Як додати сайт в Google Search Console: покрокова інструкція
 Реєстрація сайту до Google Search Console — необхідність. І в цій статті ми допоможемо зрозуміти чому. </ p>
Реєстрація сайту до Google Search Console — необхідність. І в цій статті ми допоможемо зрозуміти чому. </ p>
Зміст статті
Як додати новий сайт в Google Search Console?
- ✴️ Увійдіть до свого облікового запису Google або Gmail. </ li>
- ✴️ Перейдіть в Google Search Console. </ li>
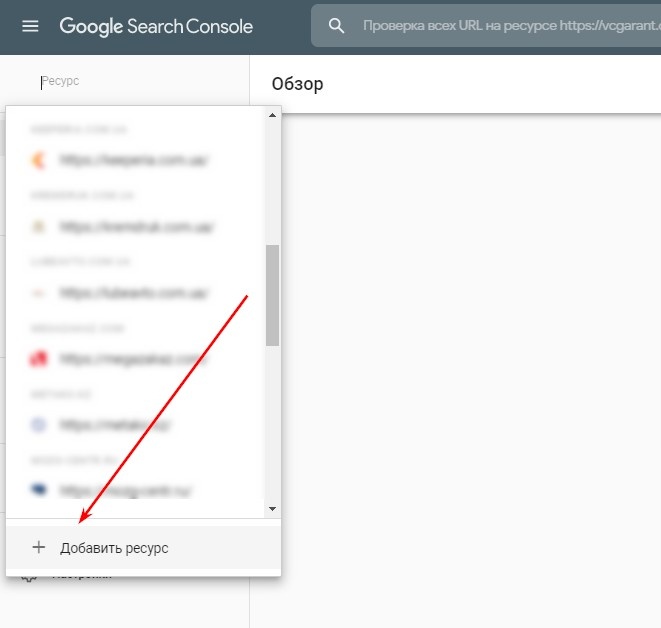
- ✴️ Введіть або вставте URL-адресу своєї домашньої сторінки поруч з полем з написом «Ресурс», потім натисніть кнопку «Додати ресурс». </ li>
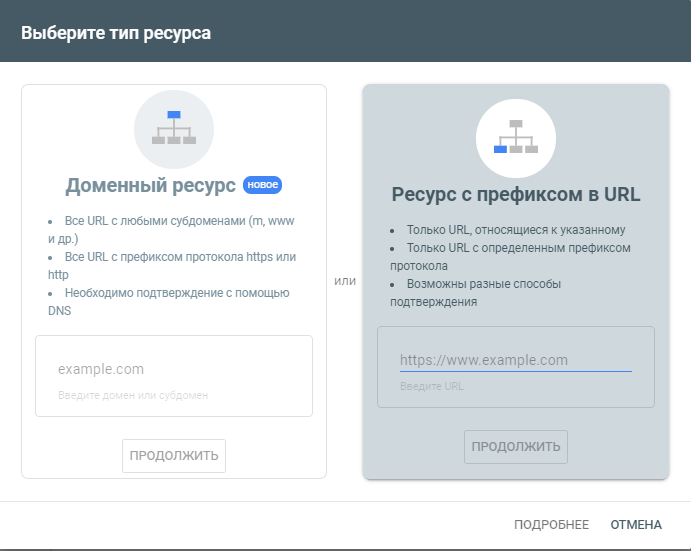
- ✴️ Додайте свій доменний ресурс у вікні. </ li>
- ✴️ Підтвердіть своє право на володіння ресурсом одним із способів:
- ✴️ розмістити HTML-файл на сервері; </ li>
- ✴️ додати тег HTML; </ li>
- ✴️ вказати провайдера доменних імен; </ li>
- ✴️ підключити Google Analytics; </ li>
- ✴️ додати Google Tag Google; </ li>
- ✴️ додати DNS-запис.
Як Google індексує ваш сайт? Як сайт працює в пошуку? Вибачте за тимчасові незручності є про ваш ресурс в мережі і як її можна використовувати? Відповіді на ці питання можна отримати, якщо додати сайт до Google Search Console. Давайте розберемо детально як єто зробити. </ p>
| 🔎 Як додати сайт до Google Search Console? | Спосіб підтвердження: |
| ✈️ Підтвердження прав на сайт за допомогою DNS | У Search Console можна відкрити інструкцію з підтвердження прав за допомогою DNS для потрібного хостинг-провайдера. |
| 🔎 Підтвердження прав на сайт за допомогою завантаження файлу | Вам потрібен доступ до FTP. |
| ✈️ Підтвердження прав на сайт за допомогою HTML тега | Виберіть відповідне поле, скопіюйте ключ підтвердження та додайте наступний тег <meta> HTML-код на головну сторінку. |
| 🔎 Підтвердження за допомогою Google Analytics | Скопіюйте код, у якому обов’язково має бути присутнім фрагмент analytics.js або gtag.js. |
| ✈️ Підтвердження за допомогою Менеджера тегів Google | Зареєструйтесь або увійдіть до існуючого облікового запису. Створіть контейнер для свого сайту і дотримуйтесь інструкцій у статті. |
Що таке інструменти для веб-майстрів від Google і навіщо її додавати?
Google Search Console (GSC) — безкоштовний інструмент, який надає власникам сайтів можливість перевірити роботу ресурсу в Google. Він показує не тільки, як працює сайт, але і те, яким бачить його пошуковик. За допомогою GSC ви: </ p>
- побачите інформацію про ключові слова і запитах, які приносять трафік; </ li>
- дізнаєтеся, які змістовні результати пошуку заробив контент сайту; </ li>
- зрозумієте, як працює мобільна версія; </ li>
- зможете перевірити, чи є у Google доступ до вашого контенту. </ li>
Ми вважаємо, що аргументів для розуміння, що Google Search Console необхідний вашому сайту — досить. Тому настійно рекомендуємо використовувати його. </ p>
Детальна інструкція додавання сайту в Google Search Console</ h2>
- Увійдіть до свого облікового запису Google або Gmail. </ li>
- Вкажіть в своєму браузері: https://www.google.com/ webmasters / tools / home . </ li>
- Введіть або вставте URL-адресу своєї домашньої сторінки поруч з полем з написом «Ресурс», потім натисніть кнопку «Додати ресурс»: </ li>
- Вкажіть свій доменний ресурс у вікні: </ li>
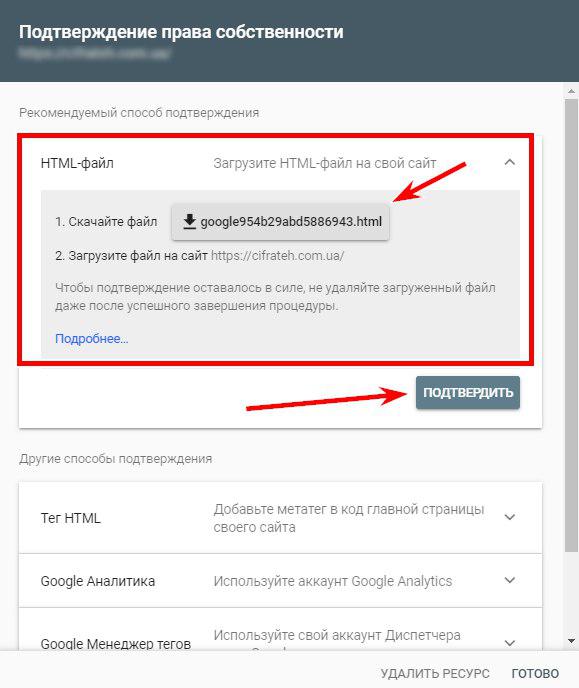
Далі система попросить підтвердити права на володіння ресурсом. На сьогодні існує чотири способи підтвердження прав: </ p>
- Підтвердження через додавання HTML-файлу в корінь сайту. </ li>
- Підтвердження через тег HTML в код головної сторінки вашого сайту. </ li>
- Підтвердження за допомогою Google Analytics. </ li>
- Підтвердження через Google Tag Manager. </ li>
- Підтвердження через додавання записи DNS в конфігурацію домену. </ li>
В цій інструкції ми розповімо про всі способи додавання сайту в інструменти для веб-майстрів від Google. Почнемо, мабуть, з самого простого способу підтвердження прав, який рекомендує сам пошуковик. </ p>
Підтвердження через HTML-файл </ h2>
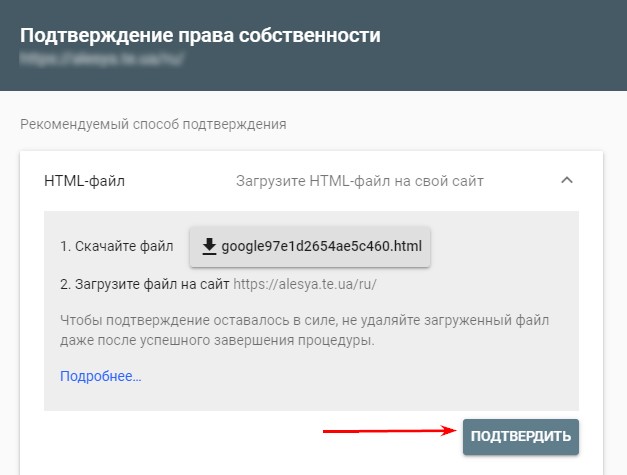
В меню, яке з’являється після вказівки доменного імені, вибираємо підтвердження через HTML-файл: завантажуємо HTML-файл підтвердження на комп’ютер. </ p>
Скачаний HTML-файл необхідно розмістити в корінь сайту. Для цього потрібно встановити програму FileZilla і авторизуватися за допомогою FTP-з’єднання після установки.
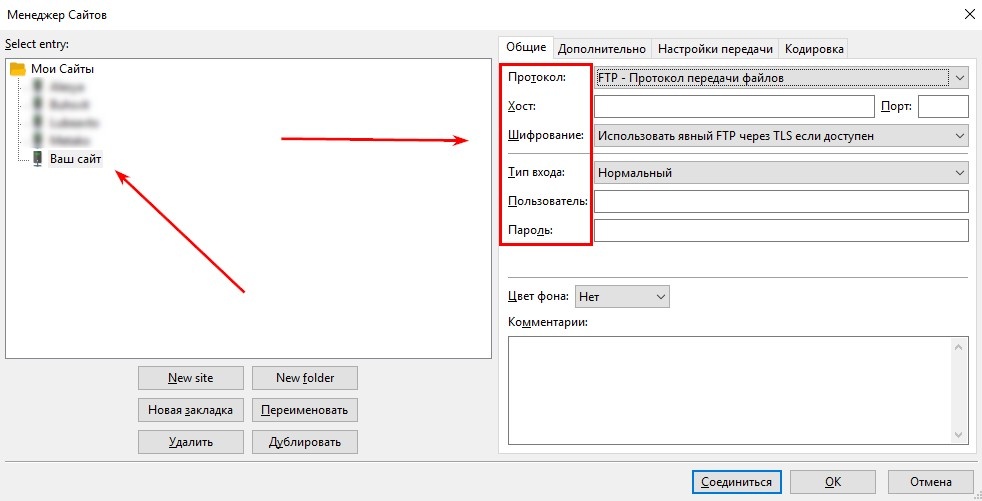
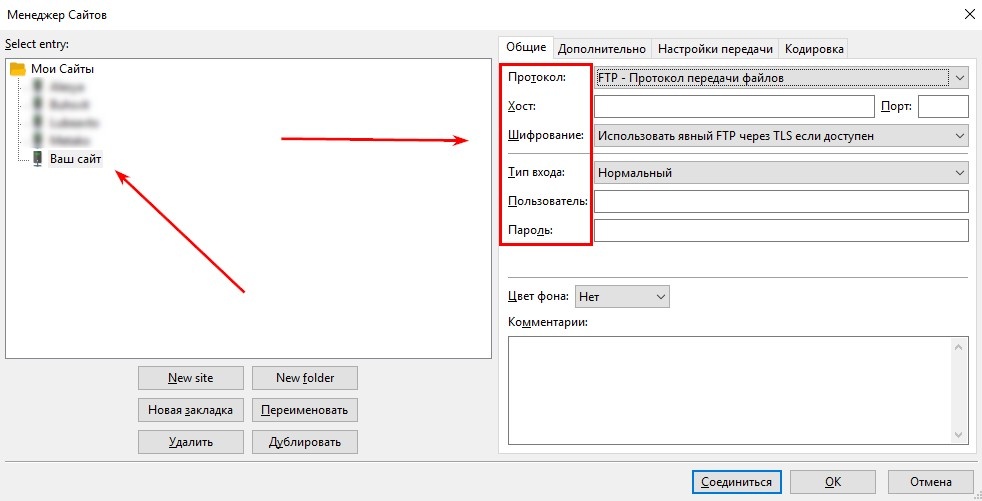
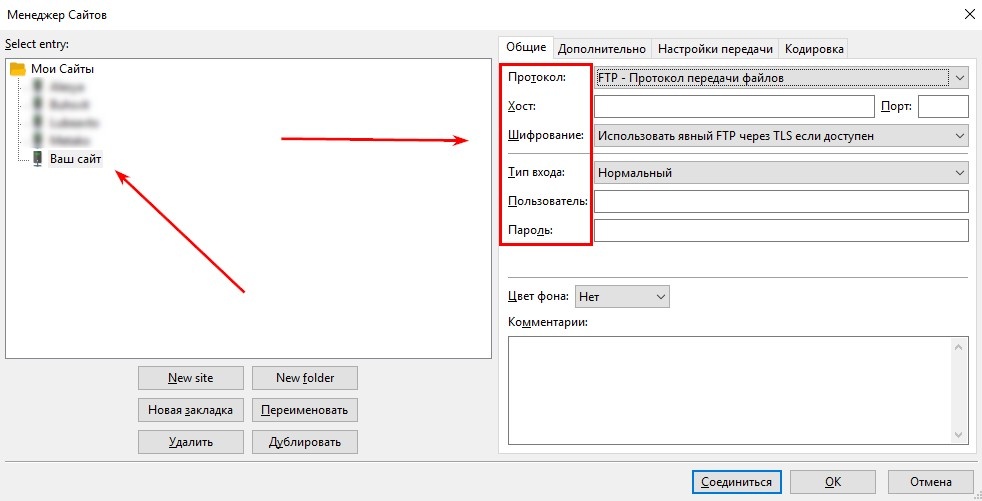
- Створюємо нове підключення.Відкриваємо вкладку «Файл» і натискаємо на «Менеджер сайтів».

- Додаємо наш ресурс.У вікні потрібно заповнити поля: FTP-протокол з’єднання, хост, ім’я користувача і пароль. </ p>

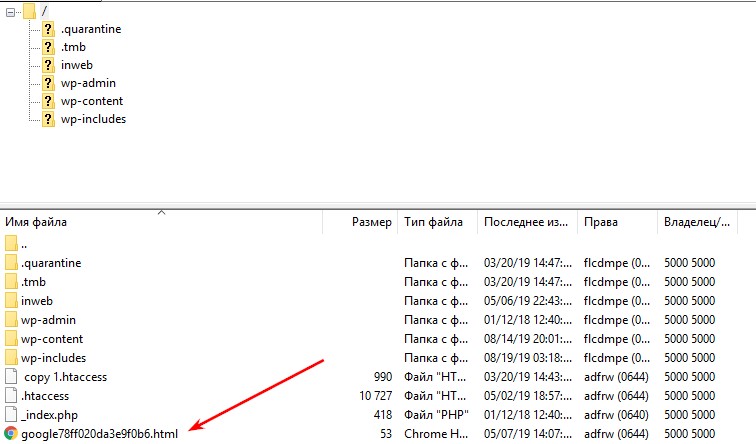
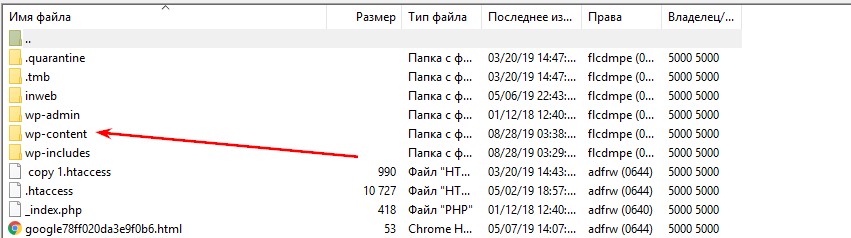
- Єднаймося по FTP-протоколу.Після коректного заповнення полів, натискаємо на кнопку «Помилка з’єднання» і бачимо вміст нашого ресурсу. Скачаний HTML-файл додаємо в кореневий каталог сайту за допомогою перетягування лівою кнопкою миші.

- Після того, як HTML-файл завантажений, необхідно підтвердити завантаження.

- Після підтвердження ваш сайт буде успішно доданий в гугл вебмастер.
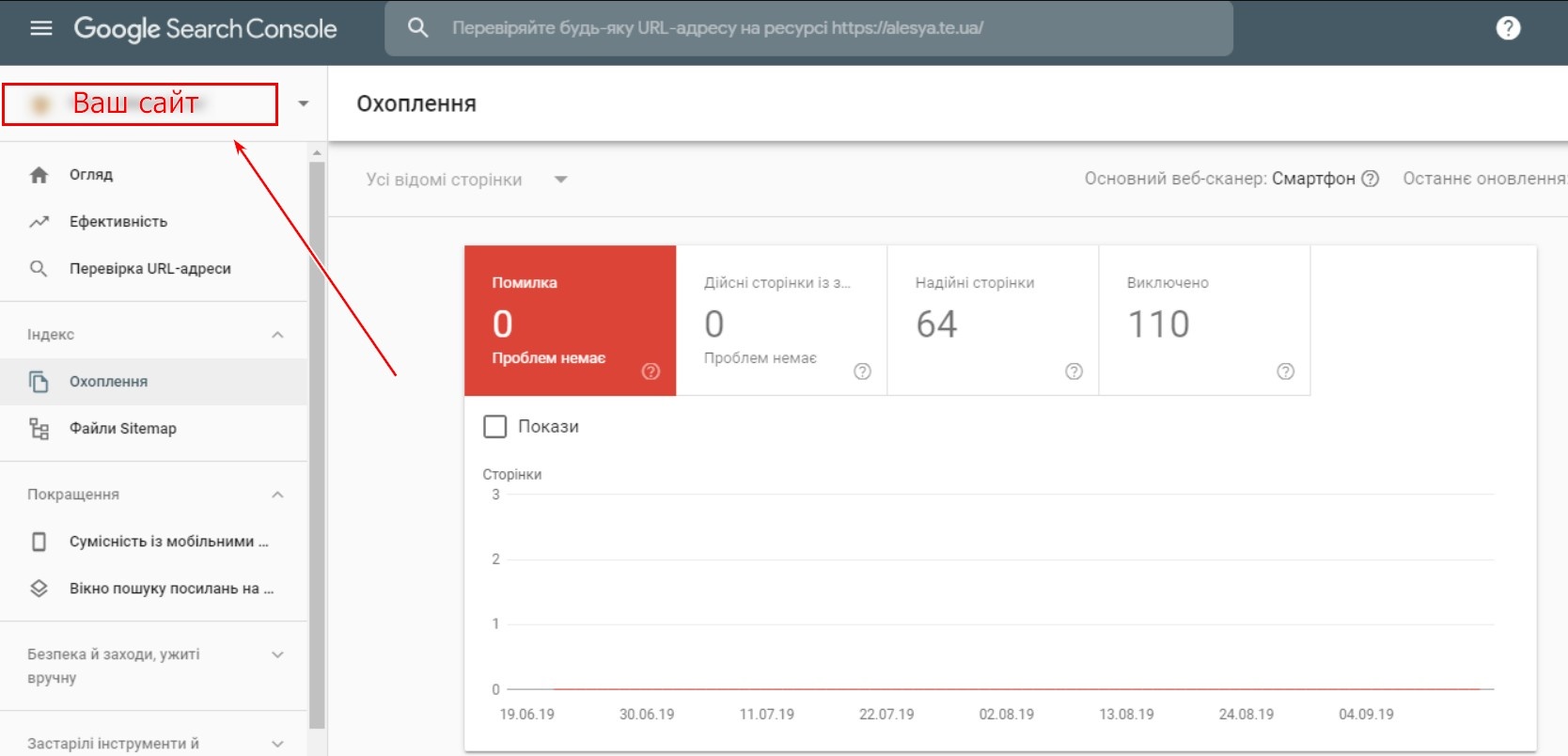
Щоб отримати доступ до сайту, потрібно перейти за посиланням і вибрати його в меню.
Підтвердження прав за допомогою тега HTML
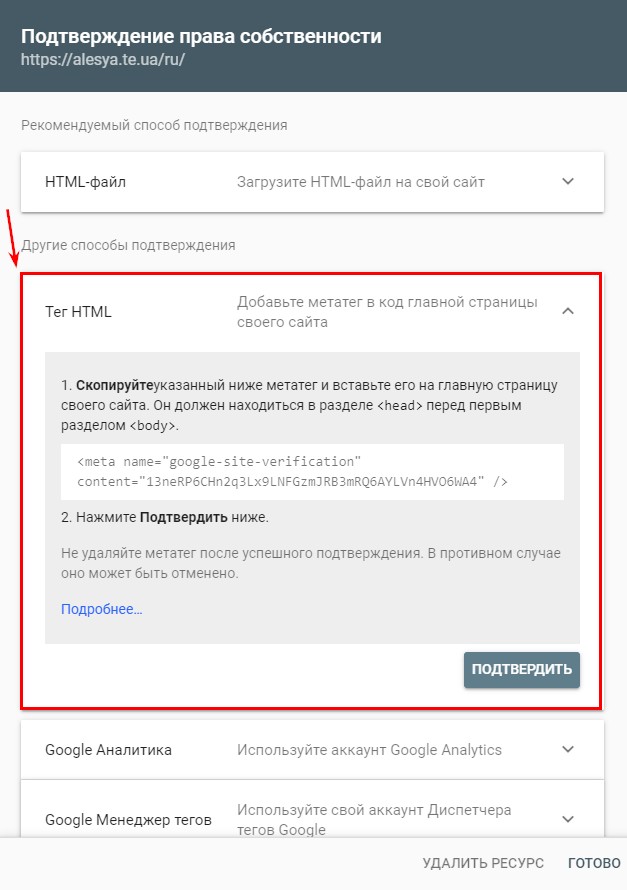
Щоб підтвердити права власника сайту за допомогою HTML-тега, потрібно вибрати відповідну опцію в меню. </ p>
Далі система запропонує вам метатег, який необхідно додати в шаблон сайту в розділі head. Для цього:
- Створюємо нове підключення.Відкриваємо вкладку «Файл» тієї ж програми FileZilla, що згадувалася вище, і переходимо в «Менеджер сайтів».

- Додаємо наш ресурс.Заповнюємо поля: FTP-протокол з’єднання, хост, ім’я користувача і пароль.

- Єднаймося по FTP-протоколу.Після коректного заповнення полів, натискаємо на кнопку «Помилка з’єднання» і бачимо вміст нашого ресурсу. Скачаний HTML-файл додаємо в кореневий каталог сайту за допомогою перетягування лівою кнопкою миші.
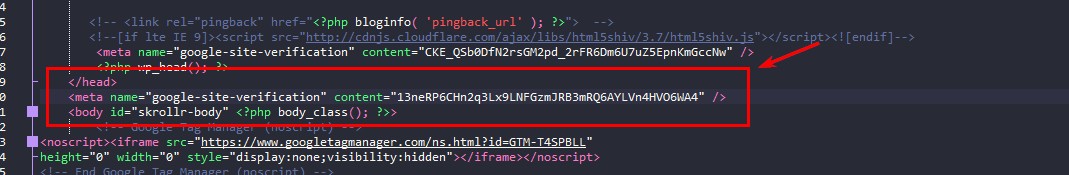
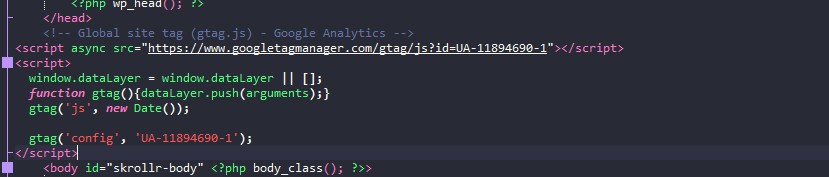
- Додаємо метатег.Переходимо в контент вашого сайту і додаємо код в відповідний шаблон. Як приклад, на скрині нижче ми показали, куди саме необхідно вставити код для сайтів на CMS WordPress: вибираємо папку WP-content >Themes> Header. Відкриваємо файл в режимі «перегляд/правка» і додаємо наш метатег. У разі, якщо у вас інша CMS — шлях до файлу буде інший. У більшості CMS він називається однаково «header.php».

Після завершення всіх дій необхідно підтвердити операцію.
Підтвердження за допомогою Google Analytics
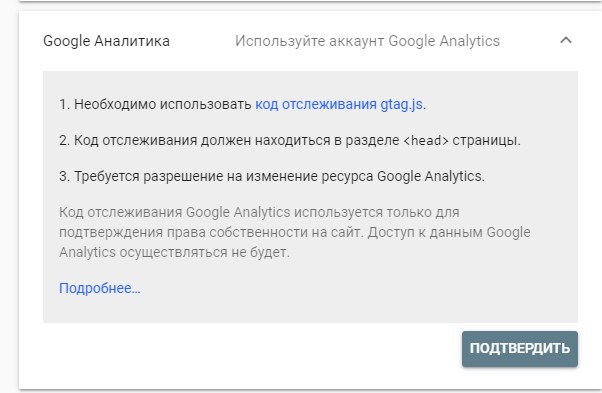
Для підтвердження прав власника сайту за допомогою Google Analytics, необхідно вибрати відповідну опцію в меню. </ p>
Щоб така опція була доступна, код відстеження Google Analytics повинен бути розміщений на всіх сторінках сайту і повинен містити фрагмент analytics.js або gtag.js. Щоб розмістити фрагменти, потрібно:
- зайти до свого облікового запису Google Analytics;
- вибрати ваш сайт, натиснувши «Адміністратор»;
- вибрати потрібний аккаунт; </ li>
- в меню ресурсу вибрати потрібний сайт;
- натиснути на поле «Відстеження»;
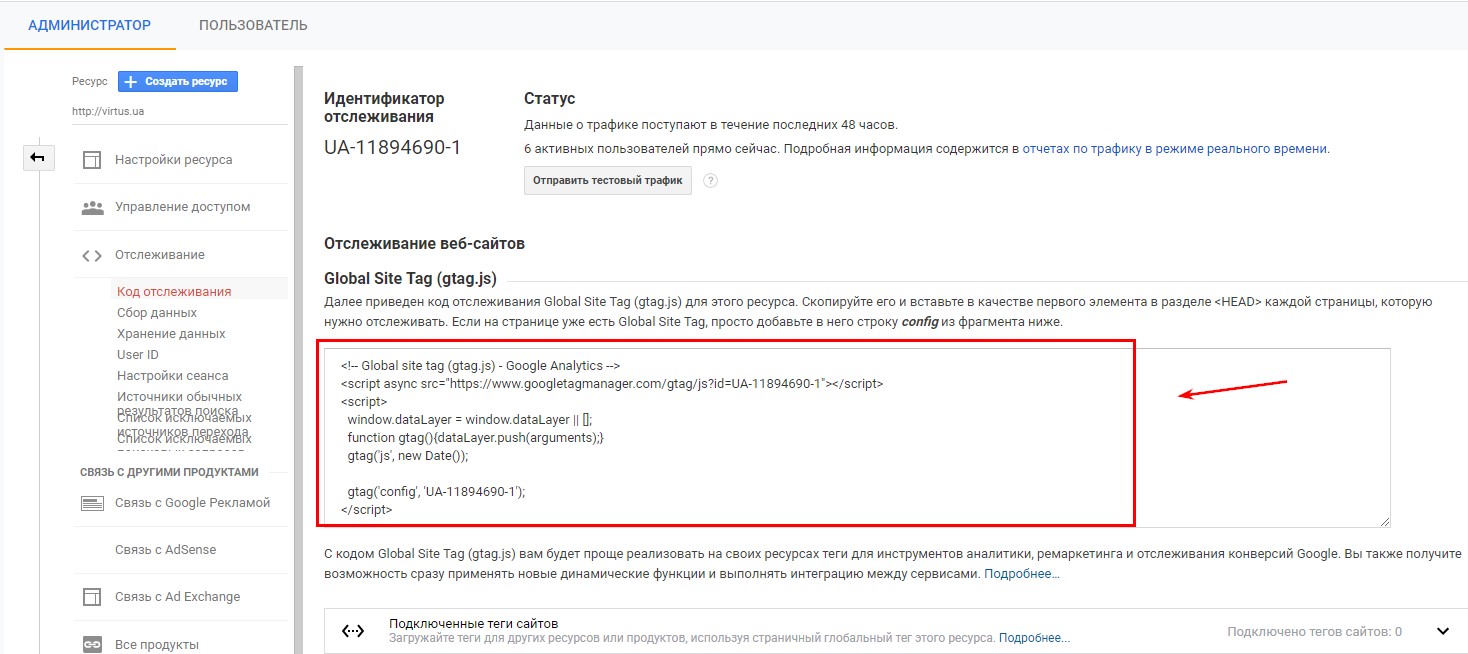
- вибрати «Код відстеження».
На скрині нижче ми показали, де міститься ідентифікатор відстеження. </ p>
Щоб знайти шлях до потрібного файлу, необхідно виконати такі кроки:
- Створюємо нове підключення, за допомогою FileZilla: відкриваємо вкладку «Файл» і переходимо в «Менеджер сайтів». </ p>

- Додаємо наш ресурс.У вікні потрібно заповнити поля: FTP-протокол з’єднання, хост, ім’я користувача і пароль. </ p>

- Натискаємо на кнопку «Помилка з’єднання» і бачимо такі файли. </ p>

- Вибираємо wp-content / themes / назва теми і знаходимо файл header.Натискаємо правою кнопкою миші на « Перегляд / правка ». Приклад вказано для сайту на WordPress. У разі якщо у вас інша CMS — шлях до файлу буде інший. У більшості CMS він називається однаково «header.php».</ li>
- Копіюємо код відстеження. </ li>
- Розміщуємо код в розділі head своєї сторінки.
 Тепер ми можемо переглядати дані з Search Console у звітах Google Analytics. Даний код підтверджує права на ваш ресурс.
Тепер ми можемо переглядати дані з Search Console у звітах Google Analytics. Даний код підтверджує права на ваш ресурс.
Реєстрація в інструментах для веб-майстрів за допомогою Google Tag Manager
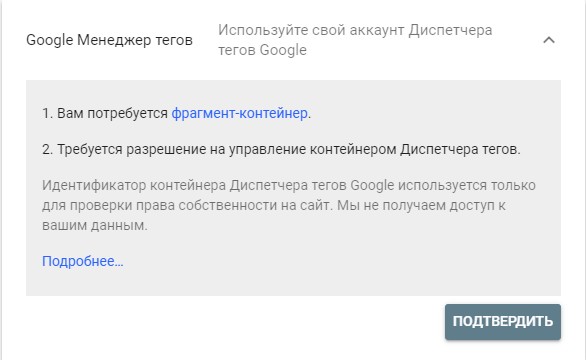
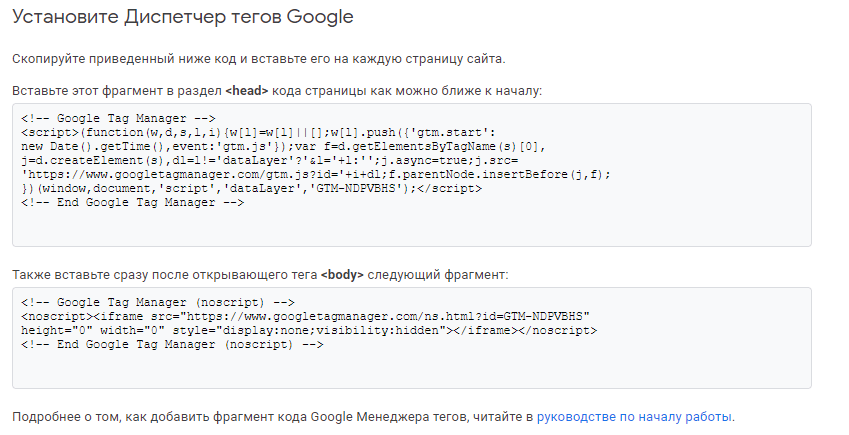
Для підтвердження прав сайту за допомогою Google Менеджер тегів, потрібно вибрати відповідну опцію в меню.
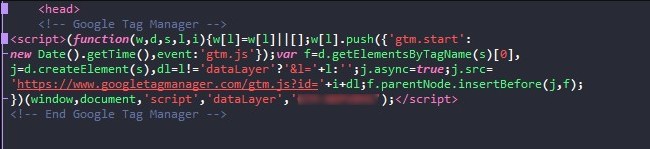
Щоб опція була видна, необхідно мати акаунт Google Tag Manager з дозволом доступу на рівні контейнера. Як додати сайт в GTM докладно описано тут . Такий код розбитий на дві частини.
Даний код потрібно впровадити на всі сторінки сайту. Щоб це зробити, необхідно:
- створити нове підключення в FileZilla;
- підключитися до вашого проекту;
- виконати наступний шлях: wp-content > themes і знайти файл header;
- натиснути правою кнопкою миші на «перегляд/правка»;
- скопіювати код відстеження;
- розмістити код в розділі head своєї сторінки.

Підтвердження за допомогою запису DNS
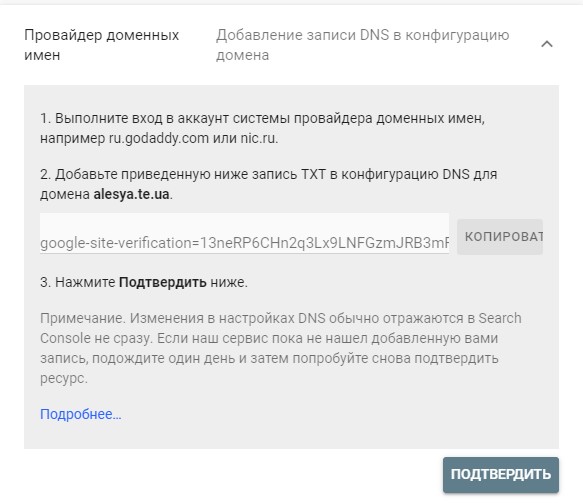
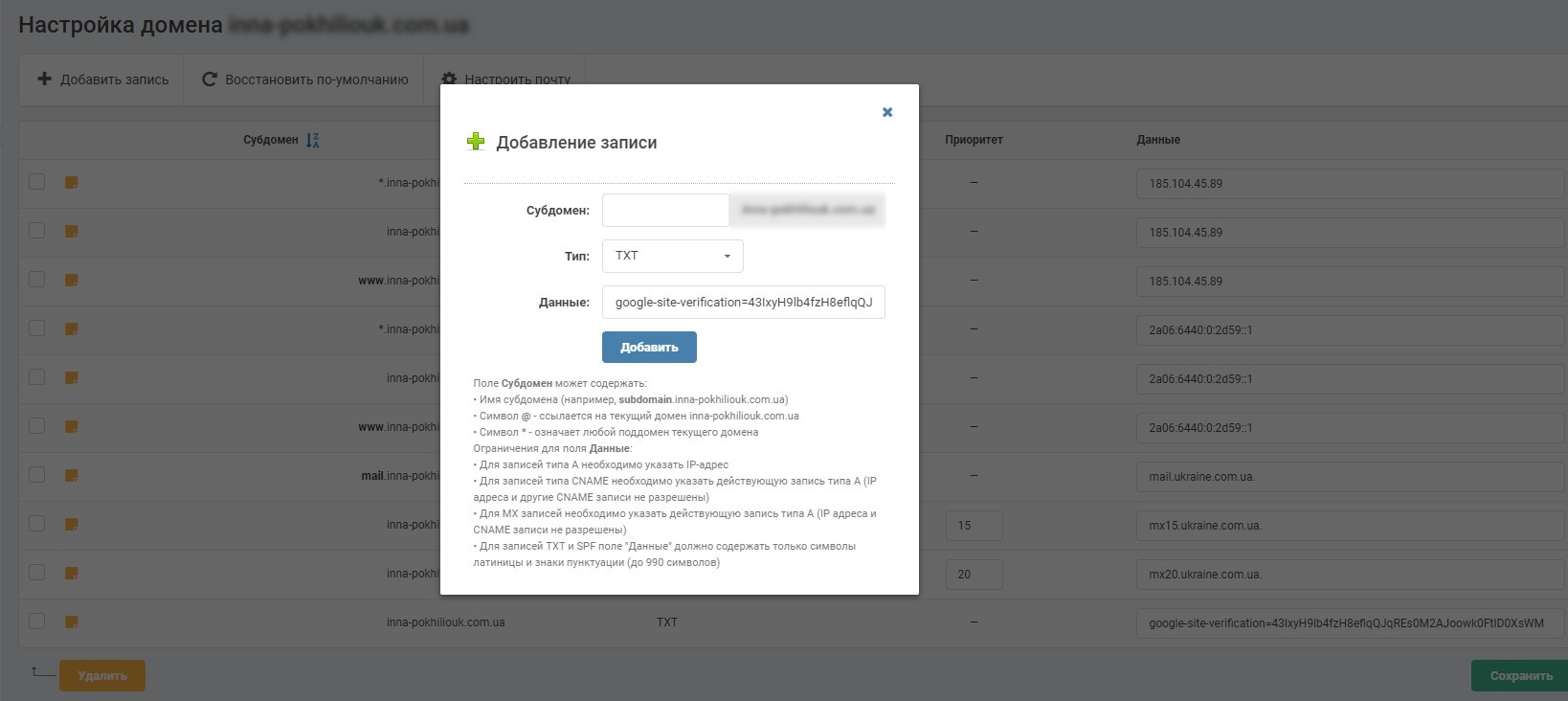
DNS — система доменних імен, за допомогою якої IP-адреса прив’язується до символьного імені домена. DNS працює і функціонує за принципом ієрархії: вона використовує будь-яку кількість доменів, між якими ставиться крапка. Кожна країна має свої дволітерні домени. Щоб знайти в мережі будь-якої ресурс, система використовує DNS-сервера, що містять базу даних типу «IP-адреса – ім’я домену». Щоб підтвердити права власника сайту за допомогою DNS записи, потрібно вибрати відповідну опцію в меню. </ p>
Щоб така опція була видна, потрібно мати доступ до системи реєстратора доменів і можливість додавати DNS-записи. Приклад:
Висновки
- Додавання сайту в Google Search Console — необхідність на старті просування проекту.
- Реєстрація сайту в гугл вебмайстрів допоможе зрозуміти, як пошукова система індексує ваш сайт і що про нього знає.
- Налаштування Search Console відбувається через панель-підтвердження прав володіння веб-ресурсом. Підтвердити таке право можна одним із способів:
- розмістити HTML-файл на сервері;
- додати тег HTML; </ li>
- вказати провайдера доменних імен;
- підключити Google Analytics;
- додати Диспетчер тегів Google.Ви можете зберігати налаштування і повернутися до процедури в зручне для вас час. Перші дані про ваш ресурс з’являться через кілька днів. Збір даних відбувається з моменту додавання ресурсу в акаунт і до тих пір, поки він є в обліковому записі.
- Установка програми Filezilla допоможе авторизуватися через FTP-з’єднання і підтвердити права на володіння сайтом одним із способів.
Часті питання про додавання сайту в Google Search Console
Як додати свій сайт до результатів пошуку Google?
Зайдіть у Search Console. Натисніть на зелену кнопку Search Console. У текстове поле вставте адресу вашого сайту та натисніть Додати ресурс. Далі потрібно підтвердити права на сайт будь-яким способом
Чому не можу знайти свій сайт у пошуковій системі?
Якщо будь-яка сторінка домену відображається в результатах пошуку, ці сторінки були проіндексовані. Якщо за вашим доменом нічого не знайдено, значить, сайт ще не проіндексований. Переконайтеся, що ви дозволили пошуковим системам сканувати ваш сайт і за необхідності надішліть сайт на примусову індексацію за допомогою Google Search Console.
Коли мій сайт з’явиться у пошукових системах?
У пошуку Google сайт з’являється через кілька днів. В середньому на повну індексацію сайту йде близько місяця. Щоб прискорити цей процес, додайте сайт до веб-майстра Google, а також додайте картку вашого сайту в панелі веб-майстрів.
Чому сайт не шукається в гугле?
Якщо пошукова система має підозру, що ваш сайт містить шкідливе ПЗ або спам, може бути небезпечним для користувачів, містить неприпустимий контент або зламаний, ви побачите попередження про це в Google Пошуку та/або в браузері.