Як зробити оформлення замовлення зручним для клієнтів, щоб вони хотіли повернутися
 Навіть найкрасивіший дизайн не гарантує гарного продажу. Деякі власники онлайн-бізнесів вкладають великі гроші в оформлення свого сайту, а потім не отримують віддачі. У цій статті ми зібрали максимум порад, рекомендацій та прикладів, які допоможуть вам створити зручну та зрозумілу форму замовлення на сайті. Це допоможе більшій кількості клієнтів дійти до оплати та завершити її, а також повернутися до вас у майбутньому за новим замовленням.
Навіть найкрасивіший дизайн не гарантує гарного продажу. Деякі власники онлайн-бізнесів вкладають великі гроші в оформлення свого сайту, а потім не отримують віддачі. У цій статті ми зібрали максимум порад, рекомендацій та прикладів, які допоможуть вам створити зручну та зрозумілу форму замовлення на сайті. Це допоможе більшій кількості клієнтів дійти до оплати та завершити її, а також повернутися до вас у майбутньому за новим замовленням.
Конверсія: що це і від чого залежить
Від чого залежить конверсія? Тут одразу кілька факторів впливають. Окрім самої форми замовлення, яку користувач ще має захотіти заповнити, є й інші фактори:
- Ніша, в якій ви ведете бізнес.
- Ціноутворення з урахуванням пропозицій конкурентів.
- Сезонність товарів та послуг.
- Ваш асортимент товарів.
- Юзабіліті сайту, користувальницький досвід відвідувача.
- Способи оплати та доставки.
- Наявність акцій, знижок, спеціальних пропозицій.
- Ситуативна популярність – одяг або іграшка з популярного серіалу, аксесуар у відомого персонажа, відключення електрики та опалення та ін.
Якщо все склалося вдало і клієнт задоволений, він переходить до заповнення форми замовлення. І тут можуть бути перешкоди на шляху його оплати. Давайте розберемося, як впливає форма замовлення на його оформлення та ефективність сайту.
Як зрозуміти, що форма погано продає
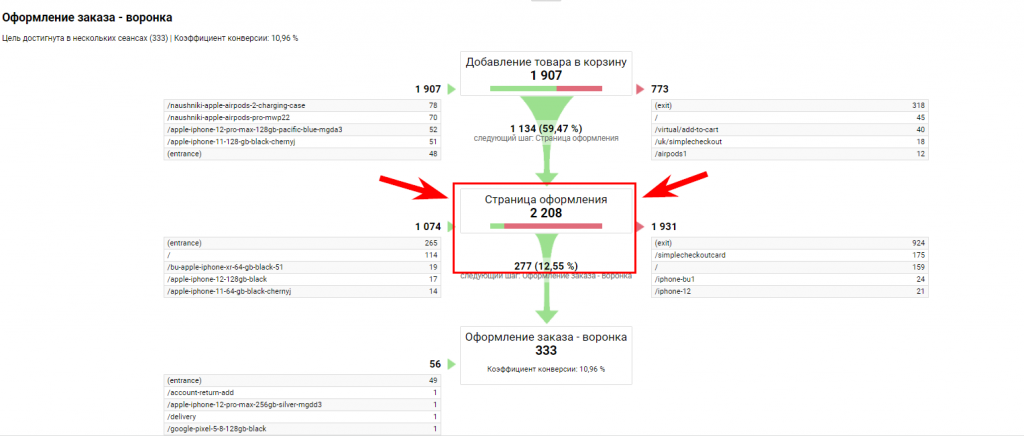
Звіти Google Analytics, зокрема, візуалізація воронки оформлення замовлення, вказують на високий відсоток вильоту користувачів на етапі заповнення форми оформлення замовлення (враховуючи виходи (переходи) на платіжні системи) та інші похибки збору даних у воронку). GA4 докладно розповідає, як реалізувати дослідження воронки.
Так виглядає статистика на прикладі одного із сайтів, з яким починали працювати Inweb. Завдання – зменшити кількість виходів зі сторінки із формою замовлення та збільшити конверсію.
Тут ми бачимо, що форма замовлення не працює як треба, і бізнес втрачає замовлення
Про що кажуть такі результати? Форма замовлення може бути не зовсім зрозумілою або складною для користувачів. Щоб форма працювала краще, звертайте увагу як у блоки форми, і на дрібні елементи. Так працюють фахівці Inweb, досягаючи відмінних результатів у своїй роботі – дивіться кейс саме для поліпшення форми та зростання конверсії разом з прибутком.
На що звернути увагу під час створення форми замовлення
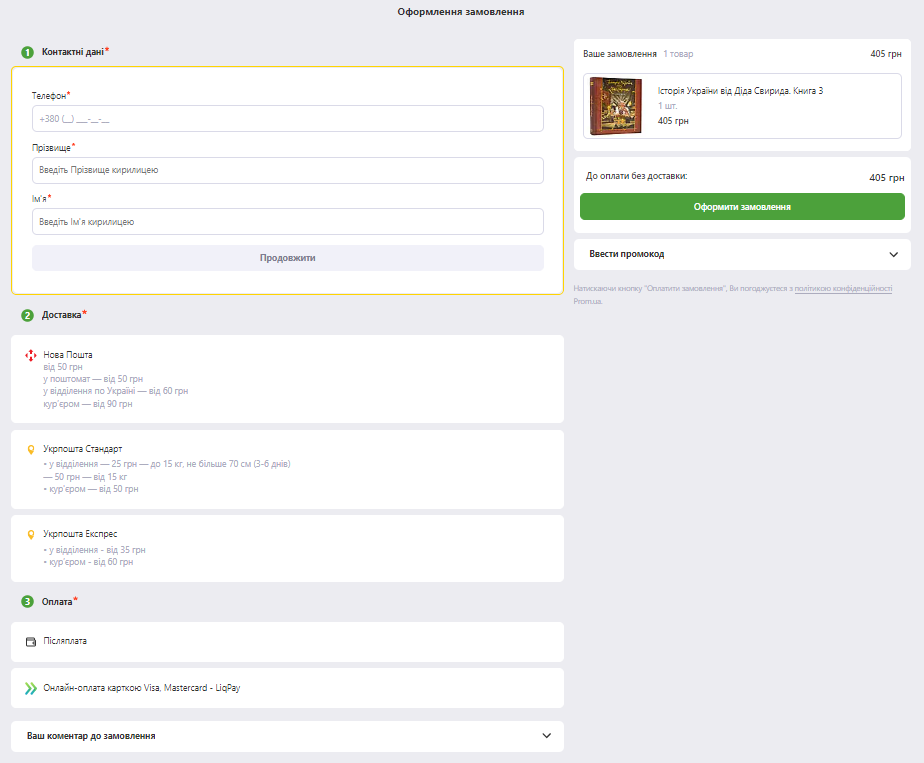
На сторінці оформлення замовлення важлива логічна послідовність блоків. Візуально відокремлюємо зміст замовлення, блоки способів доставки, оплати та інформацію про користувача.
Все послідовно і зрозуміло, що буде при натисканні на кнопку або переході на наступний етап.
Загальні принципи:
- Завжди допомагайте клієнту.
- Заповніть частину полів, якщо ви вже маєте інформацію про неї. Наприклад, електронна пошта, яка змінюється рідко.
- Розвантажуйте кожен блок від зайвих полів максимум, робіть його менше.
- Додайте зручний функціонал, щоб спростити заповнення для клієнта.
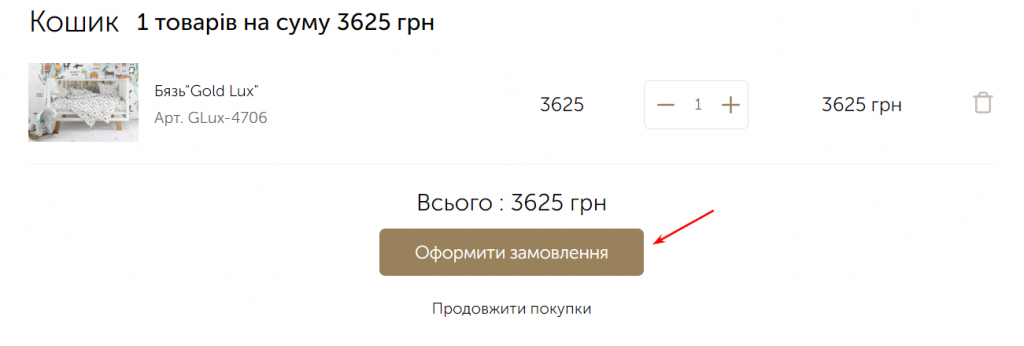
Перехід на форму з Кошика
Використовуйте заклики «Продовжити оформлення», щоб з Кошика користувач переходив вже на сторінку оформлення замовлення. Хороший заклик до дії – це одразу ж інструкція. Стимулюйте відвідувача вчинити дію, яка вам потрібна. Правильні слова, навіть мікрофрази, допомагають збільшувати продажі. Про всі фактори та самостійному просуванні читайте у нашій статті.
Далі відбувається перехід на сторінку оформлення замовлення, її розберемо за складовими блоками.
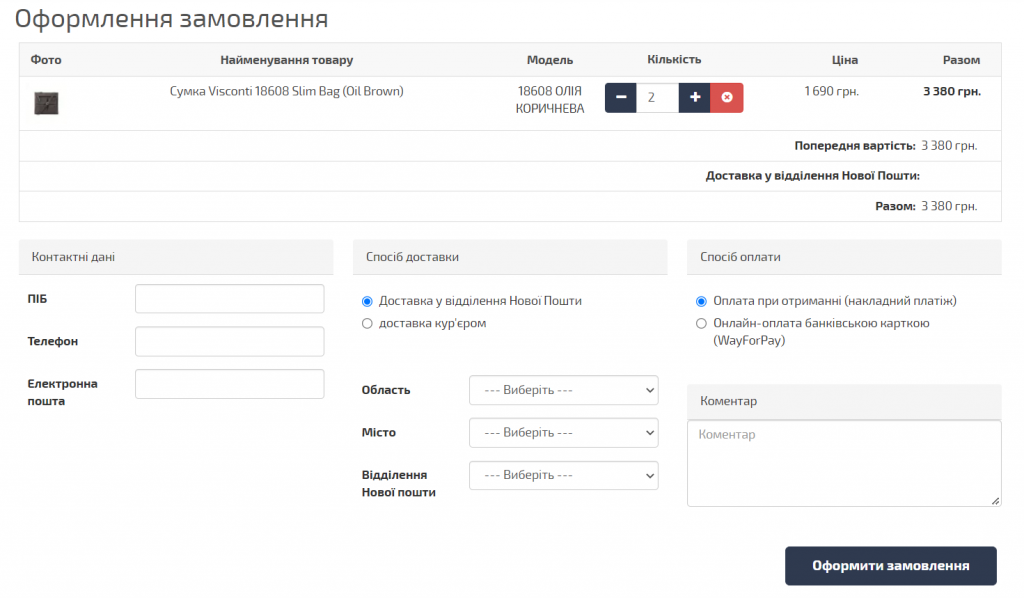
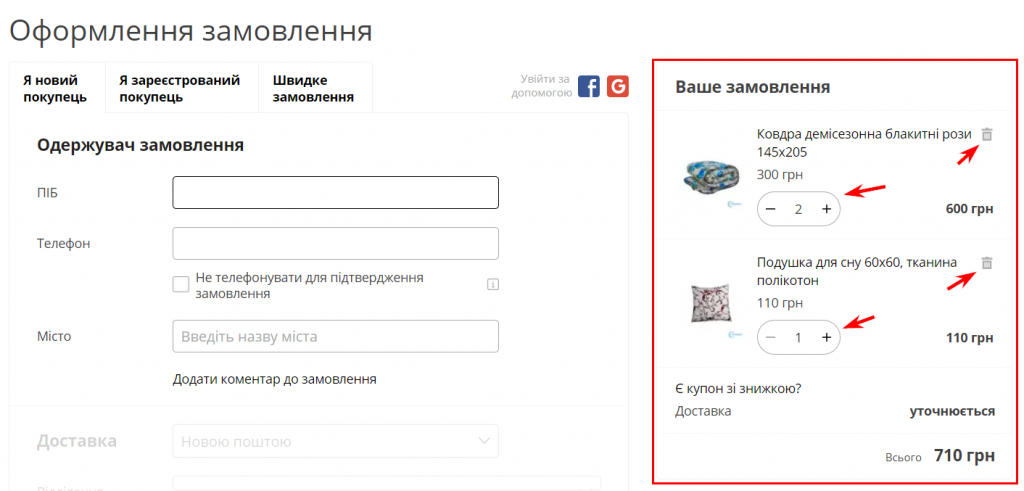
Склад замовлення
Додайте фото товару поряд з назвою кожного та дайте зрозумілу можливість змінювати кількість товару у кошику. Це перші два правила блоку зі складом замовлення.
При видаленні товару з кошика бажано додати спливаюче вікно з підтвердженням видалення, щоб уникнути випадкових кліків
Підказки направляють користувача і роблять інтерфейс зрозумілим
Контактна інформація
Зробіть введення контактної інформації першим блоком під час оформлення замовлення. Чому це важливо? За відсутності живого контакту це замінить людині знайомство. Користувачі звикли: спочатку потрібно представитися, а потім вказати, що як і куди доставити.
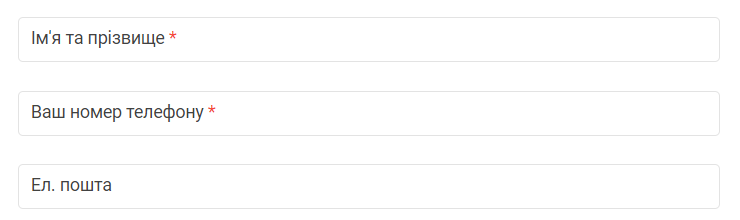
У цьому блоці для заповнення мають бути два види полів.
Обов’язкові:
- Ім’я.
- Телефон/email.
Необов’язкові:
- Прізвище.
- Email.
- Коментар.
Обов’язкові для заповнення поля позначте, наприклад, зірочкою. Так клієнт розумітиме, що без них закінчити оформлення не вийде. Якщо цього не зробити, після довгого заповнення відвідувач побачить, що зробив щось неправильно, і може не захотіти починати все спочатку, якщо дані скинулися.
До речі, навіть якщо клієнт не заповнив обов’язкове поле, зробіть так, вже введена інформація не скинулась.
Доставка
В першу чергу, будьте сучасними та актуальними. Окрім базових варіантів у вигляді Нової Пошти, Укрпошти або Meest, додайте, наприклад, адресну доставку від Нової Пошти.
Тут також є свої «правила гарного тону»:
- Максимально швидко давайте інформацію про терміни та вартість доставки замовлення, щоб клієнт бачив остаточну суму відразу. Це важливо, щоб клієнт одразу мав вибір перед очима.
- Варіанти доставки виводьте списком. При цьому вкажіть лаконічну та зрозумілу назву, вартість способу.
- Якщо варіант «Самовівіз», зрозуміло, що вам потрібно надати інформацію про роботу пункту самовивезення та уточнити метод оплати без введення адреси з боку клієнта.
- При виборі способу доставки повинна відкриватися докладна інформація та поля для введення необхідних даних. Наприклад, адреса, номер відділення або точка видачі.
- Додайте опис до кожного поля, що відповідає на запитання: «Як відбувається самовивіз із міста, де немає магазину?» та «Де точки видачі?».
- Додайте меню, що випадає при виборі міста, бажано, з адресою точки видачі.
- Пропрацюйте опис способів доставки, щоб він містив актуальну та зрозумілу інформацію. Напишіть короткими простими пропозиціями.
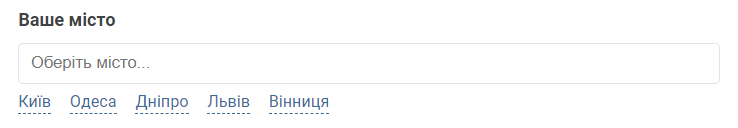
- У полі вибору міста додайте список основних міст для швидкого вибору та додайте маску введення. Це може виглядати так:
- Налаштуйте активацію кнопки підтвердження замовлення під час заповнення всієї необхідної інформації. Анімована активація кнопки підтвердження спрацює як додатковий візуальний якір для очей. Увага користувача автоматично переміститься на кнопку, коли це буде потрібно. Зробіть явну візуальну різницю між неактивним та активним станом кнопки. Наприклад, сірий – неактивний. Блакитний – активний.
Або просто зробіть кнопку більш виразною. Наприклад, збільште, додайте колір, контрастність, розмістіть у видимому та логічному місці на сторінці:
Ще краще – вкажіть підсумкову суму замовлення біля кнопки підтвердження оформлення:

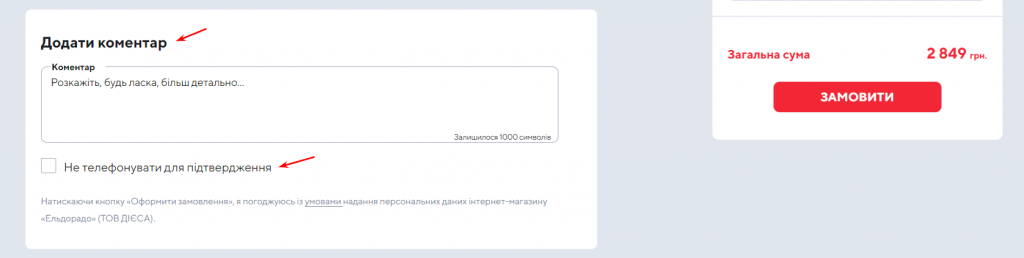
Перед підтвердженням замовлення додайте поле для коментаря та виберіть необхідність підтвердження замовлення за телефоном:
Оплата
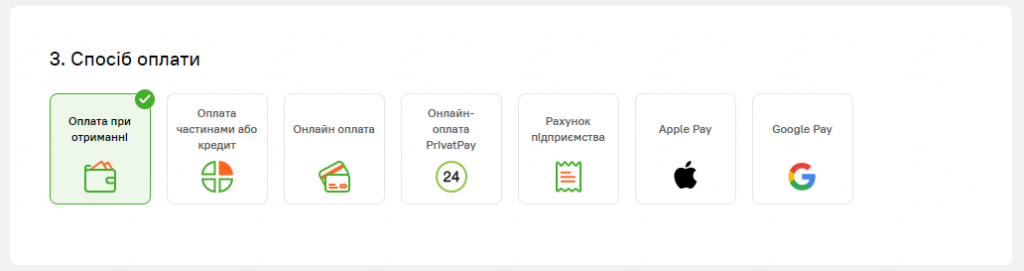
Якщо у вас багато варіантів оплати, розбийте їх на подібні блоки, що буде зрозуміліше:
Кнопку оплати замовлення повинна бути добре видно. Дайте зрозуміти, що зараз клієнт перейде на сторінку оплати, щоб він розумів, чому відбувається перехід на інший ресурс.
Повідомляйте або пропонуйте повернутися на сайт продавця після оплати. Не забудьте виключити ці повернення як відвідування сайту новими користувачами, щоб статистика відвідувань та конверсія були коректними. І рекомендуємо наш матеріал «Як відстежувати ефективність роботи підрядників самостійно і за допомогою звітів».
Сторінка подяки
Так, клієнт вже сплатив, цільову дію завершив, але ж ми розраховуємо на лояльність і повернення в майбутньому. Тому дякуйте клієнту за покупку. Як краще це зробити:
- Дякувати за оформлення замовлення в першу чергу.
- Дати факти: підтвердити оплату, вказати номер замовлення, які товари, спосіб доставки. Якщо покупець залишив пошту і ви надішлете туди лист з даними, повідомити про це також.
- Пояснити наступний крок: «Протягом 15 хвилин вам зателефонує консультант», наприклад.
- Обов’язково вказати контакти, якщо клієнт сам захоче зв’язатися з вами.
- Якщо клієнт бере участь у програмі лояльності, вказати, які бонуси він отримав від цієї покупки. Якщо ви вкладаєте невеликий подарунок до кожного замовлення, також вкажіть це, щоб клієнт при отриманні розумів, що це не помилка замовлення, а ваша ініціатива.
На що ще звернути увагу
- Мінімізуйте поля, але не прибирайте важливі.
- Подбайте, щоб перед оформленням замовлення користувач авторизувався, так автоматично заповняться поля з інформацією, які він вводив раніше.
- Політика конфіденційності є обов’язковим елементом.
- Інформацію про повернення товару можна дати на окремій сторінці, але з посиланням на сторінці оформлення.
Дотримуйтесь цих невеликих рекомендацій, і ваша форма замовлення буде працювати краще, що забезпечить більше замовлень та прибутку вашому магазину!