Топ-5 сервісів для оптимізації швидкості завантаження сайту в Google
 Швидкість завантаження сайту — один з ключових чинників ранжирування, Google повідомив про це ще в далекому 2010 році, а в 2017 показник pagespeed став важливим сигналом в мобільній видачі. Пошукові системи зацікавлені в показі користувачам тільки якісних ресурсів, які повністю відповідають їх запиту; швидкість завантаження сайту — важливий параметр, який необхідно оптимізувати. Google приділяє велику увагу показникам швидкості завантаження сайтів і не забуває про це нагадувати за допомогою своїх алгоритмів ранжирування .
Швидкість завантаження сайту — один з ключових чинників ранжирування, Google повідомив про це ще в далекому 2010 році, а в 2017 показник pagespeed став важливим сигналом в мобільній видачі. Пошукові системи зацікавлені в показі користувачам тільки якісних ресурсів, які повністю відповідають їх запиту; швидкість завантаження сайту — важливий параметр, який необхідно оптимізувати. Google приділяє велику увагу показникам швидкості завантаження сайтів і не забуває про це нагадувати за допомогою своїх алгоритмів ранжирування .
Зміст статті
Що говорить офіційна довідка Google :
Google прагне надавати користувачам найбільш релевантні результати. Сайти, що швидко працюють, підвищують задоволеність користувачів і покращують загальну якість роботи Інтернету (особливо для користувачів, що використовують повільне з’єднання). Ми сподіваємося, що в міру поліпшення веб-майстрами своїх сайтів підвищиться загальна швидкість роботи Інтернету.

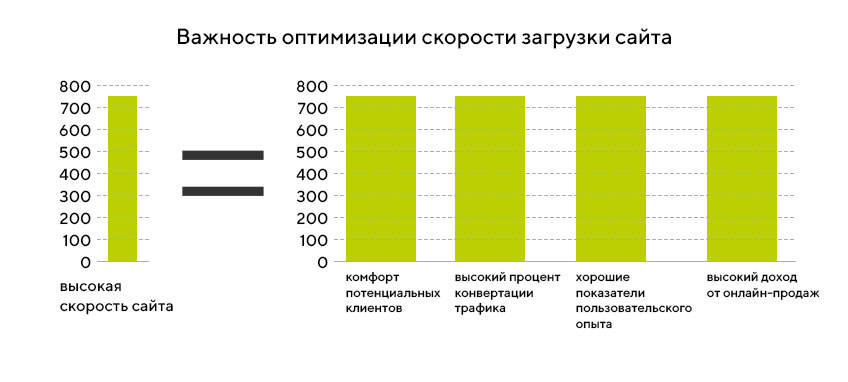
Важливість оптимізації швидкості сайту
Збільшення швидкості завантаження сайту — один з ключових способів поліпшити поведінкові чинники, юзабіліті сайту, комфортність перебування користувача на вашому ресурсі, ранжування сайту в пошукових системах, і, разом з цим — конверсію сайту. Якщо сайт завантажується повільно або недостатньо швидко, його не любитимуть ні пошуковики, ні користувачі. Тому під час просування сайту завжди детально опрацьовується юзабіліті, яке включає в себе прискорення завантаження сайту.
До речі! Якщо вам потрібен мультимовний сайт, почитайте, як швидко зробити ще одну мовну версію з урахуванням вимог SEO.
Якщо ваш ресурс завантажується більше трьох секунд, будьте впевнені — ви втрачаєте частку відвідувачів і потенційних клієнтів. Формула розрахунку збільшення конверсій сайту дуже проста: чим вище швидкість сайту, тим більше ваших потенційних клієнтів, тим краще показники користувацького досвіду, тим вище відсоток конвертації трафіку, тим вищий дохід від онлайн-продажів. Якщо користувача не задовольняє швидкість завантаження сайту, не сумнівайтеся, він вибере інший, який завантажується швидше від вашого і не змушує його чекати. Про це нам говорять логіка, призначений для користувача досвід і численні дослідження різних світових брендів.

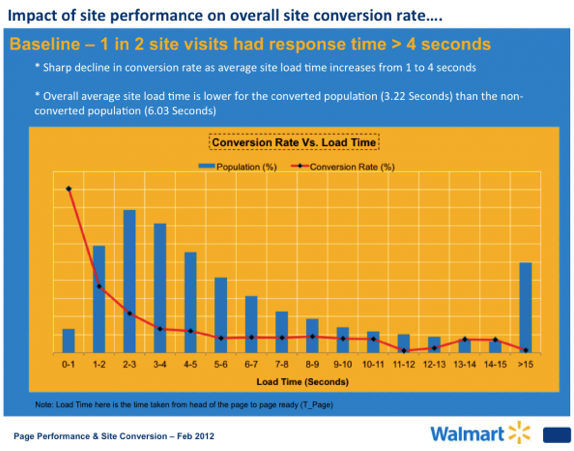
Розглянемо один з численних дослідів на прикладі. В ході проведеного дослідження, один з найбільших рітейлерів світу — компанія Walmart — з’ясували, що у сайту-магазину є всього 0,25 секунди, щоб повноцінно утримати потенційного клієнта, або ж він сміливо піде на сайт конкурента. Для цього треба перевірка швидкості сайту.

Синій колір — користувачі Walmart розбиті на окремі групи по швидкості завантаження сторінки.
Червона лінія — відсоток конверсії для кожного сегмента, який в співвідношенні збільшення швидкості завантаження сторінки також зростає.
Згідно з дослідженням Amazon, який є основним конкурентом Walmart, уповільнення завантаження сторінок сайту на одну секунду призводить до втрати конверсії на 1%, що еквівалентно втраті $ 1,6 млрд в рамках річного прибутку компаній такого розміру.
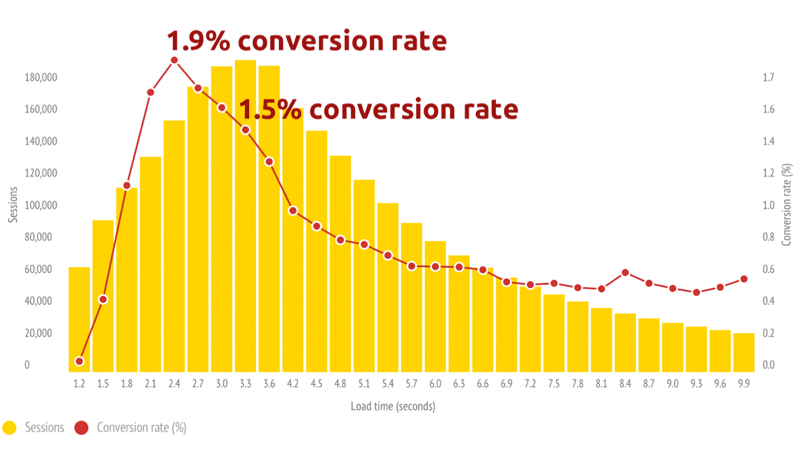
Розглянемо ще один приклад дослідження компанії Soasta для одного великого інтернет-магазину, назву якого вони вирішили не оголошувати.

Основні моменти, які були виявлені на 30-денному дослідженні для мобільного видачі:
- найбільший коефіцієнт конверсії — 1,9% — припав на швидкість завантаження сторінки 2,4 сек;
- сеанси, в яких швидкість завантаження сторінки була більш 4,2 секунд мали конверсію менше 1%;
- під час завантаження сторінок довше 6 секунд показники конверсії були найнижчі.
Часто власники сайтів не розуміють, з яких саме причин ресурси завантажуються повільно, і чому сайт має низькі показники швидкості завантаження.
Ні Google, ні інші пошукові системи не говорять нам конкретних даних про те, як саме вони вимірюють швидкість завантаження сайту. Відзначимо, що показники швидкості, які показують сервіси — це одне, Google враховує реальну швидкість роботи сайту у користувачів. Вони можуть бути з різних країн, з різною швидкістю інтернету, з різними пристроями і, якщо у багатьох користувачів виникають проблеми зі швидкістю роботи сайту, — будуть проблеми, незалежно від оцінки Google Page Speed. 
Швидкість завантаження сторінки включає такі чинники, як швидкість завантаження, призначений для користувача досвід, швидкість відповіді сервера і інші показники. Абсолютно важливий принцип підвищення ефективності сайту — зосередитися на оптимізації з нуля, але і плагіни поліпшення продуктивності, і серверні скрипти також роблять помітний вплив на швидкість і час завантаження. Для чого нам потрібно прискорювати сайт, запитаєте ви? В першу чергу для:
- поліпшення ранжирування сайту;
- збільшення конверсії;
- покращення поведінкових факторів;
- зниження навантаження на сервер.
Давайте заглибимося в процеси оптимізації швидкості завантаження більш детально.
Рекомендації для прискорення завантаження сайту
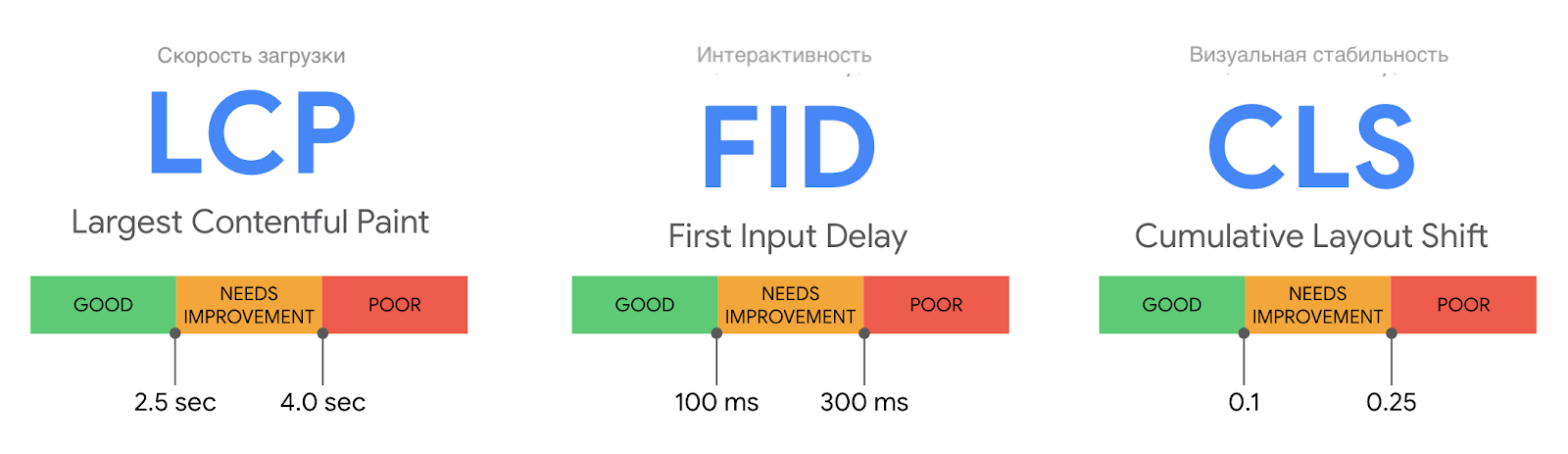
Власники онлайн-бізнесу, веб-майстри та оптимізатори постійно адаптують свої сайти для підтримки оптимальних результатів, таких як LCР, FID і звичайно ж CLS.
LCР ( Largest Content full paint ) — показник зміщення елементів під час завантаження сторінки.
FID ( first Input Delay ) — час між першою взаємодією користувача зі сторінкою і відповіддю браузера.
CLS ( Cumulative layout Shift ) — визначає час, за який браузер відмальовує найбільший видимий об’єкт в області перегляду.

Акцент повинен бути на оптимізації показників LCР, FID і CLS. Велику увагу варто приділити мобільної версії сайту, тому що з неї виходить великий відсоток всього трафіку. У спеціальному звіті Google Search Console наведені сторінки з критично низькими показниками і рекомендації, яким саме сторінкам необхідно приділити максимальну увагу.

- HTML-код — надає структуру і контент сторінці;
- статичні файли, які допомагають в дизайні, функціональності і інтерактивності (CSS, JavaScript);
- зображення для фону, логотипів.
Щоб відобразити сторінку, браузер запитує кожен елемент: саму сторінку у вигляді HTML, статичні файли, зображення, зовнішній контент. В результаті, кількість HTTР-запитів також грає важливу роль в оптимізації швидкості сайту.
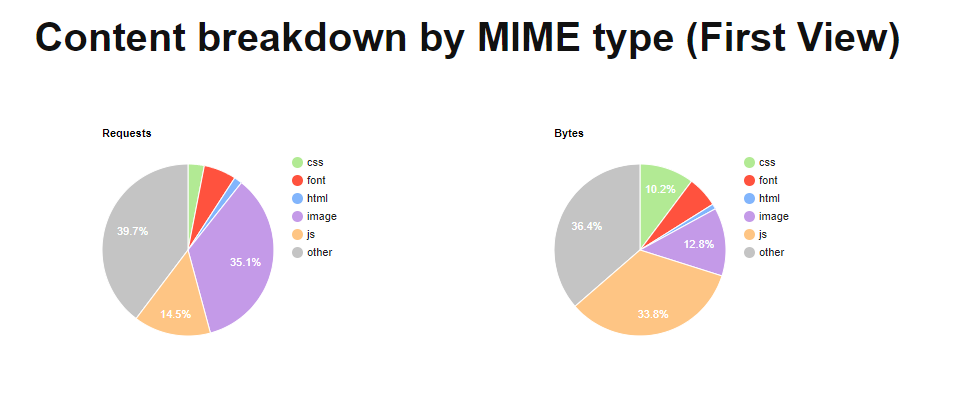
В першу чергу поговоримо про оптимізацію візуального контенту. Основним джерелом збільшення розмірів сторінок є зображення. Потрібно стискати їх до тієї міри, щоб різко зменшити розмір і при цьому забезпечити хорошу візуальну якість. Кілька рекомендацій:
- Під час вибору формату використовуйте JРG і РNG. Файли GIF можна використовувати тільки для невеликих або простих картинок. Уникайте файлів BMР або TIFF.
- Також існує новий формат зображень — Webp, який оптимізовано для отримання більш швидких зображень меншого розміру. Він розроблений Google і підтримується в Chrome, Opera і Android. « Webp is a new image format, which is optimized to allow faster and smaller images. It is developed by Google and supported in Chrome, Opera and Android ».
- Правильний розмір: зіставте розміри (ширину) з шаблоном сторінки. Використовуйте можливості браузера зі зміни розміру, щоб зображення реагували, встановивши інструкції фіксованої ширини і автоматичної висоти.
- Стиснення: має бути розумним компромісом між розміром зображення і якістю. Для JРG — 60-70% забезпечує хороший баланс.

Оптимізація зображень
Це відкладене завантаження, коли картинка не завантажується, поки відвідувач не прокрутить її вниз, щоб побачити. Перед завантаженням зображень на сайт можна використовувати різні плагіни для оптимізації, наприклад Imagify, Shortpixel Image Optimizer, TinyРNG, ImageOptim, Optimus WordPress Image Optimizer, Wp Smush і інші. Ще краще, якщо ви виберете ті, які стискають і оптимізують зображення ззовні, що знижує навантаження на ваш власний сайт.

Оптимізація статичних файлів (коду CSS і його доставки)
Не так давно ідеальним розміром сторінки вважалося 30 КБ. І це включало зображення, контент, графіку і код. Популярність CSS і JavaScript зруйнувала стелю розміру сторінки в 30 КБ в забезпеченні зручного взаємодії з користувачем.

Проте, сучасні сайти, написані на CSS, краще завантажують контент з серверів хостингу для ефективного і точного запиту браузерів.
Що ж можна зробити ще:
- Скорочене кодування: зменшіть розмір коду за рахунок меншої кількості оголошень і операторів. Зниження кількості рядків коду означає меншу кількість циклів обробки і ефективну доставку файлів сайту.
- Скоротіть CSS: майже всі інструменти моніторингу швидкості сайту дають загальну пропозицію щодо зниження ваги коду для підвищення швидкості. Якщо вона легка і компактна, це допомагає прискорити завантаження.
- Позиціонування коду: завантажте код CSS всередині <head> і JavaScript всередині <body>, оскільки посилання за межами цього розділу не дозволяє веб-браузерам відображати вміст відразу після його завантаження. Це гарантує, що відвідувачі сайту не залишать сторінку, а чекатимуть на її завантаження.
- Використовуйте асинхронне завантаження. Браузер відображає та запитує ресурси послідовно в міру їх появи на сторінці. Це називається синхронним завантаженням. Тим не менш, ви можете змінити функціональність цього за замовчуванням.
Autoptimize, WP Rocket, Cache Enabler, CloudFlare CDN та W3 Total Cache є одними з найпопулярніших, доступних для оптимізації цих елементів.

Мініфікація JavaScript, CSS, HTML
Зменшення кількості запитів клієнт-сервера при доставці вмісту сайту до веб-браузера є невід’ємною частиною оптимізації швидкості. Оптимізуйте, зменшуйте та видаляйте всі непотрібні та стискані рядки коду.
Мініфікація особливо важлива для вбудованого JavaScript та зовнішніх файлів, не кешованих. Google рекомендує мінімізувати всі файли розміром понад 4096 байт і скоротити щонайменше 25 байт, щоб отримати помітну різницю в часі завантаження сторінки.
Суворий підхід до розробки сайту з оптимізацією швидкості повинен включати твердий намір виключити непотрібні байти з коду. Використання доступного простору для кодування, видалення зайвих пробілів, відступів і рядкових відступів при збереженні читабельності коду знижує загальний розмір основних та інтерфейсних файлів веб-сайту. А для сторінок, які вже розроблені без цієї стратегії в перспективі, об’єднання кількох запитів до сервера в один ефективно скорочує час завантаження.
Мініфікація CSS, JavaScript та HTML має спільні переваги:
- менша затримка в мережі;
- менша кількість HTML-запитів;
- покращене стиснення;
- швидке завантаження та виконання в браузері.

Оптимізація бази даних
WordPress CMS зберігає повідомлення, коментарі, сторінки та інші форми текстових та зашифрованих даних в єдиному місці, крім зображень та відео. Ця база даних з часом переповнюється не лише непотрібним контентом та змінами публікацій, а й даними сміття:
- незатверджені коментарі та ті, що в черзі на спам;
- виправлення;
- видалені елементи, такі як записи та сторінки.
Оптимізація бази даних спрямована на порятунок від сміттєвих даних та марного вмісту, зменшення їх розміру та спрощення про отримання запитаного контенту з мінімальними циклами обробки для серверів хостингу сайтів.
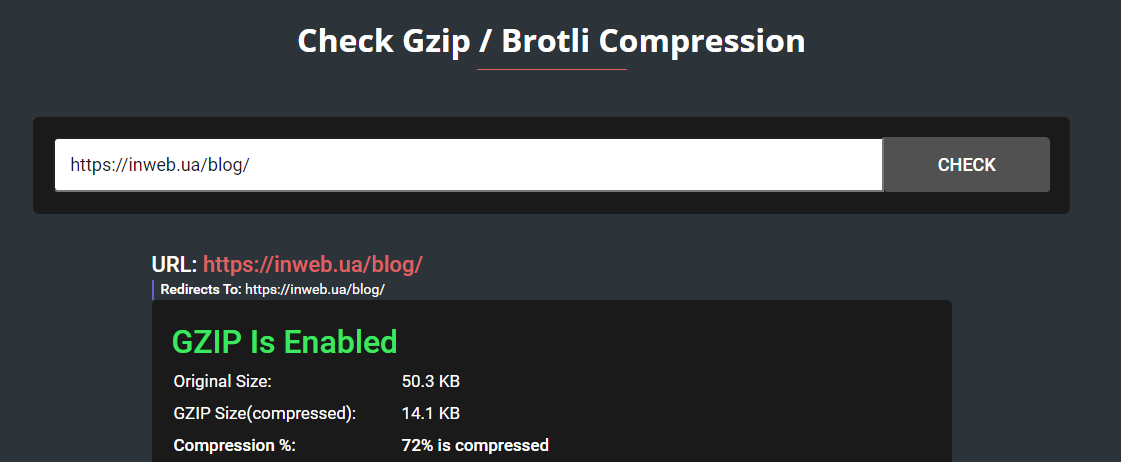
Використання GZIP-стискання
Хоча більшість останніх браузерів підтримують можливості стиснення вмісту, не кожен сайт його надає. Їхні відвідувачі помічають дуже повільну взаємодію зі сторінками. Основні причини: неправильно налаштовані сервери хостингу, веб-проксі, старі або несправні браузери та антивірусне програмне забезпечення.
Нестиснений контент шкодить користувачам з обмеженою пропускною здатністю. Який вихід? Використовуйте GZIP. Це спосіб стиснення ресурсів за допомогою HTTP-запитів. Сервер відправляє заархівовані файли ресурсів, які розпаковує браузер під час рендерингу сторінки.
Час та ресурси, необхідні для стиснення та розпакування, переважуються часом та пропускною спроможністю. Цей метод не лише прискорює завантаження сторінок, а й знижує витрати на сервер.
Стиснення GZip є частиною декількох кешування плагінів WordPress, таких як WP Fastest Cache

Налаштування кешування файлів
Кешування – збереження ресурсу в тимчасовому сховищі для швидкого вилучення за потреби. Існують різні форми кешування:
- Кешування сторінки — статична HTML-версія, що зберігається на сервері.
- Кешування бази даних — результати загальних запитів до бази даних (наприклад, 10 найпопулярніших публікацій на сайті), що зберігаються на сервері.
- Кешування браузера — збереження частин сторінки.
Використання CDN для зображень, файлів JS та CSS
Це розширення оптимізації кешу підвищення продуктивності сайтів, спеціально призначене для глобально розподіленого трафіку. CDN складаються із серверів, на яких розміщуються кешовані копії сторінок. Відвідувачі інтернету, що запитують цю інформацію, направляються на найближчий сервер мережі, залежно від їхнього географічного положення.
ТОП-5 сервісів для перевірки швидкості завантаження сторінки сайту
Власники сайтів можуть використовувати безкоштовні сервіси для оцінки швидкості завантаження сторінок та рекомендацій щодо її збільшення.
Способи оптимізації швидкості сайту, перелічені в цій статті, дуже різні і іноді вирішення однієї проблеми може мати негативний вплив на іншу. Ось чому ми рекомендуємо аналізувати швидкість сайту після кожної зміни, щоб визначити, які дії дають найкращі результати.
Є кілька інструментів оцінки продуктивності, які варто спробувати:
- Google Pagespeed Insights
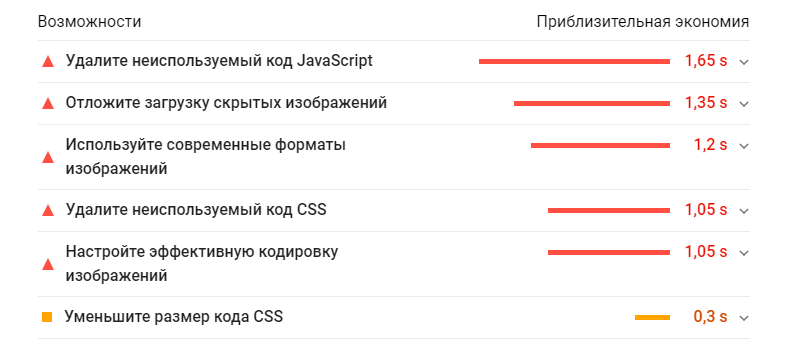
 Сервіс тестування швидкості завантаження від Google. Є одним із найпопулярніших серед веб-майстрів. PageSpeed Insights швидко надасть вам реальний час завантаження сторінки як для First Contentful Paint (FCP), так і для DOM Content Loaded (DCL), і покаже всі можливі способи прискорення сайту для Mobile та Desktop. Page Speed Insights вимірює швидкість завантаження за шістьма основними параметрами
Сервіс тестування швидкості завантаження від Google. Є одним із найпопулярніших серед веб-майстрів. PageSpeed Insights швидко надасть вам реальний час завантаження сторінки як для First Contentful Paint (FCP), так і для DOM Content Loaded (DCL), і покаже всі можливі способи прискорення сайту для Mobile та Desktop. Page Speed Insights вимірює швидкість завантаження за шістьма основними параметрами
Метрика Що показує Ідеальні цифри (з погляду сервісу) Час завантаження першого контенту Скільки часу потрібно для появи першого тексту/фото після початку завантаження. 02 сек. Індекс швидкості завантаження Як швидко на сторінці з’являється контент. 04,3 сек. Час завантаження достатньої частини контенту Скільки часу проходить між початком завантаження сторінки та появою основного контенту. Часто збігається із першою метрикою. 0,2 сек. Час закінчення роботи ЦП Коли на сторінці стає можлива обробка введення користувача, тобто інтерактивність. 04,7 сек. Час завантаження для взаємодії Через який час сторінка стає повністю готовою до взаємодії з користувачем. 05,2 сек. Максимальна потенційна затримка після першого введення Час з моменту, коли користувач вперше взаємодіє з вашим сайтом, до того моменту, коли браузер дійсно може відповісти на цю взаємодію. 0,200 мсек - GTmetrix
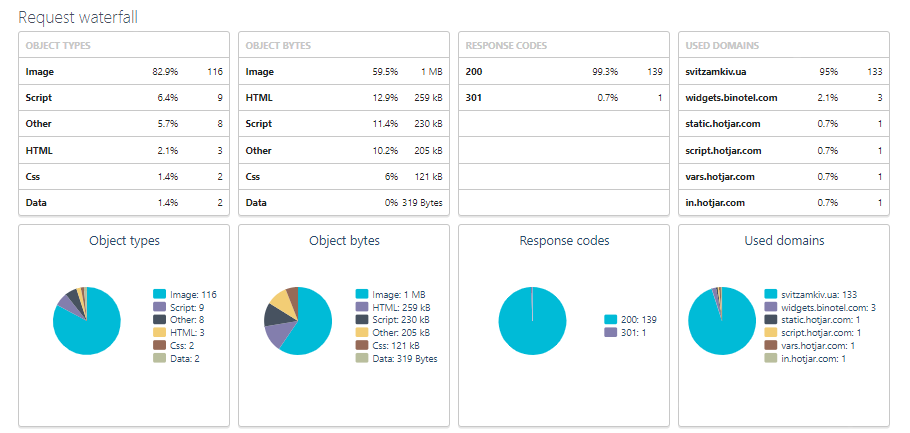
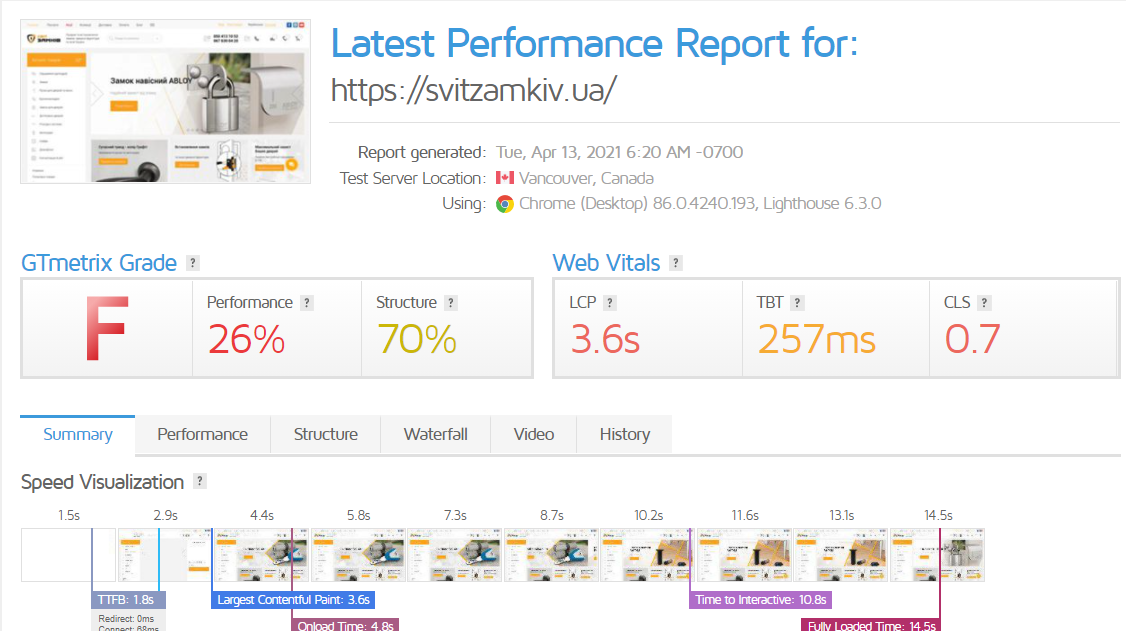
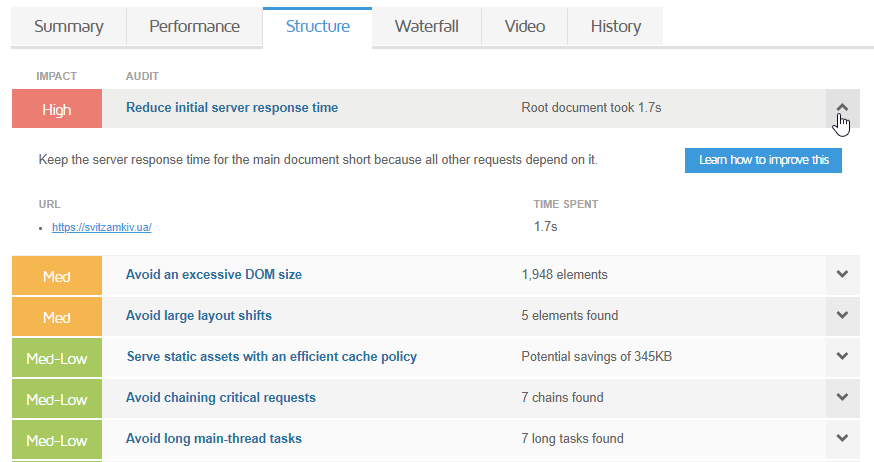
 Ще один інструмент, який пропонує хороший баланс між зручністю використання (навіть для початківців) та глибиною аналізу даних. Він вказує не лише на помилки оптимізації швидкості завантаження, а й нагадує як їх усунути. Розгорнувши необхідну вкладку для аналізу показників, ви можете переглянути інформацію про всю структуру сайту та про окремі її елементи.
Ще один інструмент, який пропонує хороший баланс між зручністю використання (навіть для початківців) та глибиною аналізу даних. Він вказує не лише на помилки оптимізації швидкості завантаження, а й нагадує як їх усунути. Розгорнувши необхідну вкладку для аналізу показників, ви можете переглянути інформацію про всю структуру сайту та про окремі її елементи.
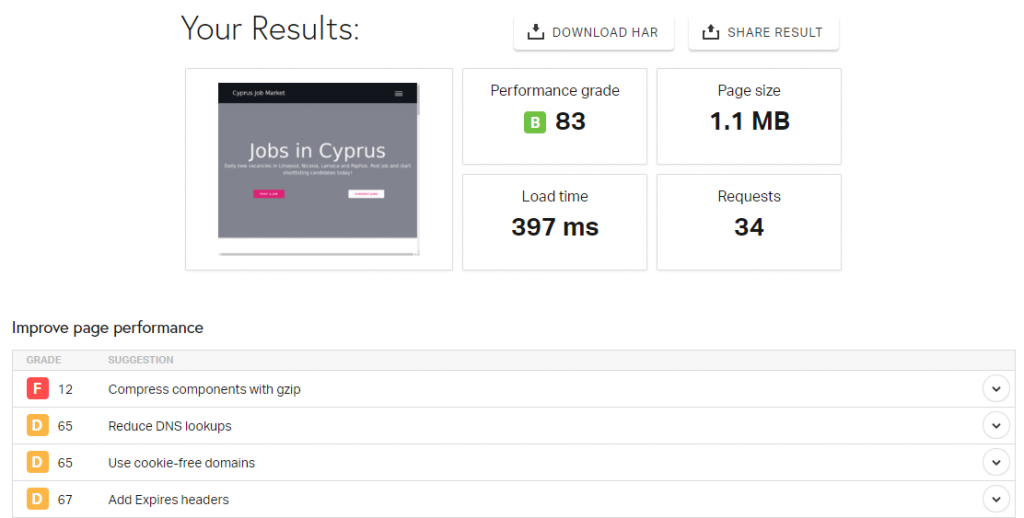
- Pingdom Tools. На мій погляд, найпопулярніший ресурс для перевірки швидкості WordPress. Результати тесту доступні та зрозумілі як для новачків, так і для досвідчених користувачів. Після запуску перевірки у полі «Зведення» ви знайдете всю найважливішу інформацію про проблемні зони вашого ресурсу. Розробники даного сервісу використовують більше 70 пунктів опитування для тестування та перевірки ресурсів.

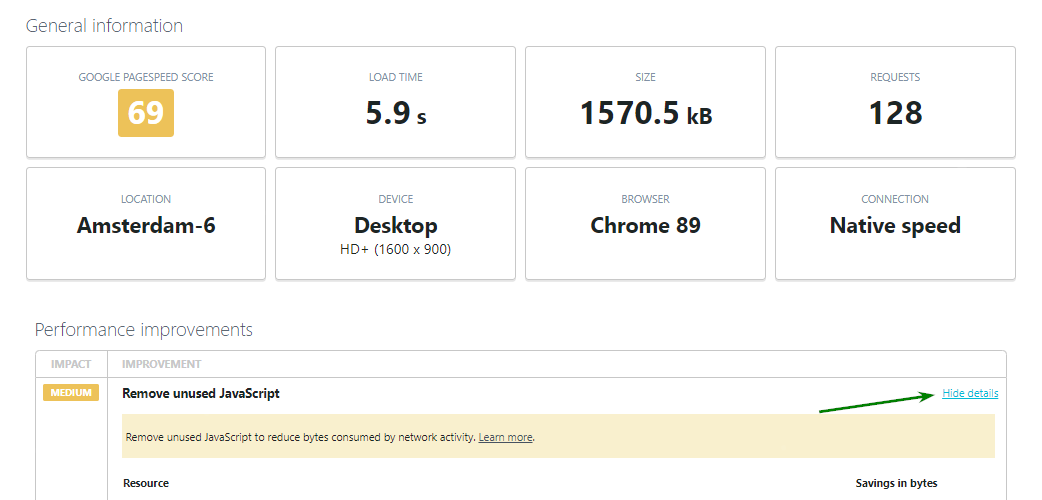
Сервіс повідомляє нам всі коди відповіді сервера, розміри сторінки та вагу окремих її елементів. Оцінка та рекомендації щодо оптимізації тут показані за аналогією з Google Page Speed Insights. Можна скачати готовий звіт або поділитись результатами в соцмережах. - Uptrends Website Monitoring
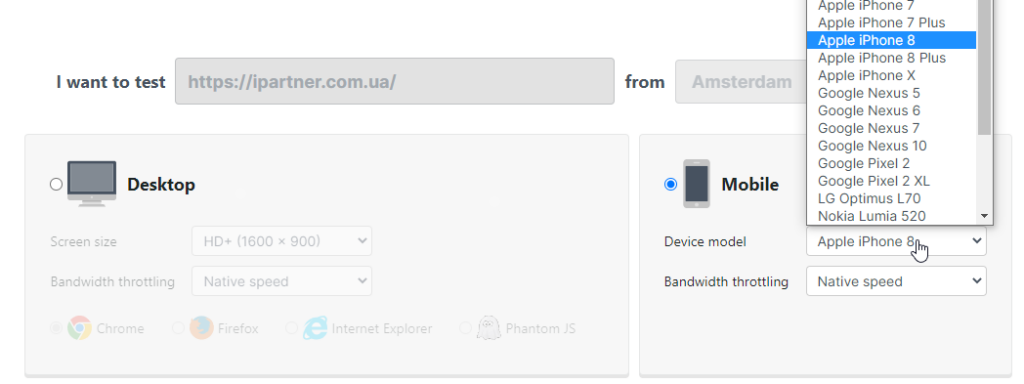
 Даний сервіс дозволяє легко підтримувати синхронізацію з часом безвідмовної роботи та ефективності сайту на глобальному рівні. Можна вибрати будь-який пристрій (десктоп, мобайл, планшет) для перевірки показників швидкості завантаження виключно на ньому.
Даний сервіс дозволяє легко підтримувати синхронізацію з часом безвідмовної роботи та ефективності сайту на глобальному рівні. Можна вибрати будь-який пристрій (десктоп, мобайл, планшет) для перевірки показників швидкості завантаження виключно на ньому.
 Інструмент допомагає відстежувати HTTP (S), сервіси (SOAP, REST API), сертифікати SSL, DNS та сервери. Дозволяє оптимізувати час безвідмовної роботи та продуктивності сайту, одразу повідомляючи про поломки. Також можна підключити регулярний моніторинг проектів (у платній версії).
Інструмент допомагає відстежувати HTTP (S), сервіси (SOAP, REST API), сертифікати SSL, DNS та сервери. Дозволяє оптимізувати час безвідмовної роботи та продуктивності сайту, одразу повідомляючи про поломки. Також можна підключити регулярний моніторинг проектів (у платній версії). - Web Page test
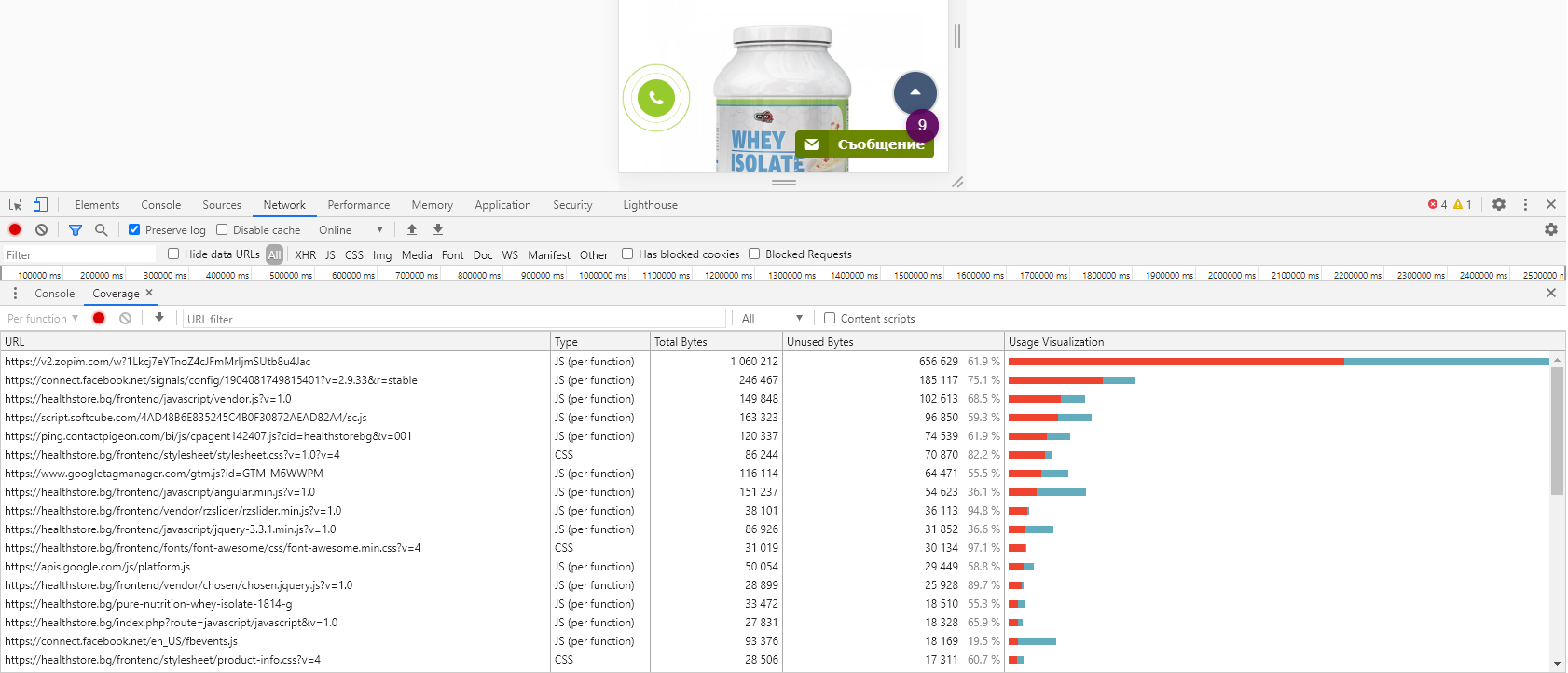
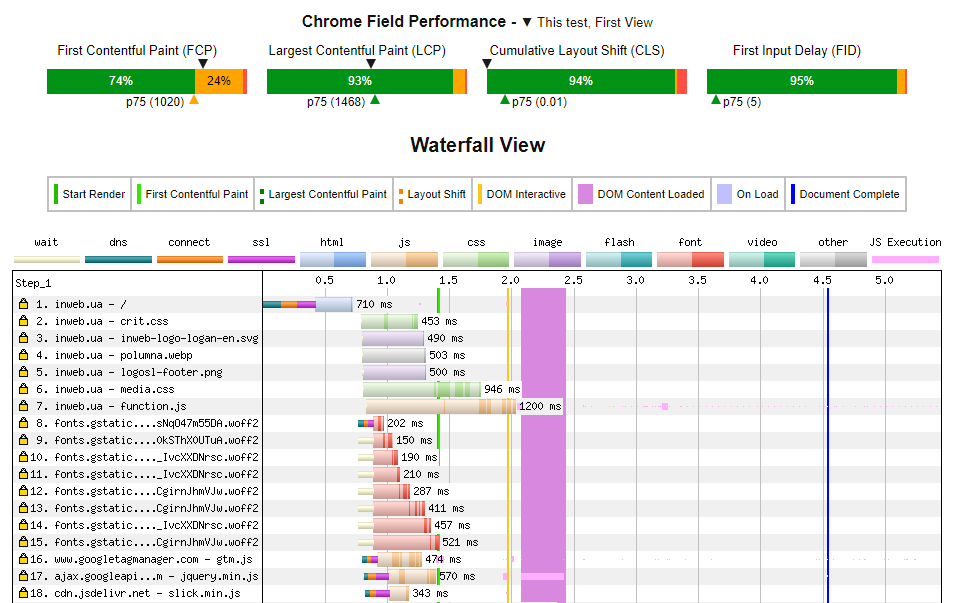
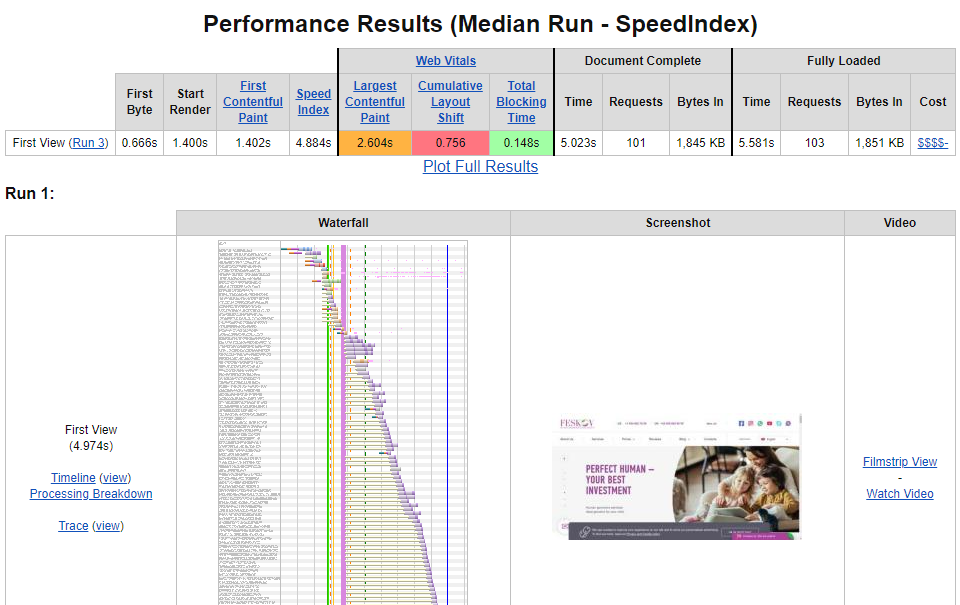
 Найпросунутіший інструмент тестування швидкості в цьому списку з точки зору глибини аналізу, функціональності та даних, які він надає. Більше створений для розробників, які знають усі фішки та тонкощі використання. Є два варіанти тестування залежно від того, що вам потрібно дізнатися: просте та настроюване.За умовчанням WebPagetest запускає тест тричі, щоб отримати більш точні дані.
Найпросунутіший інструмент тестування швидкості в цьому списку з точки зору глибини аналізу, функціональності та даних, які він надає. Більше створений для розробників, які знають усі фішки та тонкощі використання. Є два варіанти тестування залежно від того, що вам потрібно дізнатися: просте та настроюване.За умовчанням WebPagetest запускає тест тричі, щоб отримати більш точні дані.
Інструмент генерує ефективність на основі набору правил, розроблених у контексті продуктивності сторінки та пріоритетів користувачів. Принципи включають:
- кешування ресурсів;
- час прийому-передачі «клієнт-сервер»;
- розмір завантаження та вивантаження даних;
- інші правила, що впливають на роботу сайту з точки зору швидкості.
Інструменти моніторингу сторінки принаймні дозволять власникам виявляти проблеми та приймати відповідні рішення для їх усунення.
Висновок
Оптимізація швидкості роботи сайту є дуже важливою. Це не складний, але важливий процес, виконавши який ваш сайт заживе новим життям.
Рекомендації:
- оцініть ваш сайт, враховуючи конверсію, зручність використання та візуальну складову;
- за допомогою спеціальних інструментів перевірте та визначте, на що потрібно звернути увагу;
- поетапно проведіть оптимізацію, насамперед на сторінках, які визначають успіх конверсії.
Швидкість завантаження сайту є важливим фактором ранжування у всіх пошукових системах. Пам’ятайте, що користувачі очікують швидкого завантаження (менше 3 секунд). Якщо цього не зробити і не оптимізувати сторінки сайту достатньою мірою, втрати трафіку, а в результаті і доходів, не уникнути. Постійний контроль проблем і негайне їх усунення на сайті — запорука якості вашого сайту та всіх проектів Inweb.
Відповімо ще раз на лейтмотив цієї статті. Чому важливо покращувати показники завантаження сайту?
- Повільне завантаження сторінок сайту псує враження про сайт, воно негативно впливає на конверсію сайту та поведінкові фактори. Слідкуйте за всіма показниками зручності сторінок , оскільки вони в пріоритеті для Google і безпосередньо впливатимуть на ранжування вашого сайту з травня 2021 року.
- Метрики Core Web Vitals оцінюють, наскільки швидко сторінка стає доступною та інтерактивною для користувача. Тут важлива не тільки швидкість завантаження всієї сторінки, а швидкість рендерингу першого екрану. Рекомендованими показниками вважаються LCP до 2.5 секунд, FID до 100 мілісекунд і CLS до 0.1.
- Для кращого розуміння, що необхідно виправити для оптимізації швидкості завантаження на сайті, слід відстежувати сигнали зручності сторінок. В основні дії щодо оптимізації швидкості завантаження сайту входять: мініфікація коду, оптимізація зображень та вибір відповідного хостингу. Регулярно перевіряйте сайт, щоб вчасно реагувати на можливі проблеми, що впливають на швидкість завантаження веб-ресурсу.