Довга співпраця – це круто. Підсумки 8-річної роботи. SEO-кейс у ніші нерухомості
 Послуга: комплексне SEO-просування
Послуга: комплексне SEO-просуванняТематика: агентство нерухомості
Сайт: evropa.od.ua
Регіон просування: Одеса
Період співпраці: з 2013 до поточного моменту
Це історія про «довго та щасливо». Коли ми працюємо над кейсами, то завжди думаємо над найкрутішою фішкою кожного проекту. З цим замовником ми працюємо цілих 8 років. Можна сказати, що ми допомогли виростити цей бізнес. Тож цей кейс про спільне зростання. Почали роботу з клієнтом так давно, що маркетологи-новачки можуть не знати тих методів, якими ми піднімали в топ сайти в ті часи. Цей кейс mdash; відображення того, як час змінює методи та підходи роботи з сайтами клієнтів. Почали в «кам’яному віці» продовжуємо вже за останніми технологіями.
У кейсі розглядається період із 2013 до кінця 2020 року. Але ми продовжуємо співпрацю і зараз.
Опис проекту та цілі замовника
Клієнт: агентство нерухомості, займається купівлею-продажем комерційної нерухомості, земельних ділянок, квартир, будинків у місті Одеса та області. До послуг входять підтримка висококваліфікованого юриста та підтримка під час обміну нерухомістю.

Ніша купівлі-продажу нерухомості в Одесі завжди була висококонкурентною, бо це і курортне, і портове місто, до того ж є багато агенцій, які займаються ще й орендою.
Сильні сторони нашого клієнта: він один із найстаріших гравців на ринку нерухомості Одеси, з дуже великою базою об’єктів, зрозумілим ціноутворенням та гарною репутацією.
Клієнт хотів, щоб Inweb:
- вивів сайт у топ-10 за ключовими запитами основних напрямків;
- допоміг популяризації бренду;
- збільшив відвідуваність сайту та, відповідно, кількість звернень та замовлень;
- запустив отримання заявок через органічний трафік. Це завдання не змінювалося під час співпраці, але змінювалася стратегія просування, оскільки пошукова система вдосконалюється з кожним роком. І ми йшли в ногу із трендами.
Перші два роки роботи: просуваємо у топ запити клієнта
У 2013 році ми працювали за такою схемою. Коли клієнт приходив до нас, він вибирав певну групу запитів (їх могло бути і 40, і 60), наприклад: «будинки в Одесі», «купити будинок». Вибрані запити ми просували у топ. Прописували грамотні метатеги, купували посилання, працювали над контентом. Цього було достатньо, щоби проект залітав у топ. Що більше посилань ти купив, то вище в топі знаходиться твій клієнт. Скріншоти, якими можна проілюструвати результати нашої роботи до 2015 року, на жаль, не збереглися.
Результати клієнта влаштовували, і цей клієнт висловив бажання працювати з нами та після того, як ми змінили підходи до SEO.
Комплексний підхід до SEO: нова схема роботи над просуванням сайту
Десь у серпні 2015 року запропонували клієнту збирати семантичне ядро, працювати над оптимізацією всіх сторінок сайту (це дає більш повне охоплення за запитами, відповідно, піднімається трафік). Також потрібно було працювати над усіма запитами, що теоретично можуть вести на сайт.
Також потрібно було зробити сайт адаптивним, попрацювати над його дизайном та мобільним варіантом. На цих напрямках роботи ми зосередилися.
Робота над семантичним ядром (список запитів, що просуваються) і розширенням структури сайту
Спершу семантика збирається на основі аналізу попиту. Ми дивимося, чи є частотність запитів, як часто користувачі вводять той чи інший запит у пошукову систему на підставі платної контекстної реклами. Тільки у такий спосіб у Google можна отримати таку статистику. Під запити, які ми погоджуємо із клієнтом, ми оптимізуємо семантику. Після збирання кістяка необхідно періодично оновлювати семантичне ядро. Наприклад, було збудовано новий РК, ми дивимося, чи з’являються запити щодо даного будівництва і, якщо необхідно, оптимізуємо семантику під нові запити користувачів.
Які точки зростання було знайдено після збору семантики?
- нові категорії;
- сторінки під певні вулиці;
- статті під інформаційні запити;
- сторінки під кількість кімнат;
- розділ під новобудови.
Створили нові категорії (райони, вулиці). Ці категорії потрібні для того, щоб розширити семантичне ядро і за дрібними, низькочастотними запитами також можна було потрапити на сайт. У клієнта не були прописані запити по районах, вулицях і ми запропонували це зробити.
Що ще пропонували, робота в процесі:
- впровадити українську версію на сайт;
- додати розбивку структури сайту із додатковими параметрами по квартирах. Наприклад: квартира з «лоджією» «коморою» «балконом»;
- створити 3D перегляди квартир;
- мітки на картах. Це додатковий параметр, який дозволяє користувачеві, ввівши запит: «купити однокімнатну квартиру», бачити на карті такі ж пропозиції у місті.
Внутрішня оптимізація сайту
- знайшли та виправили технічні помилки. Сторінка з 404 кодом відповіді сервера віддавала код 200. Закрили від індексації сміттєві та технічні сторінки (фільтр, пошук, сортування тощо);
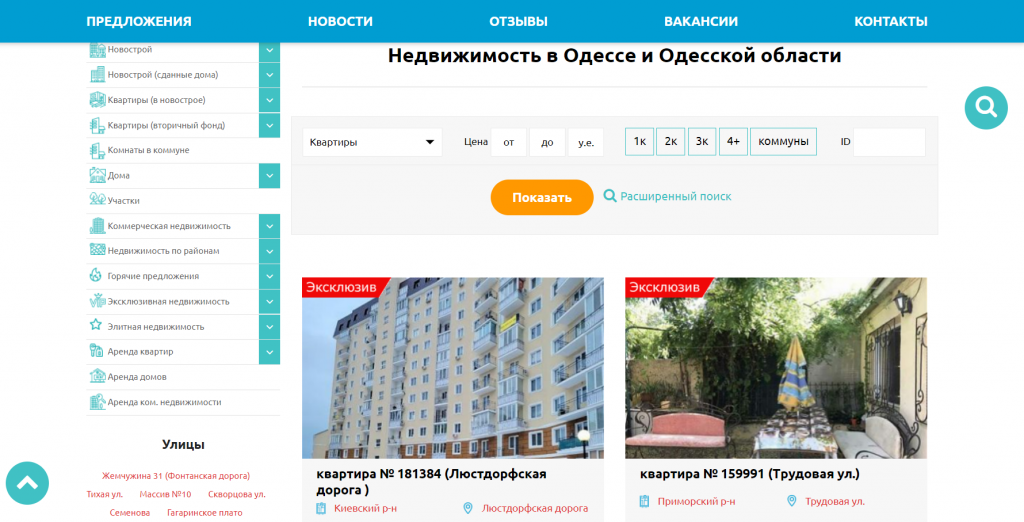
- вивели картки об’єктів на головну сторінку сайту для того, щоб сайт краще сканувався та індексувався. Посилання з об’єктами зрозумілі Google і сайт точніше потрапляє до індексу;
- встановили GTM;
- впровадили коди DataLayerd для відстеження цілей (клік за номером телефону, замовити зворотній дзвінок, оформлення заявки);
- перемістили сайт на https (так, цим ми теж займаємося :);
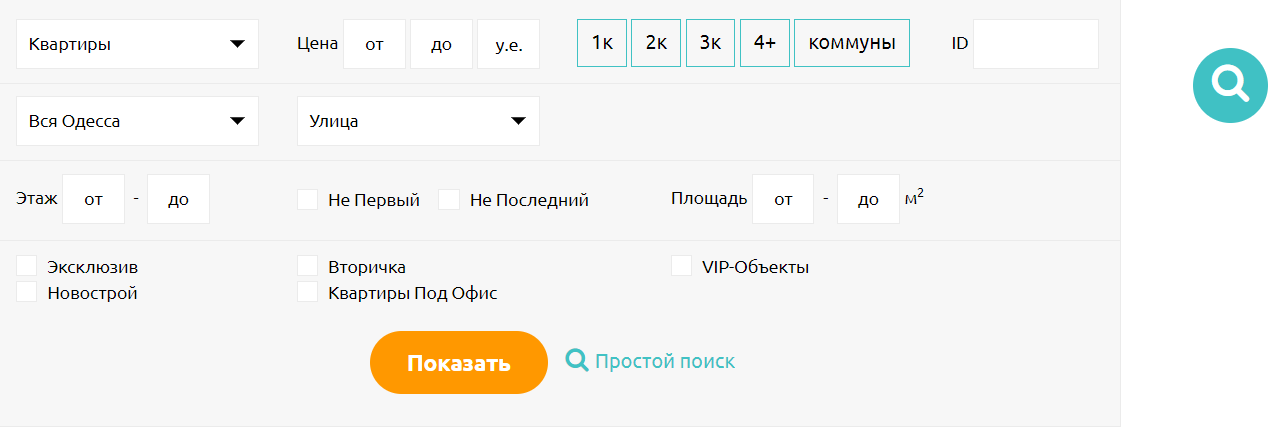
- змінили фільтр пошуку об’єктів. Раніше він був візуально незручний, і мало критеріїв пошуку, їх додали:

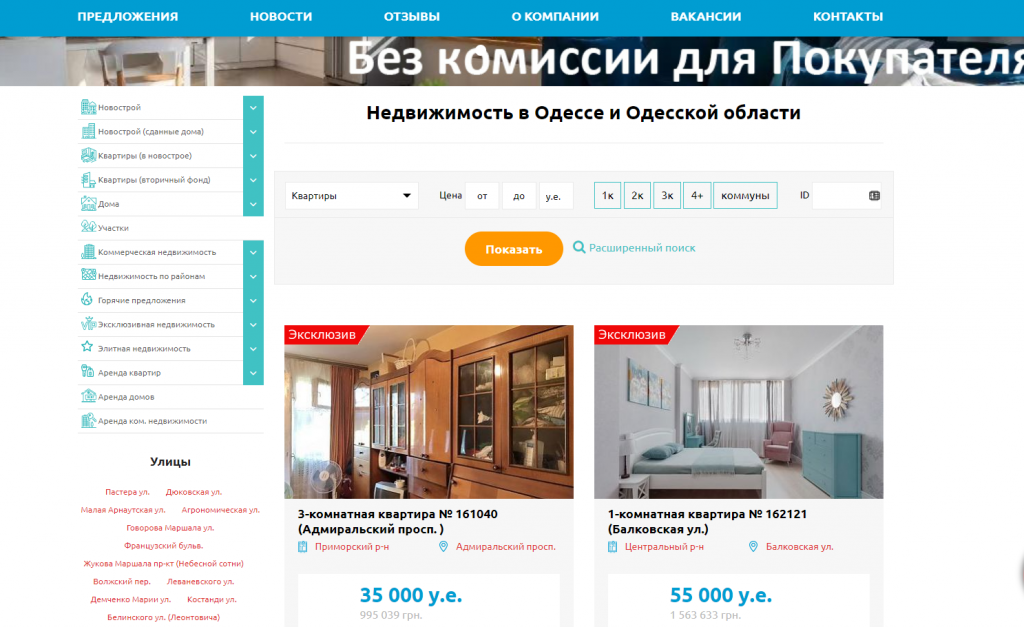
Як виглядає на сайті розширений пошук зараз
Ми рекомендуємо постійно розширювати внутрішні складові пошуку. Попрацювали не лише над суттю, а й над стилістикою, простежили, щоб вікно пошуку вписувалося за стилем у сайт.
- проробили перелінкування карток об’єктів з посадковими сторінками районів, вулиць. Лінки на картках об’єктів покращують індексацію, збільшуючи кількість внутрішніх посилань. Завдяки лінківці пошукова система може відразу переходити з картки на картку, не повертаючись на головну сторінку, що дає кращу індексацію;
- на сторінки карток об’єктів додали блок «Схожі об’єкти». Це зробили для перелінкування і щоб відвідувач довше залишався на сторінці, не йшов із сайту шукати щось інше, щоб бачив інші варіанти;
- прописали метатеги та заголовки h1 для інформаційних сторінок;
- прописали шаблон метатегів та заголовків h1 для сторінок карток об’єктів, категорій та розділів, новобудов, новин/статей.
Чому шаблони метатегів такі важливі? Чим грамотніше написані метатеги, тим вища ймовірність того, що твої сторінки потраплять у топ. Але щоб метатеги працювали, шаблони необхідно постійно змінювати і переробляти. Шаблони швидко старіють, з’являються нові алгоритми, які необхідно слідувати для успішної роботи. Тому наша постійна робота — оновлювати метатеги. І не завжди це робиться через шаблон.
Саме тоді, коли роботу над запитами ми поміняли на комплексний підхід (роботу з усіма сторінками сайту), шаблон став просто необхідним для того, щоб усі картки товарів сайту були прописані за шаблоном метатегів для ранжування в пошуковій видачі.
- Реалізували на всіх сторінках блок із тегами вулиць. Люди часто вводять пошуковий запит «купити квартиру + назву вулиці». Під такі запити ми створили сторінки та виводимо свої об’єкти. Хмара тегів добре для лінківки, щоб пошукова система могла бачити ці посилання і переходити на них, краще індексуватися.
- Впровадили коректний robots.txt.
- Впровадили мікророзмітки, які потрібні для структурування даних на сайті: хлібні крихти, Apartment, Event, RealEstateAgent, Apartment / Product.
- Видалили технічні піддомени (наприклад, mail.evropa.od.ua, help.evropa.od.ua) По-перше, Google негативно сприймає наявність таких піддоменів, розглядає їх як спробу заполонити своїми сайтами видачу. По-друге, для клієнта це також негативний момент, якщо замість основного сайту з коректною інформацією показуватиметься технічний неінформативний піддомен. Ми закрили ці піддомени від індексації.
- Оптимизували сторінки пагінації: прибрали виведення тексту, прописали коректний canonical, прописали шаблон метатегів, налаштували 301 редирект з першої сторінки пагінації.
- Створили html карту сайту розділів та категорій.
- Створили html карту сайту об’єктів — також для індексації.
- Налаштували веб-аналітику: цілі на форми, цілі на додавання до нотаток.
- Попрацювали над інформативністю та привабливістю сніппетів:



Зовнішня оптимізація сайту
Зовнішні посилання потрібні обов’язково. Уявіть студента, який написав диплом, вказав у ньому посиланнями, яку літературу використав, де брав джерела, і прийшов захищати диплом викладачеві. У нашому випадку викладач — це пошукова система. Викладач подивився: круті джерела використав, класно описано, молодець. Також і тут: пошукова система бачить, що на наш сайт посилаються з авторитетних джерел, розуміє, що до цього сайту потрібно придивитися і підвищити рівень довіри до нього.
- майданчик для розміщення посилань. Є всеукраїнський каталог новобудов ЛУН. Ми рекомендували клієнту розміщуватися на цьому знаменитому майданчику нерухомості, тому що там знаходиться його цільова аудиторія. Клієнт отримав додаткові переходи на власний веб-сайт, посилання на веб-сайт. Збільшилась кількість його потенційних клієнтів;
- Крауд-маркетинг (простування посилань на форумах).;
- Аутрич (написання контенту для інших сайтів, де є наші посилання. Контент пишемо ми.)
Займалися крауд-маркетингом. Купували приблизно по 15 посилань раз на 2 місяці (чергували з outreach).
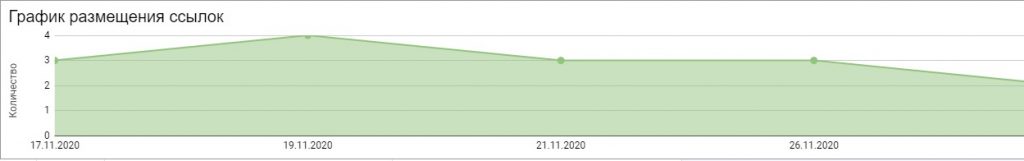
Приклад графіка з крауд-маркетингу:

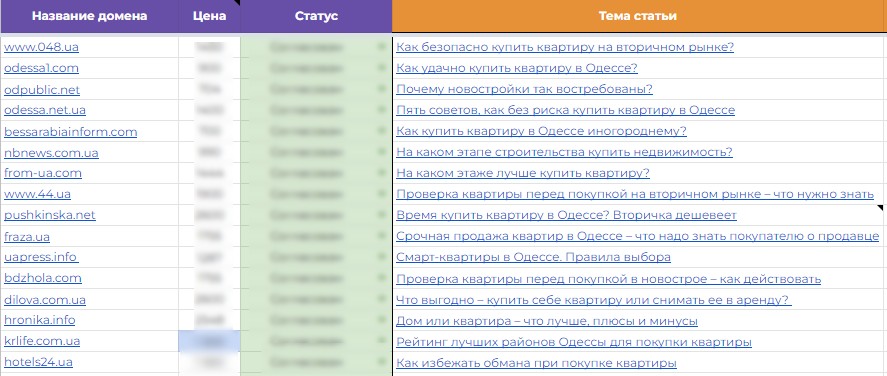
Приклад звіту про аутрич:

Кожні шість місяців проводили аналіз конкурентів, перевіряли, які у них посилання і намагалися розміщуватися там:

Робота над дизайном та юзабіліті сайту
У клієнта був старий неадаптивний дизайн сайту.
Спершу дизайном сайту займався програміст клієнта. Він узяв для сайту шаблон інтернет-магазину і тому нам довелося дуже багато виправляти. Ми створили низку ТЗ для програміста для оновлення сайту. Робота тривала повільно. Після 2018 року ми почали займатися сайтом та впроваджувати всі зміни, оптимізувати сайт самотужки. Тому робота у цьому напрямі значно прискорилася. Протягом кількох років наш дизайнер точково робив виправлення: виправляв пошук, меню, картки товару. Потроху, з місяця на місяць, ми покращували дизайн. Головне, що сайт став адаптивним, його зручно знайти через мобільний телефон. Ось зразковий перелік усіх робіт:
- адаптували шаблон CMS (CMS спочатку орієнтована на інтернет-магазини): прибрали деякі елементи (наприклад, кнопка «У кошик» на картках об’єктів);
- створили категорію «Кімнати в комуні» (комунальна квартира, де продають окремі кімнати);
- до всіх зображень прописали атрибути alt і title.
- генерували коректний sitemap.xml.
Розробили, згорнули та впровадили новий дизайн:
- головна;
- хедер;
- футер;
- картка об’єкта;
- бокове меню;
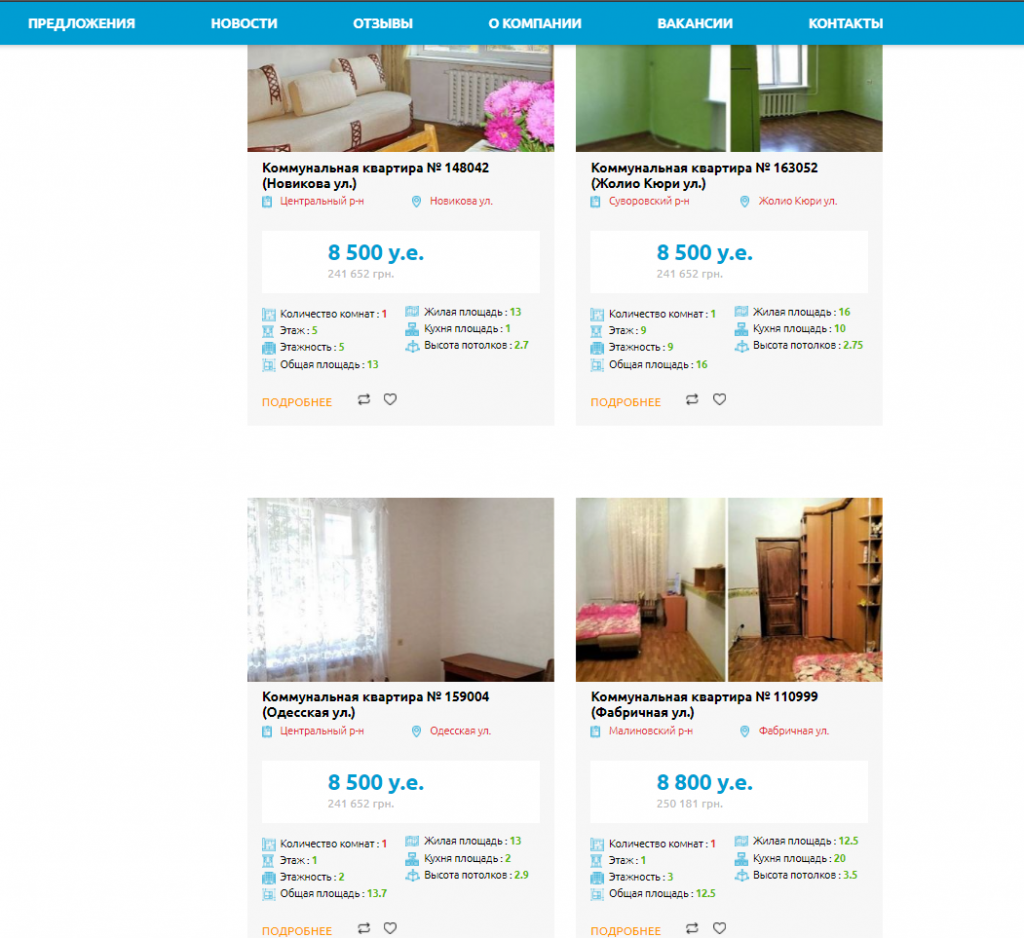
- листинг об’єктів;
- сторінки РК.
Було:

Стало:


Контент на сайті
Ми в Inweb завжди рекомендуємо вести блог на сайті, щоб залучати інформаційний трафік. Блог допомагає ранжуватися за інформаційними запитами, а не лише за комерційними («купити», «здати», «продам»). Клієнтові сподобалася ця ідея. Були навіть випадки, коли клієнт сам знаходив якусь тему для статті, говорив, що ця інформація буде цікава відвідувачам сайту і пропонував нашій команді написати статтю та опублікувати її на його сайті.

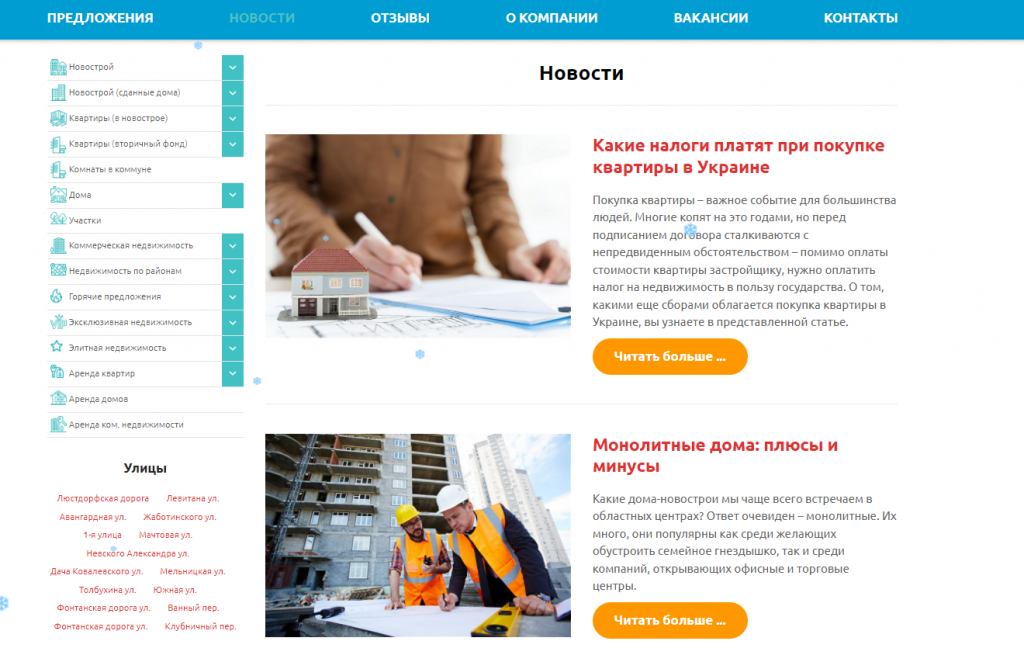
Так виглядає блог на сайті
Відгук клієнта про роботу з Inweb
«Співпрацюємо з компанією Inweb вже понад 8 років. Починали з маленького проекту для розвитку компанії з продажу нерухомості «ЄВРОПА», а виросли до величезного сайту з продажу нерухомості в Одесі evropa.od.ua. У різні часи пробували різні методи просування.
Наразі замовляємо послуги SEO. Можу залишити позитивний відгук і про комунікацію з менеджером, Сергієм Доксовим, та про оперативність програмістів. Залучення проектом, небайдужість — завжди оперативно та чуйно. Велике дякую!»
Зоненберг Альбіна, Керівник компанії
В результаті просування сайту агентства нерухомості виріс трафік, кількість заявок і не тільки
У цифрах результати роботи виглядають так:
- Місячний органічний трафік зріс у 3,8 разу в період із серпня 2015 по листопад 2020 року.
- Кількість заявок зросла в 1,5 разів у період 2019 – 2020 р.
- За 41% запитів семантичного ядра сайт потрапив до топ-10.

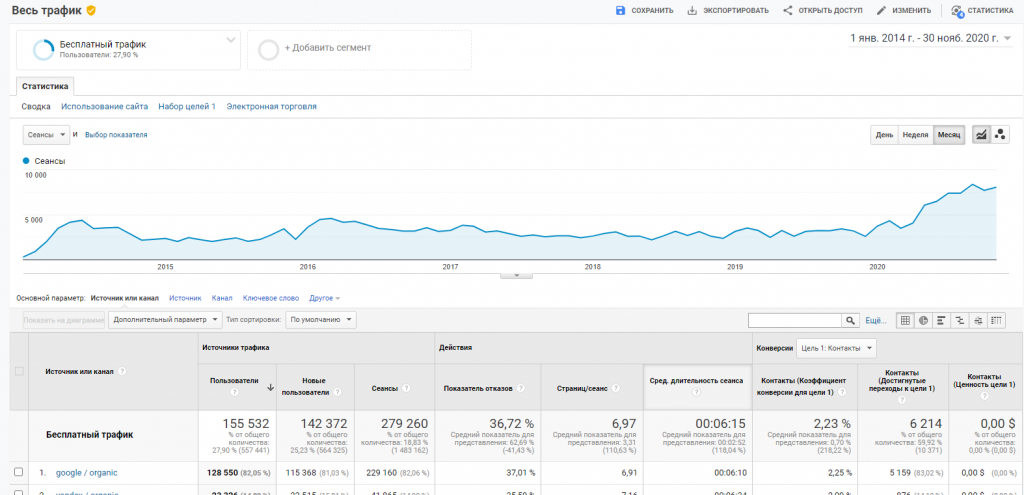
Зростання трафіку за весь період роботи
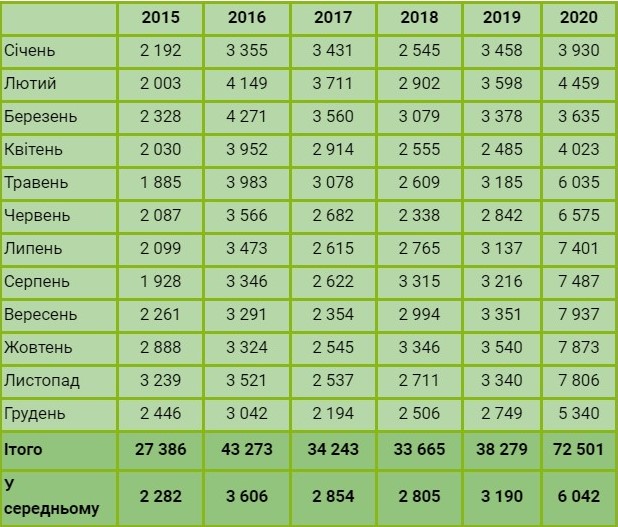
У таблиці зростання виглядає так:

Це говорить про те, що весь цей час ми уважно та наполегливо оптимізували сайт.
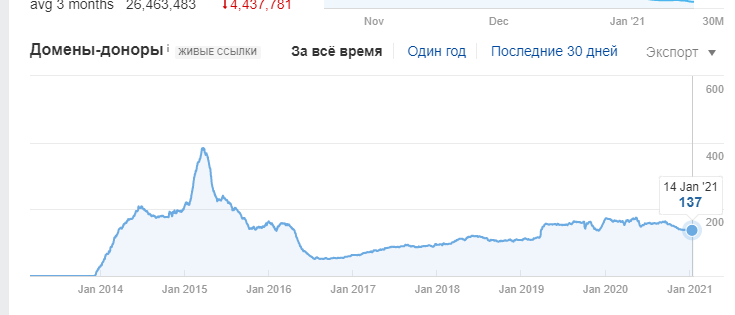
На скріншоті зростання маси посилань:

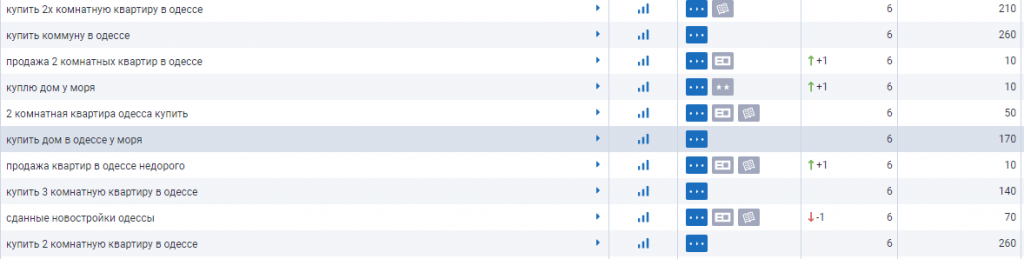
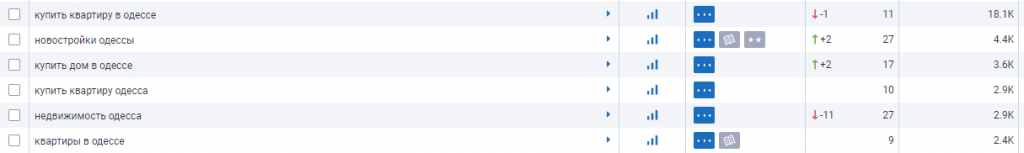
А тут видно зростання позицій:


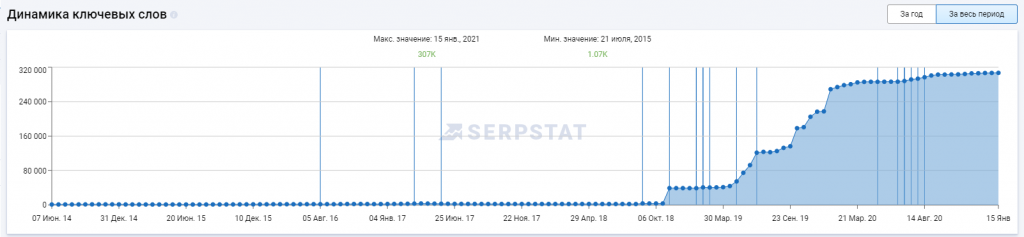
Зростання кількості ключів по серпстату:

Дані щодо збільшення кількості заявок:

Команда проекту
Робота зроблена величезна. Ми починали працювати з цим клієнтом на неадаптивному сайті, тепер він легко відкривається навіть на мобільному.
Цей кейс — приклад того, що клієнт та підрядник можуть і повинні працювати довго та ефективно. Можна сказати, що ми в Inweb виростили цей сайт, знаємо його як свої п’ять пальців. Але робота не була б такою ефективною, якби не сам клієнт, його вміння прислухатися до порад щодо впровадження нововведень.
Задавайте запитання у коментарях, отримуйте консультацію автора кейсу на запит. Звертайтесь, зараз діє цікава пропозиція від Inweb для українського бізнесу.