Як перевірити, чи готовий ваш сайт до запуску рекламної кампанії? Чек-лист від Inweb
 Часто причина провалу рекламних кампаній – неготовність сайту. Кнопка замовлення, що не працює, менеджер, що вчасно не перетелефонував, погані фотографії товару, розмитий опис послуги, повільне завантаження сайту, занадто довга і заплутана форма зворотного зв’язку — все це вбиває конверсію.
Часто причина провалу рекламних кампаній – неготовність сайту. Кнопка замовлення, що не працює, менеджер, що вчасно не перетелефонував, погані фотографії товару, розмитий опис послуги, повільне завантаження сайту, занадто довга і заплутана форма зворотного зв’язку — все це вбиває конверсію.
Тому в Inweb є правило: не запускати рекламну кампанію, якщо сайт до неї не підготовлений. Ми розробили чек-лист з цілим рядом важливих критеріїв, за якими PPC-фахівець перевіряє ваш майданчик та приймає рішення, що робити далі. Коли з сайтом все гаразд, команда починає роботу. Але якщо є зауваження, то кожен клієнт отримує список, де детально розписано, що потрібно виправити на сайті, щоб контекстна реклама працювала максимально ефективно.
Це покрокові рекомендації щодо покращення сайту, підключення електронної комерції та колтрекінгу. Після впровадження рекомендацій та запуску рекламних кампаній до вас почнуть надходити цільові дзвінки та замовлення. Ви можете самостійно перевірити, як працює ваш сайт за нашим чек-листом прямо зараз. І так, радимо зберегти цю статтю та періодично повторювати перевірку.
Чек-лист готовності вашого сайту до реклами
Загальні правила для всіх:
-
Швидкість завантаження сайту
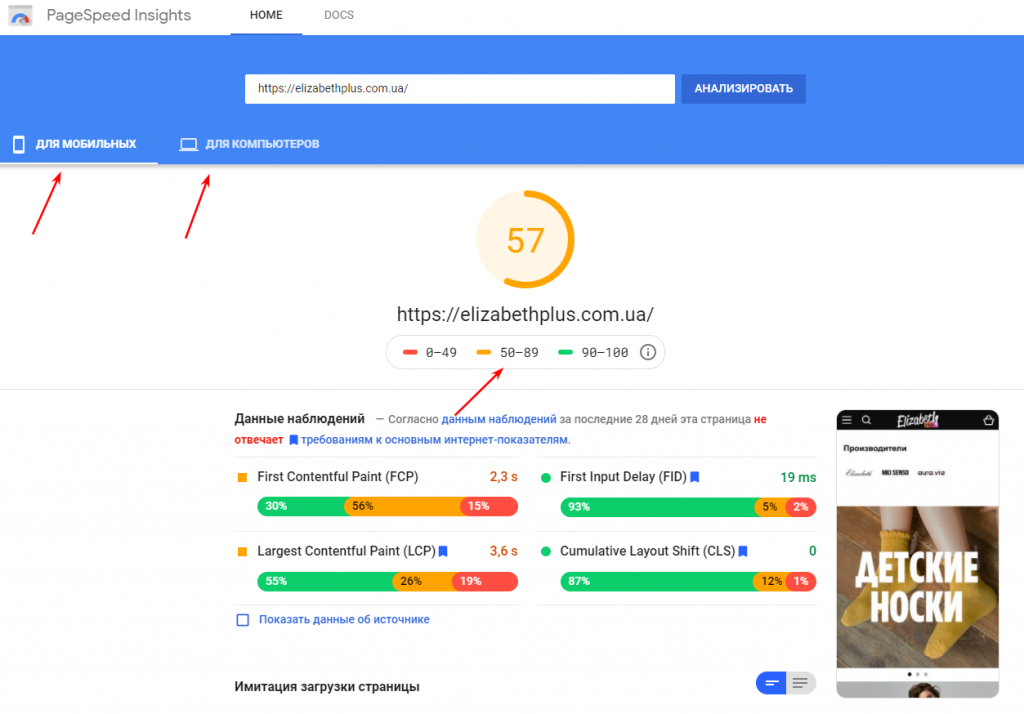
Ми живемо в епоху великої конкуренції, тому, якщо немає швидкості, немає прибутку. Сайт погано продає. До того ж з червня 2021 року для пошуковика Google з’явилися нові фактори ранжирування. У тому числі показники швидкості завантаження Lighthouse. Виміряйте дані завантаження сайту, використовуючи для цього звіти PageSpeed Insights або LightHouse.
Перевірте швидкість завантаження вашого сайту через сервіс Pagespeed.Вам треба прагнути швидкості завантаження сайту в зеленому діапазоні (70/80 мінімум)
Попередимо про те, що ці сервіси не точні на 100%. Ними можна скористатися як орієнтиром побудови процесів оптимізації. Якщо показники нижчі, скористайтеся рекомендаціями сервісу.
Можливо, вам треба змінити сервер та хостинг, тому що не завжди справа у повільному завантаженні контенту. Запропонуйте оптимізувати роботу з базою даних, використовувати серверне кешування.
Прочитайте про те, які сервиси допоможуть оптимузівати завантаження вашого сайту. -
Зручність користування сайтом через телефон
Перевіримо роботу мобільної версії сайту. Перевіряйте сайт з різних моделей телефонів, обов’язково з iOs та Android. Є сервіси, які дозволять перевірити з комп’ютера:
Вбивайте адресу сайту та дивіться як показується картинка на телефонах з різними операційними системами та на різних моделях, у тому числі планшетах. Подивіться, чи працюють кнопки, чи зручно розміщуються сторінки, чи швидко завантажується, чи клікабельні номери телефонів.
Якщо ви бачите, що покупцю незручно натискати на кнопку робити замовлення, перегортати картку товару, вам не подобається шрифт, зовнішній вигляд мобільної версії, то зробіть скріншоти того, що вас не влаштовує та зв’яжіться з розробником. Показавши картинку, ви швидше поясните, що треба виправити.
Помилки можуть бути пов’язані зі шрифтами, плагінами, стилями CSS, розмірами інтерактивних елементів.
-
Українська версія сайту
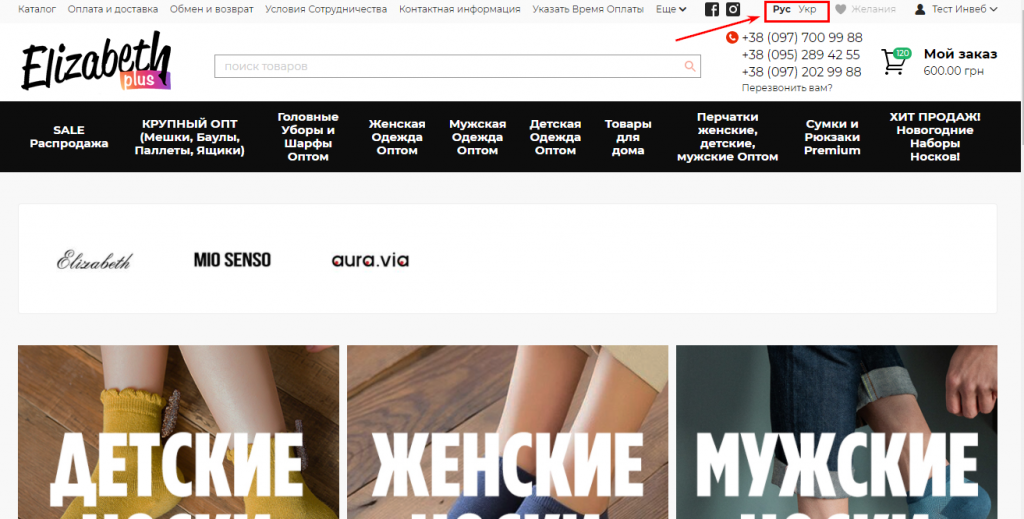
Українська версія сайту обов’язкова сьогодні. При цьому відвідувач має легко обирати потрібну версію.
Перехід на різні мовні версії зазвичай розташований у хедері сайту, у правій частині
Ми можемо допомогти зробити українську версію вашого сайту швидко та якісно, не за допомогою Google-перекладача. Звертайтесь!
Форма замовлення та форма зворотного зв’язку
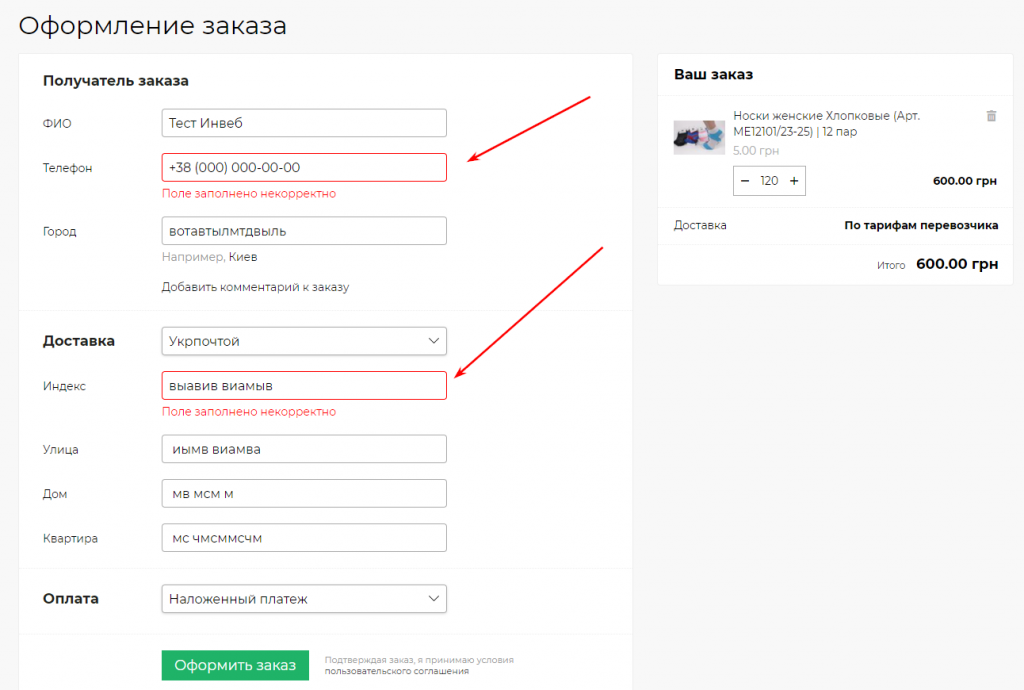
Якщо людина напише некоректні дані, товар може просто не дійти покупця.
Важливо коректно вказати на помилки та не пропускати людину далі, якщо він не виправить помилки
Як перевірити: зробіть тестове замовлення на сайті, вкажіть некоректну інформацію і перевірте, чи пустять вас по воронці далі. Якщо воронка працює далі, тоді треба виправити помилку. Цей процес називається валідацією.
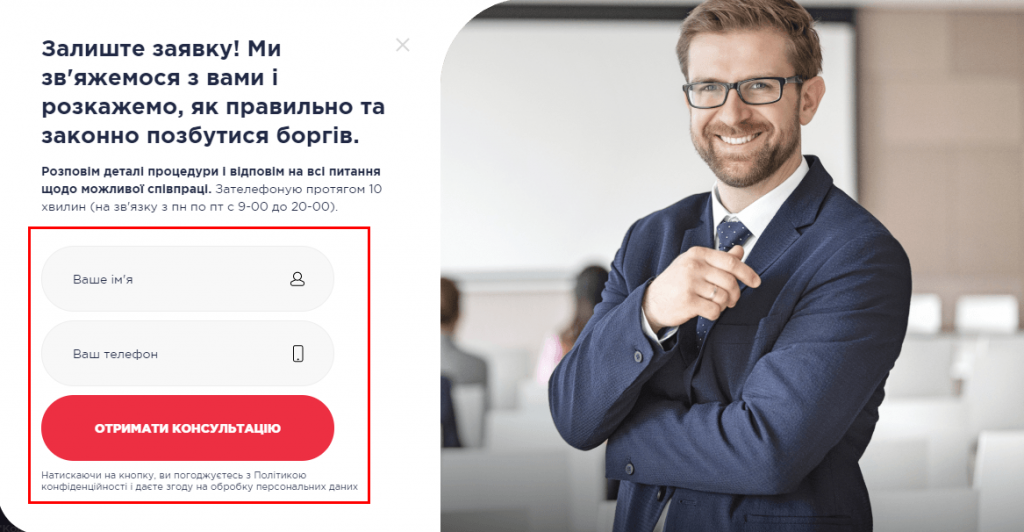
Для сайту послуг важливо перевірити, чи зручно заповнювати форму заявки:
На прикладі вказано мінімум важливих полів для оформлення заявки
-
Оформлення першого екрану: зрозумілість, УТП, CTA
Особливо актуальним є цей пункт чек-листа для сайтів, де продаються не товари, а послуги. З перших секунд відвідувач має зрозуміти, що пропонують тут, і навіть побачити переваги замовлення послуги саме на цьому сайті.
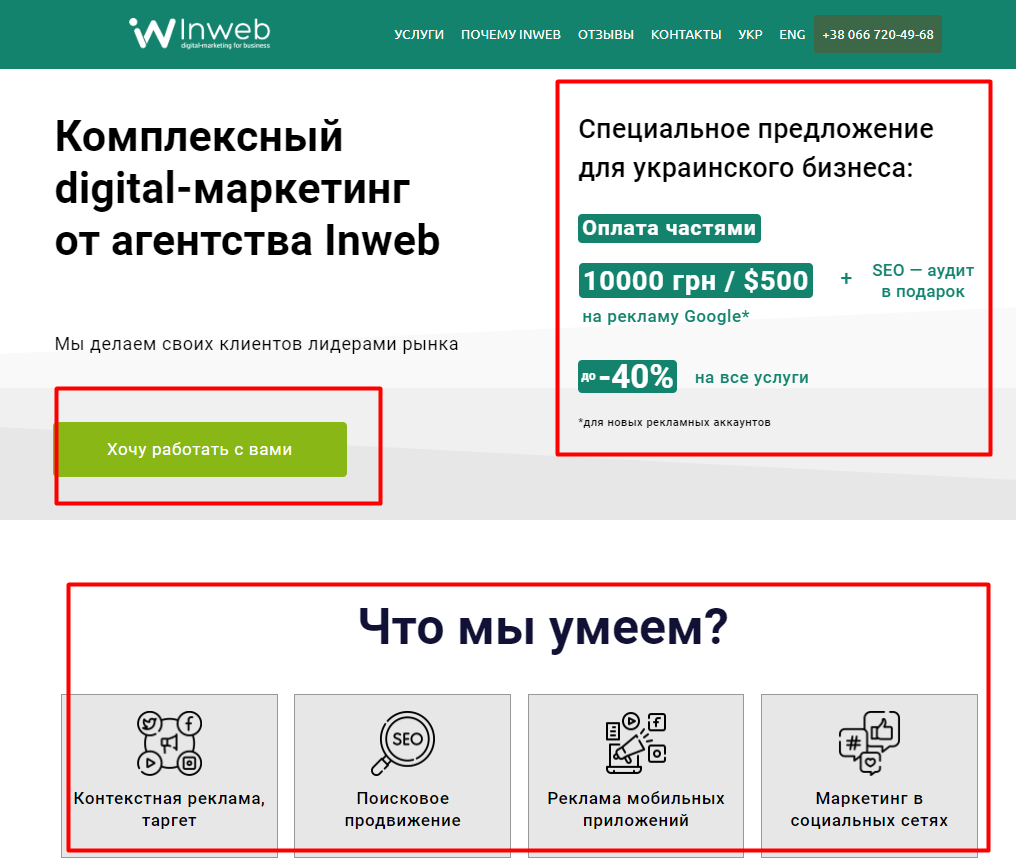
Чітко виражений офер (ваша пропозиція) підвищує конверсію. Ось Inweb, наприклад, пропонує такі послуги:
Оффер дуже чітко прописаний
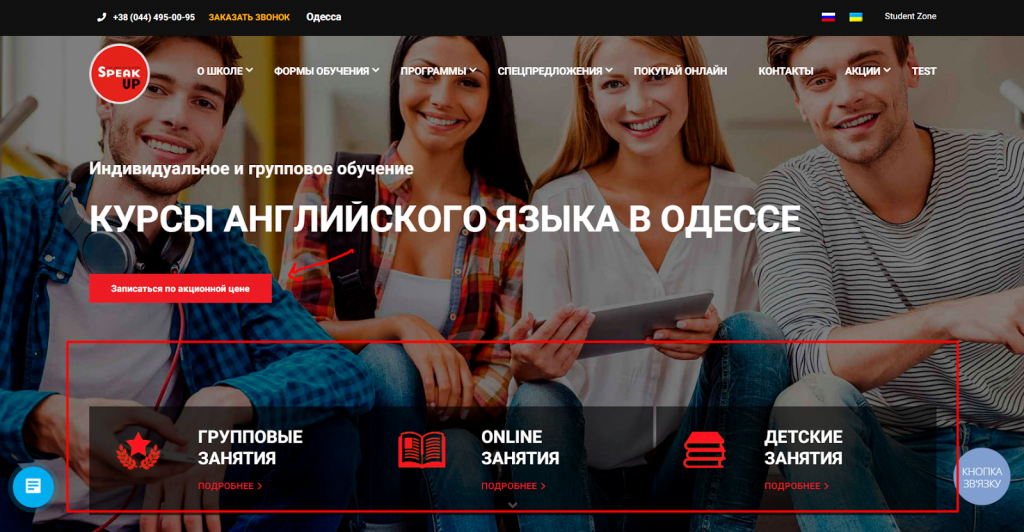
А ще приклад:
Тут видно офер «акційна ціна»
На першому екрані, як правило, є активна кнопка із закликом — CTA (Call-to-action). При натисканні випливає форма реєстрації.
-
Клікабельність кнопок
Неробоча кнопка – це втрачені замовники. Тому треба періодично, наприклад, раз на тиждень, перевіряти всі кнопки на сайті на коректність роботи. Нехай це входить до обов’язків адміністратора сайту або контент-менеджера.
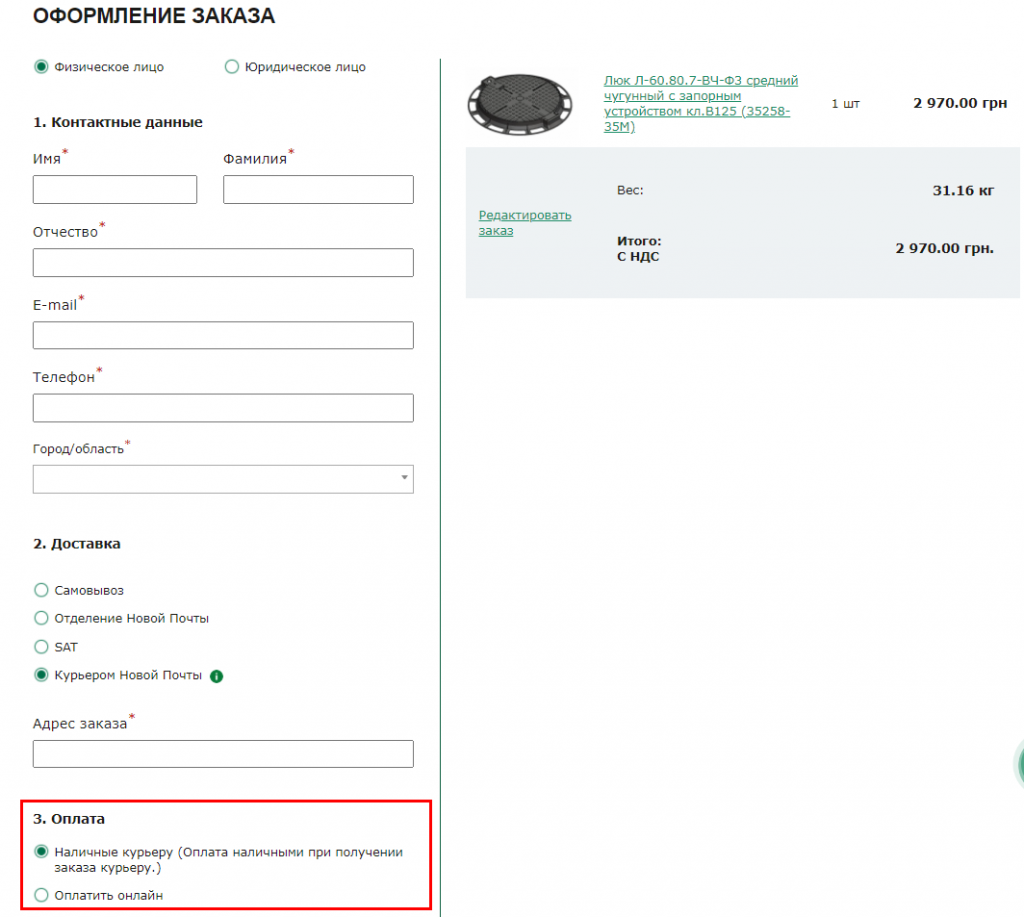
Системи оплати
Краще підключіть усі платіжні системи (онлайн/готівковий розрахунок/безготівковий розрахунок). Цей пункт один із найважливіших для сайту інтернет-магазину. Сьогодні більша частина оплат відбувається саме безготівково. Більшість відвідувачів просто вже звикли оплачувати товари через платіжні системи та робити це з телефону. Тому продажів без платіжних систем, що працюють як годинник, просто не буде.
Як перевірити: зробіть тестову купівлю. Перейдіть на форму замовлення та переконайтеся, що всі вказані на сайті платіжні системи доступні, що все працює.
-
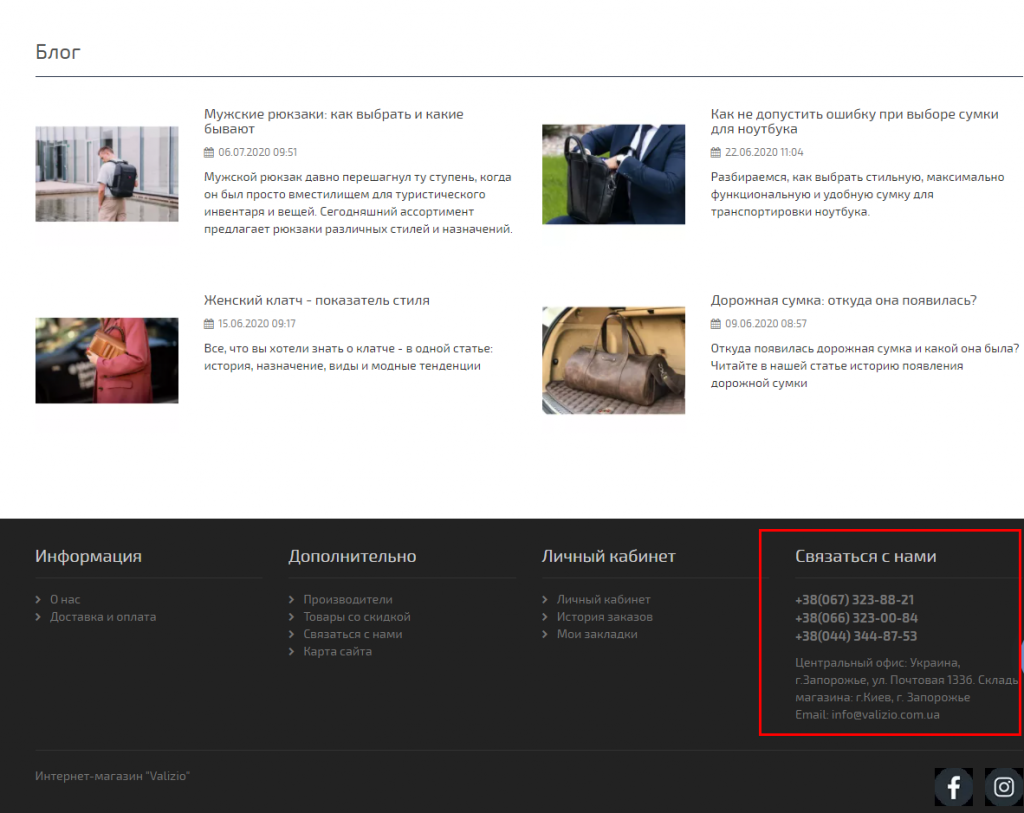
Контакти та зв’язок з клієнтом
Перевірте, чи всі контактні дані вказані на сайті та чи коректно вони працюють. Це очевидний і простий крок, але фахівці Inweb неодноразово стикаються з тим, що на цьому етапі зливаються рекламні бюджети просто не працює чат або телефон вказаний неправильно. Також, сторінка контактів є важливим елементом для налаштування деяких рекламних кампаній у PPC, наприклад, торгових.
Перевірте футер та хедер, де зазвичай вказується необхідна інформація. Ще для контактів можна створити окрему сторінку.
Напишіть у ваш чат для зворотного зв’язку і подивіться наскільки швидко вам дадуть відповідь. А ось вам топ-5 онлайн-чатів для сайту. Подивіться, який зручніше підключити. Перевірте, чи працюють кнопки переходу для спілкування у зручному для клієнта месенджері.Зробіть таку перевірку обов’язковою для адміністратора сайту — включіть у щоденні обов’язки.
-
Фотографії та відео на сайті
Фото гарної якості без розмитих пікселів потрібні не тільки для фізичних товарів, а також для практиків, що допомагають, тих, хто продає особисті послуги (тренер, косметолог, психолог, консультант з розвитку бізнесу тощо).
Одна продумана фотосесія здатна вирішити багато проблем із контентом на сайті. 2022 року на цьому не можна економити. Подивіться, як виглядають фотографії на робочому столі, мобільному телефоні, планшеті.
Використання протоколу HTTPS
Це потрібно для захисту даних користувачів, обов’язкова вимога пошукової системи Google — зчитується як перевірка благонадійності, паспорт вашого сайту. Сайти, які не мають такого протоколу, просто не пропустить пошукова система.
Як перевірити: переходьте за посиланням, вкажіть домен сайту і перевірте протокол httpsЯкщо ви не пройшли перевірку, тоді надішліть цю інструкцію своєму програмісту та попросіть зробити це. Нехай він покаже вам скріншот перевірки після закінчення переходу на новий протокол.
-
Відгуки
Відгуки та рейтинги можуть сильно впливати на рішення, чи придбати, при виборі компанії або магазину неподалік. Вони можуть показуватися в результатах пошуку на робочих столах та мобільних, а також на інших майданчиках, наприклад, на картах. Їх може на сайті не бути, до вас прийде по контекстній рекламі лід і просто піде через недовіру до сайту.
Далі частина чек-листа для інтернет-магазинів
-
Кошик
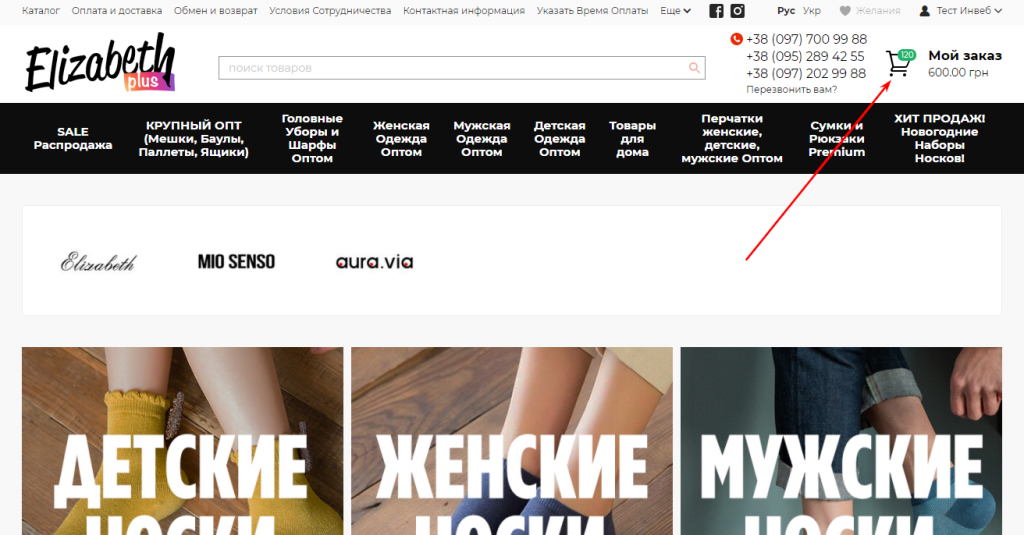
Так склалося, що верхній правий кут сайту — звичне місце для кошика. І конверсія знижується, якщо розташувати кошик в іншому місці. Добре, коли при додаванні товару з’являється позначка з кількістю товарів у кошику, тоді відвідувач сайту бачить, що його дії правильно зчитуються та не треба перевіряти коректність у процесі замовлення.
При перевірці картки товару клацаємо на кнопки. Подивіться, працює чи ні, чи є перехід по подальшій воронці
Додайте кілька товарів різниз категорій в кошик, подивіться, чи зручно це робити з десктопу, з мобільного телефона.
-
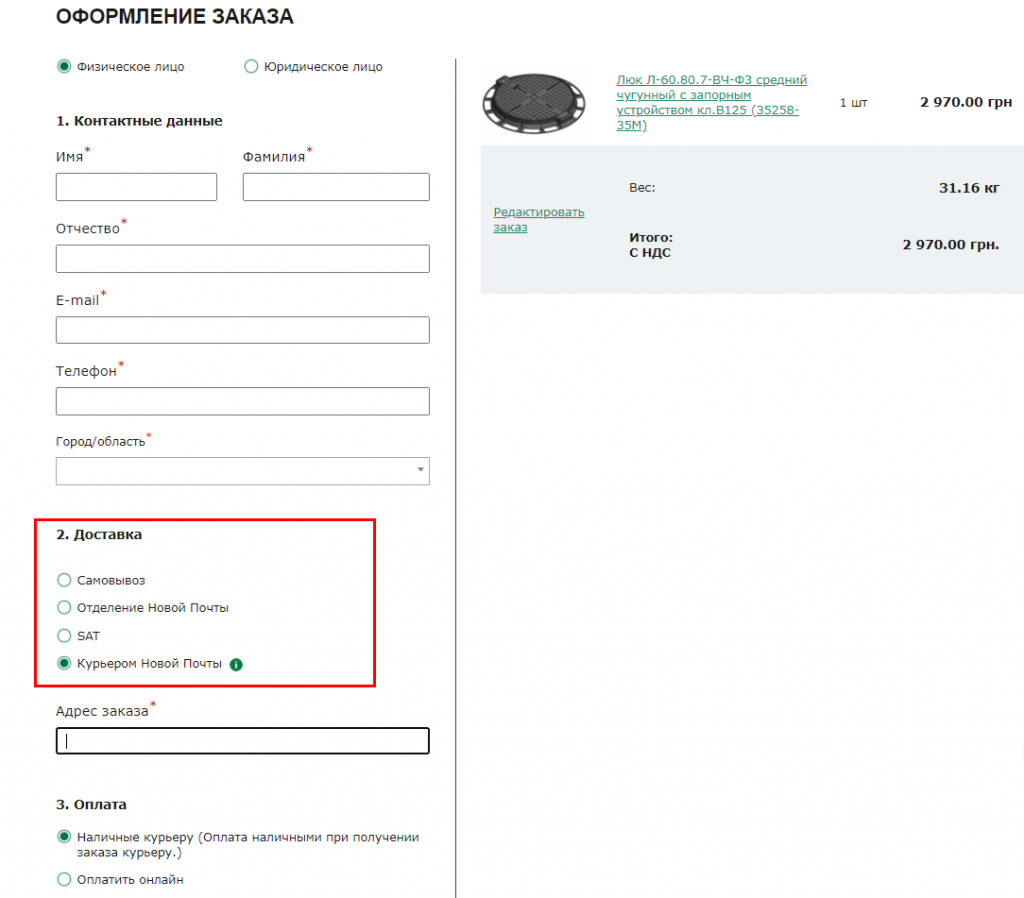
Доставка
Сьогодні можливість відправки свого товару важлива як ніколи. Війна, релокація бізнесу та складів ще раз наголосили на важливості доставки, а не лише наявності офлайнового магазину. Добре дати своїм покупцям вибір, якою доставкою користуватися: Нова пошта, Укрпошта, Meest, кур’єрська доставка «до дверей», або зробити самовіз з магазину чи точки видачі.
Чому обов’язково треба пропонувати щонайменше 2-3 способи доставки в інтернет-магазині, щоб клієнт міг вибрати зручний для себе? Тому що це вже зробили ваші конкуренти, а ще тому, що ця умова є критичною для запуску торгових кампаній.
- використовуйте базові способи: доставка транспортними компаніями та поштою;
- для великих інтернет-магазинів рекомендуємо подумати над організацією пункту самовивезення чи доставки;
- кур’єрська доставка також потрібна, особливо у великих містах.
Обов’язково перевірте, чи не відбивається ваша економія на якості, тому що, у разі неприємностей із доставкою, для клієнта винен інтернет-магазин.
Як перевірити: зробіть тестове замовлення, перейдіть на форму та переконайтесь у доступності всіх зазначених варіантів доставки.
-
Коректність та вигляд картки товару
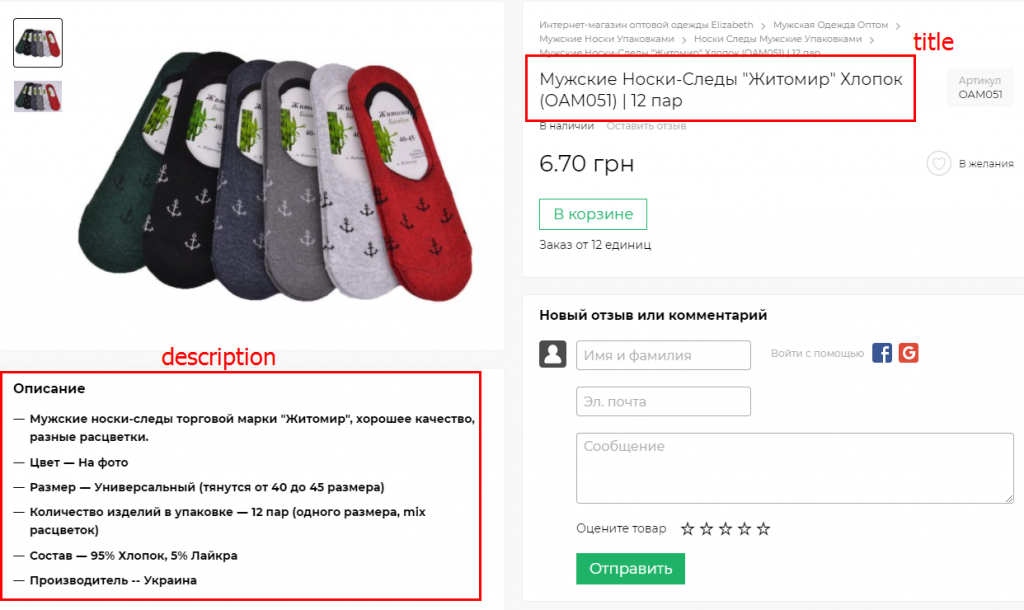
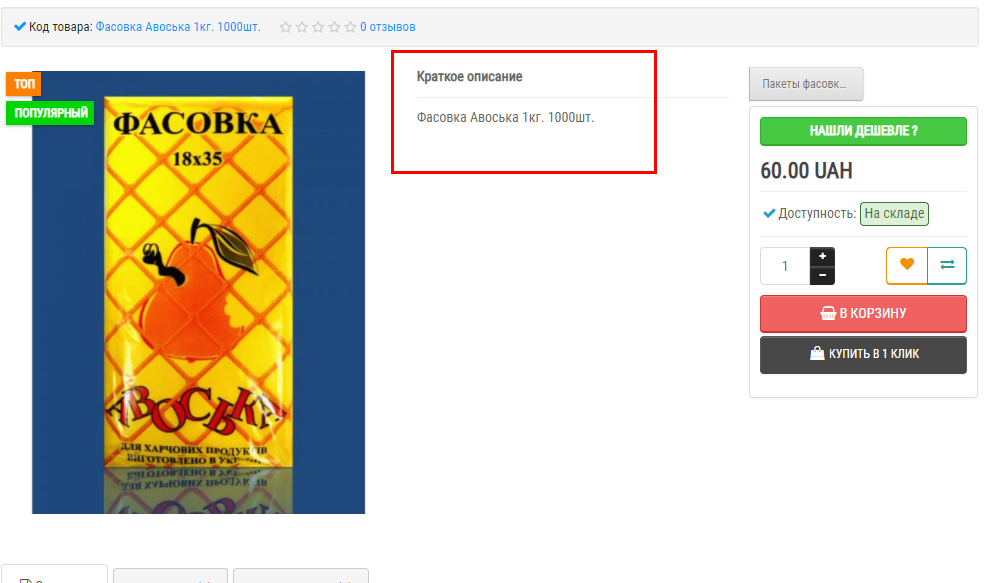
У добре продуманих картках товару є метатеги title/description у коді сайту. Радимо наступну логіку метатегів:
- title – тип товару + бренд + модель + колір чи розмір;
- description – докладний опис товару із важливими характеристиками.
Опрацювання картки товару – дуже важливе завдання під час розробки сайту. Насправді основна сторінка сайту і для власника магазину, і для покупця – саме картка товару. Тут покупець ухвалює рішення.
Зразкове ТЗ на розробку картки:
- перерахуйте послідовно все, що має бути у картці;
- опишіть кожний типовий елемент;
- робіть скріншоти карток товарів-референсів, що сподобалися, словами опишіть, що саме хотіли б ви;
- можна навіть намалювати макет – олівцем на папері, у Figma або іншому конструкторі (якщо володієте інструментами);
- ннапишіть про шрифти, кольори.
Головне – не ідеальне ТЗ, а швидко прийти з розробником до розуміння завдання. Можливо, як приклад для розробника вашого сайту стануть в нагоді скріншоти та приклади з цієї статті.
Пам’ятайте: що точніше слова, то краще для вашого сайту. Самі переконайтеся, у якому випадку товар описаний краще. Без добре прописаного titlle та description ефективність торгових кампаній буде вкрай слабкою, а це може призвести до зливу бюджету реклами.
Як перевірити опис: відкрийте код сторінки (ctrl+U), за допомогою пошуку (ctrl+F) знайдіть title/description та перевірте опис. Є інший варіант: розширення Chrome від Serpstat.
Покупець обирає очима. У цьому допоможуть фотографії товару – яскраві, якісні, з можливістю збільшення, щоб розглянути важливі деталі: рядки, плетіння матеріалу, колір. Добре, якщо до вашої картки можна додати відео. Якщо ні, внесіть це до списку обов’язкових хотів при наступному доопрацюванні сайту. Не забувайте про наявність якісних фотографій високої роздільної здатності, в яких товар не зливається з фоном, а також є можливість збільшення.
Чи знайшли помилки після перевірки? Це означає, що все можна виправити, покращити та збільшити ефективність усіх майбутніх рекламних кампаній. Якщо вам потрібна консультація, звертайтесь. І не забувайте, що зараз діє спеціальна пропозиція для українського бізнесу!