Що врахувати в SEO перед запуском сайту

SEO ще на етапі розробки — це запорука ефективного старту сайту. Грамотно вибудувана структура, технічна оптимізація та коректне налаштування аналітики допомагають покращити видимість у пошуку та залучити органічний трафік.
Я — Сергій Іванов, SEO Specialist у Inweb. У цій статті розповім, як правильно впровадити SEO ще до запуску сайту, щоб уникнути помилок і забезпечити стабільне зростання в пошукових системах.
Етап 1. Аналіз конкурентів, підготовка структури сайту та семантики
Аналіз конкурентів
Перед початком розробки сайту необхідно провести детальний аналіз сайтів конкурентів у вашій сфері діяльності. Це дасть змогу:
- виявити сильні та слабкі сторони сайтів конкурентів;
- визначити головні запити, за якими вони ранжуються;
- зрозуміти, які контент-стратегії та структури сторінок використовують.
Чи є у конкурентів блог і які теми в ньому висвітлюють?
Як вибудована структура їхніх категорій?
Які метатеги використовують для основних сторінок?
Які способи оплати є на сайті?
Які способи зв’язку використовують додатково?
Чи є в конкурентів соціальні мережі?
Чи є на сайтах конкурентів відгуки, сертифікати, нагороди та відзнаки?
Для того щоб отримати повну картину, використовуйте для аналізу такі інструменти: Ahrefs, Serpstat, Semrush.
Підготовка структури сайту
На основі даних, які ви зібрали, створіть деревоподібну структуру сайту з визначенням вкладеності категорій і підкатегорій. Наприклад:
1. Головна сторінка
1.1. Чоловічий одяг
- 1.1.1. Футболки
- 1.1.2. Куртки
- 1.1.3. Аксесуари
1.2. Жіночий одяг
- 1.2.1. Сукні
- 1.2.2. Джинси
- 1.2.3. Аксесуари
Структура має бути логічною для користувачів, зрозумілою для пошукових систем і враховувати майбутнє масштабування, зокрема додавання нових категорій.
Збір семантики та підготовка завдання для написання тексту
Після того як створите структуру сайту, перейдіть до збору семантичного ядра. Для цього:
- використовуйте інструменти для пошуку ключових слів, зокрема Serpstat, Google Keyword Planner, Ahrefs, Semrush;
- включайте як високочастотні, так і середньо- та низькочастотні запити;
- групуйте ключові слова за категоріями відповідно до структури сайту. Наприклад, ключові слова для категорії «Футболки»: купити футболки оптом, чоловічі футболки Київ, стильні футболки онлайн.
Приклад завдання для текстів
- Тема. Чоловічі футболки: стиль, комфорт, якість.
- Обсяг. 2000–3000 символів без пробілів.
- Тезовий план. Достатня кількість пунктів для розкриття теми й органічного використання ключових слів. Орієнтуватися на семантику, список ключових слів і логічну структуру тексту. Урахувати аналіз текстів конкурентів: визначити, які аспекти висвітлюють; що можна покращити або доповнити, щоб текст був інформативним і корисним для читача.
- Ключові слова: чоловічі, футболки, Київ, купити, модні, назва бренду, інтернет-магазин, доставка, оплата.
Етап 2. Розробка структури сайту
Логічна структура
Визначте основні розділи та підрозділи сайту, які відповідають запитам користувачів. Наприклад, для інтернет-магазину одягу це можуть бути розділи «Чоловічий одяг», «Жіночий одяг», «Аксесуари». Така структура забезпечить зручну навігацію для користувачів і полегшить роботу пошукових систем.
SEO-Friendly URL
Оберіть зрозумілі та структуровані URL, які містять ключові слова. Наприклад, замість site.com/page?id=583 використовуйте site.com/mens-t-shirts. Такий підхід не лише покращить зовнішній вигляд посилання, а й спростить індексацію сайту.
У багатьох CMS, зокрема Opencart, Joomla та інші, кожна сторінка має ідентифікатор — номер запису в базі даних. Це число передається серверу через GET-запит у такому вигляді:
Ієрархія сторінок
Спростіть шлях до будь-якої сторінки сайту до двох чи трьох кліків із головної сторінки.
Наприклад, для великого інтернет-магазину ієрархія може мати такий вигляд: Головна → Чоловічий одяг → Куртки → Зимові куртки.
Приклад для інтернет-магазину побутової техніки: Головна → Побутова техніка → Кухонна техніка → Холодильники.

Приклад для інтернет-магазину косметики: Головна → Догляд за обличчям → Креми → Зволожувальні креми.

Приклад для інтернет-магазину дитячих товарів: Головна → Товари для дітей → Іграшки → Конструктори.

Внутрішні посилання
Наприклад, у статті про тренди в одязі зробіть внутрішнє посилання на відповідний розділ «Жіночий одяг». Це покращить навігацію і передасть вагу внутрішніх сторінок.
Мобільна версія
Забезпечте зручний перегляд на мобільних пристроях. Наприклад, зробіть меню компактним і доступним для навігації однією рукою, а кнопки налаштуйте так, щоб їх було легко натискати.
Сторінка 404
Створіть сторінку 404 з гумористичним повідомленням на кшталт «Ой, щось пішло не так! Можливо, вас цікавить розділ “Акції”?».
Додайте посилання на популярні розділи сайту, щоб користувачі не покидали його.



Етап 3. Розробка рекомендацій із технічної оптимізації
Склеювання дзеркал і редиректів
Встановіть 301 редирект із www.site.com на site.com або навпаки — щоб уникнути дублювання контенту.
Наприклад, користувач, що вводить www.site.com, автоматично потрапляє на site.com.
301 редирект має спрямовувати користувачів і пошукові системи зі сторінки https://www.site.com.ua/ на https://site.com.ua/.
Також необхідно визначитися, чи URL сайту матимуть слеш наприкінці. Вибір залежить від загальної структури сайту. Якщо вирішите використовувати URL без слеша, потрібно налаштувати 301 редирект зі сторінок зі слешем на сторінки без нього. Це важливо, оскільки пошукові системи розглядають сторінки зі слешем у в кінці та без нього, як різні.
301 редирект має спрямовувати користувачів і пошукові системи зі сторінки https://www.site.com.ua/news на https://www.site.com.ua/news/.
Для того щоб уникнути потрапляння сторінок із GET-параметрами в індекс пошукових систем, необхідно вказати канонічний URL за допомогою атрибута rel=”canonical”. Він має містити посилання на саму сторінку, яку вважаєте основною.
Для цього в блоці <head> потрібно додати рядок: <link rel=”canonical” href=”адреса сторінки”>. Наприклад, для сторінки https://www.site.com.ua/news/ це буде: <link rel=”canonical” href=”https://prostezno.com.ua/news/”>.
Robots.txt
Використовуйте файл robots.txt, щоб виключити непотрібні сторінки на кшталт Disallow: /admin. Це допоможе заощадити бюджет на сканування й уникнути індексації неважливих сторінок.
Розглянемо обов’язкові директиви у файлі robots.txt.
User-agent — для якого пошукового робота призначені рекомендації в цьому файлі.
Disallow — директива, де пишуть фрагменти URL, які робот не повинен сканувати. Це потрібно для того, щоб зменшити ймовірність появи сміттєвих сторінок в індексі та раціонально використовувати краулінговий бюджет.
Sitemap — документ, який містить список сторінок для індексації. За допомогою карти сайту робот зможе швидше просканувати та проіндексувати сайт.
Приклад файлу robots.txt, де дозволено сканувати всі сторінки сайту
User-agent: *
Disallow:
Sitemap: https://site.com.ua/sitemap.xml
Sitemap.xml
Sitemap.xml — це файл, який повідомляє пошуковим системам про всі сторінки сайту, що підлягають індексації. Він допомагає Google та іншим пошуковим системам швидко знаходити та сканувати важливі сторінки. Наприклад, файл має бути доступним за посиланням site.com/sitemap.xml і містити всі URL, відкриті для індексації.
Окрім цього, Sitemap.xml дає змогу пошуковим роботам ефективніше аналізувати структуру сайту. Завдяки цьому Googlebot та інші системи можуть:
- визначати нові сторінки, що потребують індексації;
- встановлювати пріоритетність сторінок за вказаними параметрами;
- отримувати інформацію про останні оновлення вже індексованих сторінок;
- запам’ятовувати частоту оновлення контенту;
- мінімізувати ризик пропуску важливих сторінок, що можуть залишитися непоміченими без мапи сайту.
Фактично Sitemap.xml є путівником для пошукових систем, що полегшує сканування та підвищує рівень довіри до ресурсу. Це, своєю чергою, позитивно впливає на позиції сайту в пошуковій видачі.
Файл Sitemap.xml має бути доступним за адресою домен/sitemap.xml, включати всі основні сторінки та фільтри першого рівня (з одним вибраним параметром) і відповідати вимогам sitemaps.org, зокрема:
- містити лише обов’язкові теги <urlset>, <url>, <loc> без використання необов’язкових <lastmod>, <changefreq> та <priority>;
- включати тільки канонічні сторінки, відкриті для індексації, що віддають код відповіді 200;
- використовувати кодування UTF-8;
- містити не більше 50 000 URL;
- мати розмір не більше 10 MB.
Sitemap.xml треба регулярно оновлювати. Для цього налаштуйте автоматичне оновлення через cron із частотою оновлення раз на тиждень.
Кешування
HTTP-заголовки — це службові параметри, що передають інформацію про завантажений файл. Вони допомагають браузеру або клієнту правильно обробляти цей файл.
Для покращення швидкості завантаження сайту та ефективного кешування необхідно правильно налаштувати HTTP-заголовки.
Встановіть у заголовку Cache-Control для статичних файлів. Наприклад, Cache-Control: max-age=604800 дає змогу кешувати файли протягом семи днів, що пришвидшує повторне завантаження сторінок.
EEAT-фактори

Для того щоб підвищити експертність сайту (Expertise), важливо демонструвати компетентність авторів і якість контенту. Google віддає перевагу статтям, авторами яких є люди з реальним досвідом (Experience) використання продуктів або послуг. Авторитетність (Authoritativeness) формується завдяки якісному контенту та зовнішнім факторам, а надійність (Trustworthiness) є ключем до довіри як користувачів, так і пошукових систем.
Раджу користуватися такими інструментами для перевірки EEAT:
- Google Search Console — аналіз запитів і видимості сайту;
- Serpstat — відстеження ранжування ваших сторінок і сторінок конкурентів, а також запитів, яких вам не вистачає;
- Trustpilot, Sitejabber — збирання та публікація відгуків;
- Content Analysis Tools — перевірка якості та достовірності контенту.
Етап 4. Підготовка рекомендацій із контентної оптимізації
Дослідження ключових слів
Використовуйте сервіси Serpstat, Ahrefs, Semrush, Google Keyword Planner, щоб визначити популярні ключові слова для вашої сфери діяльності. Наприклад, для магазину гаджетів ключовими словами можуть бути «купити смартфон в Києві» або «телефон з хорошою камерою».

Метатеги
Створіть привабливі Title та Description.
Title: Купити світлодіодні лампи та стрічки — доступні ціни та висока якість
Description: Купуйте LED-лампи та стрічки для дому та офісу: економія енергії, тривалий строк служби та стильний дизайн, що відповідає сучасним вимогам.
Заголовки H1
На сторінці кожний H1 повинен бути зрозумілим. Наприклад, на сторінці категорії заголовок може бути таким: «LED освітлення».

Унікальний контент
Для того щоб покращити позиції сайту в пошукових системах, необхідно використовувати лише унікальний контент і не копіювати тексти з інших ресурсів.
Наприклад, якщо ви пишете огляд товару, не копіюйте опис із сайту виробника або конкурентів. Натомість створіть власний детальний аналіз з реальними фотографіями, результатами тестування, порівнянням з іншими моделями чи особистим досвідом використання.
Мікророзмітка
Мікророзмітка допомагає пошуковим системам краще розуміти зміст сторінки та виводити корисні додаткові елементи в результатах пошуку: рейтинги, інгредієнти, ціни, час приготування тощо. Вона особливо важлива для сайтів із рецептами, відгуками, товарами, подіями та іншими структурованими даними.
Для блогу з рецептами можна використовувати мікророзмітку «Рецепт».
Наприклад:
<script type=”application/ld+json”>
{
“@context”: “http://schema.org”,
“@type”: “Recipe”,
“name”: “Шоколадний торт”,
“image”: “https://example.com/image.jpg”,
“recipeIngredient”: [“Шоколад”, “Яйця”, “Цукор”]
}
</script>
Аналіз дубльованого контенту
Перевірте наявність дублікатів і використовуйте канонічні посилання, щоб вказати основну версію сторінки.
Наприклад: <link rel=”canonical” href=”https://site.com/головна-сторінка”/>
Етап 5. Встановлення систем аналітики
- Встановіть Google Analytics на свій сайт, щоб відстежувати трафік і поведінку користувачів. Наприклад, після додавання коду на сайт ви зможете побачити, звідки приходять користувачі.
- Додавайте теги та відстежуйте події на сайті без участі розробників. Наприклад, зможете відстежувати, скільки разів користувачі натискали на кнопку «купити».
- Визначте, які події важливі для вашого бізнесу, і налаштуйте їх в Google Analytics. Наприклад, відстежуйте конверсії для кнопки оформлення замовлення.
- Проведіть тест, щоб переконатися, що всі події фіксуються. Для перевірки використовуйте налагоджувач у Менеджері тегів Google.
- Для поліпшення UX і SEO переглядайте дані, які зібрали. Наприклад, якщо більшість користувачів залишають сторінку реєстрації, ви можете спростити форму.
Етап 6. Індивідуальні особливості проєкту
Багатомовність та мультирегіональність
Налаштуйте свій сайт для різних аудиторій. Використовуйте грефланги, щоб допомогти Google розпізнавати регіональні версії сторінок.
Для того щоб пошукові системи правильно розпізнавали різні мовні та регіональні версії сайту, потрібно додати в розділ <head> тег <link> з атрибутом rel=”alternate”. У ньому слід вказати посилання на альтернативні мовні версії сторінок, а також атрибут hreflang, який визначає, для якої мови та регіону призначена конкретна версія сайту. Це допоможе пошуковикам правильно відображати сайт у відповідних країнах і мовах.
Шаблон:
<link rel=”alternate” href=”[url-адреса]” hreflang=”[a]-[b]” />
де [a] — мова за форматом ISO 639-1, [b] — регіон за стандартом ISO 3166-1 Alpha 2, url-адреса — альтернативна абсолютна url-адреса мовної версії сторінки.
<link rel=”alternate” href=”https://site.com/” hreflang=”uk-UA”> <!– версія сайту українською мовою для мешканців України →
<link rel=”alternate” href=”https://site.com/en/” hreflang=”en-UA”> <!– версія сайту англійською мовою для мешканців України –>
Приклад реалізації:
На сторінці https://site.com/ упровадити в розділ коду <head>:
<link rel=”alternate” href=”https://site.com/” hreflang=”uk-UA”>
<link rel=”alternate” href=”https://site.com/en/” hreflang=”en-UA”>
Інтеграція з CRM
Підключіть CRM для зручної обробки заявок. Наприклад, кожен клієнт автоматично вноситься в CRM.
Оптимізація унікальних елементів
Оптимізуйте специфічні компоненти. Наприклад, фільтри для швидкого пошуку.
Мікромаркування
Наприклад, використовуйте Schema.org для оформлення відгуків, це підвищить довіру користувачів.
Оптимізація швидкості
Налаштуйте продуктивність елементів, щоб пришвидшити роботу сайту.
Інструменти для перевірки та аналізу:
Core Web Vitals
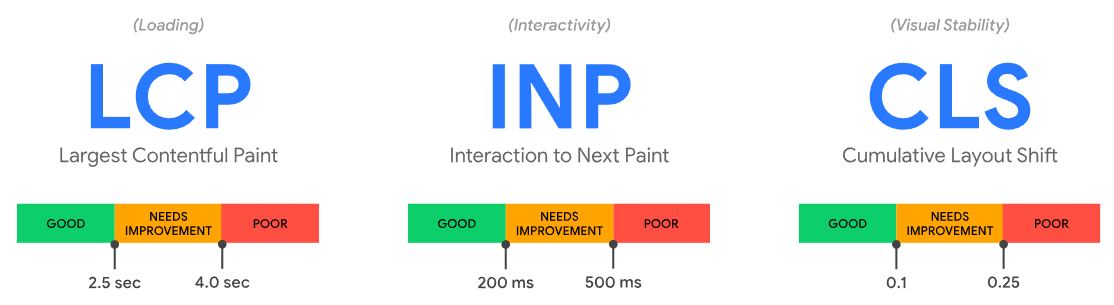
Оновлення пошукової системи Web Vitals складається з трьох основних сигналів.
LCP (Largest Content full Paint) — скільки часу потрібно для відображення найбільшого елемента на сторінці (зазвичай зображення). Норма: 2.5 секунди та менше.
INP (Interaction to Next Paint) — швидкість реакції сайту на дію користувача (наприклад, як швидко з’явиться повідомлення про додавання товару в кошик після кліка по кнопці «купити»). Норма: менше за 0.2 секунд.
CLS (Cumulative layout Shift) — наскільки сторінка стрибає, коли повністю підвантажується. Норма: менше 0.1

Юридичні аспекти
Додайте політику конфіденційності, щоб зберегти довіру.
SEO на етапі розробки закладає міцний фундамент для успіху сайту. Оптимізована структура, грамотна технічна налаштування та коректна робота з контентом допоможуть швидко індексуватися, отримати якісний трафік і підвищити конверсію.
Впроваджуючи ці рекомендації з самого початку, ви отримаєте сайт, який швидко завантажується, легко масштабується та ефективно працює в пошуковій видачі.