Використання атрибута nofollow для внутрішніх і зовнішніх посилань: як і навіщо?
Кожен SEO-фахівець знайомий з поняттям «атрибут nofollow». На думку деяких новачків-сеошників, якщо посилання не передають контрольну вагу і не впливають безпосередньо на збільшення трафіку, використовувати їх необов’язково. Але це помилкове переконання. Nofollow — не менш важливий елемент HTML-коду, як і dofollow, що робить істотний вплив на ефективність просування сайту.
Розберімося, для чого потрібен цей атрибут і як його використовувати в зовнішніх і внутрішніх посиланнях.
Що таке атрибут nofollow, ugc і sponsored
Атрибут rel = «nofollow» Google додав у 2005 році для захисту від заспамлювання сайтів зовнішніми джерелами. Використовується він досі. На відміну від dofollow, який завжди зчитується під час ранжування сторінок, nofollow закриває посилання від користувачів, даючи команду не передавати контрольну вагу цій сторінці. У вихідному коді він розташовується після адреси посилання.
Щоб заборонити перехід пошуковому роботу за посиланням на сторінці, вводять рядок:
< meta name = “robots” content = “nofollow» / >
Для конкретного гіперпосилання:
< a href = « http: // адреса-посилання » rel = «nofollow» > текст посилання з атрибутом nofollow < /a >
- Для розміщення партнерських і рекламних посилань Google рекомендує закривати комерційні та призначені для користувача посилання атрибутом rel = «sponsored» .
- Для посилань, опублікованих користувачами, наприклад, в коментарі або записи на форумі, рекомендується використовувати атрибут rel = «ugc» .
Деталі можна дізнатися в телеграм-каналі керівника відділу SEO Inweb Владислава Наумова (і не забудьте підписатися).
В яких ситуаціях слід використовувати атрибут nofollow
Багато хто вказує атрибут nofollow для внутрішніх посилань, сподіваючись, що вони не проіндексируються. Це помилкова думка. Google все одно знайде ці сторінки й проіндексує, але не буде далі переходити за закритими nofollow посиланнями. Один з методів, як закрити сторінки від індексації ми описали в статті «Як закрити сторінку від індексації через Google Tag Manager» у нас на блозі. Пропонуємо ознайомитися.
Використовувати атрибут потрібно в таких випадках:
- Щоб закрити ті, які не потребують передачі ваги посилання в коментарях.
- Щоб зберегти контрольну вагу, не передаючи її із зовнішніх сайтів із сумнівним змістом. Посилаючись на низькоякісний, що не відповідає темі або потенційно небезпечний сайт, ми ризикуємо знизити рейтинг нашого сайту.
- Для перерозподілу ваги між внутрішніми сторінками і розділами. Атрибут додають на непріоритетні сторінки, наприклад реєстрації та авторизації, за якими не відбувається залучення трафіку. Якщо цього не зробити, пошуковики будуть регулярно сканувати їх на предмет оновлень. Більш докладно можна прочитати тут.
Основне призначення nofollow — показувати пошуковим системам, що ми не довіряємо сайту, на який посилаємося, і не хочемо збільшувати його контрольну вагу. Найчастіше це стосується випадків, коли доводиться посилатися на сайт з поганою репутацією або рекламою, або захищатися від спамних повідомлень в коментарях.
Коли не варто додавати атрибут nofollow
Яким би корисним не був цей атрибут, бувають ситуації, коли вводити його не варто. У вихідному коді не рекомендується прописувати nofollow, якщо посилання:
- Використовуються для перелінкування всередині сайту і призначені для розподілу посилальної ваги. Розташування атрибута в коді уповільнює краулінг сторінок роботами й веде до зниження позицій сайту у видачі.
- Ведуть зі стороннього сайту на основний і оплачуються для його просування. Чи не передаючи контрольну вагу головному ресурсу, вони не сприятимуть підвищенню його рейтингу.
Хоча велика кількість nofollow не знижує цінність сторінки, заради збереження PR не варто зловживати атрибутом. Розподіл посилань в першу чергу повинен бути природним.
Як визначити наявність атрибута nofollow в коді
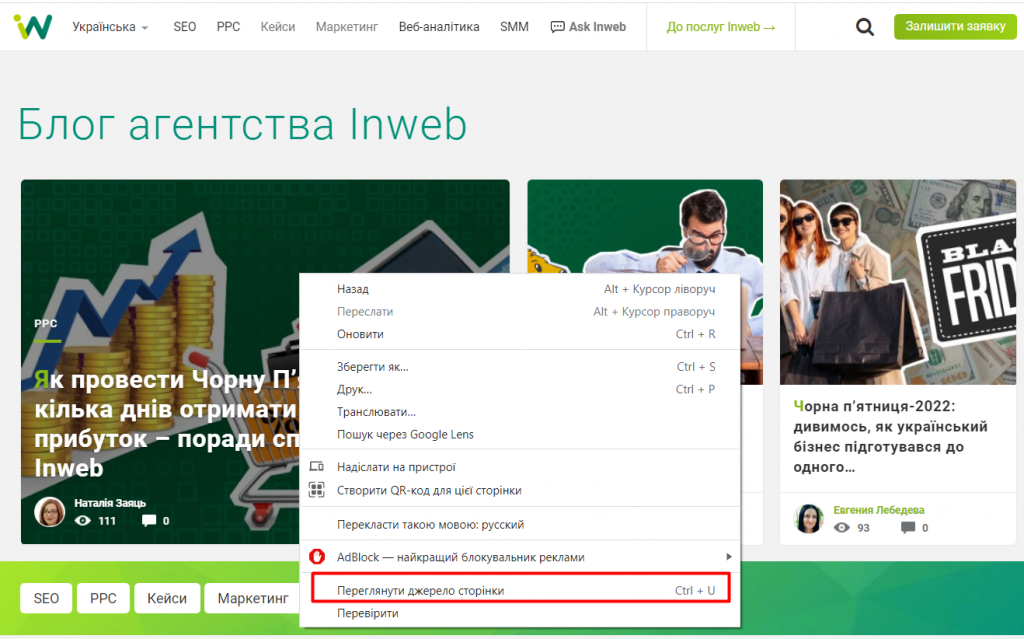
Щоб дізнатися, є посилання відкритими або закритими, потрібно переглянути код сторінки в браузері. Для цього необхідно клікнути на сторінку правою кнопкою миші та вибрати «Переглянути джерело сторінки» або скористатися комбінацією клавіш CTRL + U:
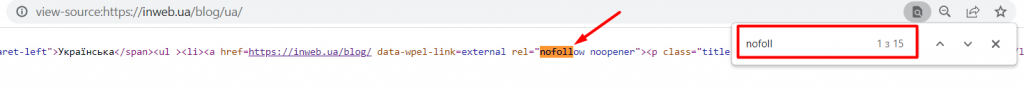
Далі, на сторінці, за допомогою комбінації CTRL + F знайти атрибут rel = «nofollow». Тут ми й побачимо всі посилання на сторінку, у яких він є:
Щоб визначити наявність атрибута і підрахувати, скільки nofollow і скільки dofollow присутньо на сайті або на одній сторінці зокрема, не обов’язково перевіряти вихідний код вручну. Можна здійснити перегляд автоматично, скориставшись плагінами та розширеннями браузера. Такі інструменти виділяють необхідні посилання прямо на сторінці. Наприклад:
- NoFollow . Найпростіший плагін для пошуку атрибутів, який виділяє їх червоною рамкою.
- SEOquake . Зручний інструмент Google Chrome, який надає основні дані пошукової оптимізації. Щоб з його допомогою перевірити елементи потрібної сторінки, слід клікнути на розділи «внутрішні» і «зовнішні». У яких з’явився поле відіб’ється число всіх посилань nofollow і dofollow.
Також слід визначати наявність атрибута в документі Robots.
Висновки
Ми навели достатньо аргументів, щоб показати, чому атрибут nofollow можна і потрібно використовувати в роботі. Пройдемося ними ще раз:
- Наявність елемента nofollow сприяє формуванню лояльного ставлення пошукових систем до сайту.
- Не можна прописувати атрибут в тих посиланнях, які переносять із допоміжного сайту на основний і служать його просуванню, інакше позиція головного ресурсу не зміниться.
- Nofollow обов’язково потрібно додавати в зовнішні посилання для збереження посилальної ваги й посилення довіри з боку Google та інших пошукових систем, за винятком посилань, що ведуть на соцмережі.
- Атрибут не варто використовувати під час перелінкування.
Атрибут nofollow — невід’ємна частина сфери оптимізації сайтів, без якої неможливо поліпшити свої позиції в результатах пошуку. Він підвищує якість посилальної маси та значно впливає на ранжування ресурсу у видачі Google.