Як налаштувати атрибут alternate hreflang

Зміст
Що таке атрибут alternate hreflang і для чого він потрібен?
Атрибут rel=”alternate” hreflang=”x” допомагає пошуковій системі зрозуміти геоприналежність сторінки, щоб надати користувачеві потрібну мовну версію в результатах пошуку. З його допомогою ми показуємо пошуковим роботам, що на сайті один і той же контент доступний на різних мовах. Завдяки rel=”alternate” hreflang=”x”, пошуковики можуть автоматично показувати коректну мовну версію, на основі географічних і мовних даних.
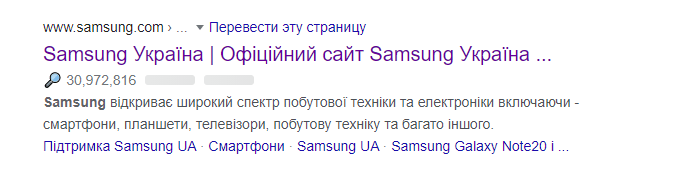
Припустимо, перебуваючи в Україні, ми вводимо в Google запит “Офіційний сайт Samsung”. Бачимо наступний результат:

За реалізацію необхідної мовної версії відповідає атрибут hreflang.
Також атрибут hreflang не допускає склеювання двох сторінок з однаковим контентом. Він вказує роботам пошукових систем на те, що сторінки створені під різні регіони. В іншому випадку пошукова система може вважати сторінки ідентичними та склеїть їх, через що вони не потраплять в індекс і не ранжуватимуться.
Джон Мюллер (провідний аналітик в Google) стверджує, що атрибут hreflang – один з найскладніших аспектів SEO. Але не варто переживати, атрибут hreflang не так уже й складний, і про шляхи його реалізації розповімо нижче.

Коли використовувати атрибут rel=”alternate” hreflang?
Атрибут rel=”alternate” hreflang слід використовувати в наступних випадках:
- На вашому сайті переведені тільки деякі елементи сайту, наприклад, тільки шаблон сторінки (панель навігації або футер сайту). Такий варіант часто використовується на форумах, де багато UGC – User – Created Content. У таких випадках необхідно уникати поява полімовного контенту на одній URL-адресі.
- Контент розміщений на одному і тому ж мовою, але різниться деякими нюансами для жителів різних регіонів. Наприклад, контент іспанською мовою буде трохи відрізнятися для жителів Іспанії, Мексики та Аргентини.
- Ваш сайт повністю переведено на іншу мову. Наприклад, кожна сторінка існує російською та англійською мовами.
Наведемо приклад:
Є кілька варіантів того, як можна вказати пошуковій системі на багатомовність і мультирегіональність сайту. Наприклад на нашому сайті є російськомовна сторінка https://new-site.com.ua/ та її en-версія – https://de.new-site.com/. Завдяки одному з таких засобів, ми можемо повідомити пошуковій системі, що під іншими URL-адресами знаходиться англомовний аналог російської версії сайту.
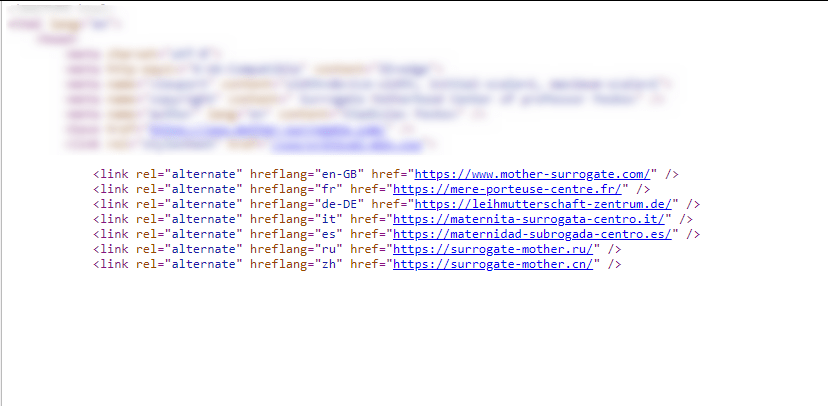
Приклад реалізації для сайту www.mother-surrogate.com

Також розглянемо варіант, що у нас є інтернет-магазин, регіонами роботи якого є як США, так і Великобританія. В такому випадку жителі США вважають за краще бачити ціни в інтернет-магазині в доларах, а жителі Англії – у фунтах.
Щоб надати користувачам релевантну відповідь, потрібно створити дві мовні версії однієї та тієї ж сторінки. Одна з яких буде показувати ціну в доларах, інша – у фунтах. Весь інший контент на сторінках буде ідентичний, але ми будемо використовувати атрибут rel=”alternate” hreflang , щоб пояснити пошуковим системам, що це альтернативні версії.
Для глибшого розуміння варто також ознайомитися з порадами Google з використання hreflang.
| ⭐ Атрибути hreflang та rel=”alternate” | Атрибут hreflang та його призначення |
| ⚡ hreflang це: | html атрибут, який використовується для вказівки мови та географічного націлення веб-сторінки |
| ⚡ rel=”alternate” це: | визначення мовних варіантів та мобільної версії однієї і тієї ж сторінки сайту. |
| ⌛ hreflang=”x-default” це: | вказати мовну сторінку за замовчуванням відвідувачам, для яких не знайшлося альтернативних версій сторінок. |
| ⌛ Впровадити атрибут hreflang можна через: | HTML-теги, HTTP-заголовки, XML Sitemap. |
Атрибут alternate hreflang і SEO
Основна перевага атрибута alternate hreflang – це те, що тільки з його допомогою можна оптимізувати багатомовність сайту і вказати на неї пошуковим системам. Без впровадження атрибута пошукачі не зможуть розпізнати та коректно зображати потрібні мовні версії сайту у видачі.
Крім цього він має ще ряд переваг:
- Впровадження даного атрибута вирішує проблему дубльованого контенту. Наприклад, якщо на нашому сайті є сторінки англійською мовою для користувачів з Великобританії та США, але контент на цих сторінках ідентичний. Атрибут hrelfang покаже пошуковій системі, що сторінки створені під різні регіони.
- Впровадження даного атрибута допомагає розширити міжнародне охоплення цільової аудиторії та підвищити трафік. Якщо атрибут налаштований правильно, пошуковик зрозуміє, що сторінки оптимізовані під учасників з ваших регіонів, і буде перенаправляти їх на більш слушні мовні та регіональні версії сайту.
- Підвищення конверсії, зниження показника відмов і пессимізації. Наявність інформації на потрібній користувачеві мові, яка залежить від місця розташування, покращує користувальницький досвід і призводить до зниження показника відмов. Чим менше людей повертається до результатів пошуку, тим краще ранжуватиметься сайт.
Як правильно впровадити атрибут alternate hreflang на сайт?
Тепер поговоримо про те, як же правильно впроваджувати alternate hreflang на свій сайт. Впровадження атрибута hreflang можна реалізувати трьома способами:
- Впровадження атрибута hreflang за допомогою HTML тега.
- Впровадження атрибута hreflang за допомогою XML-карти сайту.
- Впровадження атрибута hreflang за допомогою HTTP-заголовків.
Тепер докладніше про кожен з них.
Впровадження атрибута hreflang за допомогою HTML тегів
Це найпопулярніший і найпростіший метод. Щоб його реалізувати, в html-код сторінок, які мають альтернативну версію іншою мовою (і / або для іншого регіону), необхідно розмістити посилання на ці версії.
У розділі HTML за адресою https://new-site.com/ необхідно помістити посилання на німецьку версію сайту, відповідно до наступного прикладу:
<link rel="alternate" hreflang="de" href="http://new-site.com/de/"/>
Також на сайті є англійська та українська версія для жителів України, для нього реалізація hreflang буде виглядати наступним чином:
Впровадження hreflang за допомогою XML-карти
Файл sitemap.xml допомагає повідомити пошуковій системі про наявність альтернативних мовних версій і даний спосіб є пріоритетним в тому випадку, якщо на сайті реалізована велика кількість мовних версій. Для правильної реалізації цього методу нам необхідний елемент loc і теги . Ці теги вказують на альтернативні мовні версії, включаючи поточну.
Приклад реалізації для https://new-site.com.ua/
https://new-site.com.ua/
Приклад реалізації для https://new-site.com.ua/en/
https://new-site.com.ua/
Приклад реалізації для https://new-site.com.ua/uk/
https://new-site.com.ua/
Якщо на сайті присутньо кілька мовних версій URL, в кожній ви повинні використовувати атрибут rel=”alternate” hreflang=”x”.
Наприклад, у вас є контент українською, англійською та російською мовами. В такому випадку мовна версія сайту російською повинна включати посилання з атрибутами rel=”alternate” hreflang =”x” на англійську та українську версію. Вони, в свою чергу, повинні містити аналогічні посилання, що вказують на альтернативні версії.
Впровадження атрибута hreflang за допомогою HTTP-заголовків
Цей спосіб впровадження можна використовувати для сторінок, які не є HTML-документа, а, наприклад, файлами в форматі PDF, DOC, й інше. Тут код буде виглядати наступним чином:
Link: <https://new-site.com.ua/file.pdf/>; rel="alternate"; hreflang="ru-UA" Link: <https://new-site.com.ua/en/file.pdf/>; rel="alternate"; hreflang="en-UA" Link: <https://new-site.com.ua/uk/file.pdf/>; rel="alternate"; hreflang="uk-UA"
Як правило, такий метод проблематично використовувати через те, що SEO інструменти приділяють мало уваги HTTP заголовках. Таким чином, даний спосіб найчастіше викликає більше труднощів, ніж дає переваг.
Hreflang і x-default
Це особливе призначення атрибута hreflang під назвою x – default, яке передбачає універсальну версію сторінки. На цю сторінку будуть перенаправлятися користувачі, які проживають в тих країнах і що говорять на тих мовах, які не передбачені на сайті за допомогою атрибута hreflang. В елементі link це виглядає наступним чином:
<link rel="alternate" href="https://new-site.com.ua/en/" hreflang="x-default">
Якщо місцеперебування і мова користувачів не відповідають встановленим, перенаправлення буде відбуватися за вказаним URL.
При використанні HTML атрибута rel=”alternate” hreflang зверніть увагу на можливі помилки при впровадженні:
- обов’язково робіть перелінкування. Наприклад, якщо на російській версії сайту є альтернативна англійська версія, то на англійській обов’язково має бути посилання на російську версію сайту, інакше пошукова система сприйме дані сторінки як дублі;
- неправильне зазначення кодів для мови та регіону.
Мову потрібно брати по стандарту SO 639-1, регіон – ISO 3166-1 Alpha 2; - атрибут hreflang може містити два параметри: мову і регіон. Регіон використовується за необхідності, а вказівка мови – є обов’язковою умовою.
Висновок
Підсумуємо все вищесказане:
- Для того, щоб користувачі з різних країн і регіонів отримували з пошуку релевантні мовні версії сторінок сайту, рекомендується використовувати атрибут rel=”alternate” hreflang .
- Атрибут hreflang вказує пошуковій системі на те, що на сайті присутні ідентичні сторінки на різних мовах (або на одній) і оптимізовані вони для різних регіонів.
- Атрибут hreflang запобігає склейці сторінок, завдяки чому вони краще індексуються і ранжуються.
- Існує 3 способи впровадження rel=”alternate” hreflang на сайт: за допомогою HTML теги, XML-карти сайту і HTTP-заголовків
- Для сторінки, яка не прив’язана до певної мови або регіону, необхідно вказувати атрибут hreflang=”x – default”
- Використання атрибута hreflang допомагає ефективніше розподіляти трафік між сторінками сайту.
Часті питання про атрибут hreflang:
Для чого потрібен Hreflang?
Атрибут hreflang вказує на присутність двох ідентичних один одному сторінок, але перекладені на різні мовні версії або призначені для різних регіонів. Існує три способи впровадження тега hreflang: за допомогою HTML-тегів, ХML-карти та HTTP-заголовків .
Як працює Hreflang?