Покрокова інструкція: 15 етапів самостійного просування сайту
 Розробка сайту змушує замислитися власника про трафік, місце в пошуковій видачі, що означає й над просуванням сайту. Команда Inweb склала поетапну інструкцію з 15 кроків для самостійного просування сайту. Ця стаття актуальна для всіх сайтів не залежно від регіону просування (Україна, Казахстан або США). Актуально для Google.
Розробка сайту змушує замислитися власника про трафік, місце в пошуковій видачі, що означає й над просуванням сайту. Команда Inweb склала поетапну інструкцію з 15 кроків для самостійного просування сайту. Ця стаття актуальна для всіх сайтів не залежно від регіону просування (Україна, Казахстан або США). Актуально для Google.
Зміст статті
- Аналіз сайту клієнта, тематики і конкурентів. Формування стратегії і плану робіт.
- Налаштування веб-аналітики.
- Збір і кластеризація семантики, формування первинного ядра пошукових запитів.
- Створення широкої структури сайту.
- Проведення аудиту, формування завдання на технічну оптимізацію сайту.
- Внутрішнє перелінкування, збільшення внутрішньої ваги важливих для просування сторінок.
- Контентна оптимізація комерційних сторінок і блогу.
- Поліпшення юзабіліті сайту, оптимізація конверсії.
- Зовнішня оптимізація, робота із посилальним профілем.
- Оптимізація сайту під мобільні пристрої.
- Розмітки.
- Швидкість завантаження.
- YMYL.
- AMP.
- Проведення дооптімізаціі, виходячи з отриманих даних.
Аналіз сайту, тематики і конкурентів. Формування стратегії і плану робіт
Перше з чого ми рекомендуємо почати — це аналіз сайту, тематики просування і конкурентів в пошуковій видачі. Чому це важливо для всіх:
- аналіз сайту дасть можливість проаналізувати сильні і слабкі сторони, виявити технічні помилки, які будуть впливати на його подальше просування;
- аналіз тематики сайту і конкурентів дасть можливість встановити довгострокову стратегію розвитку.
Далі ми рекомендуємо скласти план робіт на N-період часу.
Як грамотно скласти план робіт:
- Пам’ятати, що просування сайту — неразове завдання, тому план робіт потрібно складати на N-період часу. Наприклад, на місяць.
- Розділити технічні помилки на першочергові, без яких сайт не може працювати або індексуватися, і другорядні які прискорять сканування та індексування.
- Додати пункт про зовнішню оптимізацій сайту (купівлю посилань)
- Додати пункт із завданням з контенту для комерції або підтвердження бронювання.
- Додати рекомендації щодо оптимізації юзабіліті.
Приклад плану робіт для першого місяця просування:
- Провести QA-тестування, в якому повинні бути обов’язково пункти з відображення сайту в мобільній десктопній версії, перевірка коректності роботи функціоналу.
- Встановити Google Analytics, Search Console.
- Базові налаштування в Google Analytics:
- додати фільтр для виключення зі звітів внутрішнього трафіку;
- виключити звернення роботів і павуків;
- налаштувати відстеження відвідувань неіснуючих сторінок;
- об’єднати Google Analytics і Search Console;
- налаштувати необхідні оповіщення (цілі, електронна торгівля).
- Роботи із зовнішніми факторами ранжування:
- проаналізувати поточні зовнішні посилання свої і конкурентів;
- сформувати аналіз поточного анкор-листа;
- сформувати стратегію роботи із зовнішніми факторами ранжування;
- виконати роботу зі збільшення посилальної маси.
- Сформувати технічне завдання №1, в якому будуть наступні помилки:
рекомендуємо в цьому пункті скласти перелік технічних помилок, які необхідно виправити в першу чергу. Наприклад, це можуть бути правки: у файлі robots.txt, складання або коректне налаштування карти сайту в форматі xml, редагування сторінок з переадресацією, перевірка коректності склеювання дзеркал сайту, перевірка склеювання сторінок із / в кінці і без тощо. Або зробити аудит сайту в Serpstat, який сам розподілить помилки щодо пріоритетів і дасть рекомендації щодо їх усунення. - Проаналізувати конкурентів за функціоналом.
- Зібрати семантичне ядро.
- Проаналізувати конкурентів і скласти завдання з написання контенту.

2. Налаштування веб-аналітики
В просування сайту окремим пунктом ми винесли коректне налаштування веб-аналітики, оскільки без неї неможливо відстежувати показники сайту:
- динаміку сеансів, як у безкоштовній органічній видачі, так і в платній;
- мети або конверсій;
- демографічні дані користувачів;
- пристрої, з яких відвідували сайт.
3. Збір і кластеризація семантики, формування первинного ядра пошукових запитів
Ми не будемо писати, для чого потрібне семантичне ядро, оксільки якщо ви читаєте цю статтю, вже знайомі з базовими термінами просування сайту.
Для чого можна використовувати семантичне ядро:
- для складання структури сайту;
- для складання метатегов (Title, Description і заголовків H1);
- для складання завдань з контенту для сторінок сайту;
- для складання анкор листа.
Дані рекомендації можна виконати після збору і кластеризації семантичних запитів.
Збір семантичного ядра досить тривалий процес. Для великих сайтів він може займати до декількох місяців. У таких випадках ми рекомендуємо виявити пріоритетні категорії або розділи і почати збір семантики саме з них.
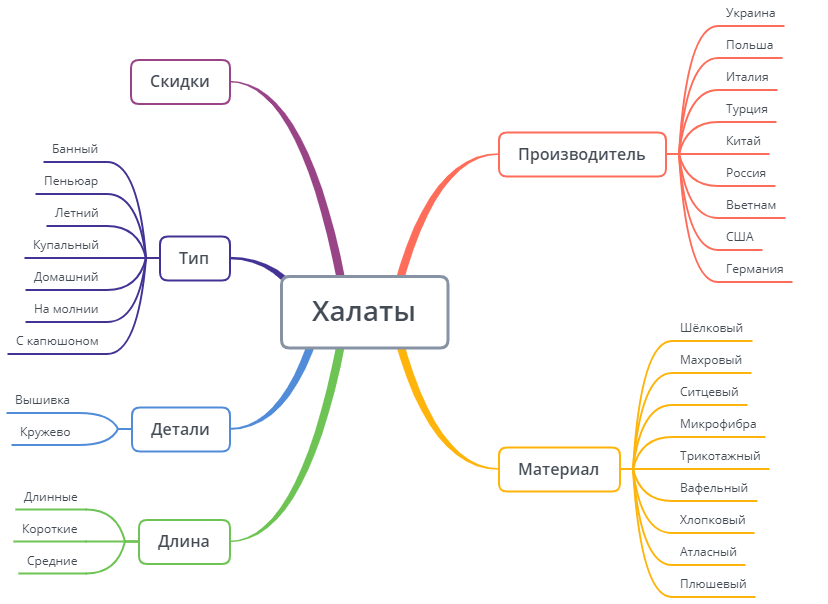
4. Створення широкої структури сайту
Одразу варто відзначити, що цей етап не є актуальним для специфічних продуктів і вузькотематичних сервісів, які вирішують конкретні цілі.
Для кого потрібен цей етап:
- інтернет-магазинів;
- сайтів сервісів або послуг;
- новинних порталів;
- форумів.
Створення великої структури дає можливість просуватися за низькочастотними запитами з меншою конкуренцією, а відповідно легше потрапити в топ. Погодьтеся, що потрапити в топ за запитом « купити червоний ноутбук » буде набагато простіше, ніж за запитом « купити ноутбук ».
Ось кілька причин для розширення структури:
- максимальне охоплення всіх запитів користувачів;
- більш легке і менш витратне просування;
- поліпшення юзабіліті (простіше знайти потрібну категорію);
- поліпшення конверсії коштом вище перерахованих пунктів.
На що орієнтуватися під час створення нових категорій:
- семантичне ядро;
- конкурентів;
- внутрішній пошук;
- аналіз асортименту;
- аналіз охоплення всіх видів послуг.
За наявністю філій в інших містах кількість сторінок категорій може бути помножена на кількість міст.
Розширенням структури сайту ми рекомендуємо займатися після базової оптимізації, оскільки масштабування сторінок може привести до збільшення помилок, що негативно вплине на просування в цілому.
До речі! Якщо вам потрібен мультимовний сайт, почитайте, як швидко зробити ще одну мовну версію з урахуванням вимог SEO.

5. Проведення аудиту, формування завдання на технічну оптимізацію сайту
Технічна оптимізація сайту — один з найважливіших пунктів у просуванні сайту. Ми підготували 12 важливих пунктів, які актуальні для всіх типів сайтів:
- Формування коректного файлу robots.txt.
- Оптимізація дзеркал з www і без.
- Оптимізація дублів сторінок, з слешем в кінці і без.
- Коректне налаштування відповідей сервера.
- Оптимізація пагінації.
- Формування метаданих Title, Description і заголовків H1 для всіх типів сторінок сайту.
- Формування людиною зрозумілих url адрес (ЧПУ).
- Оптимізація дублів сторінок.
- Оптимізація сторінок з переадресацією.
- Усунення битих посилань на сайті.
- Прискорення швидкості завантаження сторінок і відповіді сервера.
- Налаштування мікророзмітки даних.
6. Внутрішне перелінкування, збільшення внутрішнього ваги важливих для просування сторінок
Актуально для всіх, крім невеликих сайтів і специфічних продуктів. Внутрішне перелінкування — один з найважливіших пунктів для великих сайтів, інтернет-магазинів й інше. Гарнае перелинкування — це запорука гарної індексації, розподілу внутрішнього ваги, а також зручного юзабіліті.
Кілька способів з оптимізації внутрішнього перелінкування:
- формування html-карти сайту;
- посилання з характеристик карток товару на сторінки категорій;
- формування меню, що випадає;
- посилання в контенті;
- додавання блоків схожі товари, статті.
7. Тематична оптимізація комерційних сторінок і блогу
Контент на сайті повинен бути:
- інформативний;
- унікальний;
- не переспамленний ключами;
- структурований;
- об’ємний;
- без граматичних помилок;
- без зайвої води.
Оптимізація контенту буває двох типів: на комерційних сторінках і на сторінках блогу.
Вести блог потрібно для:
- охоплення інформаційних запитів;
- поліпшення впізнаваності;
- оновлення контенту сайту в цілому.
Для чого потрібен контент на комерційних сторінках? Щоб виконати вимоги пошукової системи.
8. Поліпшення юзабіліті сайту, оптимізація конверсії
Юзабіліті — це зручність користувачів на сайті. Чим простіше і доступніше елементи, тим вище ймовірність того, що користувач зробить конверсію. Наприклад, відвідувач прийшов на картку товару, але з якоїсь причини товар його не зацікавив. Якщо нижче буде блок « схожі товари », ймовірність, що користувач не піде, а зробить конверсію значно збільшується.
Оптимізувати юзабіліті потрібно:
- для зменшення відсотка відмови;
- для зручності користувачів;
- для підвищення конверсії.


9. Зовнішня оптимізація, робота зі посилальним профілем
Зовнішня оптимізація потрібна для нарощування посилальної ваги. Чим більше якісних тематичних майданчиків посилаються на ваш сайт, тим авторитетніше він стає в очах пошукових систем.
Види нарощування посилальної маси:
- крауд-маркетинг — це проставлення посилань на форумах;
- outreach — це проставлення посилань у статтях на сторонніх ресурсах.
Посилання на ваш сайт можна розмістити в довідниках, сайтах з відгуками. Основна умова посилальних донорів — вони повинні бути якісними.
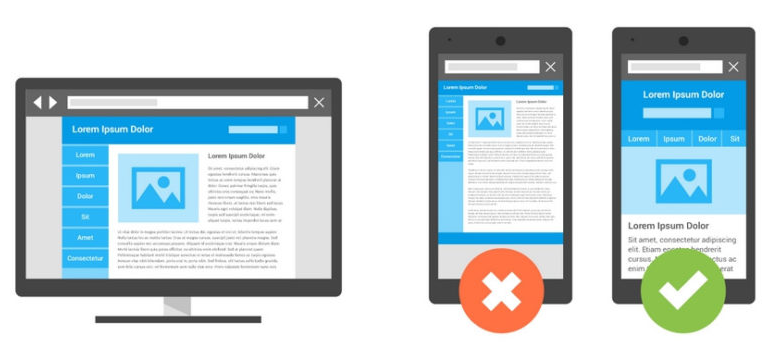
10. Оптимізація сайту під мобільні пристрої
Оптимізація під мобільні пристрої є обов’язковою вимогою пошукових систем. В 2022 році необхідність в ній тільки росте.
Перелік переваг:
- оптимізованим сайтам легше зайняти більш високі позиції в пошуковій видачі;
- 70% всіх запитів виконується на мобільних пристроях;
- у неоптимізованих ресурсів показник відмови вище в 5 разів.
Є три види оптимізації під мобільні пристрої:
- адаптивний дизайн — адаптація сайту під пристрій, з якого користувач переходить на сайт;
- окрема мобільна версія;
- мобільна версія сайту на піддомені.
В кожному з видів адаптації сайту під мобільні пристрої є свої плюси і мінуси. Найбільш простий, на наш погляд, є адаптивний дизайн.

11. Розмітки
мікророзмітки — це розмітка сторінки сайту з додатковими тегами і атрибутами, яка допомагає пошуковим системам більш чітко розуміти її зміст.
Види мікророзмітки, які можуть підійти всім сайтам:
- організація;
- хлібні крихти;
- Open Graph;
- відгуки.
Що дасть запровадження цих мікорозміток? Поліпшення індексації, збільшення сніппету (зробить його більш привабливим), збільшення входження ключових слів; дасть пошуковій системі визначення, якою організацією ви є, з’єднає соцмережі і сайт.

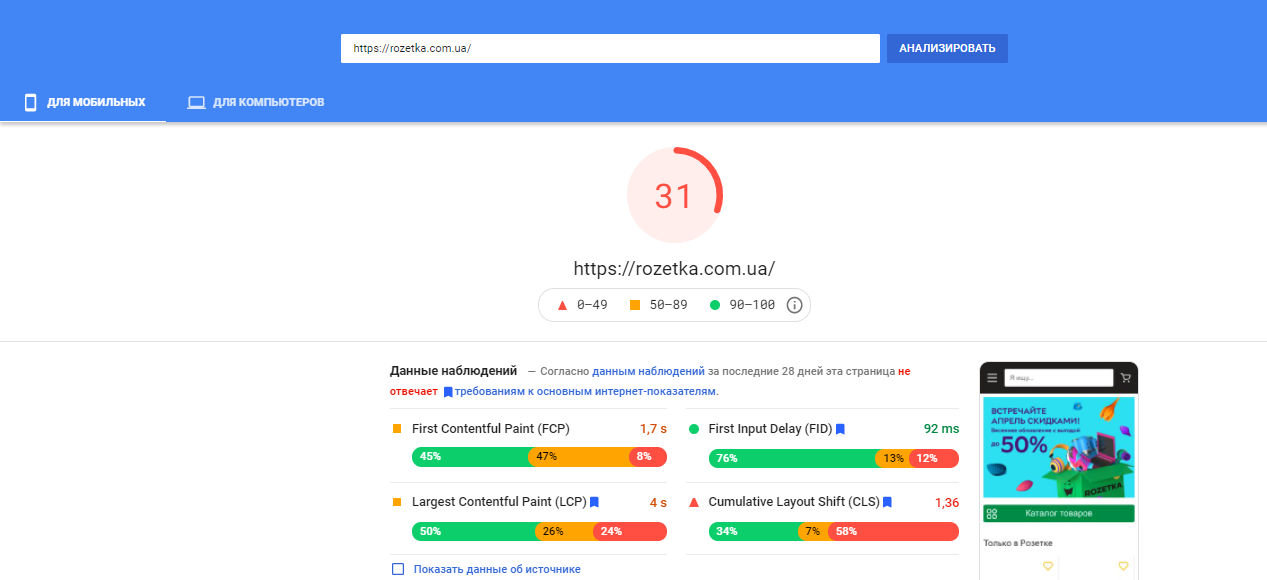
12. Швидкість завантаження
Швидкість завантаження є одним з факторів ранжирування сайту в пошукових системах. Google може виміряти час завантаження сайту і через це знизити або підвищити релевантність ваших url.
Кілька сервісів для перевірки швидкості:
Нормальною швидкістю вважається показник менше 1,6 секунди. Особливу увагу варто звернути на швидкість завантаження для мобільних пристроїв.

13. YMYL
Актуально для сайтів з медичної, фінансової тематики, а також для сайтів, які можуть впливати на життя (безпеку) людини.
Your Money or Your Life — алгоритм Google, який можна охарактеризувати трьома словами: експертність, авторитетність і достовірність.
Експертність — в керівництві для асессоров Google йдеться, що контент повинні писати експерти. Експерти — це люди, які підтвердили свою кваліфікацію документально.
Авторитетність — впізнаваність, популярність автора в пошуковій системі. Для Google дуже важливо, щоб контент був написаний авторитетною людиною.
Достовірність – актуальність даних. Якщо контент написав авторитетна, експертна особа, але дані застаріли, він потрапляє під цей алгоритм.
Що потрібно впровадити для такого типу сайту:
- Показати на сайті сертифікати на продукцію, дипломи фахівців, документи, які можуть офіційно підтвердити вашу діяльність. Не забувайте розмістити їх заголовками.
- Зверніть увагу на актуальність вашого контенту, якщо він написаний давно, поновіть.
- Додайте авторів контенту.
- Створіть такі сторінки: контакти, про вас, оплата, доставка, повернення, гарантії.

14. AMP
Accelerated Mobile Pages (AMP) — технологія для прискорення завантаження мобільних сторінок сайту. Вона дає можливість оперативно завантажити сторінки, навіть за низької швидкості інтернету.
15. Проведення дооптімізаціі, виходячи з отриманих даних
Дооптімізація — постійне поліпшення, оновлення сайту. Пошукові системи не стоять на місці, а це означає що оптимізація сайту сьогодні і завтра можуть відрізнятися — не варто зупинятися на досягнутому.