Розмітка для інтернет-магазинів: приклад реалізації
SEO для інтернет-магазину – це запорука популярності та успіху. Мікророзмітка здається одним із найскладніших елементів, але це поки що ви не прочитали цю статтю. Тут ви дізнаєтесь про різні види розмітки, побачите, як її реалізувати самостійно, та приклади успішної реалізації. З таким гайдом ви легко розмітите свій інтернет-магазин, зробивши його більш зрозумілим для пошукових систем.
Зміст статті
- Для чого потрібна мікророзмітка інтернет-магазину
- Які дані можна розмітити на кожному інтернет-магазині
- LocalBusiness
- Open Graph
- BreadcrumbList
- Product
- WebSite
- ImageObject
- VideoObject
- Review/AggregateRating
- Розмітка для блогу Article
- Мікророзмітка Person
- FAQ Page для інтернет-магазину
- Як перевірити наявність мікророзмітки в інтернет-магазині
- Можливі помилки при впровадженні мікророзмітки на сайті
- Висновки
Семантична розмітка (мікророзмітка) — набір додаткових тегів та атрибутів у тегах, за якими сайт може вказати пошуковим системам, яку інформацію містить у собі сторінка.
Для чого потрібна мікророзмітка інтернет-магазину
- Поліпшення якості та релевантності інформації, що пропонується користувачам.
- Привабливі сніпети в пошуковику. Це впливає на рішення користувачів перейти на сайт.
- Як результат – вище CTR таких сніпетів.
- Таким чином сайт зможе залучити більше трафіку та покращити клікові фактори, а вже це вплине на ранжування сайту в пошукових системах.
Які дані можна розмітити на кожному інтернет-магазині
На кожному інтернет-магазині можна розмітити дані залежно від конкретних потреб, цілей та специфіки. Основні види мікророзмітки для online-магазину:
- LocalBusiness.
- Opengraph.
- Навігаційний список.
- Product.
- Website
- ImageObject.
- VideoObject.
- Огляд/AggregateRating.
- Article.
- Person.
- FAQPage.
Мікророзмітка застосовується до тих даних, які є найбільш важливими для користувачів і можуть допомогти покращити якість пошукової видачі та конверсію. Розгляньмо кожну з них.
Розмітка LocalBusiness
Розмітка LocalBusiness включає дані, що описують вашу компанію:
- імя;
- адреса;
- телефон та інші контактні дані;
- тип бізнесу;
- робочий годинник.
Цей тип розмітки потрібно додавати лише на головну сторінку сайту.
Як реалізувати розмітку LocalBusiness для інтернет-магазину
Відкрийте HTML-код сторінки, на якій потрібно розмістити розмітку. Знайдіть теги, додайте цей код між тегами, що відкривають і закривають:
<script type=”application/ld+json”>{
“@context”: “http://schema.org”,
“@type”: “Місцевий бізнес”,
“url”: “url головної сторінки сайту”,
“priceRange”: “$$”,
“name”: “Назва компанії, коротко її діяльність”,
“logo”: “посилання на логотип”,
“image”: [
“зображення, яке характеризує діяльність компанії”,
“зображення, яке характеризує діяльність компанії #2”,
“зображення, яке характеризує діяльність компанії #3”
],
“sameAs”: [
“https://www.facebook.com/url”,
“https://instagram.com/url”,
“https://www.linkedin.com/url”,
“https://plus.google.com/url”,
],
“currenciesAccepted”: “UAH”,
“paymentAccepted”: “cash, credit card”,
“hasMap”: “посилання компанію на Google Maps”,
“address”: {
“@type”: “Поштова адреса”,
“@id”: “URL з інформацією про головний офіс”,
“name”: “Назва компанії + Топонім”,
“addressRegion”: “Регіон”,
“addressLocality”: “Місто”,
“postalCode”: “Поштовий індекс”,
“streetAddress”: “Адреса вашої компанії”,
“telephone”: “Телефон вашої компанії”,
“email”: “Email вашої компанії”,
“addressCountry”: “Країна”
},
“contactPoint”: [
{ “@type”: “Точка контакту”,
“telephone”: “телефон”,
“contactType”: “customer support”
}],
“openingHoursSpecification”: [
{
“@type”: “OpeningHoursSpecification”,
“dayOfWeek”: [
“Monday”,
“Tuesday”,
“Wednesday”,
“Thursday”,
“Friday”
],
“opens”: “09:00”,
“closes”: “21:00”
},
{
“@type”: “OpeningHoursSpecification”,
“dayOfWeek”: [
“Saturday”,
“Sunday”
],
“opens”: “10:00”,
“closes”: “23:00”
}
]
}
</script>
Напівжирним курсивом виділені фрагменти, куди ви можете подати актуальні дані про вашу компанію.
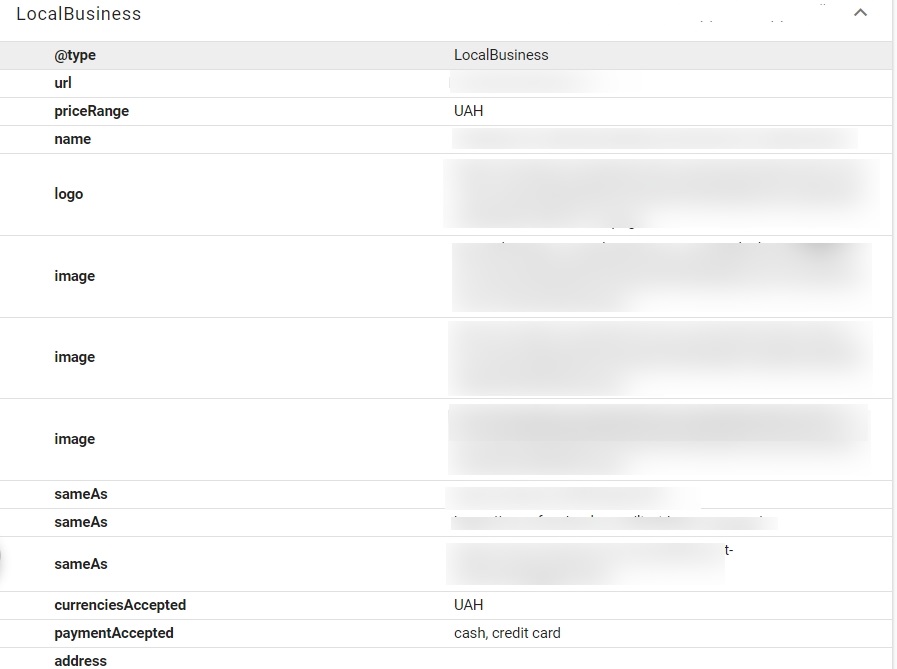
Приклад реалізації мікророзмітки LocalBusiness
Після того, як ви замінили змінні, перевіряємо розмітку інструментом Structured Data Testing Tool від Google. Якщо все правильно реалізовано, ми побачимо такі дані:
Відкрити мікромакет Graph
Розмітка Open Graph – це спеціальна розмітка, завдяки якій кожна веб-сторінка під час публікації у відомих соціальних платформах стає повноцінним об’єктом соціальної мережі. Це актуально для:
- Twitter.
- Facebook.
- Pinterest.
- LinkedIn тощо.
Наприклад, протокол використовується на Facebook, щоб дозволити будь-якій веб-сторінці мати таку ж функціональність, як і будь-який інший об’єкт на Facebook. На практиці протокол Open Graph забезпечує потрібне відображення прев’ю сторінки сайту у соціальній мережі.
Як реалізувати розмітку Open Graph
Для цього вказаний нижче шаблон коду потрібно додати до розділу head HTML-документа на кожну сторінку сайту.
Шаблон коду розмітки Open Graph:
<meta property=”og:locale” content=”uk_UA”/>
<meta property=”og:type” content=”тип контенту на сторінці”/>
<meta property=”og:title” content=”Title сторінки”/>
<meta property=”og:description” content=”Description сторінки”/>
<meta property=”og:url” content=”https://site.com/”/>
<meta property=”og:image” content=”/logo-site.png”/>
<meta property=”og:site_name” content=”Назва сторінки”/>
Напівжирним курсивом виділені фрагменти, куди ви можете подати актуальні дані про вашу компанію.
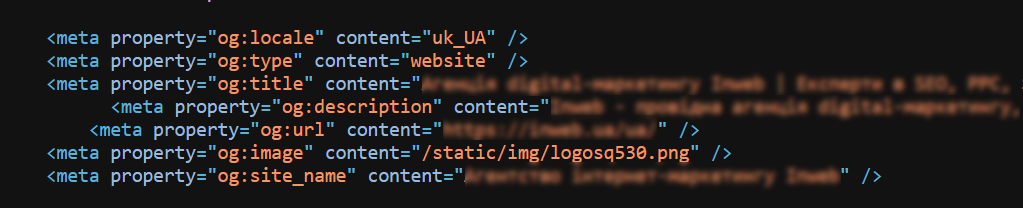
Приклад реалізації Open Graph
Якщо код впроваджено правильно, ми побачимо таку картину:
Розмітка хлібних крихт BreadcrumbList для інтернет-магазину
Це спосіб організації структури сайту для пошукових систем та користувачів, що дозволяє створити ієрархічну навігацію. Вона відображатиме шлях від домашньої до поточної сторінки.
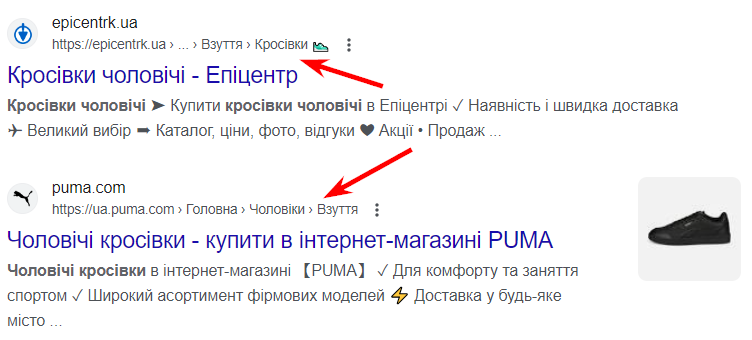
Пошукова система Google використовує цю інформацію для формування хлібних крихт у сніпеті. Таким чином, ми вказуємо Google, як їх слід формувати. Якщо все буде реалізовано правильно, у сніпеті отримаємо красиві хлібні крихти.
Як реалізувати «хлібні крихти» в онлайн-магазині
Для реалізації BreadcrumbList на всіх сторінках сайту, де є хлібні крихти, впровадьте розмітку за таким шаблоном:
<script type=”application/ld+json”>
{
“@context”: “http://schema.org”,
“@type”: “BreadcrumbList”,
“itemListElement”:
[
{
“@type”: “ListItem”,
“position”: 1,
“item”:
{
“@id”: “http://site.com.ua/”,
“name”: “Головна”
}
},
{
“@type”: “ListItem”,
“position”: 2,
“item”:
{
“@id”: “http://site.com.ua/category/”,
“name”: “Категорія”
}
},
{
“@type”: “Елемент списку”,
“position”: 3,
“item”:
{
“@id”: “http://site.com.ua/category/product/”,
“name”: “Название товара”
}
}
]
}
</script>
Напівжирним курсивом виділені фрагменти, куди ви можете подати актуальні дані про вашу компанію.
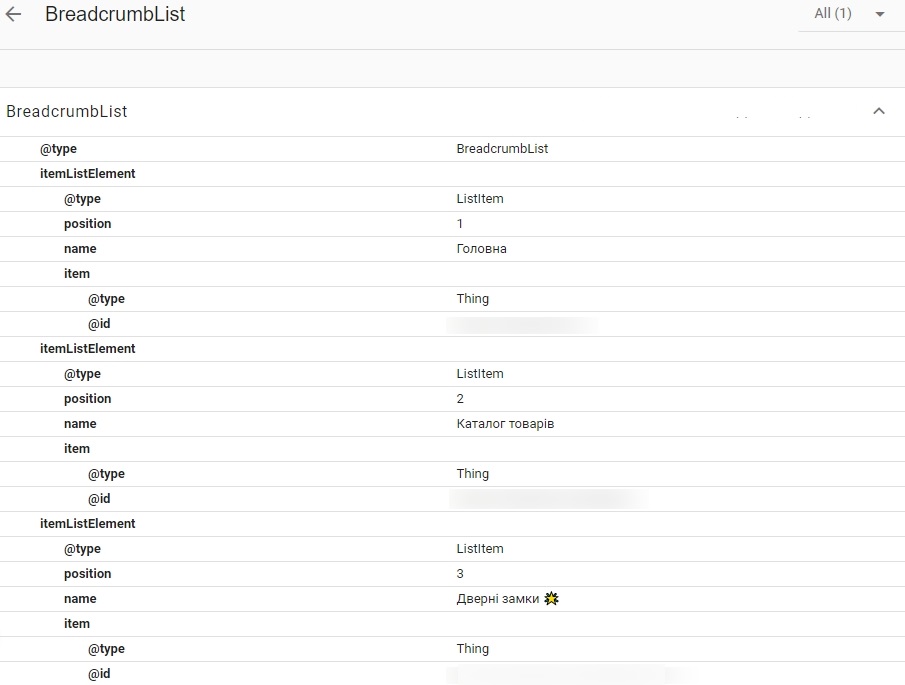
Приклад реалізації BreadcrumbList
Під час перевірки коректності реалізації «хлібних крихт» скористайтеся інструментом перевірки розширених результатів від або валідатором розмітки Schema. org. У них ви побачите, чи правильно відображається розмітка на сторінках інтернет-магазину. Якщо все правильно, ви побачите схожу картину:
Розмітка Product в інтернет-магазині
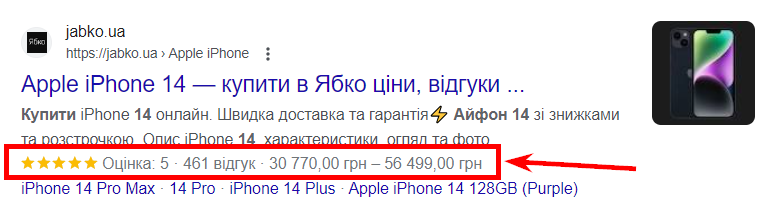
Дуже важлива для SEO-просування інтернет-магазину та допоможе покращити сніпети сторінок, на яких реалізована. Пошукова система Google відмінно взаємодіє з цією розміткою і на більшості сторінок, де вона реалізована і є відгуки, у сніпеті виводиться про це інформація. Виглядає це так:
Усі нові відгуки автоматично мають позначатися.
Як і де потрібно реалізовувати мікророзмітку Product
Для реалізації розмітки Product на сторінках картки товару впровадьте розмітку за таким шаблоном:
Також, крім картки товару, розмітку Product можна реалізувати на категорії товару. У такому випадку шаблон коду буде виглядати так:
<script type=”application/ld+json”>
{
“@context”: “http://schema.org”,
“@type”: “Product”,
“aggregateRating”: {
“@type”: “AggregateRating”,
“ratingValue”: “5”, // Рейтинг товарів
“reviewCount”: “11” // Кількість відгуків
},
“description”: “Опис товарів у каталозі”,
“name”: “Загальна назва товарів”,
“image”: “Посилання на зображення товару”,
“brand”: {
“@type”: “Brand”,
“name”: “Назва бренду”
},
“offers”: {
“@type”: “AggregateOffer”,
“наявність”: “http://schema.org/InStock”,
“highPrice”: “3999”,
“lowPrice”: “1359”, // Ціна товару
“priceCurrency”: “грн”, // Валюта
“url”: “Url-адреса сторінки товару”,
“priceValidUntil”: “2023-05-04” // До якої дати ціна актуальна, можна не вказувати
}
}
</script>
Напівжирним курсивом виділені фрагменти, куди ви можете подати актуальні дані про вашу компанію.
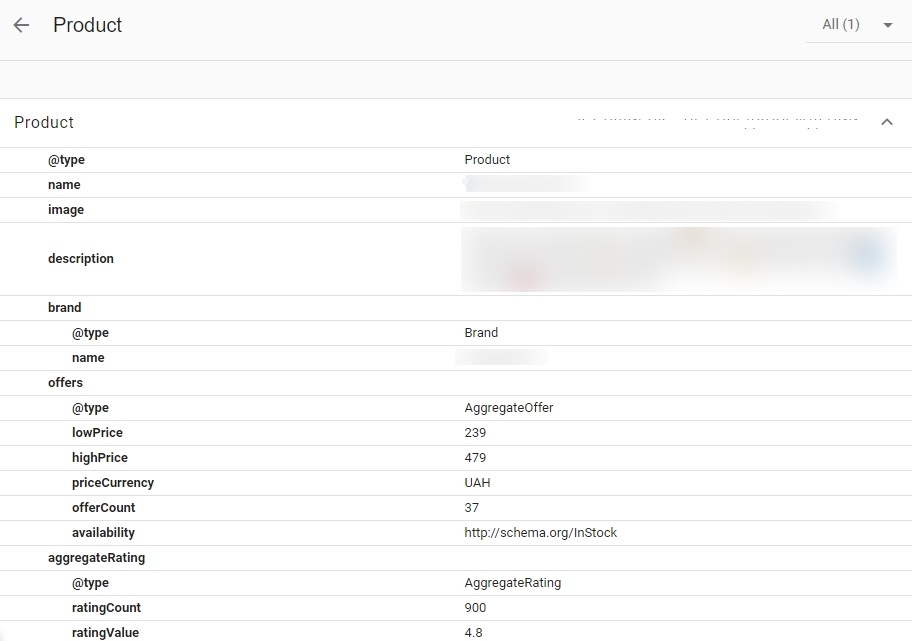
Приклад реалізації розмітки Product в інтернет-магазині
При успішному впровадженні розмітки Product ви маєте побачити таку картину:
Розмітка пошукового рядка WebSite
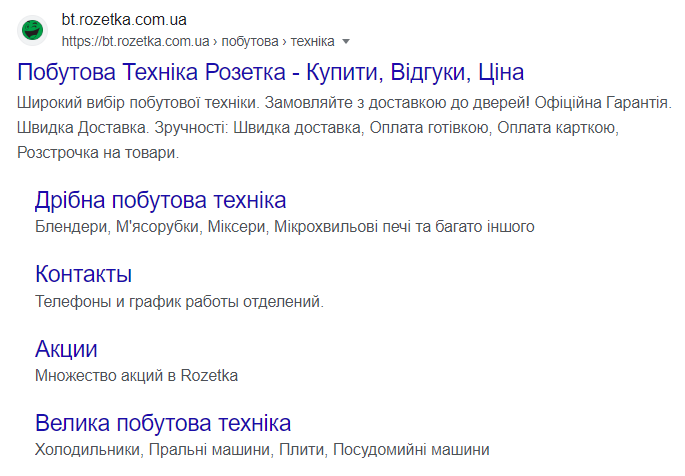
Дозволяє покращити користувальницький досвід та забезпечити більш точні результати пошуку. Завдяки цій розмітці можна зробити гарну та зручну форму пошуку по сайту. При дотриманні певних умов вона виводитиметься у видачі пошукової системи Google. На мою думку, пошуковий рядок буде відображатися, якщо сайт є популярним і на нього йде багато живого трафіку. Тільки в цьому випадку пошуковий рядок може бути корисним для користувачів. Виглядає розмітка рядка пошуку ось так:
Як розмістити розмітку пошукового рядка
Для того щоб реалізувати розмітку WebSite, введіть наведений нижче код у розділ
тільки на стартову сторінку сайту.<script type=”application/ld+json”>
{
“@context”: “http://schema.org”,
“@type”: “WebSite”,
“url”: “http://site.com/“,
“potentialAction”: {
“@type”: “SearchAction”,
“ціль”: {
“@type”: “EntryPoint”,
“urlTemplate”: “http://site.com/search/node/{search_term_string}”
},
“query-input”: “required name=search_term_string”
}
}
</script>
Напівжирним курсивом виділені фрагменти, куди ви можете подати актуальні дані про вашу компанію.
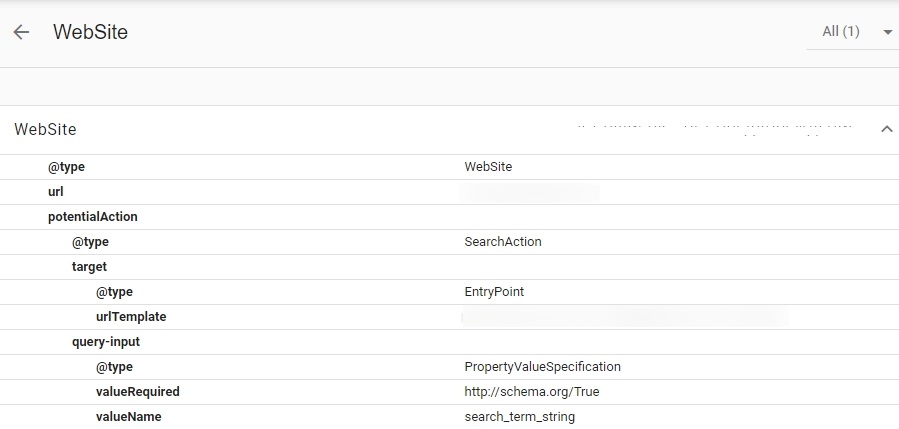
Приклад реалізації мікророзмітки WebSite
Якщо код впроваджено правильно, під час перевірки ми побачимо таку картину:
Розмітка для зображень ImageObject
ImageObject дозволяє додати додаткову інформацію про зображення на вашому сайті:
- опис;
- автор;
- дата створення та інші.
Це може покращити представлення сайту у пошуку за картинками. Якщо реалізувати розмітку ImageObject за допомогою формату Microdata, то опис зображень можна додати ключові слова.
Як розмістити мікророзмітку для картинок
Для всіх карток товарів інтернет-магазину розмітимо зображення, виходячи із шаблону:
<script type=”application/ld+json”>
{
“@context”: “http://schema.org”,
“@type”: “ImageObject”,
“contentUrl”: “image-url”,
“datePublished”: “Дата публікації зображення у форматі РРРР-ММ-ДД”,
“name”: “Title зображення”,
“description”: “Атрибут alt зображення”,
“width”: “Ширина в px”,
“height”: “Висота в px”,
“author”: “Автор, що завантажив зображення”
}
</script>
Напівжирним курсивом виділені фрагменти, куди ви можете подати актуальні дані про вашу компанію.
Приклад реалізації ImageObject в інтернет-магазині
Якщо код впроваджено правильно, ми побачимо таку картину:
Відеорозмітка VideoObject
Розмітка VideoObject дозволяє додати додаткову інформацію про відео в інтернет-магазині:
- назва;
- опис;
- автор;
- тривалість та ін.
Це покращує SEO і представлення сайту в пошуку.
Як реалізувати розмітку для відео в інтернет-магазині
Для всіх відео в інтернет-магазині додайте мікророзмітку VideoObject, виходячи з шаблону:
<script type=”application/ld+json”>
{
“@context”: “http://schema.org”,
“@type”: “VideoObject”,
“contentUrl”: ”url відео”,
“name”: “Назва відео”,
“description”: “Опис відео”,
“thumbnailUrl”: “Зображення-прев’ю відео (типу заставка)”,
“encodingFormat”: “У якому форматі відео”,
“uploadDate”: “Дата завантаження у форматі РРРР-ММ-ДД”,
“duration”: “PT4M5S – у такому форматі”,
“interactionCount”: “Кількість переглядів”
}
</script>
Напівжирним курсивом виділені фрагменти, куди ви можете подати актуальні дані про вашу компанію.
Приклад реалізації VideoObject
Якщо код впроваджено правильно, ми побачимо наступну картину:
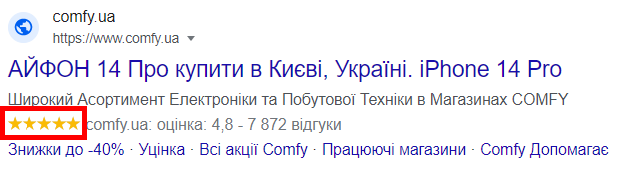
Структуровані дані для фрагментів відгуків Review/AggregateRating
На всіх сторінках сайту, які містять відгуки про товар, використовуйте розмітку Review/AggregateRating. Вона покращить відображення цих відгуків у сніпеті та зробить його більш привабливим та інформативним для користувачів.
Як реалізувати Review/AggregateRating
Для всіх сторінок інтернет-магазину, де є відгуки, додайте мікророзмітку Review/AggregateRating, виходячи із шаблону:
<script type=”application/ld+json”>
{
“@context”: “http://schema.org”,
“@type”: “Organization”, // тип сторінки яка оцінюється, вибрати відповідний тип зі списку: Book | Course | CreativeWorkSeason | CreativeWorkSeries | Episode | Event | Game | HowTo | LocalBusiness | MediaObject | Movie | MusicPlaylist | MusicRecording | Organization | Product | Recipe | SoftwareApplication
”name”: “Назва компанії, або сторінки, на якій впроваджуємо”,
“aggregateRating”: {
“@type”: “AggregateRating”,
“ratingValue”: “5”,// Середня оцінка
“reviewCount”: “2” // Кількість відгуків
},
“review”: [
{
“@type”: “Review”,
“автор”: {
“@type”: “Person”,
“name”: “Ім’я автора відгуку”
},
“datePublished”: “2023-05-04”, // дата відгуку
“name”: “назва відгуку”, // не обов’язково
“reviewBody”: “Текст відгуку”,
“reviewRating”: {
“@type”: “Review”,
“ratingValue”: “5” // оцінка користувача
}
},
{
“@type”: “Review”,
“автор”: {
“@type”: “Person”,
“name”: “Ім’я автора відгуку”
},
“datePublished”: “2023-05-04”, // дата відгуку
“name”: “назва відкликання”, // не обов’язково
“reviewBody”: “Текст відгуку”,
“reviewRating”: {
“@type”: “Оцінка”,
“ratingValue”: “5” // оцінка користувача
}
}
]
}
</script>
Напівжирним курсивом виділені фрагменти, куди ви можете подати актуальні дані про вашу компанію.
Приклад реалізації розмітки Review/AggregateRating
Якщо код впроваджено правильно, ми побачимо наступну картину:
Розмітка для блогу інтернет-магазину Article
Використовується для відображення контенту блогу, новин та текстових матеріалів інтернет-магазину. За допомогою розмітки Article можна покращити відображення статей сайту у пошуковій видачі.
Розмітка Article може містити такі дані:
- Заголовок статті.
- Текст статті.
- Зображення, пов’язані зі статтею.
- Категорія статті.
- Дата публікації статті.
- Автор статті.
- Кількість коментарів.
Як реалізувати розмітку для статей блогу в інтернет-магазині
Для всіх сторінок інтернет-магазину типу блог, новини, статті необхідно додати мікророзмітку Article, виходячи із шаблону:
<script type=”application/ld+json”>
{
“@context”: “http://schema.org”,
“@type”: “Article/NewsArticle/BlogPost/TechArticle”,
“headline”: “Назва статті”,
“image”: “https://files.dals.media/mediafiles/image/2018/10/16/clots-in-menstruation-l39Ltm__prev__.jpg “,
“alternativeHeadline”: “H1 (не більше 110 символів, інакше буде помилка)”,
“description”: “Метатег description”,
“datePublished”: “2023-04-05 – дата публікації статті у такому форматі”,
“dateCreated”: “2023-04-05 – дата створення статті (може бути однаковою з датою публікації)”,
“dateModified”: “2023-04-05 – дата редагування статті (якщо не редагувалась – дата публікації)”,
“articleBody”: “Текст абсолютно всієї статті, без HTML”,
“wordcount”: “Кількість слів у статті”,
“mainEntityOfPage”:{
“@type”: “Веб-сторінка”,
“@id”: “url – статті”
},
“видавець”: {
“@type”: “Організація”,
“name”: “Назва сайту”,
“логотип”:
{
“@type”: “Об’єкт зображення”,
“url”: “Посилання на логотип”
}
},”автор”:{
“@type”: “Особа”,
“name”: “Ім’я автора статті”
}
}
</script>
Напівжирним курсивом виділені фрагменти, куди ви можете подати актуальні дані про вашу компанію.
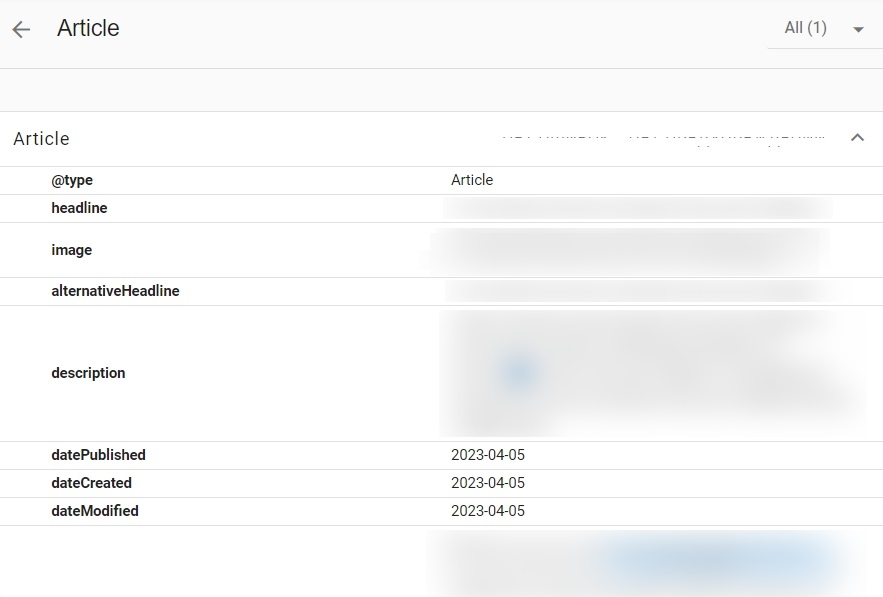
Приклад реалізації мікророзмітки Article
Якщо код впроваджено правильно, ми побачимо наступну картину:
Мікророзмітка Person для інтернет-магазину
Розмітка інформації про автора на сторінках статей/новин інтернет-магазину дозволяє покращити довіру пошукових систем до публікацій на сайті. За допомогою цієї розмітки можна вказати:
- імя;
- фотографію;
- контактні дані та ін.
Як впровадити розмітку Person
Для реалізації Person на всіх сторінках сайту з авторами публікацій впровадьте розмітку за наступним шаблоном:
<script type=”application/ld+json”>{
“@context”: “http://schema.org/”,
“@type”: “Person”,
“name”: “Імя”,
“alternateName”: “Повне ім’я”,
“url”: “url сторінки автора”,
“image”: “зображення автора”,
“jobTitle”: “Посада (Автор, Журналіст, Редактор тощо)”,
“працює для”:
{
“@type”: “Організація”,
“name”: “Назва сайту/компанії, для якої пише автор”
}
}
</script>
Напівжирним курсивом виділені фрагменти, куди ви можете подати актуальні дані про вашу компанію.
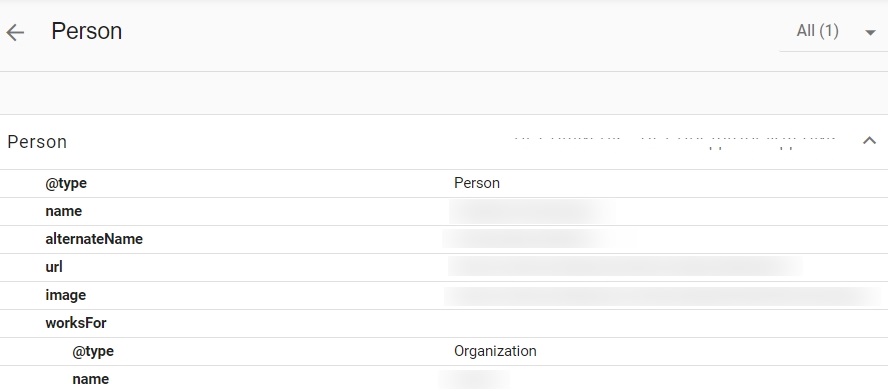
Приклад реалізації мікророзмітки Person
Якщо код впроваджено правильно, ми побачимо таку картину:
Розмітка FAQ Page для інтернет-магазину
Дозволяє створити структурований формат відповідей на найпоширеніші запитання користувачів, що покращує зручність використання сайту. Також мікророзмітка покращить відображення вашого сайту в пошуковій видачі, тобто сніппет, і зробить його більш привабливим та інформативним для користувачів.
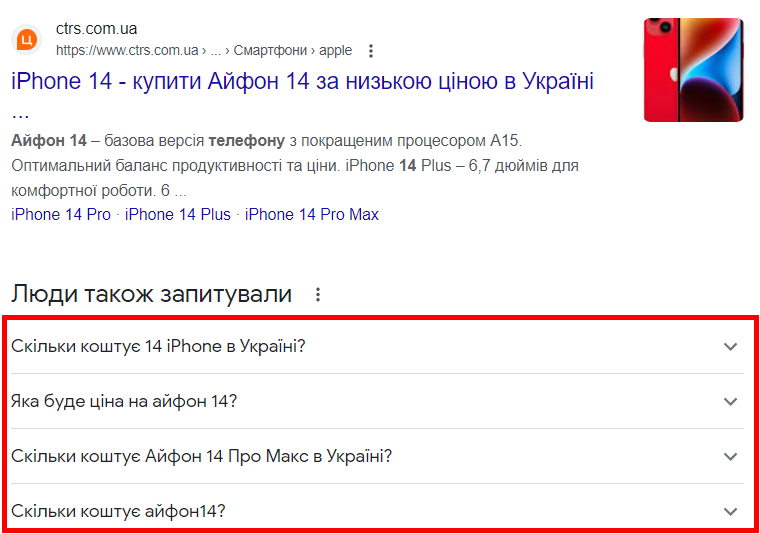
Виглядає розмітка FAQ Page у пошукових системах ось так:
Як правильно впровадити мікророзмітку FAQ Page
Для реалізації FAQ Page на всіх сторінках сайту з де є блок питання/відповідь, впровадьте розмітку за таким шаблоном (вказано на прикладі двох питань/відповідей):
<script type=”application/ld+json”>
{
“@context”: “https://schema.org”,
“@type”: “FAQPage”,
“mainEntity”: [
{
“@type”: “Питання”,
“name”: “Питання”,
“acceptedAnswer”: {
“@type”: “Answer”,
“text”: “Відповідь”
}
},
{
“@type”: “Question”,
“name”: “Питання”,
“acceptedAnswer”: {
“@type”: “Answer”,
“text”: “Відповідь”
}
}
]
}
</script>
Напівжирним курсивом виділені фрагменти, куди ви можете подати актуальні дані про вашу компанію.
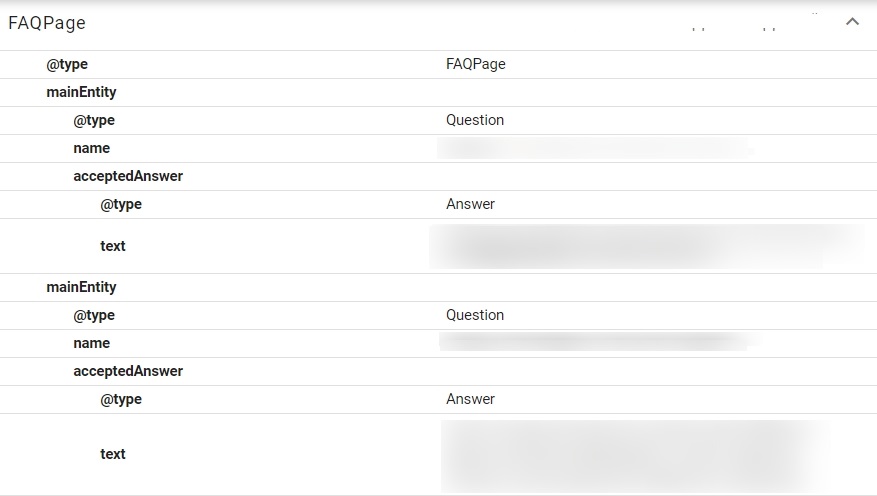
Приклад реалізації FAQ Page
Якщо код впроваджено правильно, ми побачимо таку картину:
Як перевірити наявність мікророзмітки в інтернет-магазині
Після того, як ви додали всі необхідні розмітки в інтернет магазин, перевірте їх на помилки. Найпростіший і найефективніший спосіб перевірки структурованих даних – це безкоштовний інструмент перевірки мікророзмітки Structured Data Testing Tool от Google. І на ваш вибір: інструмент перевірки розширених результатів від Google або валідатор розмітки Schema.org. Вони дозволять швидко перевірити наявність тієї чи іншої розмітки та виявити помилки.
Можливі помилки при впровадженні мікророзмітки на сайт
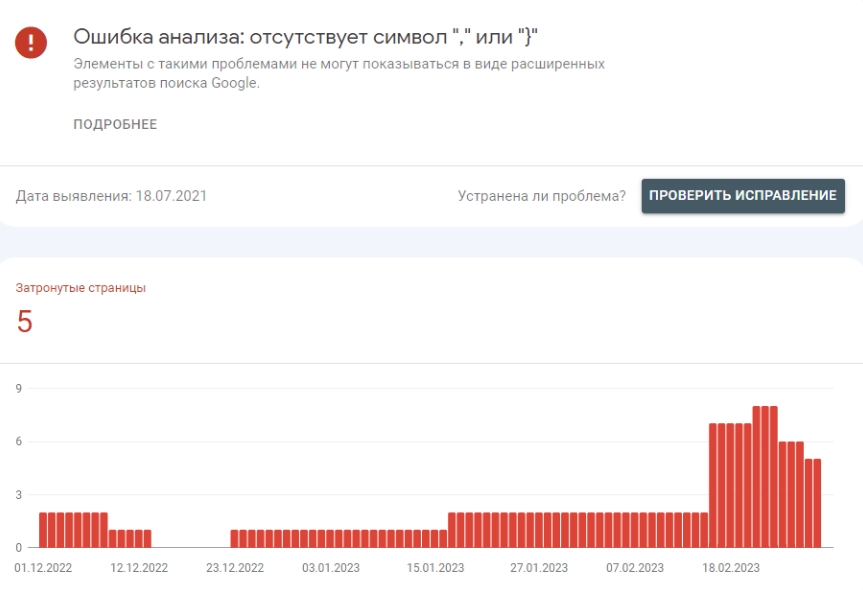
Часто буває так, що ви додали потрібну розмітку на всі сторінки сайту, а через деякий час вам надходить повідомлення від Google Search Console про помилку, наприклад відсутність символів “,” або “}”. Чому так відбувається?
Ілюстративний скріншот з Google Search Console
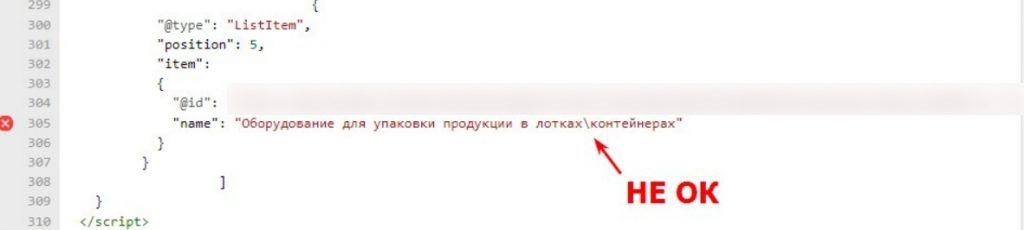
Відповідь досить проста. Якщо в тексті або даних, доданих вами змінних у розмітку, є символи: ” “, \ /, { }, то й виникає помилка – відсутність символів “,” або “}”. Так відбувається тому, що ці символи є також і кодом самої розмітки.
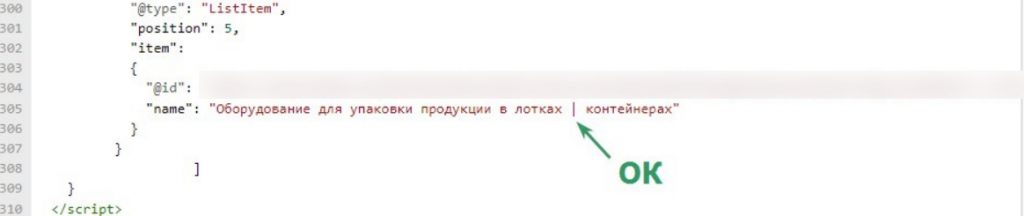
Для уникнення помилок з розміткою рекомендую використовувати замість зазначених вище символів, які немає в коді розмітки: «», |, (). Наприклад:
і
Наочна демонстрація використання різних символів для уникнення помилок
Висновки
Основна користь мікророзмітки для SEO-просування інтернет магазину в тому, вона може покращити представлення сторінок у видачі пошукової системи, тобто зробити сніпет більш привабливим. Це спричиняє збільшення CTR. Так сайт зможе залучити більше трафіку, а це вплине на ранжування сайту у пошукових системах.
Зверніть увагу, що потрібний вид мікророзмітки повинен бути встановлений на всі сторінки сайту, що індексуються. В цілому мікророзмітка для інтернет-магазину – це важливий компонент SEO-просування. Не ігноруйте його, щоб не втрачати позиції у видачі пошукових систем.