Що робити зі сторінками товарів, яких немає в наявності?

Зміст статті
У кожному інтернет-магазині, незалежно від тематики та розміру асортименту, рано чи пізно з’являються сторінки товарів, яких немає. У результаті виникає закономірне питання: що робити з такими сторінками?
У цій статті я розповім про популярні рішення проблеми сторінок товарів, яких немає в наявності, переваги та недоліки кожного варіанту, а також порекомендую найбільш ефективний метод їх оптимізації.
Для початку розглянемо найпоширеніші варіанти дій над сторінками, де закінчилися товари.
1. Залишити без змін
Безперечно, можна залишити все як є, не говорити користувачам про те, що товар закінчився і сподіватися на менеджерів кол-центру. Нерідко так і роблять. У результаті, під час дзвінка та підтвердження замовлення клієнтом, менеджер дійсно повідомляє, що, мовляв, такий товар щойно закінчився і пропонує замінити його на аналогічний.
Станьмо на місце користувача. Ви вже витратили свій час на вибір товарів та сформували замовлення, вас влаштовують саме ці товари, їх ціна, колір, характеристики. Чи хочете ви через кілька годин після замовлення спілкуватися з менеджером та міняти вибрані товари на інші? А якщо замовлення велике і відсутні кілька позицій? Якщо зателефонували, коли ви за кермом, чи стоїте на одній нозі в маршрутці у годину пік?
Принадність інтернет-магазинів у тому, що можна вибрати товари, що цікавлять, ознайомившись з характеристиками та іншими атрибутами у зручний вам час. Ось чому, хоч би яким професіоналом був менеджер, клієнт все одно буде незадоволений роботою магазину, а якщо це ще й перше замовлення — шанс, що користувач повернеться і зробить другий, дорівнює нулю.
Я як користувач особисто потрапляла на такі магазини. Можу впевнено сказати, більше замовляти там не планую.
2. Помилка 404
Коли товар закінчується, сторінку відключають і вона віддає код 404.
Віддалені сторінки — це нормально, і не варто їх боятися. Всупереч поширеній помилці, пошукова система цілком нормально ставиться до того, що частина сторінок сайту з часом починає віддавати код 404, особливо це стосується сайтів інтернет-магазинів.
У такій реалізації важлива наявність якісної сторінки 404. Обов’язково розмістіть на сторінці посилання основні категорії магазину, кнопку або форму зворотнього зв’язку, карусель зі схожими товарами. Якщо користувач, перейшовши із пошукової видачі, побачить таку сторінку 404, ймовірність того, що він затримається на сайті та перейде на схожі товари, значно зросте.
Мінус такої реалізації в тому, що майже в кожному магазині є один або кілька товарів, які найкраще продаються і приводять трафік на сайт. Якщо сторінка такого товару стає недоступною, сайт втрачає більшу частку трафіку.
Також користувачі можуть активно залишати посилання на ці товари на зовнішніх ресурсах (форумах, відгуках тощо). Таким чином, віддаючи 404 помилку, ви втрачаєте природні зовнішні посилання.
3. 301 редирект
Здавалося б, ідеальне рішення — 301 редирект. Він вирішує проблему зі втратою трафіку, але, як і у випадку з 404 помилкою, важливо правильно все налаштувати.
Не слід прописувати 301 редирект на категорію товару, і особливо на головну сторінку сайту.
Якщо користувач шукає у пошуковій системі певний товар, він хоче потрапити на сторінку саме цього товару. Перейшовши за посиланням з пошуку, він буде дуже здивований, опинившись на головній.
Якщо прописувати 301 редирект на сторінку категорії, ситуація буде приблизно такою самою.
Оптимальным рішенням є 301 редирект на аналогічный товар. Якщо правильно вибрати товари аналоги, часто користувач навіть не помітить, що опинився на іншій сторінці.
Ще один момент, який потрібно врахувати за такої реалізації — ймовірність появи товару.
Наприклад, ви прописуєте 301 редирект, а потім товар знову з’являється в наявності, тоді цей редирект потрібно буде зняти. Вирішили робити так? Рекомендую прописати правило:
- якщо кількість товарів = 0 → 301 редирект на перший товар із «схожі»,
- якщо кількість товарів >0 → сторінка отдає код 200.
Таким чином 301 редирект автоматично зніматиметься при появі товарів у наявносі.
4. 1000 вибачень, товару немає в наявності
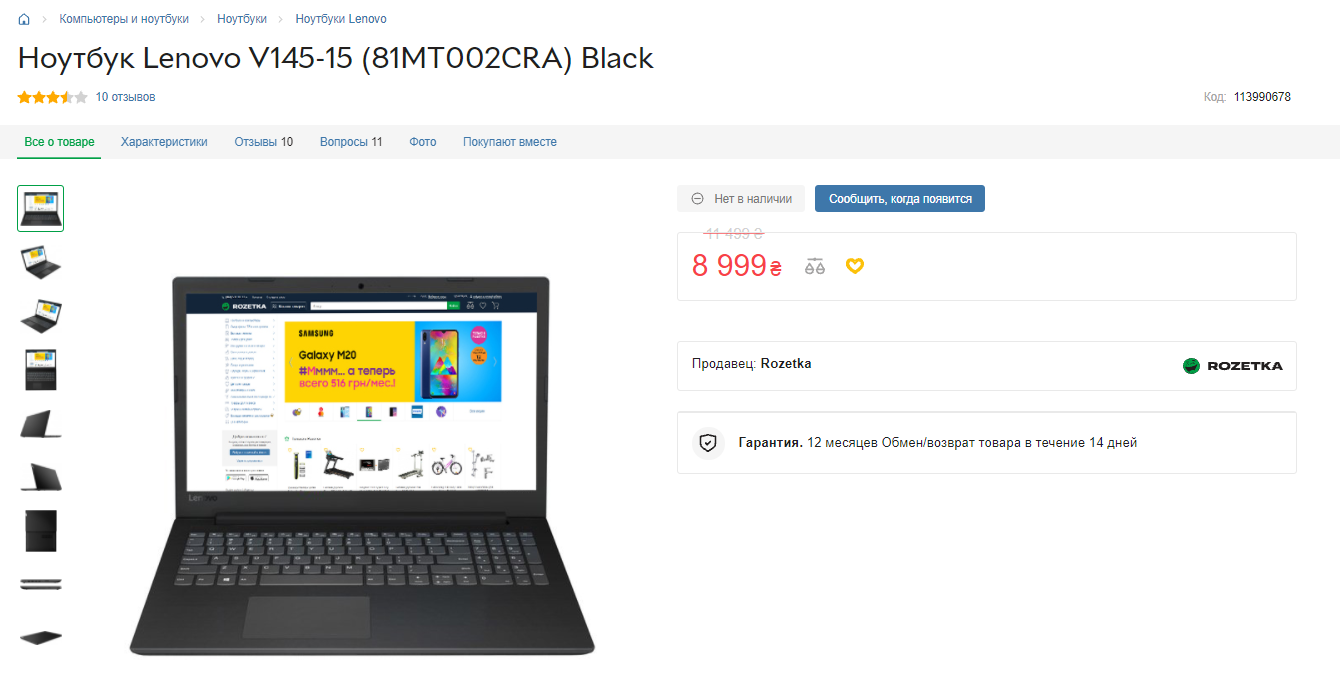
Розмістити на сторінці інформацію про відсутність товару на складі та вибачитись — популярне рішення великих інтернет-магазинів.
Приклад https://rozetka.com.ua/lenovo_81mt002cra/p113990678/
Це найкраще вирішення проблеми з кількох причин:
- сторінки активні, вони продовжують приносити трафік;
- сберігаються зовнішні посилання на ці сторінки;
- не потрібно прописувати +100 500 редиректів;
- при належній оптимізації таких сторінок можна перенаправити їхній трафік на інші товари.
5. Оптимізація сторінок товарів, яких немає в наявності
Для того, щоб сторінки зі статусом «немає» були ефективні, їх потрібно оптимізувати. Також не зайвим буде прописати кілька правил логіки відображення таких сторінок на сайті.
Рекомендації щодо оптимізації товарів «немає в наявності»:
- На сторінці має бути вимкнена кнопка «купити». Якщо товару немає, то навіть за бажання, у користувача не повинно бути можливості додати товар до кошика.
- Замість «купити», розмістіть на сторінці кнопку «повідомити про наявність», або «повідомити, коли з’явиться». При натисканні на кнопку, з’явиться поле для введення e-mail або номера телефону користувача. Налаштовуємо автоматичне оповіщення користувачів після появи товарів у наявності. Безумовно, в наш час ймовірність, що клієнт чекатиме на появу саме цього товару, конкретно в нашому магазині — вкрай мала, але якщо йдеться про дефіцитні товари, ситуація кардинально змінюється.
- На картках відсутніх товарів обов’язково має бути карусель зі схожими товарами. Так відбувається перенаправлення користувача на аналоги товару, які він може купити зараз + покращуються поведінкові фактори.
- Картки таких товарів автоматично мають виводитись наприкінці лістингу, на останніх сторінках пагінації. Не повинно бути ситуації, що на першій сторінці категорії з 20 товарів виводяться 5 зі статусом «немає».
- Картки товарів, яких немає, не повинні виводитися в блоках «схожі товари» та «супутні товари». Здавалося б, дрібниця, але не забувати, основна мета цих блоків не просто лінковка, а підвищення середнього чека. Якщо товару немає, він не може нам у цьому допомогти.
І наприкінці хочу підкреслити, що сторінки товарів, яких немає в наявності, можуть продовжувати приносити користь і трафік сайту. Для цього необхідно виконати декілька умов:
- Вимкнути на таких сторінках кнопку «купити».
- Додати кнопку та форму «повідомити, коли з’явиться».
- Вивести карусель схожих товарів.
- Виводити відсутні товари наприкінці лістингу категорій.
- Виключити виведення відсутніх товарів у блоках схожих та супутніх товарів.