Що таке метатеги: чому такі важливі і як правильно складати
 Цю статтю я написав для:
Цю статтю я написав для:
- Клієнтів. Щоб розуміли важливість метатегів для оптимізації сайту та обсяг роботи SEO-фахівця з цієї самої оптимізації. Якісно складені Title та Description позитивно впливають на позиції сайту та залучають безкоштовний трафік із пошукової системи Google.
- Колег, які шукають справжній актуальний мануал з метатегів. Беріть та користуйтеся.
Зміст статті
- ? Що таке метатеги?
- ? Навіщо писати метатеги?
- ? Як заповнювати метатег Title
- ? Як сформувати метатег Description
- ? Чи потрібно прописувати метатег Keywords
- ? Інструменти для роботи з Title та Description
- ? Що таке тег H1 і наскільки він важливий для SEO
- ? Загальні рекомендації щодо складання метатегів
- ? Використання шаблонів при складанні метатегів
- ? Інструкція щодо додавання метатегів на сторінки сайту
- ? Чек-лист по роботі з метатегами
Що таке метатеги
Метатеги (від англ. metatags) — це рядки коду сторінки HTML, які надають пошуковим системам додаткову інформацію про вміст сторінки сайту. Метатеги не відображаються на сайті, їх можна побачити лише в коді веб-сторінки у контейнері head.
Під час сканування сайту пошукові роботи перевіряють веб-сторінки на наявність даних з тегом <meta>, в яких містяться метадані про сторінку. Деякі метатеги допомагають здійснювати видачу пошуковим системам інформації про сайт у короткому та корисному вигляді. Що, у свою чергу, забезпечує високий CTR і істотно впливає на видимість та позиції сайту в пошукових системах.
| ? Які бувають типи метаданих: | Їх позначення: |
| 1️⃣ Метатег Title: | Цей HTML-тег важливий для SEO: впливає на ранжування та клікабельність по сніпету. |
| ? Метатег Description: | Метатег Description — це елемент, який містить опис вмісту сторінки. |
| ? Метатег Keywords: | На даний момент є неактуальним метатегом для пошукових систем, вони його інгорують. |
Навіщо писати метатеги
Завдяки заповненим метатегам на сторінках сайту Google може легко встановити релевантність вмісту цієї сторінки пошуковому запиту.
Правильне заповнення метатегів дуже важливе для SEO просування будь-якого сайту. Починати складання метатегів бажано ще на етапі створення сайту, вони повинні виводитися на кожній сторінці сайту в коді HTML і бути унікальними (не повинно бути дублювання значень метатегів на жодній сторінці сайту).
Навіщо ще потрібні метатеги:
- оформлення привабливих сніпетів. Один із найпростіших і найефективніших способів підвищити CTR сторінки сайту — це сформувати для неї красивий і привабливий сниппет;
- підвищення ранжування.Метатеги повідомляють пошукові роботи, про що ваша сторінка, і допомагають їм оцінити її відповідність пошуковому запиту користувача;
- збільшення переходів із соцмереж. Наприклад, Facebook використовує метатеги для коректного відображення інформації про сторінку, коли на неї посилаються на їхньому сайті;
- просування НЧ запитів. Входження низькочастотних ключових запитів у Title та Description допоможе швидше просунутися в топ за даними запитами.
Як заповнювати метатег Title
Тег Title — це елемент HTML, який використовується для вказівки заголовка веб-сторінки.
Цей заголовок видимий як відвідувачів сайту, так пошукових систем. Його основне завдання – повідомити відвідувачів і пошукових систем, що їх очікує на даній веб-сторінці (якнайкоротше).
Тег Title значно впливає на релевантність сайту. Вміст тега відображається в результатах пошуку, тому важливо скласти тег Title максимально інформативним та привабливим, щоб користувачеві захотілося перейти за посиланням.
Наявність ключових запитів у Title сайту може підвищити його релевантність для пошукових систем. При цьому важливо, щоб ключі, які використовуються у метатегах, відповідали контенту сторінки.
Правила складання Title:
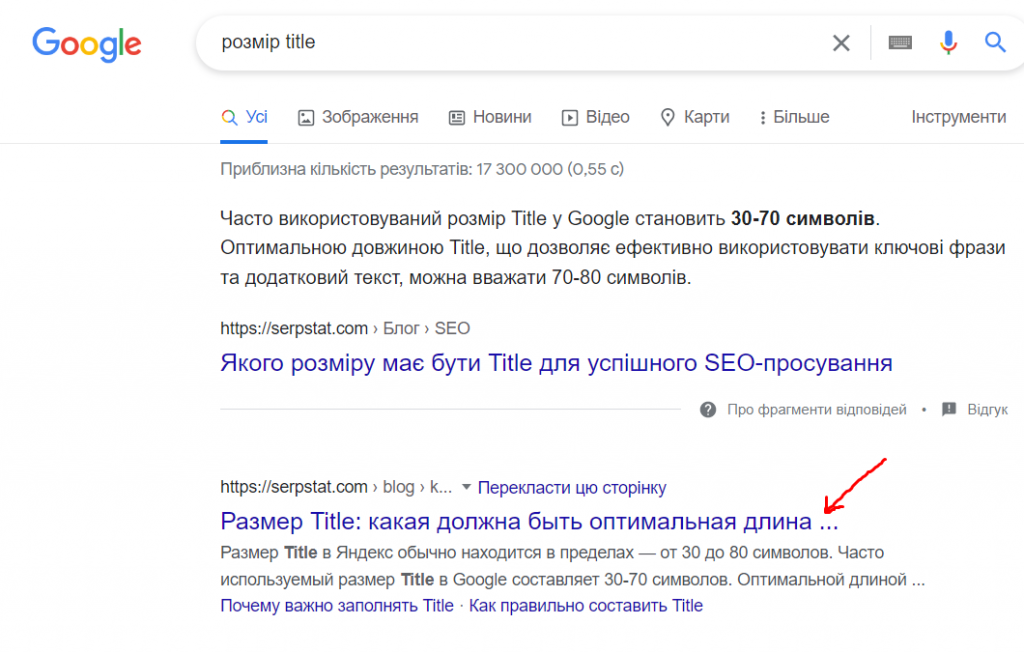
- не рекомендуємо складати Title понад 12 слів (без урахування прийменників). Справа в тому, що на більшості екранів відображається не більше ніж 70 перших символів назви. Однак варто пам’ятати, що навіть якщо частина метатегу буде прихована від користувача у видачі, пошуковик все одно врахує його вагу під час ранжування;
- вміст тега Title має бути унікальним, у ньому не повинні повторюватися слова і він не повинен збігатися з тегами на інших сторінках сайту;
- якщо сайт просувається під певний регіон, то слід використовувати топоніми у змісті Title.
- головний ключовий запит, за яким просувається сторінка, слід вказувати на початку Title. Так він матиме найбільшу вагу;
- допускається написання всіх слів у Title з великої літери. Такий метод давно застосовується в оголошеннях Google ADS, успішно збільшуючи цим CTR;
- для більш привабливого сніпету у видачі пошукової системи слід використовувати у вмісті Title символи Юнікоду. Не варто додавати до Title та Description символи юнікоду, які не відображатимуться, тому перед додаванням символів важливо ознайомитись з нашим документом «Список символів юнікоду», в якому детально вказано, де і які символи юнікоду будуть коректно відображатися в Title та Description;
- додавання назви вашого домену або бренду в тезі Title вітається лише у випадку, якщо у нього висока впізнаваність. Якщо ж бренд не розкручений, то рекомендуємо або додавати його до кінця Title, або зовсім не додавати, щоб не займати місце в Title;
- і, мабуть, найголовніше: Title зобов’язаний відповідати змісту сторінки. Якщо на сторінці відсутній блок із відгуками, то не варто писати «Відгуки» у метатезі, щоб не вводити людей в оману. Користувач, клікнувши на ваш сніпет в пошуковій видачі (у якому є інформація про відгуки на сторінці), перейде на сторінку та не знайде потрібну йому інформацію. Він швидко покине ваш сайт. А це дасть сигнал пошуковій системі про нерелевантність запиту до змісту вашої сторінки.
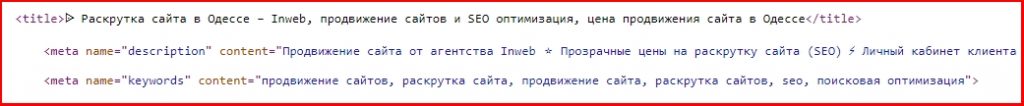
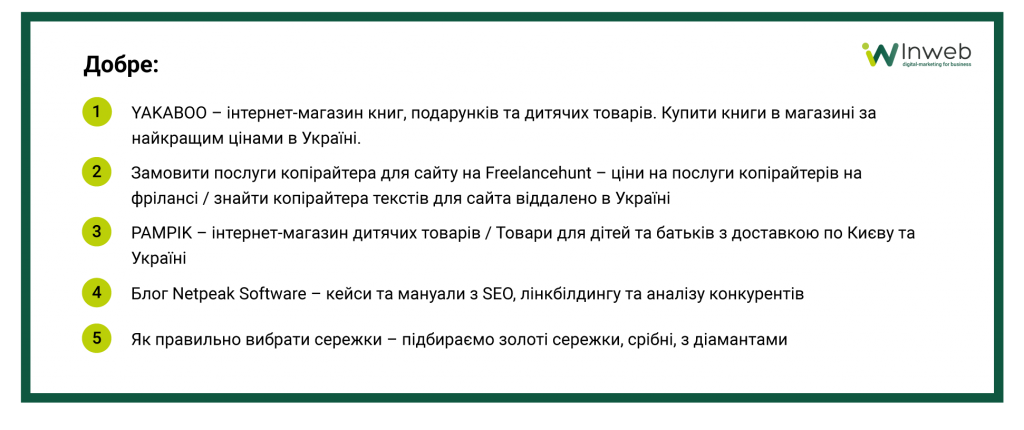
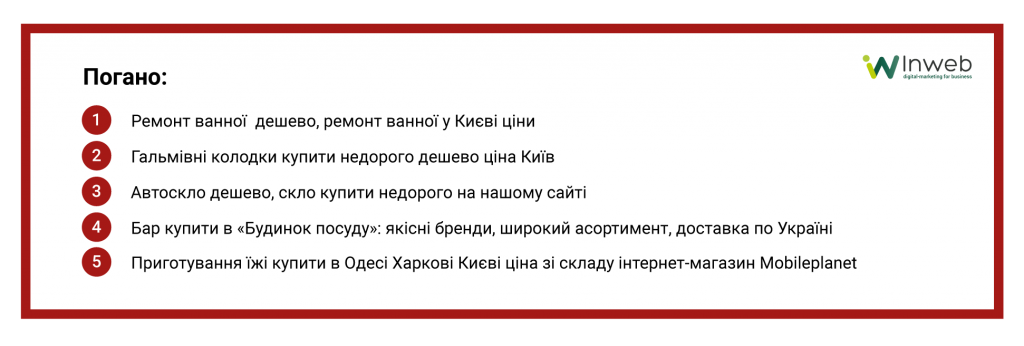
Приклади заповнення Title:
Як сформувати метатег Description
Тег Description – це елемент HTML, що повідомляє пошукові системи інформацію про зміст інтернет-сторінки. Метатег Description є одним із найважливіших метатегів у SEO-просування. Він впливає формування привабливого і впізнаваного сниппета пошукової видачі.
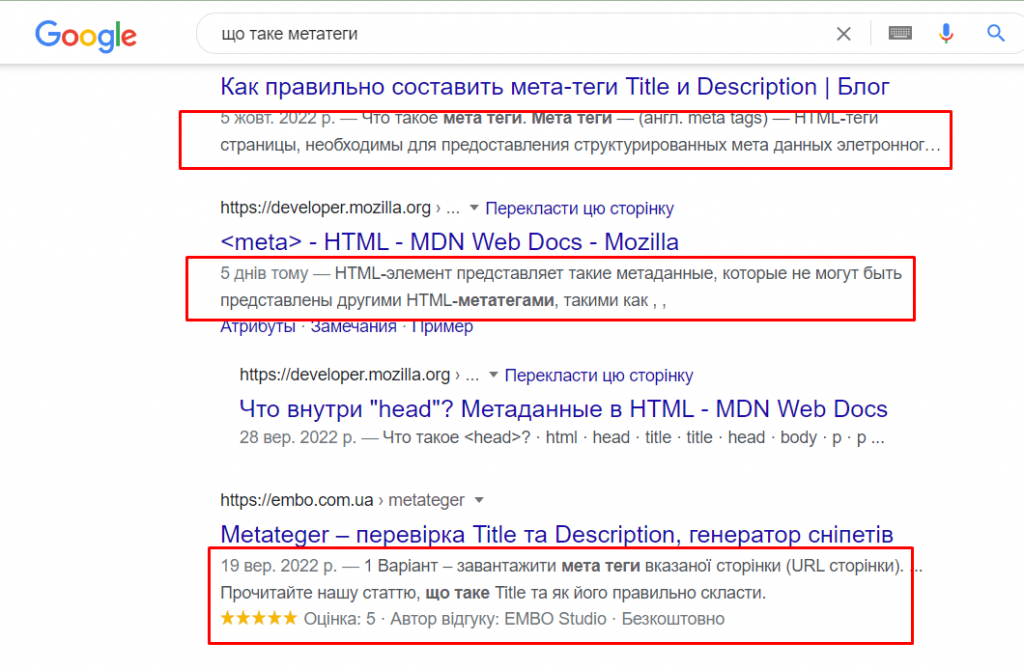
Так виглядає дескріпшн
Метатег Description дає пошуковим системам повне розуміння того, що користувач може знайти на сторінках вашого сайту. Цей тег необхідно заповнювати на всіх сторінках сайту. Якщо опис не заповнений, сніпет в пошуковій видачі може бути сформований автоматично з інформації на сторінці.
Правильно заповнений опис дає можливість формувати релевантний та привабливий сніпет, у результатах видачі він значно підвищує CTR.
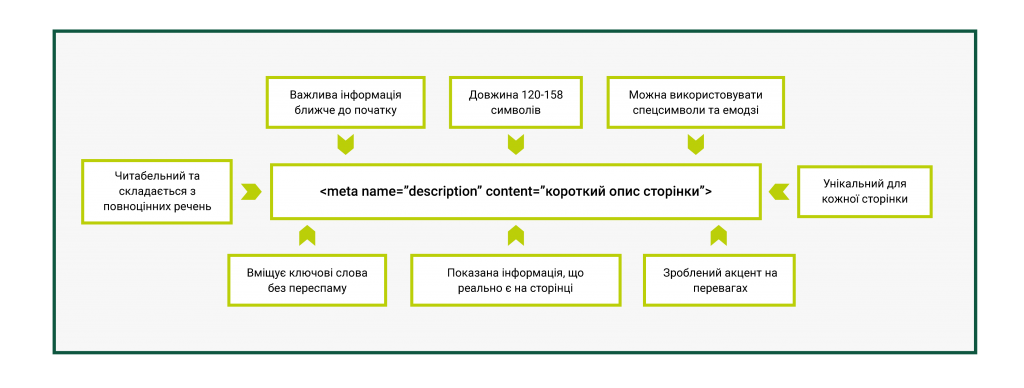
Правила складання Description:
- в описах сторінок необхідно додавати інформативні та конкретні слова. Це допоможе залучити відвідувача до своєї сторінки. У видачі пошукових систем велика кількість сайтів, тому слід виділятись на їх тлі.
- при складанні метатегу Description в першу чергу слід відштовхуватися від списку ключових слів.
- рекомендована довжина тега Description у пошуковій системі Google складає до 920 пікселів, що може містити до 158 символів. На мобільних пристроях максимальна межа становить близько 680 пікселів (до 120 символів). Постарайтеся помістити всю найцікавішу та інтригуючу інформацію в перші 120 символів вашого мета-опису.
- складання тега Description слід розпочинати з найважливіших запитів (високочастотних). Не варто при складанні опису перераховувати всі ключові фрази – це не допоможе ранжування. Це може лише нашкодити, відштовхнути потенційного клієнта та пошукову систему, яка може прийняти такий опис спаму.
- в описі рекомендуємо використовувати заклик до дії, це допоможе мотивувати користувачів переходити на сайт та купувати.
- важливо створити Description для кожної сторінки унікальним. Для невеликих сайтів це завдання просте. Але якщо на вашому сайті велика кількість сторінок — допускається використання шаблонів.
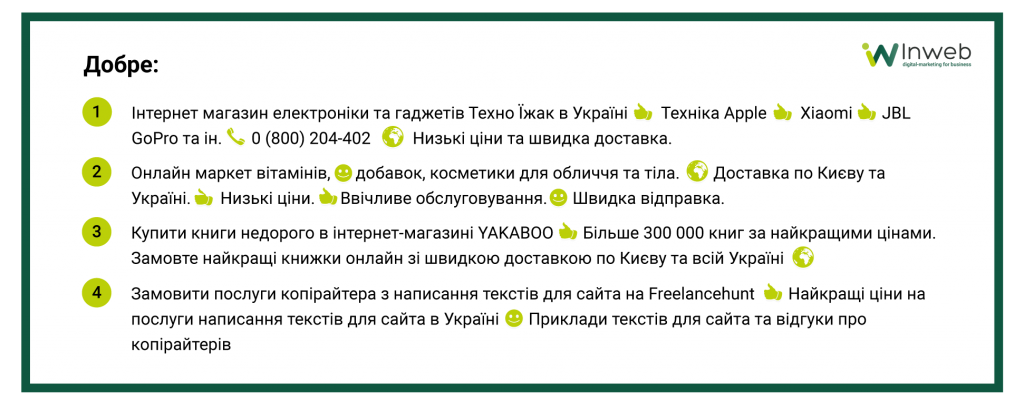
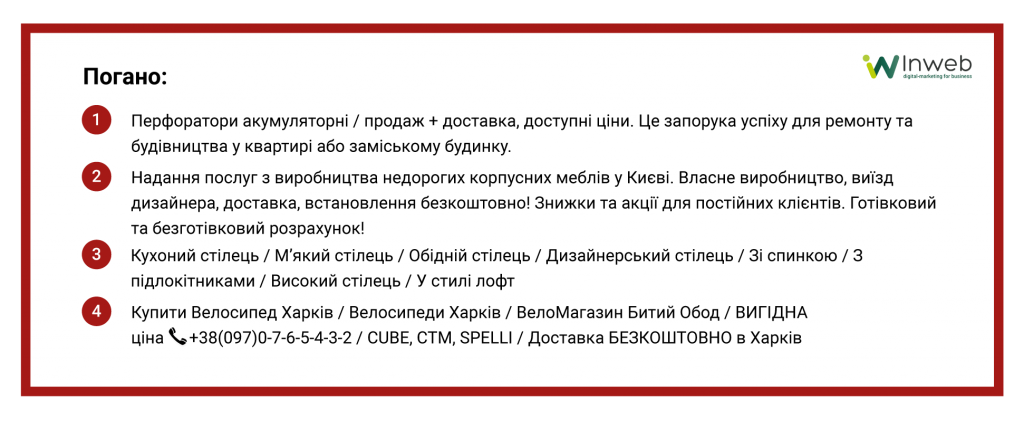
Приклади заповнення Description:
Чи потрібно прописувати метатег Keywords
Спочатку метатег Keywords створювався з метою допомогти пошуковим системам визначати релевантність сторінок пошуковим запитам. За допомогою даного тега можна виділити ключові фрази, за якими потенційний клієнт зможе знайти ваш сайт у пошуковій видачі.
В результаті веб-майстри і SEO-фахівці почали зловживати його значенням, включаючи в тег ключові слова, які не відповідали просувається сторінці. Це призвело до того, що пошукові системи почали застосовувати санкції до таких сайтів та їхні позиції у видачі стали різко знижуватися.
Вже в 2019 році в Google офіційно заявили, що їхня пошукова система не враховуватиме вміст Keywords при ранжируванні. А в 2021 році Джон Мюллер із Google знову підтвердив, що пошукова система не використовує вміст Keywords.
Інструменти для роботи з Title та Description
Для зручності при складанні метатегів рекомендуємо використовувати допоміжні інструменти, які полегшать шлях збору, аналізу та формування якісних метатегів:
Перегляд сніпету сайту в пошуковій видачі
Для того, щоб подивитися, як виглядатиме сніппет у видачі пошукової системи, можна скористатися одним із нижче представлених сервісів:
Парсинг метатегів та заголовків за допомогою Google Sheets
Парсинг метатегів за допомогою Google Sheets – дуже простий і, головне, безкоштовний спосіб парсувати сайти прямо в Таблицях Google. Для цього нам знадобиться Букмарклет. Це невелика JavaScript-програма, оформлена як JavaScript: URL і зберігається як браузерна закладка.
Щоб спарсити метатеги за допомогою букмарклету, слід скористатися інструкцією нижче.
- Насамперед додаємо зі статті вище всі букмарклети собі в закладки.
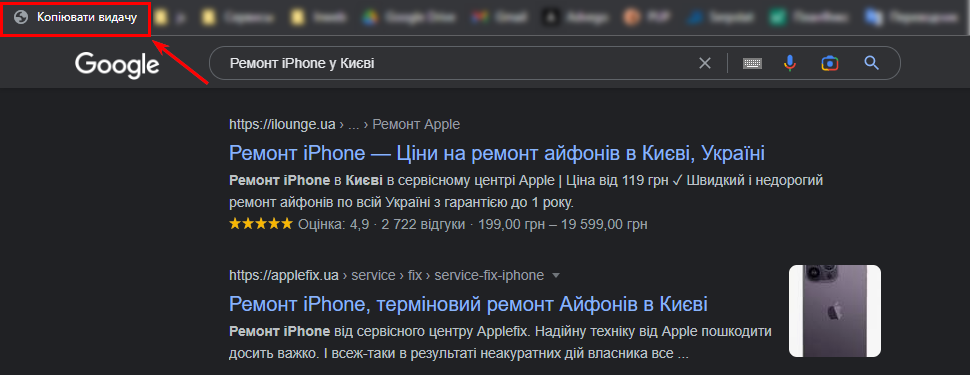
- На сторінці результатів пошуку натискаємо на закладку, щоб отримати список URL-адрес:

- Створюємо нову таблицю в Google Sheets з колонками: URL, Title, Description.
- В колонку URL копіюємо адреси сторінок сайтів, які отримали за допомогою букмарклету «Скопіювативидачу Y/G».
- В колонку Title вставляємо формулу: =importxml(осередок;”//title”) і простягаємо на потрібну кількість рядків.
- У колонку Description вставляємо формулу: =importxml(осередок;”//meta[@name=’description’]/@content”) і простягаємо на потрібну кількість рядків.
- Ще рекомендуємо додати дві колонки для підрахунку кількості символів у колонках Title та Description. Для підрахунку кількість символів слід використовувати формулу =LEN(осередок)*.
* замість значення «комірка» слід вказати номер комірки, в якому вказана URL-адреса.
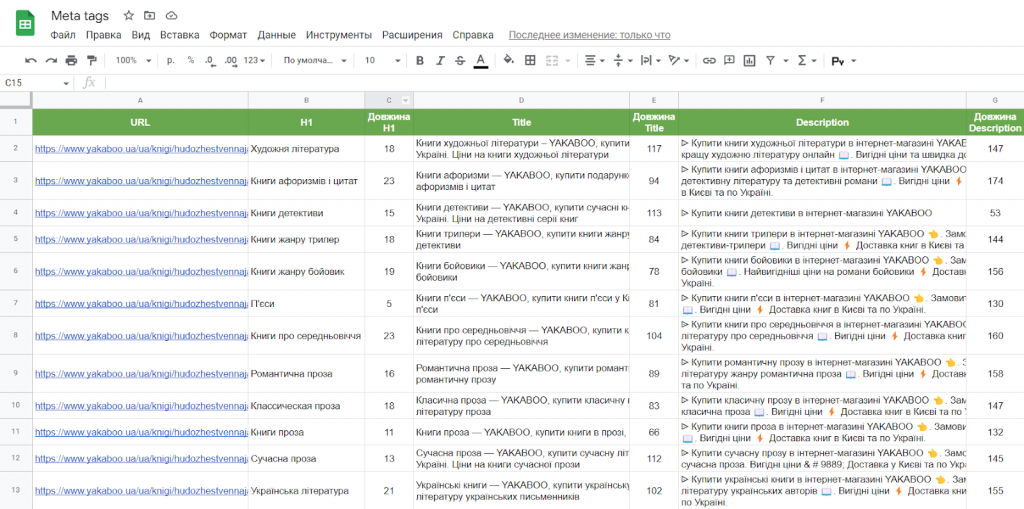
В результаті отримуємо ось таку таблицю:
Готовий документ з великою кількістю функціоналу можна завантажити по посиланню. Для вивантаження метатегів та заголовків достатньо підставити свої URL адреси в першу колонку та отримати готові дані.
Аналіз метатегів за допомогою розширень для браузера
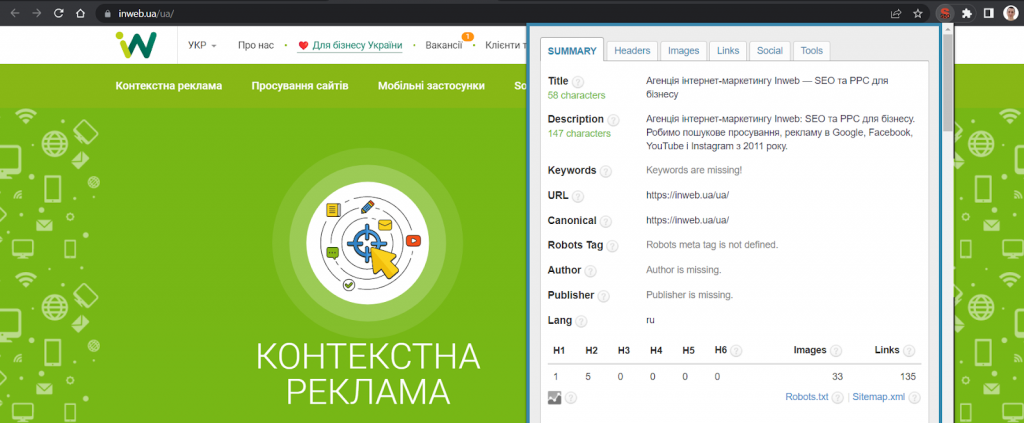
SEO META in 1 CLICK — багатофункціональне розширення, яке радимо кожному SEO-фахівцеві. Найзручніша програма для браузера Chrome, яка збирає всі метадані зі сторінки сайту. Дане розширення стане в нагоді при SEO-аудиті та аналізі сайтів конкурентів, щоб визначити ключові показники сторінок – Title і Description, а також кількість символів у них, заголовки h1-h6, кількість зображень з альтом і без нього, дані Open Graph та багато іншого.
SEO meta in 1 click — далеко не єдине розширення SEO-аудиту. Ту ж інформацію можна отримати за допомогою MozBar, Open SEO Stats, SEO Analysis & Website Review та RDS Bar.
Парсинг даних за допомогою спеціальних програм:
Для масового вивантаження метатегів та заголовків можна використовувати спеціальні програми. Такі програми показують наявність, довжину та вміст метатегів та заголовків на всіх сторінках сайту. Приклади таких програм: Screaming Frog, Netpeak Spider.
Це платні програми із великим функціоналом. Вони потрібні SEO-фахівцеві для комплексного аналізу сайту: внутрішньої, зовнішньої, технічної оптимізації. Купувати такі інструменти для вузького завдання парсингу метатегів та заголовків недоцільно.
Автоматизовані інструменти парсингу метатегів та заголовків
Також існують платні сервіси для перевірки метатегів та заголовків онлайн:
Для парсингу всієї необхідної інформації за допомогою даних сервісів достатньо зареєструватися та вказати адресу XML-карти сайту або додати список URL. Після чого сервіс в автоматичному режимі спарсить усі необхідні дані та видасть документ з усією необхідною інформацією.
Що таке тег H1 і наскільки він важливий для SEO
Заголовки (h1) і підзаголовки (h2-h6) необхідні виділення суті статті чи сторінки. Саме на них насамперед звертає увагу читач. Заголовки на сторінках вашого сайту корисні не тільки для читачів, але і для пошукових систем. Аналізуючи контент на сторінці, вони визначають, наскільки він логічно побудований. Тому правильно розставлені заголовки та підзаголовки – це не тільки зручність для читання, а й ранжування сторінок у пошуковій видачі.
З недавніх пір Google почав витягувати у видачу вміст тега h1 замість метатегу Title.
У Semrush поділилися даними про зміни у видачі Google, у зв’язку з новим алгоритмом формування вмісту Title у сніпеті.
Правила складання тега H1:
- уникайте довгих заголовків;
- використовуйте заголовки в ієрархічному порядку;
- теги H1 повинні відповідати намірам користувача;
- заголовок H1 слід розміщувати у верхній частині сторінки;
- переконайтеся, що ваш тег H1 видно і не прихований для користувачів;
- рекомендуємо додавати ключові фрази до H1, бажано, на початок заголовка;
- зміст заголовка H1 повинен зацікавити користувача та привернути його увагу.
Загальні рекомендації для складання метатегів
Щоб скласти максимально якісні метатеги, слід розпочати зі збору семантичного ядра. Далі нам необхідно розбити семантичне ядро на кілька категорій: високочастотні, середньочастотні та низькочастотні фрази, які необхідно використовувати при складанні метатегів.
Далі до наявного списку ключових фраз потрібно додати трохи фантазії, щоб метатеги вийшли природними, а не схожими на набір фраз з семантичного ядра. Також не можна забувати, що метатеги мають бути привабливими (щоб користувач хотів перейти на сайт).
У таблиці нижче можна ознайомитися із загальними рекомендаціями щодо складання метатегів.
| H1 | Title | Description | |
| Розмір | 20 – 70 символів | 12 слів (без урахування приводів) | 120 – 158 символів |
| HTML код сторінки | h1 розміщується всередині тега | title розміщується всередині тега | description розміщується всередині тега |
| Унікальність | 1 сторінка = 1 заголовок h1 | 1 сторінка = 1 title | 1 сторінка = 1 опис змісту |
| Характеристика тега | Презентабельність, грамотність, природність та доступність. Зацікавте користувача, щоб він перейшов на сайт. |
||
| Не рекомендуємо | Повторення однієї фрази; Безглузді фрази: “про компанію”, “головна сторінка” і тд; Різноманітність фразеологічних стоп-слів (союзи, вигуки, частки) у тексті; Вказівка домену сторінки. |
||
| Додатково | Використовувати слова-спонукачі (акції, гарантії, знижки, фото, відгук). Обов’язково використовувати символи Юнікоду. |
||
Після впровадження метатегів потрібно обов’язково відстежувати динаміку змін та ефективність виконаної роботи, оскільки завжди можна провести роботу над покращенням.
Найкращі інструменти для цього:
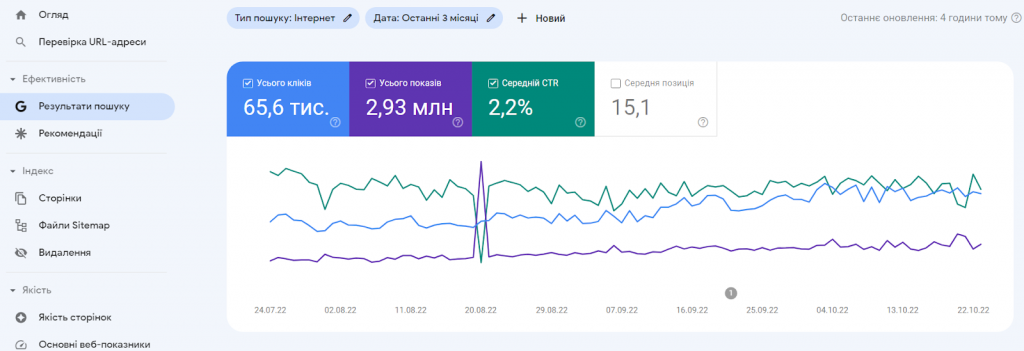
Ці інструменти надають аналітичні дані та метрики для вашого сайту. Наприклад, на панелі веб-майстрів можна перевірити середній CTR для вашого сайту на вкладці ефективність:
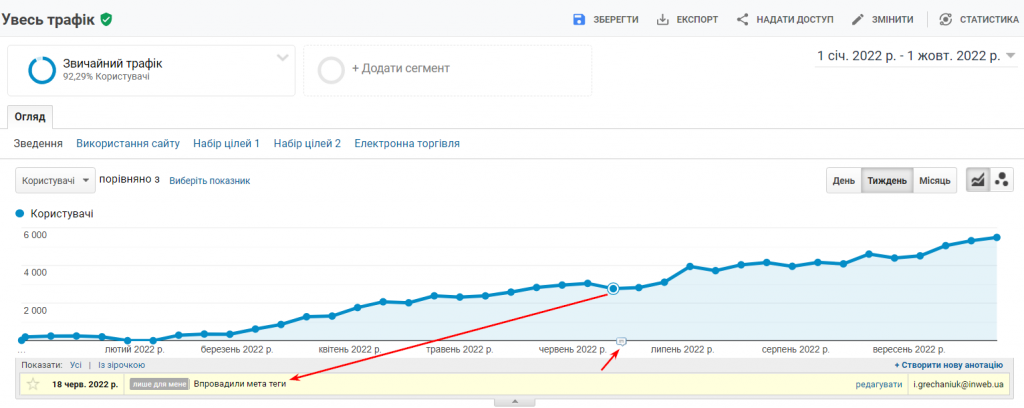
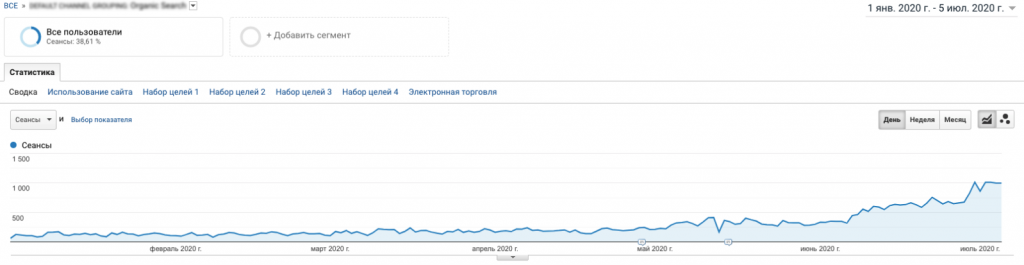
Використовуйте сервіс Google Analytics для відстеження зміни сеансів після впровадження ваших метатегів, після чого можна аналізувати, чи була виконана робота в даному напрямку ефективною.
Щоб правильно відстежити зрадуня за певний період, ви можете ставити інформативні мітки на графіку з датою впровадження метаінформації на сайт:
Використання шаблонів при складанні метатегів
Для інтернет-магазинів, які у своєму арсеналі мають досить велику кількість типових сторінок, SEO-фахівці використовують шаблони генерації метатегів. Погодьтеся, адже справді легше скласти шаблон для всіх схожих сторінок на сайті, задати змінні та застосувати для великої кількості сторінок, ніж писати руками метатеги для тисячі, а іноді й десятків тисяч сторінок.
Для яких сторінок допускається використання SEO-шаблонів:
- картки товарів;
- сторінки брендів;
- сторінки пагінацій;
- сторінки фільтрації;
- розділи та підрозділи;
Як скласти метатеги для сторінок пагінації на сайті
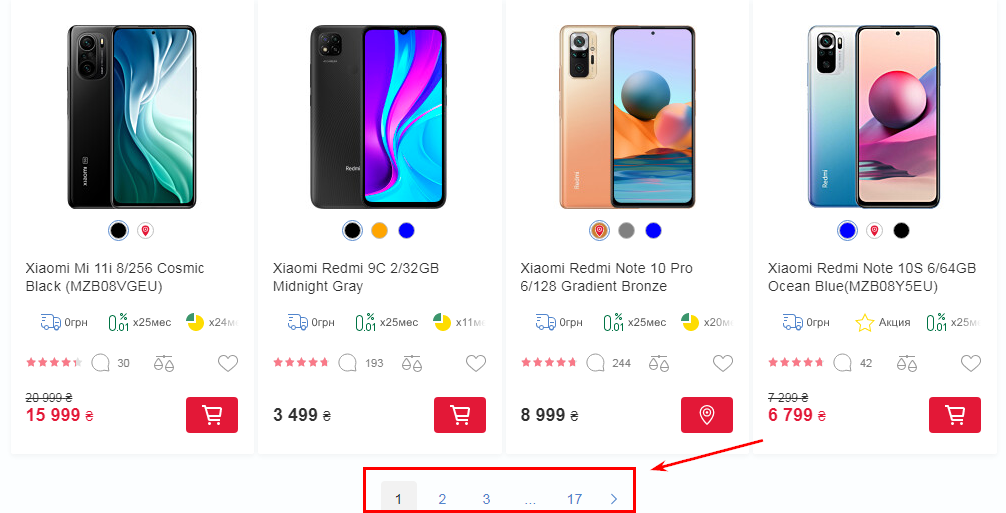
У випадку, коли ви додаєте велику кількість товарів на сайт, у категорії з’являються сторінки пагінації.
На цих сторінках пагінації метатеги дублюються з основною категорією, що негативно впливає на ранжування основної категорії.
Отже, слід уникнути метатеги на сторінках пагінації за допомогою шаблону, додавши змінну {номер сторінки}.
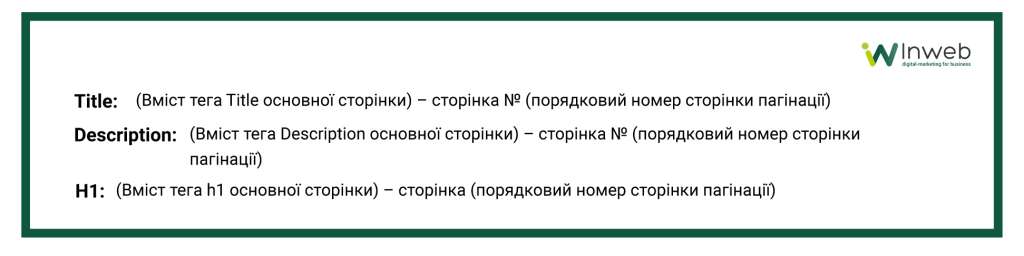
Приклад шаблону генерації метатегів та заголовка h1 для сторінок пагінації :
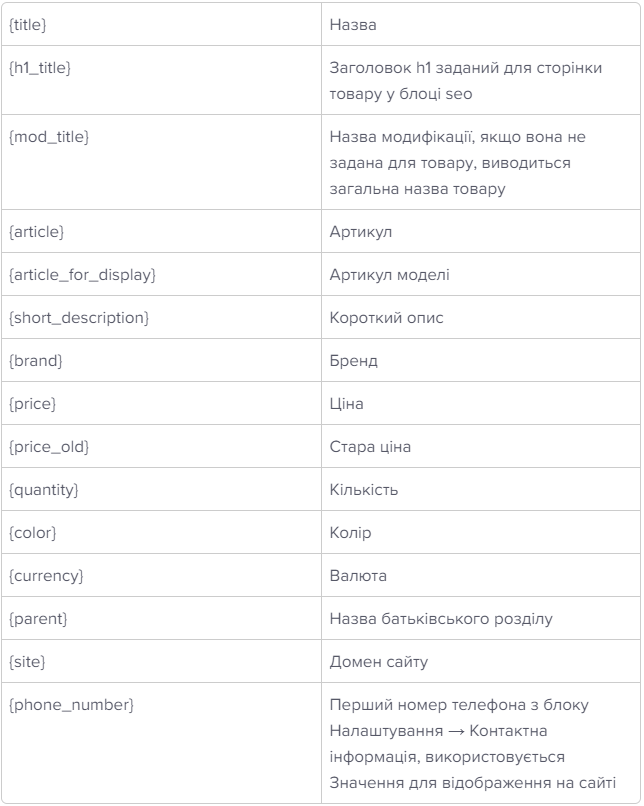
Як скласти шаблон генерації метатегів для карток товарів
Для всіх карток товарів мають бути прописані максимально релевантні та унікальні метатеги.
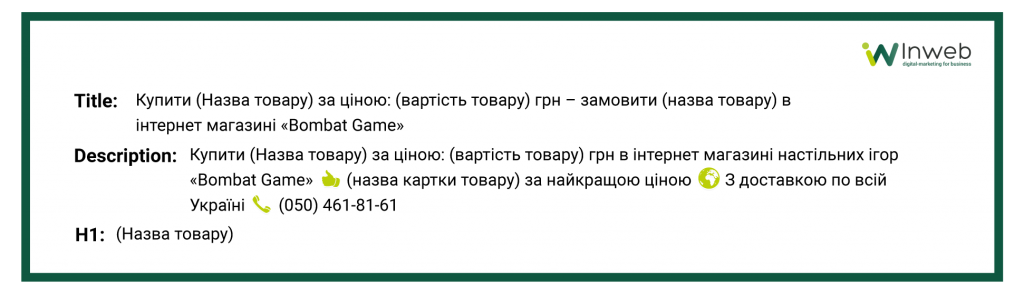
Приклад шаблону генерації метатегів для карток товарів:
Завжди використовуйте змінні, які будуть уникати змісту метатегів для товарів.
Які можуть бути змінні:
- назва товару;
- артикул;
- ціна;
- назва вищої категорії;
- назва категорії;
- бренд;
- все, що завгодно.
Як складати метатеги для брендів на сайті
На багатьох великих сайтах є сотні сторінок брендів, де представлені всі товари певного виробника.
Для такого типу сторінок також необхідно прописати шаблон генерації метатегів.
Приклад реалізації метатегів для сторінок брендів:
У разі реалізації шаблону для метатегів, повинні підтягуватися елементи сторінки (найчастіше це може бути h1, title), які були задані безпосередньо в шаблоні, і загальний текст для групи сторінок, заданих в тому ж шаблоні. Тому важливо, щоб до початку етапу шаблонного проектування вже були оптимізовані необхіднийні для нього компоненти. Наприклад, h1 має бути унікальним, а не складатися з цифрового артикула.
Ніколи не використовуйте шаблони написання метатегів для інформаційних матеріалів!
Неможливо написати релевантний шаблон для таких сторінок, завжди краще прописати вручну, в метатегах потрібно обов’язково вказати, про що стаття, яка інформація там є. Шаблоном це врахувати не можна.
На одному з наших сайтів, де раніше був шаблон, ми прописали вручну метатеги для 160 статей. Статистика сеансів пішла вгору:
Шаблони метатегів та заголовка h1 потрібно використовувати для однотипних сторінок, яких на сайті дуже багато. Якщо прописувати вручну метатеги надто довго та дорого.
Інструкція з додавання метатегів на сторінки сайту
Метатеги можна прописати вручну для кожної сторінки окремо.
Такий спосіб підійде, якщо у вас є лендинг або сайт, де мало сторінок. Але що робити, якщо у вас інтернет-магазин або блог, на якому 1000 і більше сторінок? Для того, щоб прописати метатеги на таку кількість сторінок вручну, піде чимало часу та сил.
Розробники системи управління сайтом CMS врахували всі побажання користувачів і представили своє бачення щодо додавання метатегів на сайт.
Додавання метатегів до найпопулярніших CMS-систем:
- Процес додавання метатегів на OpenCart ми докладно описали у статті «Як впровадити метатеги на OpenCart» у нас на блозі. Рекомендуємо ознайомитись.
- Для додавання метатегів до WordPress рекомендуємо скористатися плагіном Yoast SEO. Плагін дозволяє керувати метатегами конкретної сторінки, а також налаштовувати шаблони.
- CMS система Joomla має власний вбудований модуль для впровадження метатегів на сайт, але тут не вдасться створювати маски;
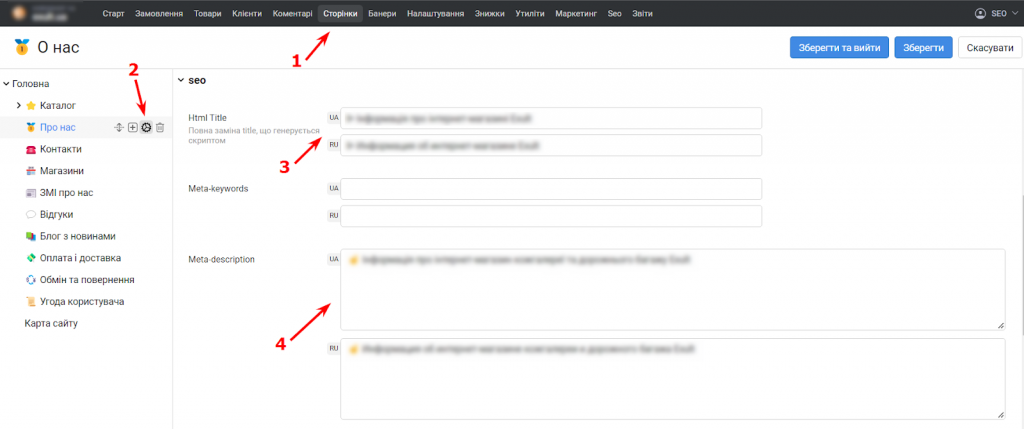
- Додавання метатегів в Хорошопі реалізовано, мабуть, найзручнішим способом, для цього ми заходимо в адмін панель → вибираємо вкладку «сторінки», далі → вибираємо розділ, що нас цікавить → і заповнюємо поля title, description,
h1</code >;
Чек-лист по роботі з метатегами:
- Метатеги 1 це рядки коду сторінки HTML, які надають пошуковим системам додаткову інформацію про вміст сторінки сайту. Метатеги не відображаються на сайті, їх можна побачити тільки в коді веб-сторінки в контейнері
head. - Правильне заповнення метатегів на сайті дуже важливе для SEO просування будь-якого сайту. Починати складання метатегів бажано ще на етапі створення сайту, вони повинні виводитися на кожній сторінці сайту в коді HTML і бути унікальними.
- Тег Title значно впливає на релевантність сайту. Вміст тега відображається в результатах пошуку, тому важливо скласти його максимально інформативним та привабливим, щоб користувачеві захотілося перейти за посиланням. Наявність ключових запитів у Title сайту може підвищити його релевантність для пошукових систем. При цьому важливо, щоб ключі, які використовуються у метатегах, відповідали контенту сторінки.
- Метатег Description дає пошуковим системам повне розуміння того, що користувач може знайти на сторінках вашого сайту. Цей тег необхідно заповнювати на всіх сторінках сайту. Якщо опис не заповнено, сніппет у пошуковій видачі може бутиь сформований автоматично з інформації на сторінці. Правильно заповнений опис дає можливість формувати релевантний і привабливий сніпет, він значно підвищує CTR.
- Пошукові системи виключили значення метатегу Keywords як фактор ранжирування і перестали враховувати цей тег під час ранжирування.
- Заголовки на сторінках вашого сайту корисні не тільки для читача, а й для пошукових систем. Вони необхідні виділення суті статті чи сторінки. Заголовок першого рівня
h1має найбільшу вагу. Тому необхідно приділити особливу увагу до його текстового змісту. - Після впровадження метатегів потрібно обов’язково відслідковувати динаміку змін та ефективність виконаної роботи, оскільки завжди можна провести роботу над покращенням. Використовуйте сервіс Google Analitycs для відстеження зміни сеансів після впровадження ваших метатегів, після чого можна аналізувати, чи була виконана робота в даному напрямку ефективною.
- Для великої кількості однотипних сторінок на сайті допускається використання SEO-шаблонів. Це можуть бути картки товарів, сторінки брендів, пагінації, фільтрації, а також розділи та підрозділи.
- Додавати метатеги на сайт можна як вручну, так і за допомогою додаткових плагінів та доповнень, доступних конкретно для вашої CMS-системи.
Часті питання про метатеги:
Які метатеги?
До метаданих можна віднести два теги: title і description. Ці атрибути повідомляють пошукову роботу інформацію про сторінку, яка допомагає грамотно визначити тематику ресурсу та ранжувати цю сторінку в пошуку.
Як виглядають метатеги?
Метатег title — це назва, заголовок веб-сторінки. Він має бути вказаний на всіх сторінках сайту. У пошуковій видачі title відображається у вигляді великого посилання синього кольору, а при відкритті сторінки він помітний у назві вкладки браузера. Description має складатися з кількох коротких пропозицій, куди входять найбільш значимі ключові слова певної сторінки.
Де прописуються метатеги?
Метатеги прописуються в частині <head> програмного коду кожної із сторінок сайту. Вони призначені для того, щоб пошукові системи розуміли, яка інформація знаходиться на сторінках сайту, та рекомендували її користувачам, які шукають релевантні сторінки.
Що таке теги H1?
h1 (h – від header, а 1 – це рівень) – це заголовок першого рівня, який не є метатегом, але разом з метатегамиtitle та description становлять основу представлення сторінки для пошукових систем. Наявність правильного h1 – важлива умова для хорошого SEO просування.