Як оновити дизайн сайту та не втратити трафік. План дій від SEO-спеціаліста
 Якщо вбити в Google запит «редизайн сайту», то ви побачите, окрім статей-порад, ще й кейси «Як редизайн сайту допоміг збільшити кількість лідів у N разів». Тому для підприємців, котрі, дивлячись на свій сайт, подумують про редизайн, є дві новини. Хороша та… хороша.
Якщо вбити в Google запит «редизайн сайту», то ви побачите, окрім статей-порад, ще й кейси «Як редизайн сайту допоміг збільшити кількість лідів у N разів». Тому для підприємців, котрі, дивлячись на свій сайт, подумують про редизайн, є дві новини. Хороша та… хороша.
Так, оновлення сайту, неспішне, продумане, може суттєво збільшити конверсію, коли просто відвідувачі перетворюються на ваших клієнтів.
І так, якщо грамотно зробити редизайн, можна зберегти існуючий трафік на сайт.
Я розповім у статті, з яких етапів складається процес редизайну сайту і що важливо врахувати. Насправді важливих етапів є два.
Етап перший. Підбір варіантів та створення нового дизайну
Реалізувати новий дизайн можна за допомогою:
- шаблонів дизайну для перевірених CMS (opencart, WP, cs-cart тощо);
- перевірених і вже готових рішень на платформах для створення сайтів та інтернет-магазинів (Хорошоп, Shopify).
А можна заморочитися та створити оригінальний дизайн.
Але насамперед потрібно вивчити тренди, сайти конкурентів. Провести трохи часу за комп’ютером та промоніторити топові сайти. А краще вивчити топові сайти конкурентів у ніші, щоб побачити круті фішки у дизайні, які роблять використання сайту зручним за умовчанням. Навіть якщо ви скористаєтеся шаблонним рішенням, можна його адаптувати.
| Метод реализації нового дизайну | Переваги | Недоліки | Кому підходить |
| Використання шаблонів дизайну для CMS (сюди входить не просто використання якогось шаблону, а і його адаптація під вимоги ресурсу) | Середня вартість в 50$.
Умовно швидка установка та адаптація. | Треба встановити, купити всі необхідні модулі та багато іншого.
В будь-якому випадку потрібен програміст для реалізації всього. Оригінальним бути не вийде | У вас є ідея, й ви хочете її перевірити. Або ідея хороша, але поки недостатній бюджет. Цей метод збереже вам час та допоможе стартувати швидко й заробити гроші на зовсім інший дизайн, якщо захочете. |
| Використання готових рішень на платформах для сайтів | Все працює одразу й нема необхідності залучення програміста, дизайнера.
Відсутні витрати на хостинг і сервер. Базовий набір функціонала для SEO закладений у продукті. | Неможна вносити свої коригування в дизайн, функціонал тощо.
SEO, як правило, представлене базово (редагування метатегів, тексти, що індексуються фильтрами) | Такі рішення добре підійдуть для стартапів, інтернет-магазинів. Inweb радить популярний в Україні Хорошоп |
| Створення оригінального дизайну | Дизайн розробляється з урахуванням тематики, ЦА, ваших потреб, відгуків клієнтів.
Можна реалізувати всі бажання та відстроїтись від конкурентів. | Создание оригинального дизайна сайта затратно как по времени, так и по финансам. | Оригінальний дизайн підійде вже сформированим бізнесам, які планують масштабування, ребрендинг. Такий формат дизайну реалізують звичайно дизайн-студії. |
Додам приблизний план дій при створенні оригінального дизайну:
- Ресерч сайтів конкурентів. Вивчення фідбеку від користувачів щодо взаємодії з продуктом конкурентів (профіль компанії, раніше Google my Business, відгуки на сайті та ін.)
- Розбір свого продукту та виявлення слабких та сильних якостей.
- Створення user flow.
- Проєктування UX-дизайну.
- Підбір стилістики для проєкту, вибір палітри, шрифтів, стилів ілюстрацій та графічних елементів.
- Підбір референсів.
- Створення концепту головної сторінки та підготовка 2-3 блоків головної сторінки.
- Розробка UI-дизайну.
- Створення дизайн-системи.

Розробників не таких, а сучасних та зручних сайтів, ви знайдете серед партенрів Inweb
Я хотів промовчати, але це ще не все. Далі на вас чекає верстка, розробка функціоналу, тестування тощо.
Етап другий. SEO — ваше все
Припустимо, що з дизайном ви визначилися і всі узгодили. А що робити тепер, щоб не втратити ваш дорогоцінний трафік? Дуже прошу уважно вивчити чек-лист, бо неодноразово бачив, як найменше відхилення від плану правильного перенесення сайту призводить до катастрофи. Але спочатку вивчимо один момент.
Як закрити тестовий сайт від індексації та сканування
Так, сканування та індексація — це різні процеси. Є кілька варіантів, як це зробити, і ось найпоширеніші.
Використання стандарту виключень для пошукових роботів Robots.txt. Цей спосіб забороняє від сканування. При цьому сторінки можуть потрапити до індексу.
- User-agent: *
- Disallow: /
Заливаємо файл у кореневий каталог з таким змістом і тримаємо кулаки. Двома словами: спосіб не дуже надійний. Директива забороняє сканування, але не індексування. За певних умов сторінки тестового сайту можуть потрапити до індексу пошукової системи.
Використання метатегів:
- noindex, nofollow. При виборі цього варіанта ви безпосередньо забороните індексування пошукових систем.
- x-robots-tag noindex. Аналог метатегу, описаного вище, лише він реалізується лише на рівні сервера.
Розгорнути сайт на локальному сервері. У такому разі краулери пошукової системи його не знайдуть.
План дій щодо перенесення нового дизайну без втрати трафіку
- Закриваємо тестовий сайт, щоб він не сканувався і не індексувався, вибравши один зі способів, описаних вище.
- Перевіряємо, чи URL-адреса сайту відповідає рекомендаціям пошукової системи. Не забуваймо: вони мають бути ЛЗУ (людинозрозумілі).
- Переносимо всі метатеги та контент зі старого сайту на тестовий. Title, description та заголовки Н1. Не забуваймо, що один заголовок Н1 може бути лише один на сторінці.
- Переносимо системи аналітики на тестовий сайт і заново налаштовуємо цілі, торгівлю, відвідування 404 та інші необхідні події.
- Переносимо мікророзмітки з тестового на новий сайт: локал бізнес, хлібні крихти, product, якщо це необхідно, інші необхідні.
- Формуємо XML-карту сайту.
- Проводимо Q/A-тестування та виправляємо помилки, що знайдемо.
- Якщо змінилися URL, потрібно підготувати список 301 редиректів зі старих URL.
- Перевіряємо швидкість завантаження сайту та показники, які на це впливають. Краще спочатку у движку сайта передбачити формат webp для сайту.
- Перевіряємо сторінки сайту на наявність дублів та коректність склеювання дзеркал.
- Наразі актуальні мультимовні сайти. Тому потрібно перевірити коректну роботу перемикання мови. Обов’язково реалізовуємо атрибути rel=”alternate”.
- Перевіряємо наявність внутрішніх редиректів.
- Перевіряємо наявність 404 сторінок у коді сайту.
День Х (переїзд). Але тільки не в п’ятницю, не в передсвятковий день!
Перенесення дизайну можна виконувати тільки після того, як сайт перевірили 100 разів і впевнені, що виправили всі помилки. При переїзді завжди є ризики, що може піти щось не так, і це треба буде оперативно виправити.
Тому. Якщо:
- Завтра п’ятниця, то ви не просите програміста перевозити сайт.
- Завтра свято, то ваш програміст НЕ перевозить сайт.
Окей? Домовились?
Припустимо, сьогодні понеділок, а завтра робочий вівторок.
План дій такий:
- Програміст прив’язує домен до нового сайту.
- Відразу відкриває сайт до індексації. Не забуваймо, перевірити robots.txt і прибрати директиву Disallow: /.
- Прописуємо 301 редирект зі старих сторінок на нові, якщо формат URL змінився.
- Перевіряємо як усе працює. Якщо знаходимо помилки, то швидко керуємося.
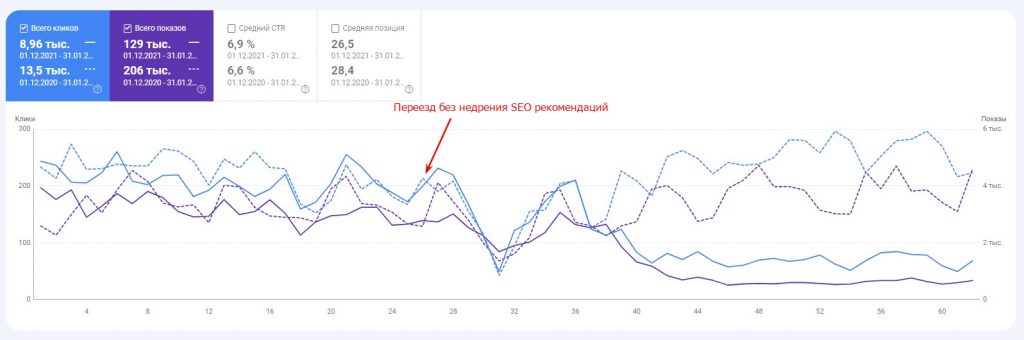
Ось що буде, якщо не виконати рекомендації:

Обговорити ваш досвід переїзду та задати питання можна в коментарях, а допомагаємо тим, хто заповнить заявку.