Як налаштувати тригер «Видимість елементу» в Google Tag Manager: покроковий мануал
Під час налаштування відстеження мікро і макро конверсій через Google Tag Manager дуже часто виникають ситуації, коли без програміста не обійтися. В першу чергу, через відсутність можливості налаштувати тригер через class або ID елемента сторінки, або іншим відомим методом. З налаштуванням відправки форм також дуже часто виникають нестандартні ситуації, коли немає можливості налаштувати точну відправку даних через проблеми з валідація або реалізацією самої форми.
У деяких випадках дуже допомагає налаштування відстеження виконання події через видимість елемента.
На жаль, багато фахівців не використовують даний функціонал в своїй роботі, хоча це досить просто і ефективно. А найголовніше – доступно: мети можна досягти без програміста, з найменшими витратами.
Область застосування тригера «Видимість елемента»
Видимість елемента дуже добре вирішує завдання настройки подій, коли при відправці форми або виконання іншої цільової дії з’являється pop-up вікно або повідомлення, яке повідомляє про успішність виконання дії.
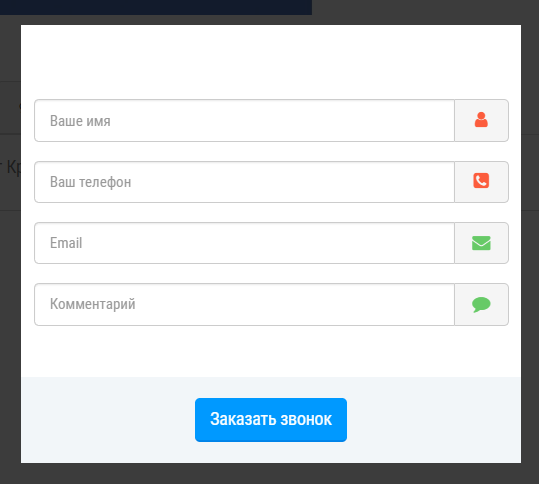
Розглянемо на приклад відправки форми «Замовити дзвінок»:
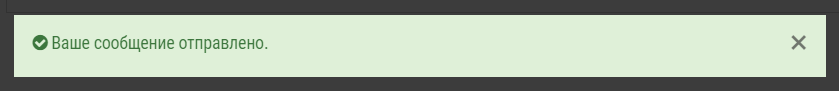
При успішній відправці форми користувач отримує повідомлення:
Тобто тип тригера «Видимість елемента» спрацьовує тільки в разі, якщо певний елемент сторінки доступний користувачеві.
Як налаштувати відстеження через видимість елемента
- У першу чергу необхідно створити новий тригер з наступними параметрами:
Тип тригера: Видимість елемента.Метод вибору: Селектор CSS.
- Далі потрібно вказати селектор CSS для вибору одного або декількох елементів, які запускають тригер. Отримати його досить просто. Потрібно виконати 3 прості кроки:
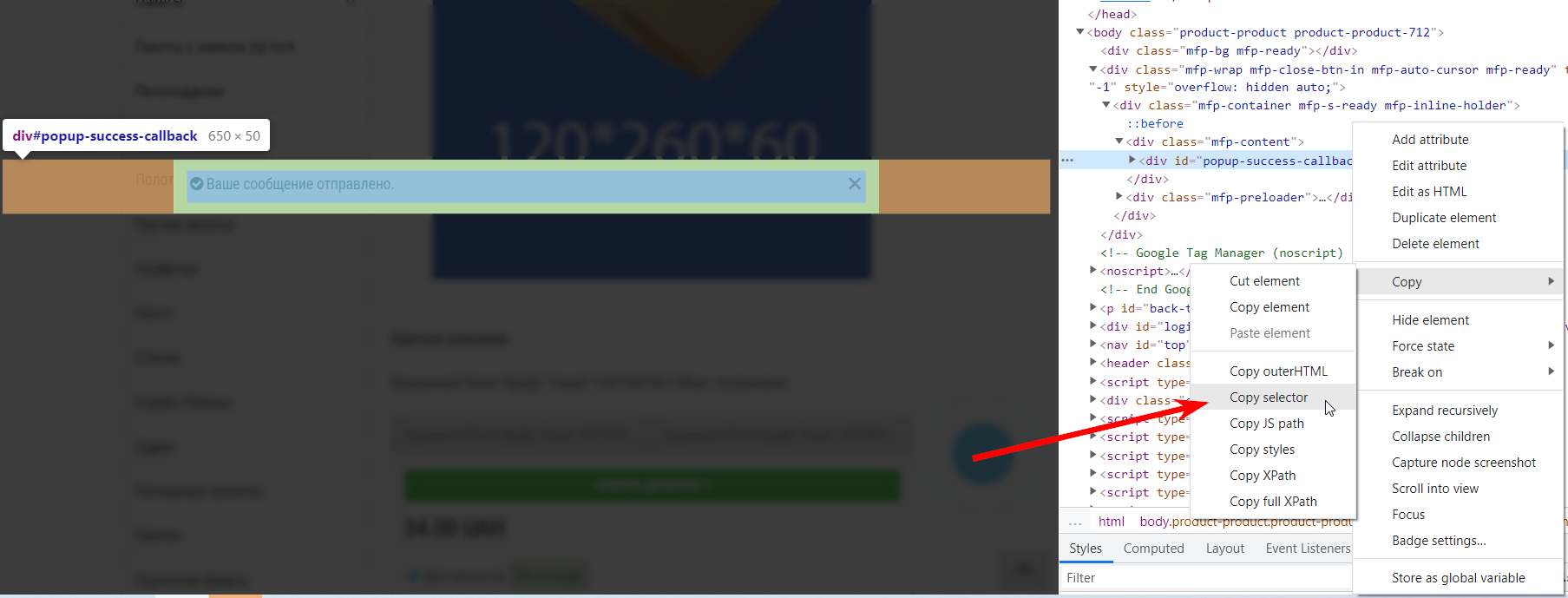
- Натиснути правою кнопкою миші на блоці, який з’являється в результаті виконання події.
- Натиснути правою кнопкою миші на коді елемента і вибрати Copy – & gt; Copy selector
- Значення буде додано в буфер обміну, далі його потрібно вставити в поле «Селектор елемента».
Важливий нюанс.
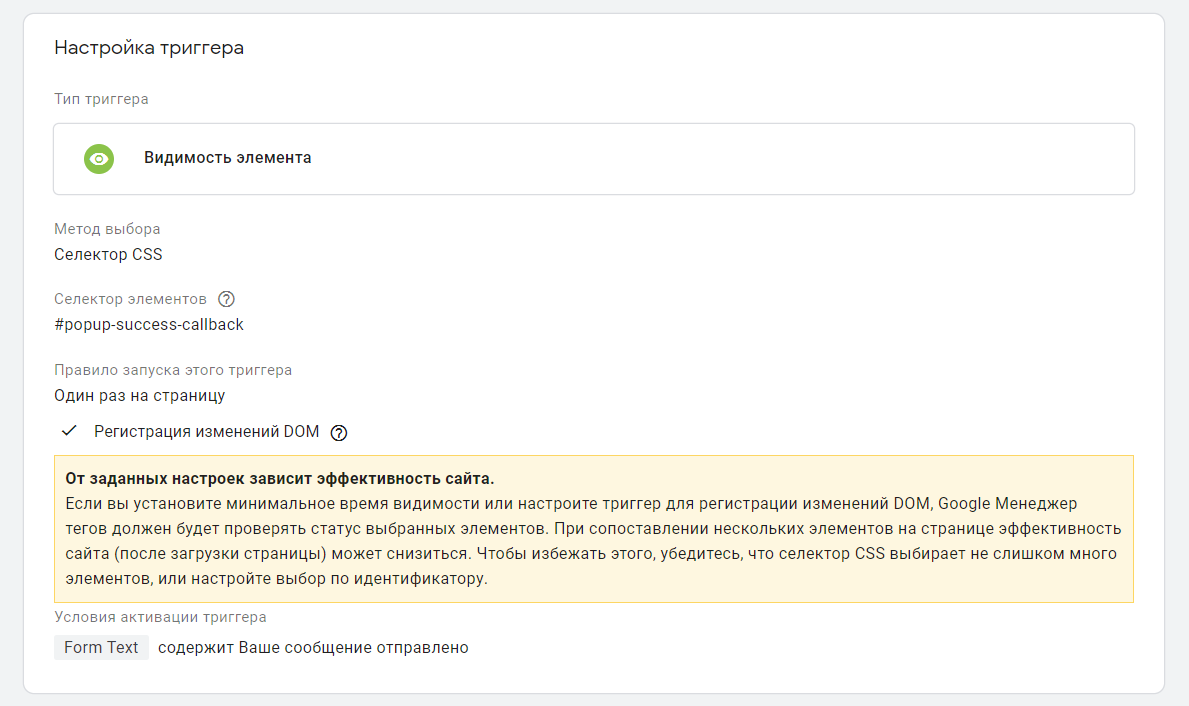
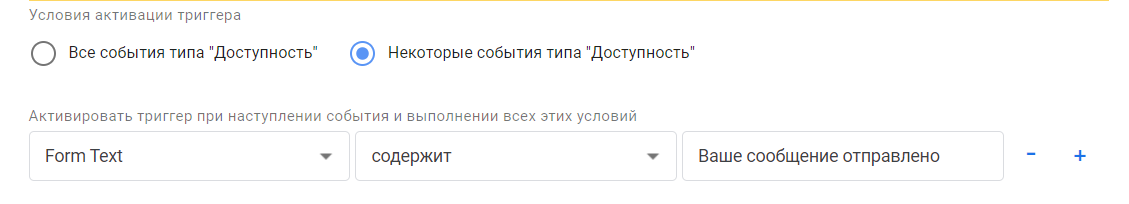
Якщо цей селектор не унікальний, а однаковий для кількох об’єктів, які повідомляють про різні цілі, то потрібно додати умову в спрацьовування тригера. Для цього достатньо вказати умову активації тригера в самому низу конфігурації, вибравши «Деякі події» типу «Доступність». І додати умову спрацьовування тригера тільки при певному значенні елемента (конкретного тексту повідомлення):
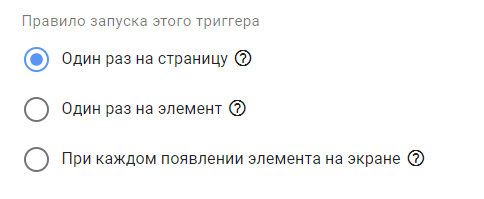
- Слідом необхідно визначити правила запуску тригера:
- Один раз на сторінку: якщо кілька елементів на даній сторінці зіставляються з допомогою селектора CSS, цей тригер спрацює тільки при першому відображенні одного з них на цій сторінці.
- Один раз на елемент: якщо кілька елементів на даній сторінці зіставляються з допомогою селектора CSS, цей тригер спрацює при першому відображенні кожного з них на цій сторінці.
- З кожною появою елемента на екрані: цей тригер спрацьовує кожного разу, коли відповідний елемент стає видимим.
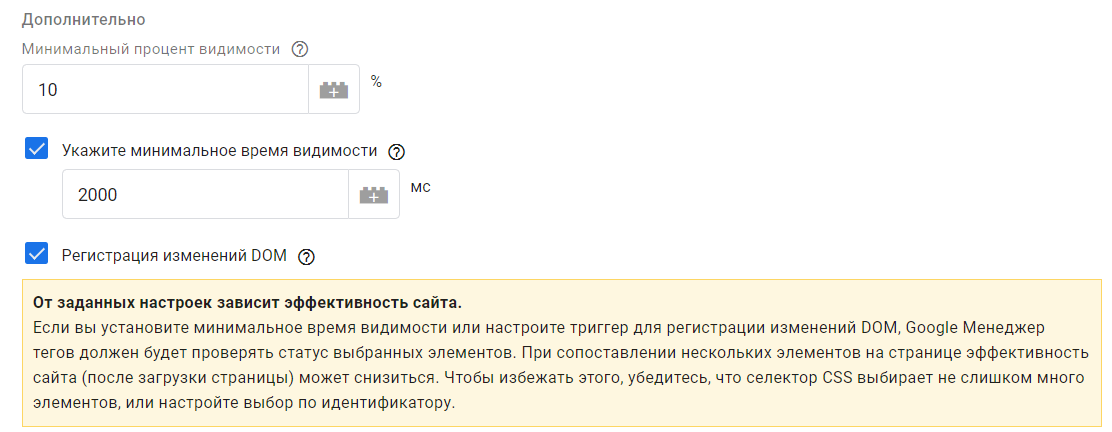
- Вказуємо додаткові значення.
- Вказуємо мінімальний відсоток видимості. Чим нижче відсоток, тим швидше спрацює тригер. Збільшуючи відсоток, ми робимо умова активації більш суворим.
- Вказуємо мінімальний час видимості. Це час, який ми повинні спостерігати необхідний елемент до того, як тригер спрацює. Чим менше час, тим швидше спрацює тригер.
- Якщо необхідний елемент є динамічно що відображається (тобто він виникає при попередньому взаємодії зі сторінкою, з самого початку не відображаючись на ній), то в налаштуванні тригера так само необхідно поставити позначку «Реєстрація змін DOM» .
Примітка. Додаткові умови не завжди обов’язково вказувати, перш ніж вносити зміни перевірте відпрацювання тригера з умовами за замовчуванням.
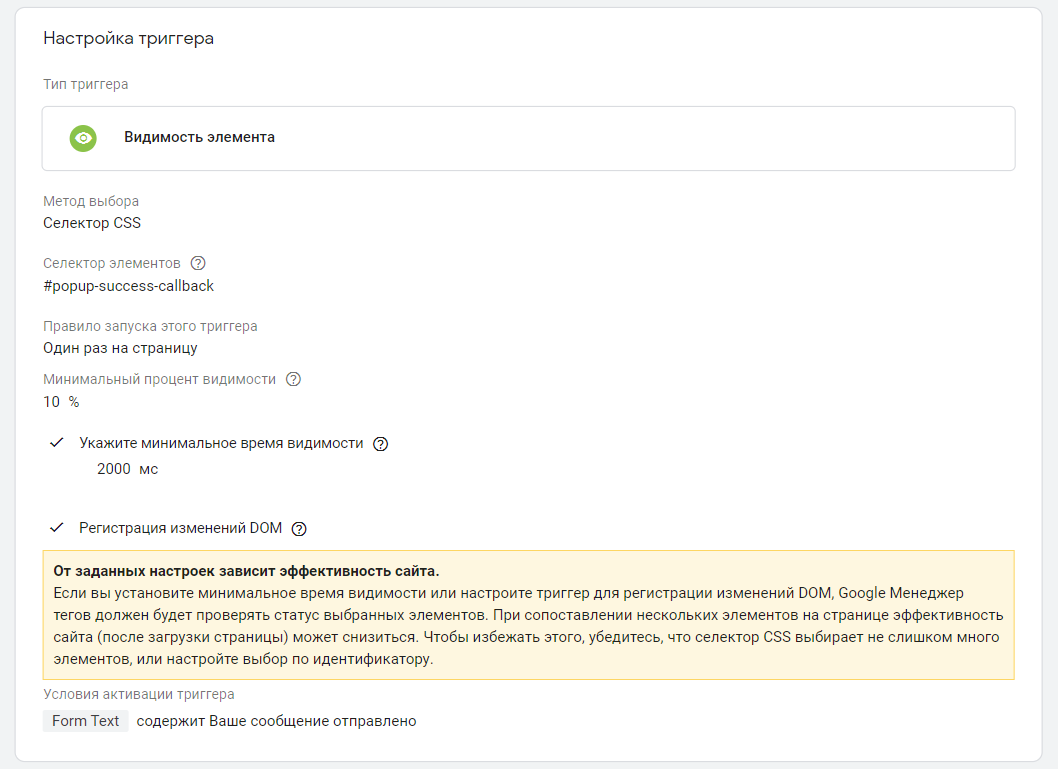
У результаті має вийти тригер з настройками:
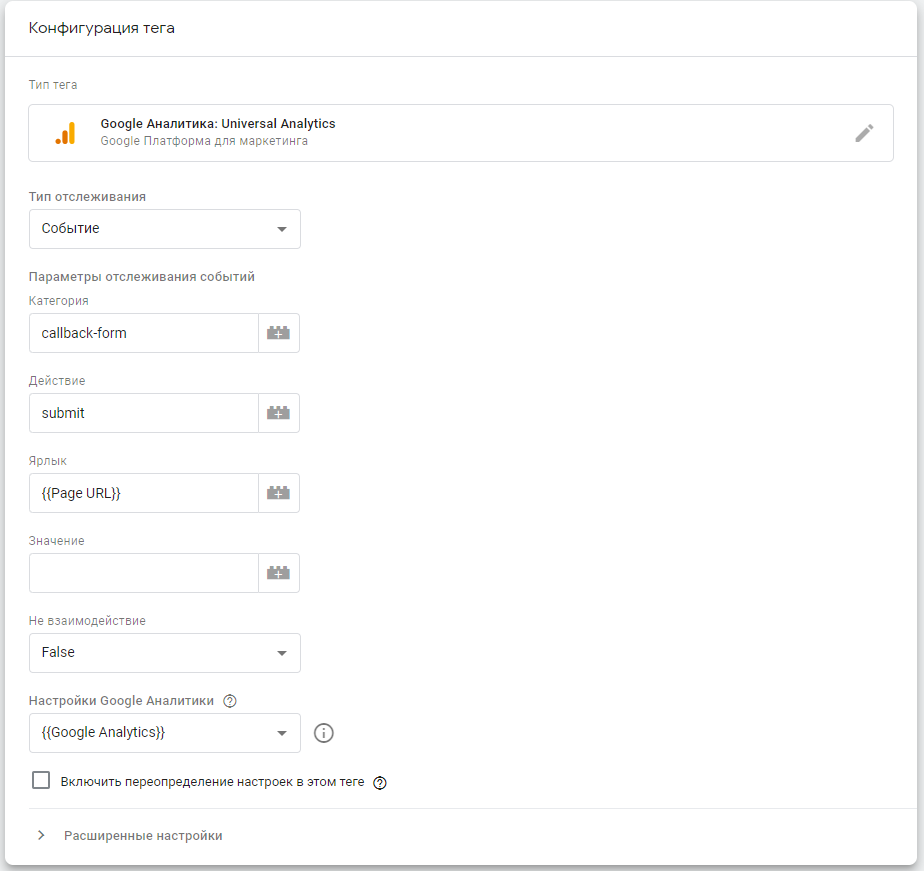
- Тепер створюємо тег, який буде відправляти дані в Google analytics. Створити його необхідно так само як і для інших подій.
Тип тега: Google Аналітика – Universal Analytics.
Тип відстеження: Подія.
Категорія: довільне значення.
Дія: довільне значення.
Ярлик: {{Page URL}} – це щоб в ярлику можна було побачити url-адреса на якому спрацювало подія.І вказуємо тригер, який ми створили раніше.
Як перевірити реалізацію?
Після виконання всіх зазначених налаштувань необхідно обов’язково перевірити коректність спрацьовування події за допомогою відладчика Google Tag Manager. Тег повинен спрацьовувати тільки в разі доступності зазначеного елемента після виконання конверсії.
![[:ru]Редакция[:ua]Редакція[:en]Edition[:] [:ru]Inweb[:ua]Inweb[:en]Inweb[:]](https://inweb.ua/blog/wp-content/uploads/2020/12/inweb-symbol-01-1-150x150.png)