Швидка розмітка хлібних крихт в Opencart
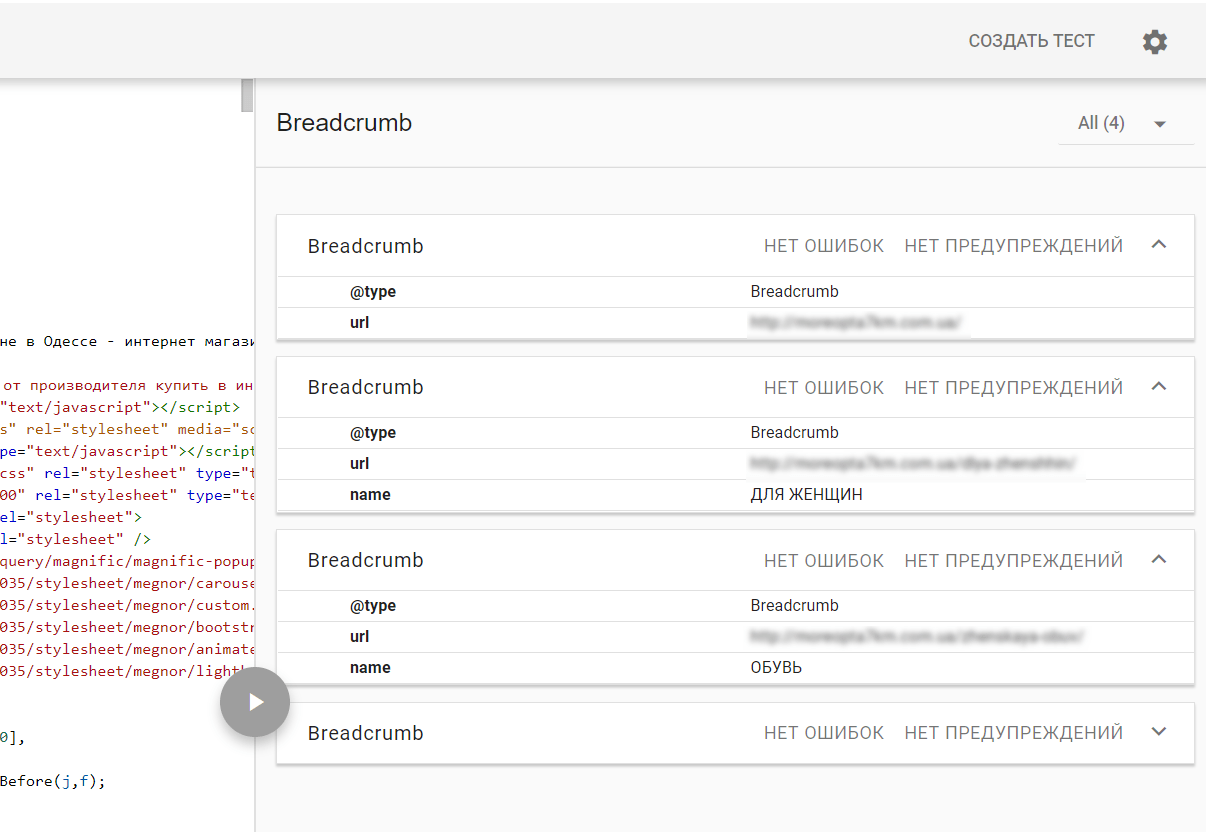
 У попередній статті ми описували як можна додати на Opencart розмітку хлібних крихт. У нас вже є готовий мануал для впровадження мікророзмітки на сайт. В цьому випадку ми розберемо реалізацію на CMS Opencart. Там ми це робили за допомогою милиць і у нас мікророзмітка виглядала наступним чином:
У попередній статті ми описували як можна додати на Opencart розмітку хлібних крихт. У нас вже є готовий мануал для впровадження мікророзмітки на сайт. В цьому випадку ми розберемо реалізацію на CMS Opencart. Там ми це робили за допомогою милиць і у нас мікророзмітка виглядала наступним чином:Домен → Назва сторінки (h1).
Це не зовсім правильна реалізація
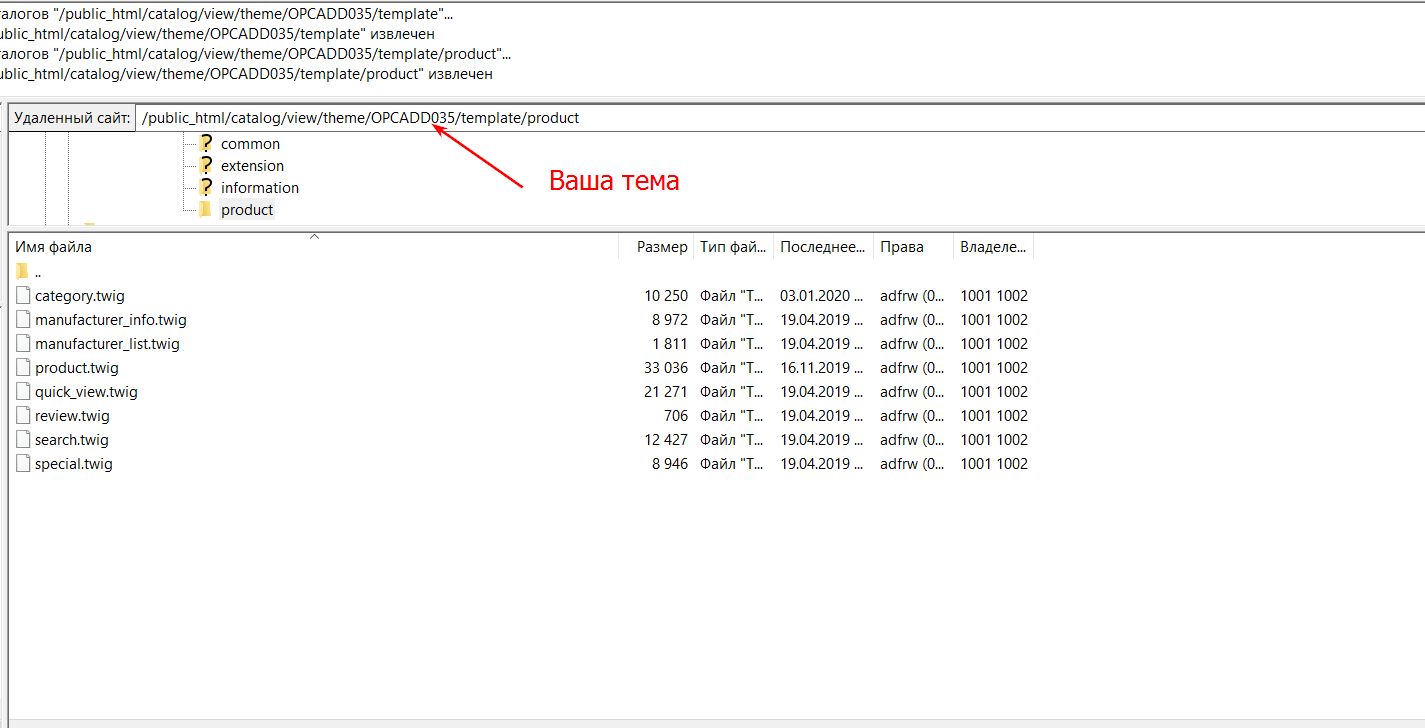
Насамперед заходимо на FTP:
Знаходимо потрібні нам файли в каталозі catalog/view/theme/ВАША ТЕМА/template/product.
Для роботи нам необхідно змінювати наступні файли:
- category.tpl – шаблон категорії;
- product.tpl – шаблон картки товару;
- manufacturer_list.tpl – перелік виробників;
- manufacturer_info.tpl – сторінка виробника.
Перед тим як приступити до впровадження мікророзмітки обов’язково потрібно зробити бекап змінюваних файлів.
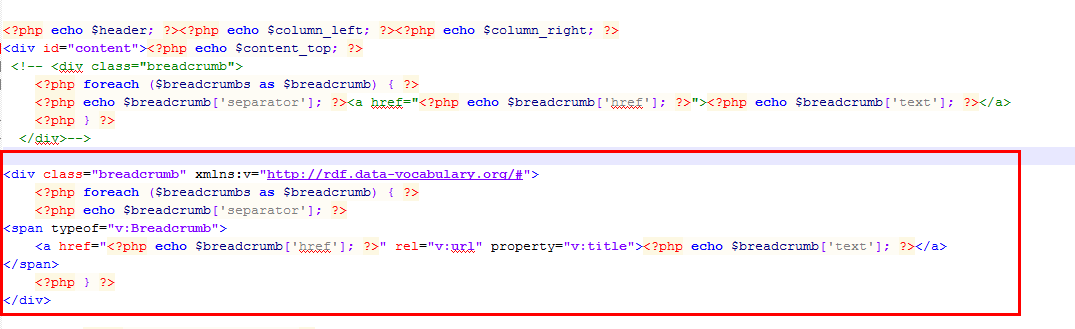
Стандартний код, який відповідає за виведення хлібних крихт ми коментуємо (можна видалити):p>
Додаємо код хлібних крихт, але вже з розміткою:

Переходимо за посиланням https://developers.google.com/structured-data/testing-tool/ і перевіряємо що у нас вийшло.

Бачимо що останнє посилання в хлібних крихтах активне. Якщо ви хочете, щоб у вас були розмічені хлібні крихти, але останнє посилання було не активне, тоді вам потрібно додавати ось цей код:
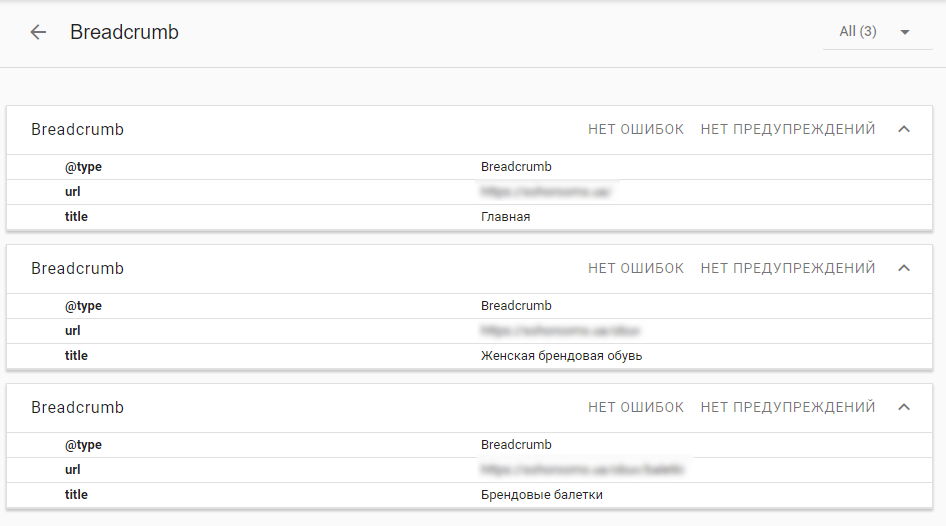
Дивимося що у нас вийшло:

![]()
Це ми зробили для сторінок категорій. Теж саме для сторінок товару(product.tpl), виробників (manufacturer_list.tpl) та іншого.
В принципі, це все, досить просто, чи не так? У разі якщо все-таки є питання — пишіть в коментарях.
На блозі ми також розповідаємо, як встановити eCommerce на CMS Opencart.
Розмітка хлібних крихт для Opencart 3.0
Замініть старий код розмітки на новий
Ось цей код:
{% else %}
{% endif %} {% endfor %}
Нам необхідно зайти на ФТП й правити наступні файли:
category.twig
product.twig
manufacturer_info.twig

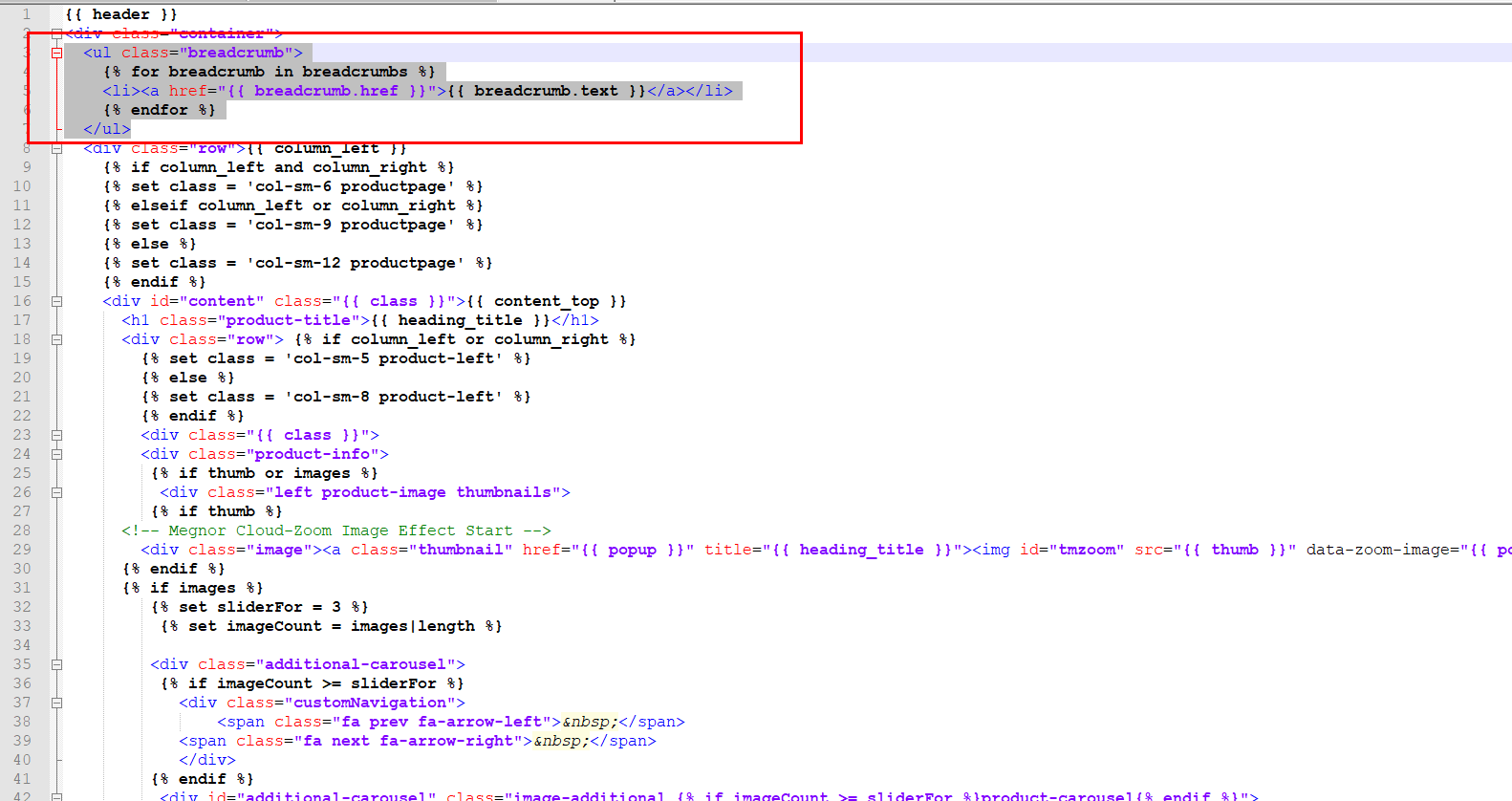
Наприклад: відкриваємо файл — product.twig та змінюємо код:
{% endfor %}
 на ось цей:
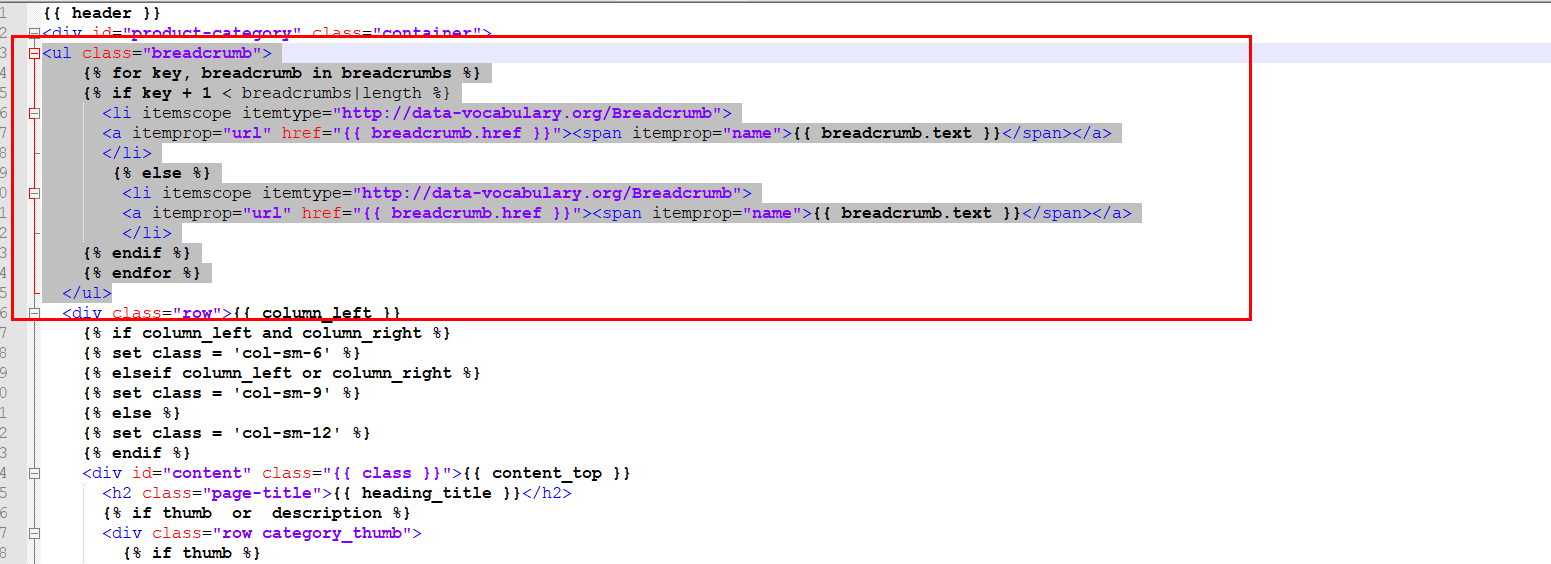
на ось цей:
{% for key, breadcrumb in breadcrumbs %}
{% if key + 1 < breadcrumbs|length %}
{% else %}
{% endif %} {% endfor %}
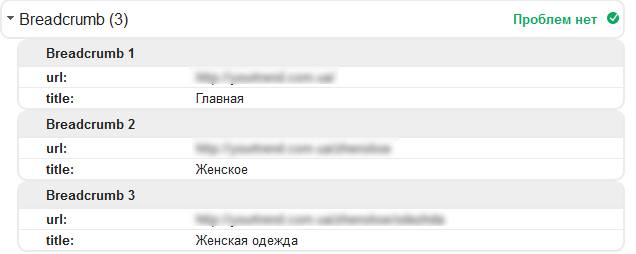
Отримуємо:

Зберігаємо та дивимося результат: