Чому ми говоримо про важливість оптимізації сайту для мобільних пристроїв у 2022 році

«Та ви збожеволіли, писати таку статтю у 2022 році. У всіх давним-давно сайти адаптовані», — скажете ви й будете неправі.
Inweb ось уже 11 років продовжує терпляче пояснювати про важливість адаптивної верстки, спілкуватися з програмістами клієнтів із цього приводу, розробляти ТЗ.
Тому вирішено було в одній статті зібрати все найважливіше про:
- любов Гугла до мобільного пошуку;
- методи оптимізації під мобільний пошук;
- мобільної оптимізації залежно від різних CMS.
Стаття буде безумовно потрібна колегам — маркетологам і SEO-фахівцям, власникам сайтів, і тим, у кого сайту немає, а бажання розібратися в усьому заздалегідь є.
У 2016 році обсяг мобільного пошуку перевищив обсяг пошуку з робочого столу і склав 56%. З цього моменту почалася ера переходу в Mobile First Index — технології Google, за допомогою якої сайти в першу чергу ранжуються за якість своєї мобільної версії, а потім те, що є на ПК.
2022 року ще можна зустріти сайти з кривою мобільною версією і навіть без неї.
Що означає mobile first index: коли виник і що важливо про нього знати?
Мобільна індексація означає, що Google переважно використовує мобільну версію контенту для індексації та ранжування.
Mobile First Index включено в липні 2019 і з того моменту всі охочі бути в топі різко почали оптимізувати свої сайти для мобільних телефонів.

Рекомендації щодо оптимізації від самого Google потрібно обов’язково вивчити. Найкращий шлях до тотальної втрати потенційних клієнтів – не мати зручної мобільної версії сайту. І це стосується всіх бізнес-сфер.


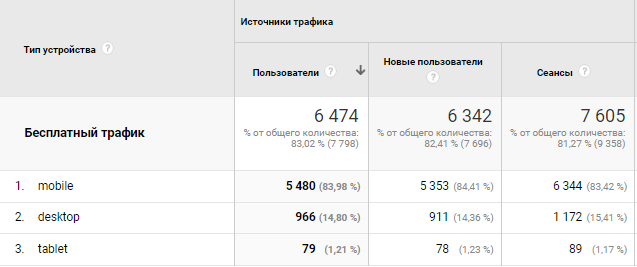
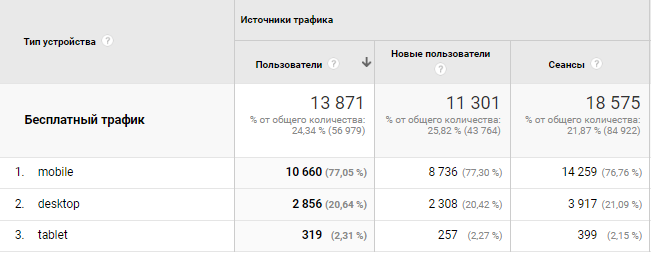
Як бачите, у 2022 році перевага мобільного трафіку досить суттєва.
Методи оптимізації під мобільні пристрої
Скажемо пару слів про різні методи та приділимо увагу найзручнішому, найпростішому і популярному варіанту оптимізації під мобілки.
Окрема версія
Це коли у вас є основний сайт site.com, а мобільна версія знаходиться окремо, наприклад site-m.com. Так уже давно не роблять, адже є методи набагато простіше та зручніше.
Мінуси окремої версії сайту:
- необхідність оновлення двох версій сайту;
- окрема адреса для кожної версії;
- обмеження у функціоналі: урізається вибір товарів за параметрами та фільтрами, забирається частина контекстного меню;
- просувається кожна версія окремо один від одного (а значить і витрати х2).
Про плюси писати особливо нічого, оскільки вони досить суб’єктивні та залежать більше від кваліфікації розробників, ніж конкретно від способу.
Реалізація на піддомені
Тут все просто. У вас є сайт site.com, а мобільна на піддомені m.site.com. Особливо нічим не відрізняється від окремої версії. Але все ж таки пару моментів опишу.
| Плюси: | Мінуси: |
| — адаптивність до різних пристроїв; — налаштування переадресації: користувач автоматично перенаправляється на мобільну версію потрібної сторінки; — досить хороша швидкість завантаження сайту внаслідок урізання дизайну та — функціоналу (пунктик який занесений у мінуси) | — налаштування піддомену та окремого шаблону для нього; — урізаний дизайн та функціонал — а значить, на старті розробки, потрібно про це пам’ятати та продумати. |
Оскільки часто в поточній реалізації ви маєте копію сайту, але на піддомені, то ви просто зобов’язані прописати атрибут <link rel="alternate" href="https://m.site.ua/">. А ще <link rel="alternate" href="https://site.ua/">. Таким чином ви кажете Google, що https://m.site.ua є альтернативною версією і за основу потрібно брати сайт https://site.ua. В іншому випадку ваші версії будуть конкурувати одна з одною, і далеко ви не поїдете.
Адаптивна верстка
Той самий метод, який використовує в 95% випадків розробники сайтів, чи це інтернет-магазин, сайт послуг, корпоративний або односторінник.
Власне, адаптивна верстка означає, що ваш сайт адаптується автоматично під пристрій, з якого заходять. Для такого методу було придумано найпопулярніший фреймворк Bootstrap, завдяки якому швидкість розробки сайтів зросла в рази.
Так, як за фактом, це вже готовий HTML + CSS з розміткою під різні розміри екранів. Крім Bootstrap, є й інші популярні його брати (Foundation, UIkit, Semantic UI, InK та ін.), які таким же чином дозволяють робити адаптивні сайти – тут уже кожен розробник вибирає під себе.
Тут багато різних нюансів:
- Не варто забувати про розмір картинок та їх вагу (оскільки швидкість завантаження дуже важливий фактор при ранжируванні). Ні, це не означає, що якщо у вас буде 100 балів по PageSpeed, то ви будете в топі. Швидше за все, це лише означає, що швидкість повинна бути в межах умовної норми. Все для того, щоб від вас не відвалювалися користувачі тільки тому, що вони втомилися бачити на екрані колесо завантаження.
- Підготувати правильні відступи, щоб людина навіть з найбільшим пальцем не змогла промахнутися по кнопці «Замовити» або «Купити», але при цьому вона не повинна бути на весь екран.
- Встановити розмір шрифту так, щоб було зручно читати з мобільного. Коли вам незручно, адже ви відразу це відчуваєте, так? Хочеться збільшити текст, або він не вміщується повністю.
Це найактуальніший і найпростіший спосіб — однозначно рекомендую!
Динамічний показ (RESS)
Responsive Web Design and Server Side Components (RESS) — це конфігурація, що поєднує адаптивні шаблони сайту (на вашому боці) з частковою оптимізацією за рахунок інтернет-серверів.
Простіше кажучи, під час заходу на сайті сервер віддає вам ту сторінку, яка раніше була розроблена спеціально під ваш пристрій. Докладніше про RESS можна прочитати у Довідці Google.
Тут використовується HTTP заголовок Vary — саме завдяки йому налаштовується віддача того чи іншого контенту.
Такий метод має кілька мінусів:
- Витратність. До витрат додасться і покращення хостингу, і додатковий час роботи програмістів, верстальників, контент-менеджерів. Такий вид мобільної оптимізації буде виправдано лише для великих проєктів.
- Завжди залишається можливість неправильного розпізнавання пристрою.
Начебто метод цікавий і потенційно хороший, але в результаті використовується дуже рідко, оскільки звичайна адаптивна верстка сайту обходиться дешевше і за належного підходу не поступається RESS.
Як перевірити, чи оптимізовано сайт під мобільні пристрої?
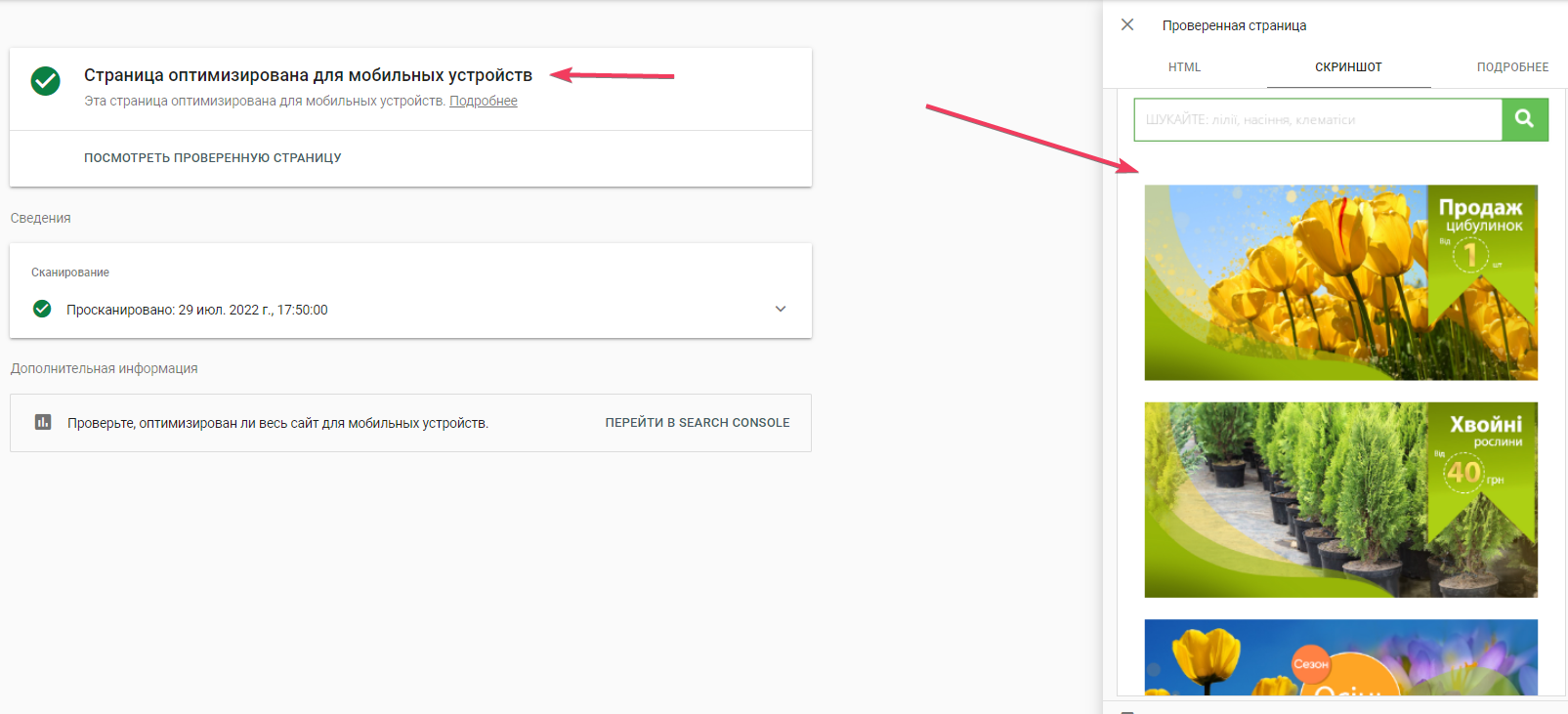
Ідемо в гуглівський інструмент — який і покаже поточний стан сайту.

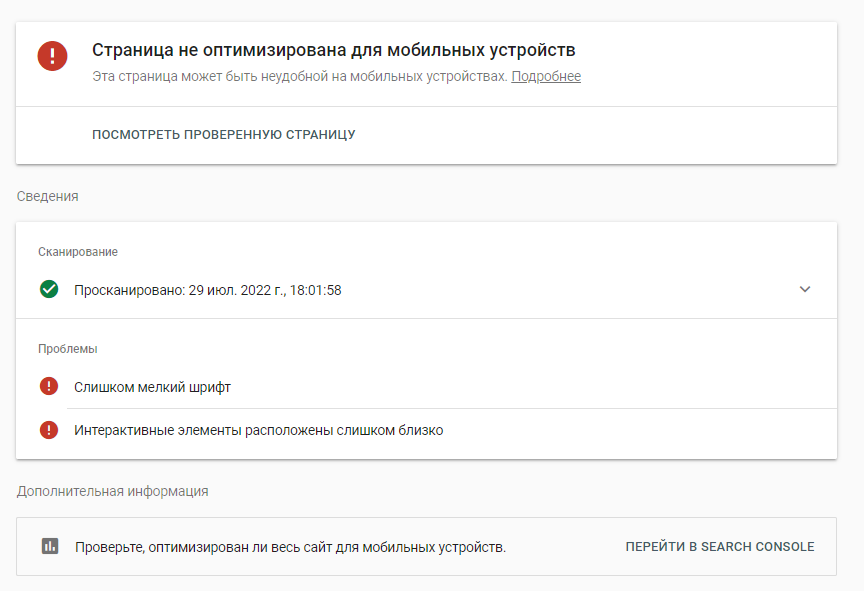
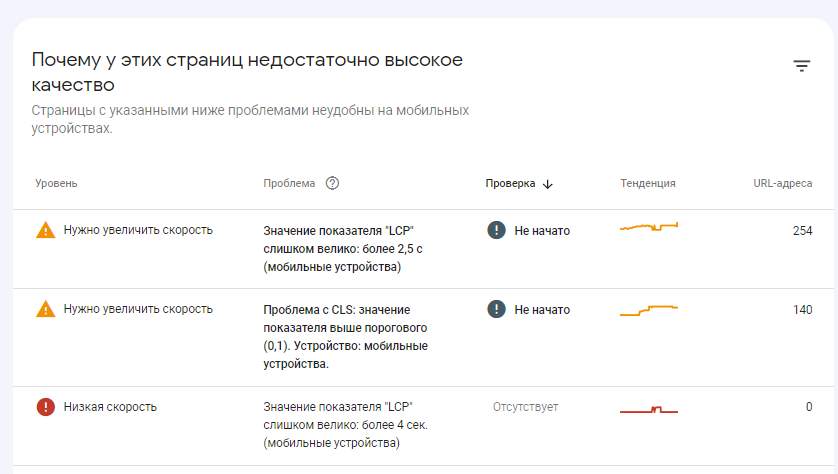
Якщо помилок немає (як на скріншоті), значить все супер. Якщо помилки є, ви побачите приблизно це:

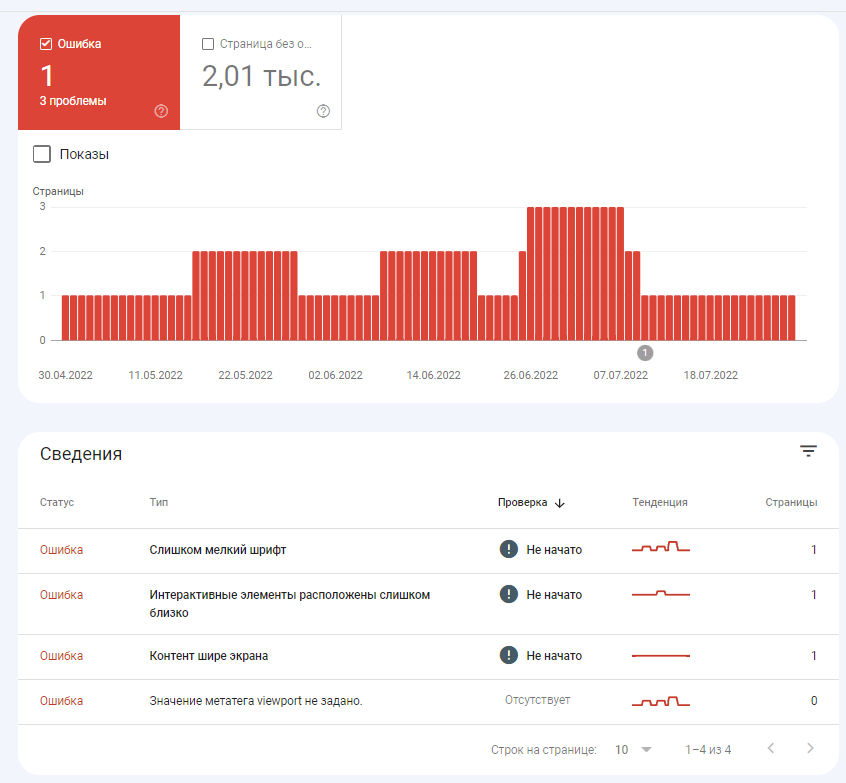
Ці ж помилки можна переглянути у Search Console у розділі «Зручність для мобільних»:

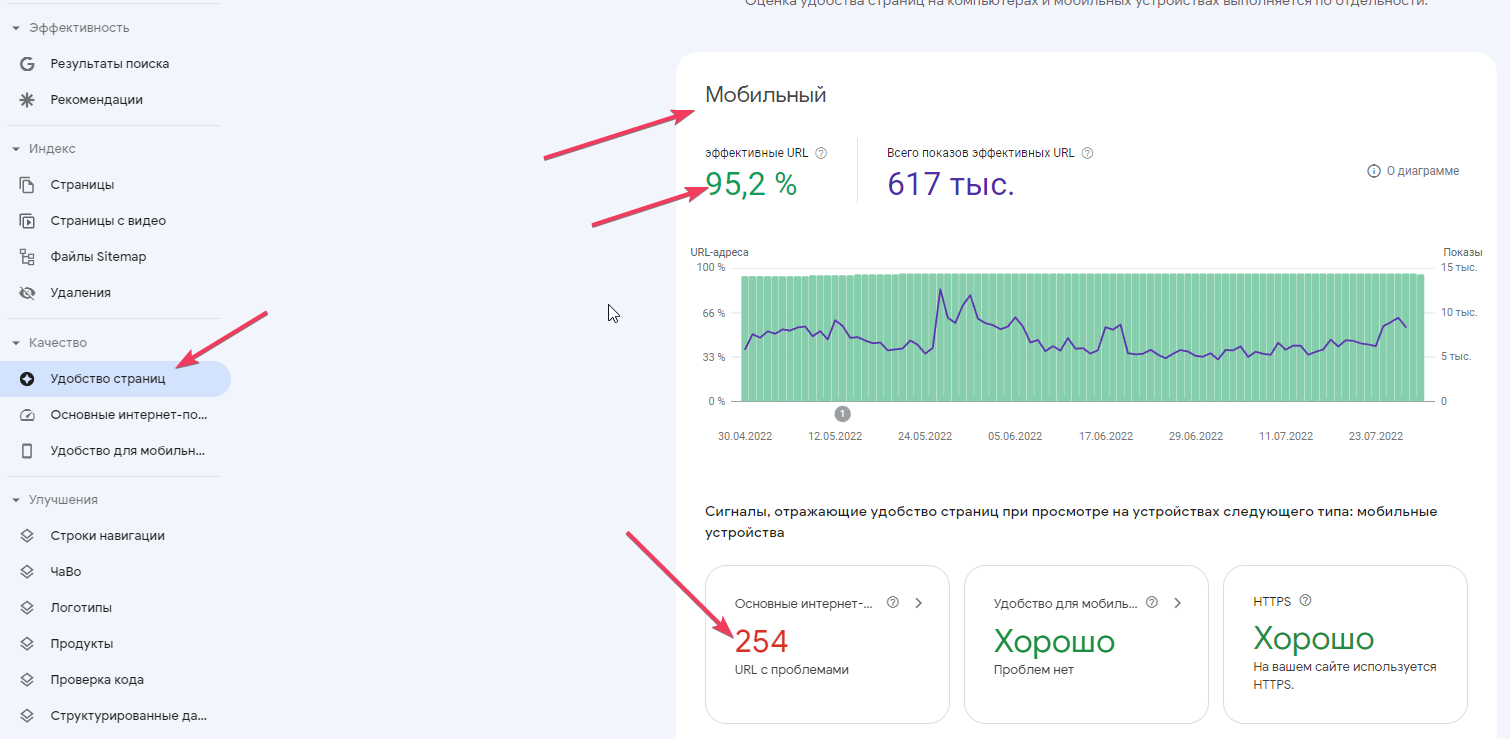
Також важливо перевіряти свої сторінки у Search Console у розділі «Зручність сторінок». Там правда в основному інформація про Core Web Vitals (швидкість завантаження сайту), але ці моменти не варто упускати та залишати на низьких показниках.

У нашому випадку 95% сторінок сайту зручні для користувачів на мобільних пристроях. Але давайте подивимося, що з тими 254.

Тут ми бачимо, що критичних проблем немає, але Google радить збільшити швидкість. Отже потрібно прогнати ці сторінки через інструмент PageSpeed Insights і зрозуміти, як можна прискорити завантаження (у конкретному прикладі LCP і CLS).
Важливо! Перевіряти треба в режимі інкогніто без увімкнених розширень у браузері для чистоти перевірки.
Мобільна оптимізація в різних CMS
Якщо ви розробляєте сайт, взявши за основу якийсь шаблон, переконайтеся, що в ньому є адаптив (ну або докупіть, якщо шаблон має преміум-версію).
WordPress
Найпопулярніша система — все супер. Використовуйте плагіни на оптимізацію швидкості (стиснення картинок, робота з кешем, уніфікація css та js). Не використовуйте слайдери (взагалі!), різні «пейдж білдери» та ті плагіни, без яких можна обійтися шляхом невеликих вкладень у програміста.
Так, з конструкторами всередині CMS зручно, тому що багато чого можна зробити без втручання програміста, але з ними завжди якісь проблеми + вони досить важкі, через що швидкість завантаження падає на рівному місці. Теми всі адаптивні, але не забувайте перевірити це перед покупкою. А якщо ви розробляєте сайт без готової теми, то тут ви самі розумієте, що дизайнер повинен відмалювати вам і ПК, і мобільну версію.
Opencart або OCStore
Система на другому місці за популярністю в Україні. Більше підходить для інтернет-магазинів, але ніхто вам не заборонить зробити на ньому новинний чи інформаційний сайт. Тут схема аналогічна WordPress — не використовуйте слайдери, ставте плагіни на прискорення та перевіряйте тему на адаптивність.
WiX, Weebly та інші конструктори
Тут вже на смак і колір, як то кажуть. Всі конструктори досить прості й одночасно складні. Якщо вам захочеться трохи нестандартного рішення, то треба буде добре розібратися, що і як робити, щоб досягти бажаного. Але всі подібні платформи надають можливість реалізувати адаптивну верстку. Якщо якийсь із них цього не робить, тікайте від нього, і програміст не потрібен.
Пам’ятайте кілька речей про конструктори:
- не підходять для великих проектів;
- дизайн тільки той, що є в шаблонах;
- обмежений функціонал і можливості реалізувати всі ваші «хотілки».
Технологія AMP від Google
Accelerated Mobile Pages — технологія Google для створення прискорених мобільних сторінок сайту. Додати AMP можна на будь-який сайт, але раджу це робити для інформаційних та новинних ресурсів. Оскільки завдяки цій технології можна потрапити в карусель видачі за новинами.
Звичайна AMP відкривається менше ніж за секунду, тому UX прискорених сторінок успішніший, ніж на звичайних. Але заради такої швидкості ви жертвуєте JS фішками та здебільшого функціоналом.
Штука класна, але влучна не скрізь, тому підійде не кожному.
Технологія Progressive Web App або PWA
PWA сайти будуються за допомогою HTML, JavaScript, CSS і в браузері виглядають як звичайний сайт, але взаємодіють з відвідувачем як мобільний додаток. Розширений функціонал дозволяє додавати сайт або окрему сторінку на екран будь-яких пристроїв, а також відправляти push-сповіщення.

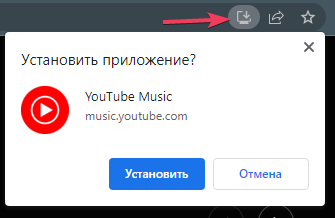
Якщо сайт має таку функцію, у пошуковому рядку в Google Chrome ви побачите таку позначку:

Такий варіант підходить вже як додатково до наявного сайту з адаптивом, для зручності користування відвідувачам. Той самий приклад з YouTube Music. Додаток менше вантажить, ніж окрема гуглівська сторінка (але це не точно). Більш детально про цю технологію можна почитати тут.
Власне, PWA або окрема програма є додатковим варіантом, але ніяк не заміна адаптивного сайту під різні дозволи екрану.
Топ найпоширеніших помилок при оптимізації під мобільні пристрої
Список найбільш типових помилок, які допускаються після розробки сайту і виходу його в онлайн.
- Блокування JavaScript, CSS та графічних файлів. Стандарт всіх стандартів помилок. Закрили в robots.txt стилі або JS у результаті маємо неприємну картинку.

Так, вантажиться швидко, але який у цьому сенс? 🙂
- Невідтворюваний контент. Мається на увазі додавання відео, яке з якоїсь причини погано відтворюється або зовсім не працює. Це також стосується інших Flash-елементів, які не варто використовувати на мобільному варіанті сайту.
- Неправильні переадресації та помилки 404. Простий приклад, ви з телефону переходите на сторінку site.com/потрібна_сторінка, а вас перенаправляє на головну або зовсім іншу сторінку, що не цікавить вас. Або взагалі отримуєте 404 помилку, що такої сторінки немає. При цьому зайшовши з ПК – все нормально.
- Неакуратні спливаючі вікна. Тут просто не варто використовувати вікна POP-UP, а якщо сильно хочете, то проконтролюйте, щоб заповітний “хрестик” було видно, легко натискався й не було ніяких перенаправлень.
- Повільне завантаження. Розписувати особливо нема чого. Потрібно дотримуватися правил щодо прискорення сайту. У коротко опишемо їх нижче.
- Забули про viewport. Напевно з розряду фантастики, тому що навіть у редакторах при старті створення верстки цей тег прописується автоматично.
- Дрібний шрифт та елементи розташовані надто близько. Зазвичай такі помилки показує Search Console у розділі «Оптимізація під мобільні пристрої». Власне, рекомендують шрифт не менше 14px і кнопки розміром, щоб навіть великим товстим пальцем не промахнутися)
Читайте більше про помилки.
Рекомендації та висновки
При розробці приділіть трохи більше уваги мобільній верстці, щоб потім не займатися зайвими правками. Якщо у вас вже є сайт і з якихось причин у нього немає коректного адаптива під мобільні пристрої, тут є два шляхи:
- Припустимо, сайт добре ранжується і має непоганий трафік у вашій ніші, що часто буває через низький % користувачів з мобільних в ніші. В цьому випадку шукайте розробників, які зможуть зробити адаптив із того, що є. Ну або з невеликими змінами, але без конкретної переробки сайту.
- Якщо сайт не має позицій та трафіку, сміливо шукайте новий шаблон із готовою оптимізацією під телефон або створюйте новий сайт, продумуйте мобільний дизайн.
Так, це ще додаткові витрати, але вже повірте, досить багато клієнтів зверталися за просуванням і багатьом доводилося говорити, що сайт «трохи не готовий». Це те саме, що відкрити закусочну в парку з двома видами напоїв та хот-догами, коли конкуренти мають десятки напоїв, різні добавки, багато видів фастфуду, різні варіанти оплати, доставку до лавочки та… ну ви зрозуміли.
Саме для цього є послуга «SEO на етапі розробки», щоб ви в майбутньому заощадили гроші на різного виду доробок, яких не було продумано в дизайні\шаблоні. Вона є не лише у нас, а й у наших конкурентів, що власне підтверджує проблеми з розробкою.
Чек-лист турботи про адаптивну версію сайту
Якщо ви перевірите свій сайт по всіх пунктах нижче, то покращите його мобільну версію. Хай буде з вами цільовий трафік!
- Зробіть круту мобільну адаптивну верстку:
— шрифт не менше 14px;
— кнопки та елементи не наїжджають один на одного. На кнопку може легко без промахів натиснути будь-яка людина;
— прибрано всі непотрібності у вигляді Flash-вставок, фото та відео в пару десятків МегаБайт. А якщо зовсім не можна прибрати, ці елементи стиснуті;
— мобільна версія без pop-up, а якщо вони є, то реалізовані з турботою про користувача, з гумором, не дратівливо;
— всі важливі елементи помітні та клікабельні: меню, пошук, телефони, месенджери. - Розженіть швидкість завантаження мобільної версії сайту за рахунок таких факторів:
— кешування;
— стиснення картинок (lazy load + прописані розміри);
— мінімізація стилів та JS;
— відкладене завантаження JS-коду, який не потрібен у перші секунди. - Не встановлюйте плагіни, якщо сайту простіше зробити це руками програміста. Будь-який плагін — це додаткове навантаження на сайт.
- Використовуйте AMP там, де реально потрібно.
- Аналізуйте свій трафік і покращуйте потрібні речі, а не тому, що «маркетолог так сказав».
Наші друзі в блозі Netpeak мають максимально повний список пунктів для покращення мобільної оптимізації. Читайте обов’язково!