Как сделать оформление заказа удобным для клиентов, чтобы они хотели вернуться
 Даже самый красивый дизайн не гарантирует хороших продаж. Некоторые владельцы онлайн-бизнесов вкладывают большие деньги в оформление своего сайта и затем не получают отдачи. В этой статье мы собрали максимум советов, рекомендаций и примеров, которые помогут вам создать удобную и понятную форму заказа на сайте. Это поможет большему количеству клиентов дойти до оплаты и завершить ее, а также вернуться к вам в будущем за новым заказом.
Даже самый красивый дизайн не гарантирует хороших продаж. Некоторые владельцы онлайн-бизнесов вкладывают большие деньги в оформление своего сайта и затем не получают отдачи. В этой статье мы собрали максимум советов, рекомендаций и примеров, которые помогут вам создать удобную и понятную форму заказа на сайте. Это поможет большему количеству клиентов дойти до оплаты и завершить ее, а также вернуться к вам в будущем за новым заказом.
Конверсия: что это и от чего зависит
От чего зависит конверсия? Здесь сразу несколько факторов влияют. Кроме самой формы заказа, которую пользователь еще должен захотеть заполнить, есть и другие факторы:
- Ниша, в которой вы ведете бизнес.
- Ценообразование с учетом предложений конкурентов.
- Сезонность товаров и услуг.
- Ваш ассортимент товаров.
- Юзабилити сайта, пользовательский опыт посетителя.
- Способы оплаты и доставки.
- Наличие акций, скидок, специальных предложений.
- Ситуативная популярность – одежда или игрушка из популярного сериала, аксессуар у известного персонажа, отключения электричества и отопления и др.
Если все сложилось удачно и клиент доволен, он переходит к заполнению формы заказа. И здесь могут быть препятствия на пути к его оплате. Давайте разберемся, как влияет форма заказа на его оформление и эффективность сайта.
Как понять, что форма плохо продает
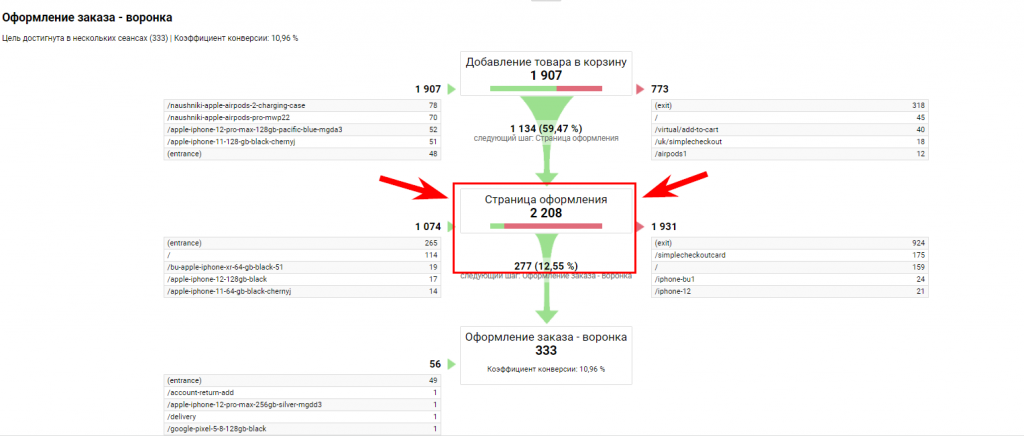
Отчеты Google Analytics, в частности, визуализация воронки оформления заказа, указывают на высокий процент вылета пользователей на этапе заполнения формы оформления заказа (учитывая выходы (переходы) на платежные системы и другие погрешности сбора данных в воронку). GA4 подробно рассказывает, как реализовать исследование воронки.
Так выглядит статистика на примере одного из сайтов, с которым начинали работать Inweb. Задача – уменьшить количество выходов со страницы с формой заказа и увеличить конверсию.
Тут мы видим, что форма заказа не работает как надо, и бизнес теряет заказы
О чем говорят такие результаты? Форма оформления заказа может быть не совсем понятна или сложная для пользователей. Для того чтобы форма работала лучше, обращайте внимание как на блоки формы, так и на мелкие элементы. Так работают специалисты Inweb, достигая отличных результатов в своей работе – смотрите кейс именно по улучшению формы и росту конверсии вместе с прибылью.
На что обратить внимание при создании формы заказа
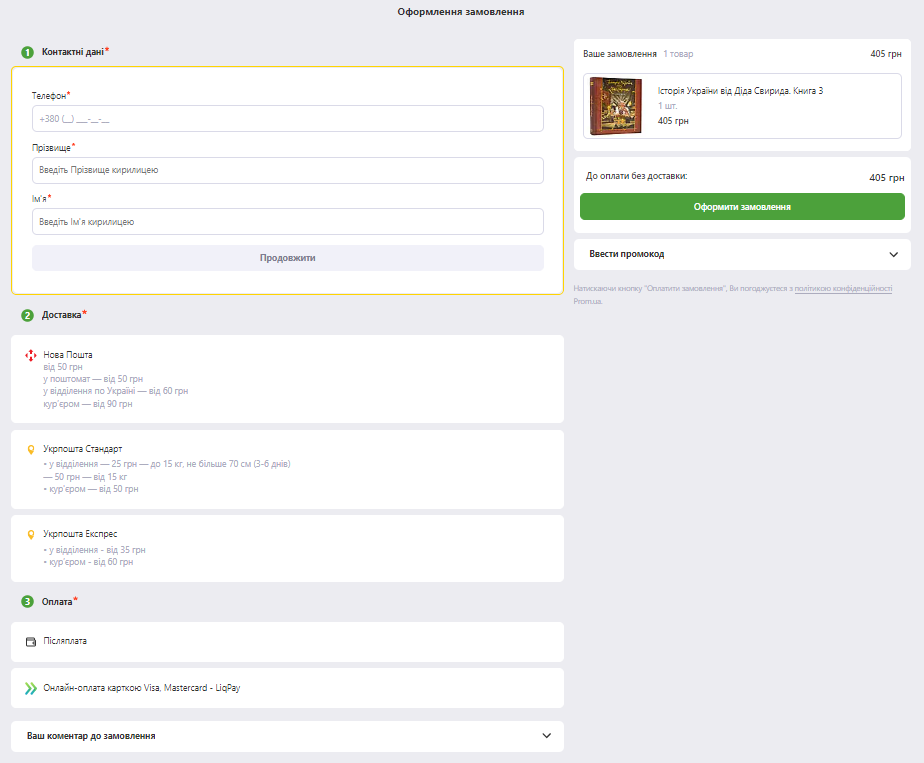
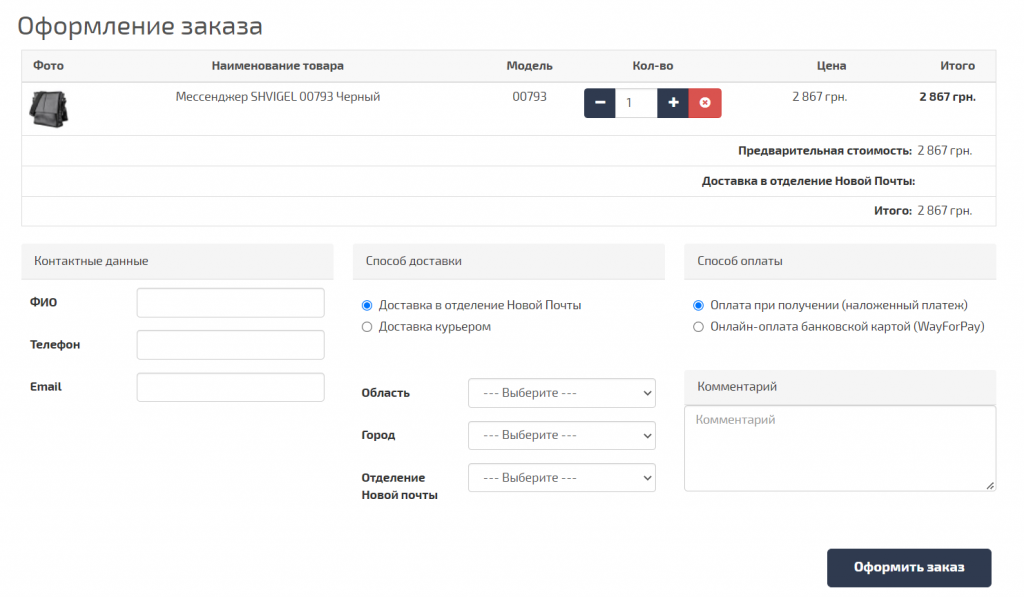
На странице оформления заказа важна логическая последовательность блоков. Визуально отделяем содержание заказа, блок способов доставки, оплаты и информацию о пользователе.
Все последовательно, и понятно, что будет при нажатии на кнопку или переходе на следующий этап.
Общие принципы:
- Всегда помогайте клиенту.
- Заполните часть полей, если уже имеете информацию о нем. Например, электронную почту, которая меняется редко.
- Разгружайте каждый блок от лишних полей по максимуму, делайте его меньше.
- Добавляйте удобный функционал, чтобы упростить заполнение для клиента.
Переход на форму из Корзины
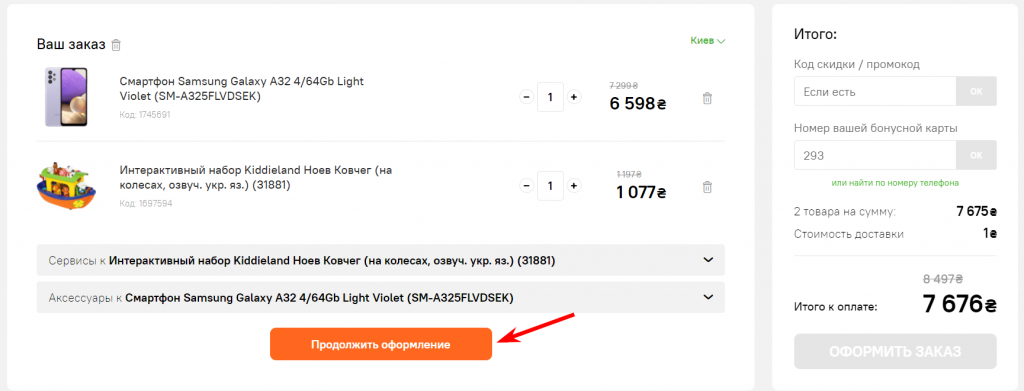
Используйте призывы «Продолжить оформление», чтобы из Корзины пользователь переходил уже на страницу оформления заказа. Хороший призыв к действию – это сразу же и инструкция. Стимулируйте посетителя совершить действие, которое нужно вам. Правильные слова, даже микрофразы, помогают увеличивать продажи. Обо всех факторах и самостоятельном продвижении читайте в нашей статье.
Далее происходит переход на страницу оформления заказа, ее разберем по составляющим блокам.
Состав заказа
Добавьте фото товара рядом с названием каждого и дайте понятную возможность менять количество товара в корзине. Это первые два правила блока с составом заказа.
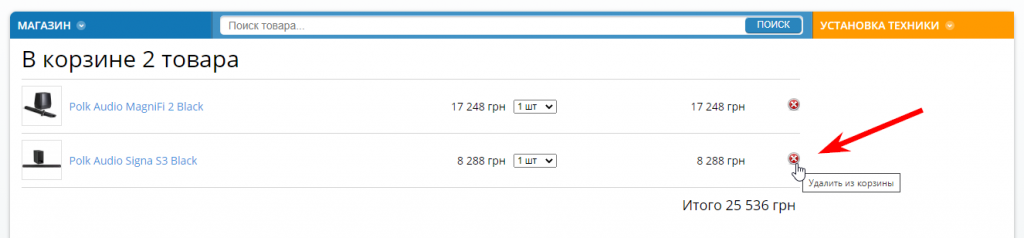
При удалении товара из корзины желательно добавить всплывающее окно с подтверждением удаления, чтобы избежать случайных кликов:
Всплывающие подсказки направляют пользователя и делают интерфейс понятным
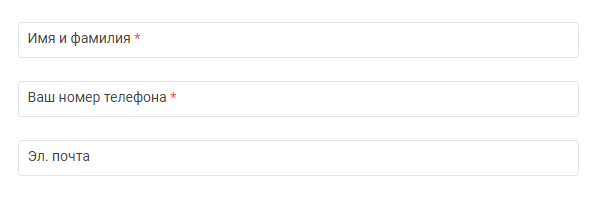
Контактная информация
Сделайте ввод контактной информации первым блоком при оформлении заказа. Почему это важно? При отсутствии живого контакта, это заменит человеку знакомство. Пользователи привыкли: сначала нужно представиться, а затем указать, что, как и куда доставить.
В этом блоке для заполнения должны быть два вида полей.
Обязательные:
- Имя.
- Телефон/email.
Необязательные:
- Фамилия.
- Email.
- Комментарий.
Обязательные для заполнения поля отметьте, например, звездочкой. Так клиент будет понимать, что без них закончить оформление не получится. Если не сделать этого, после длинного заполнения посетитель увидит, что сделал что-то неправильно, и может не захотеть начинать все сначала, если данные сбросились.
Кстати, даже если клиент не заполнил обязательное поле, сделайте так, уже введенная информация не удалилась.
Доставка
В первую очередь, будьте современны и актуальны. Помимо базовых вариантов в виде Новой Почты, Укрпочты или Meest, добавьте, например, адресную доставку от Новой Почты.
Здесь тоже есть свои «правила хорошего тона»:
- Максимально быстро давайте информацию о сроках и стоимости доставки заказа, чтобы клиент видел окончательную сумму сразу. Это важно, чтобы у клиента сразу был выбор перед глазами.
- Варианты доставки выводите списком. При этом укажите лаконичное и понятное название, стоимость способа.
Если вариант «Самовывоз», понятно, что вам нужно дать информацию о работе пункта самовывоза и уточнить метод оплаты, без ввода адресов со стороны клиента. - При выборе способа доставки должна открываться подробная информация и поля для ввода необходимых данных. Например, адрес, номер отделения или точка выдачи.
- Добавьте описание к каждому полю, отвечающее на вопросы: «Каким образом происходит самовывоз из города, где нет магазина?» и «Где точки выдачи?».
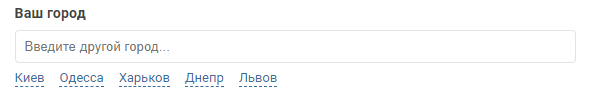
- Добавьте выпадающее меню при выборе города, желательно, с адресом точки выдачи.
- Проработайте описание способов доставки, чтобы оно содержало актуальную и понятную информацию. Пишите короткими простыми предложениями.
- В поле выбора города добавьте список основных городов для быстрого выбора, а также добавьте маску ввода. Это может выглядеть так:
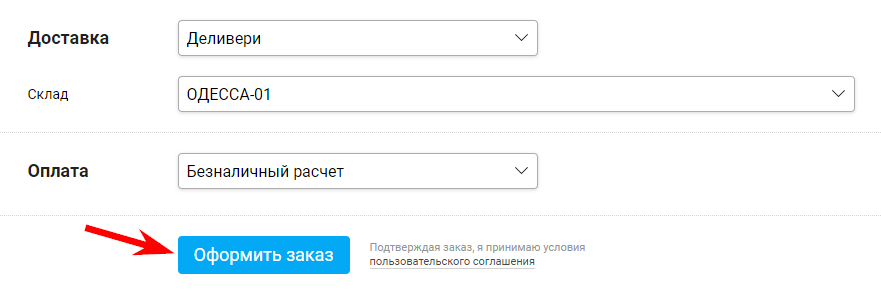
- Настройте активацию кнопки подтверждения заказа при заполнении всей необходимой информации. Анимированная активация кнопки подтверждения сработает, как дополнительный визуальный якорь для глаз. Внимание пользователя автоматически сместится на кнопку, когда это будет нужно. Сделайте явное визуальное различие между неактивным и активным состояниями кнопки. Например, серый – неактивное. Голубой – активное.
Или просто сделайте кнопку более выразительной. Например, увеличьте, добавьте цвет, контрастность, разместите в видимом и логичном месте на странице:
Еще лучше – укажите итоговую сумму заказа возле кнопки подтверждения оформления:

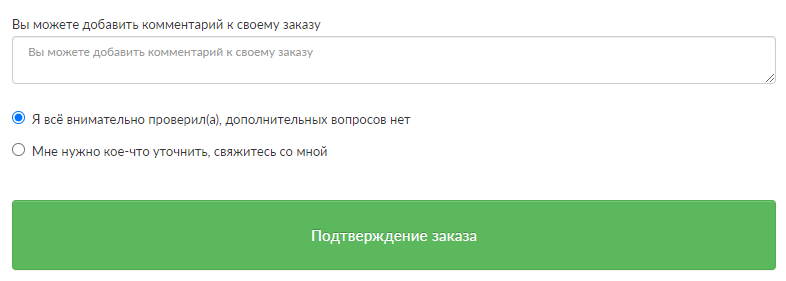
Перед подтверждением заказа добавьте поле для комментария и выбор необходимости подтверждения заказа по телефону:
Оплата
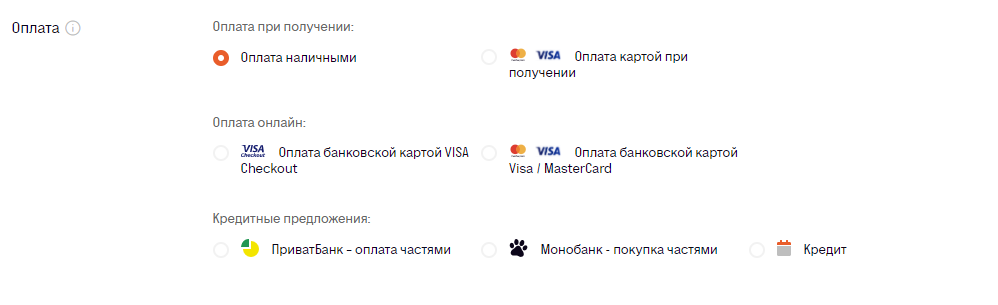
Если у вас много вариантов оплаты, разбейте их на подобные блоки, что будет более понятно:
Кнопка оплаты заказа должна быть хорошо видна. Дайте понять, что сейчас клиент перейдет на страницу оплаты, чтобы он понимал, почему происходит переход на другой ресурс.
Уведомляйте или предлагайте вернуться на сайт продавца после оплаты. Не забудьте исключить эти возвраты как посещения сайта новыми пользователями, чтобы статистика посещений и конверсия была корректной. И рекомендуем наш материал «Как отслеживать эффективность работы подрядчиков самостоятельно и с помощью отчетов».
Страница благодарности
Да, клиент уже оплатил, целевое действие совершено, но мы же рассчитываем на лояльность и возврат в будущем. Поэтому благодарите клиента за покупку. Как лучше сделать это:
- Поблагодарить за оформление заказа в первую очередь.
- Дать факты: подтвердить оплату, указать номер заказа, какие товары, способ доставки. Если покупатель оставил почту и вы вышлете туда письмо с данными, сообщить об этом также.
- Объяснить следующий шаг: «В течение 15 минут вам позвонит консультант», например.
- Обязательно указать контакты, если клиент захочет сам с вами связаться.
- Если клиент участвует в программе лояльности, указать, какие бонусы он получил от этой покупки. Если вы вкладываете небольшой подарок к каждому заказу, также укажите это, чтобы клиент при получении понимал, что это не ошибка заказа, а ваша инициатива.
На что еще обратить внимание
- Минимизируйте поля, но не убирайте важные.
- Позаботьтесь, чтобы перед оформлением заказа пользователь авторизовался, так автоматически заполнятся поля с информацией, которые он вводил раньше.
- Политика конфиденциальности – обязательный элемент.
- Информацию о возврате товара можно дать на отдельной странице, но со ссылкой со страницы оформления.
Следуйте этим небольшим рекомендациям, и ваша форма заказа будет работать лучше, что обеспечит больше заказов и прибыли вашему магазину!