Топ-5 сервисов для оптимизации скорости загрузки сайта в Google
 Скорость загрузки сайта — один из ключевых факторов ранжирования, Google сообщил об этом еще в далеком 2010 году, а в 2017 показатель Pagespeed стал важным сигналом в мобильной выдаче. Поисковые системы заинтересованы в показе пользователям только качественных ресурсов, которые полностью соответствуют их запросу; скорость загрузки сайта — важный параметр, который необходимо оптимизировать. Google уделяет большое внимание показателям скорости загрузки сайтов и не забывает об этом напоминать с помощью своих алгоритмов ранжирования.
Скорость загрузки сайта — один из ключевых факторов ранжирования, Google сообщил об этом еще в далеком 2010 году, а в 2017 показатель Pagespeed стал важным сигналом в мобильной выдаче. Поисковые системы заинтересованы в показе пользователям только качественных ресурсов, которые полностью соответствуют их запросу; скорость загрузки сайта — важный параметр, который необходимо оптимизировать. Google уделяет большое внимание показателям скорости загрузки сайтов и не забывает об этом напоминать с помощью своих алгоритмов ранжирования.
Содержание статьи
Что говорит официальная справка Google:
Google стремится предоставлять пользователям наиболее релевантные результаты. Быстро работающие сайты повышают удовлетворенность пользователей и улучшают общее качество работы интернета (особенно для пользователей, использующих медленное соединение). Мы надеемся, что по мере улучшения веб-мастерами своих сайтов повысится общая скорость работы нтернета.

Важность оптимизации скорости загрузки сайта
Увеличение скорости загрузки сайта — один из ключевых способов улучшить поведенческие факторы, юзабилити сайта, комфортность пребывания пользователя на вашем ресурсе, ранжирование сайта в поисковых системах, и, вместе с этим — конверсию . Если сайт загружается медленно или недостаточно быстро, его не будут любить ни поисковики, ни пользователи. Поэтому при продвижении сайта всегда детально прорабатывается юзабилити, которое включает в себя ускорение загрузки сайта.
Кстати! Если вам нужен мультиязычный сайт, почитайте о том, как быстро сделать еще одну языковую версию с учетом требований SEO.
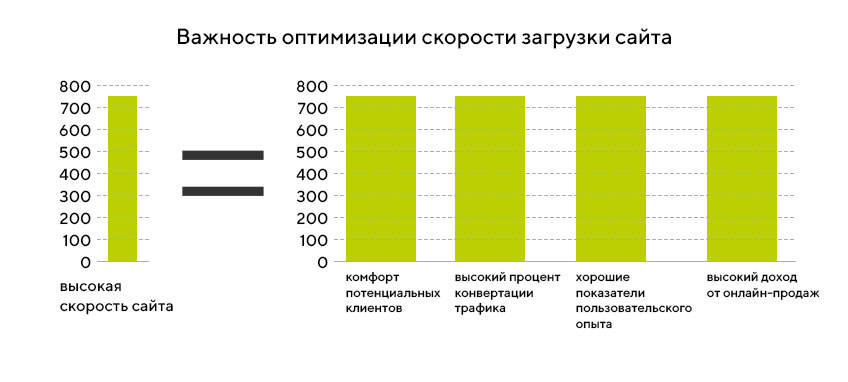
Если ваш ресурс загружается более трех секунд, будьте уверены — вы теряете львиную долю посетителей и потенциальных клиентов. Формула расчета увеличения конверсий сайта очень проста: чем выше скорость сайта, тем довольнее ваши потенциальные клиенты, тем лучше показатели пользовательского опыта, тем выше процент конвертации трафика, тем выше доход от онлайн-продаж. Если пользователя не удовлетворяет скорость загрузки сайта, не сомневайтесь, он выберет другой, который загружается быстрее вашего и не заставляет его ждать. Об этом нам говорят логика, пользовательский опыт и многочисленные исследования различных мировых брендов.

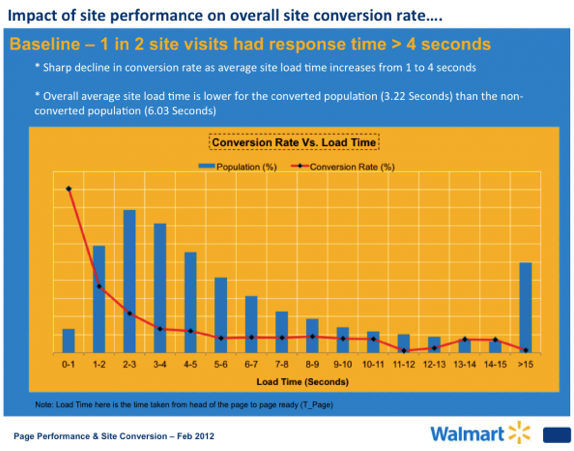
Рассмотрим один из многочисленных опытов на примере. В ходе проведенного исследования, один из крупнейших ритейлеров мира — компания Walmart — выяснили, что у сайта-магазина есть всего 0,25 секунды, чтобы полноценно удержать потенциального клиента, либо же он смело уйдет на сайт конкурента.

Синий цвет — пользователи Walmart’а разбиты на отдельные группы относительно скорости загрузки страницы.
Красная линия — процент конверсии для каждого сегмента, который в соотношении увеличения скорости загрузки страницы также растет.
Согласно исследованию Amazon, который является основным конкурентом Walmart, замедление загрузки страниц сайта на одну секунду приводит к потере конверсии на 1%, что эквивалентно потере $1,6 млрд в рамках годовой выручки компаний такого размера.
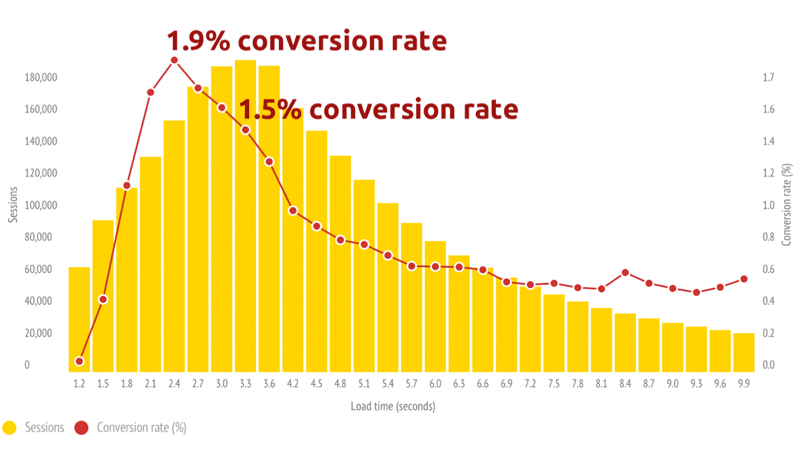
Рассмотрим еще один пример исследования компании Soasta для одного крупного интернет-магазина, название которого они решили не оглашать.

Основные моменты, которые были выявлены на 30-дневном исследовании для мобильной выдачи:
- наибольший коэффициент конверсии — 1,9% — пришелся на скорость загрузки страницы 2,4 сек;
- сеансы, в которых скорость загрузки страницы была более 4,2 секунд имели конверсию меньше 1%;
- при загрузке страниц дольше 6 секунд показатели конверсии были самые низкие.
Часто владельцы сайтов не понимают, по каким именно причинам ресурсы загружаются медленно, и почему сайт имеет низкие показатели скорости загрузки.
Ни Google, ни другие поисковые системы не говорят нам конкретных данных о том, как именно они измеряют скорость загрузки сайта. Отметим, что показатели скорости, которые показывают сервисы — это одно, Google же учитывает реальную скорость работы сайта у пользователей. Они могут быть из разных стран, с разной скоростью интернета, с разными устройствами и, если у многих пользователей возникают проблемы со скоростью работы сайта, — будут проблемы, вне зависимости от оценки Google Page Speed.

Скорость загрузки страницы включает такие факторы, как быстрота загрузки, пользовательский опыт, скорость ответа сервера и другие показатели. Абсолютно важный принцип повышения эффективности сайта — сосредоточиться на оптимизации с нуля, но и плагины улучшения производительности, и серверные скрипты также оказывают заметное влияние на скорость и время загрузки.
Для чего нам нужно ускорять сайт, спросите вы? В первую очередь для:
- улучшения ранжирования сайта;
- улучшение конверсии;
- улучшение поведенческих факторов;
- снижение нагрузки на сервер.
Давайте вникнем в процессы оптимизации скорости загрузки более детально.
Рекомендации по ускорению загрузки сайта
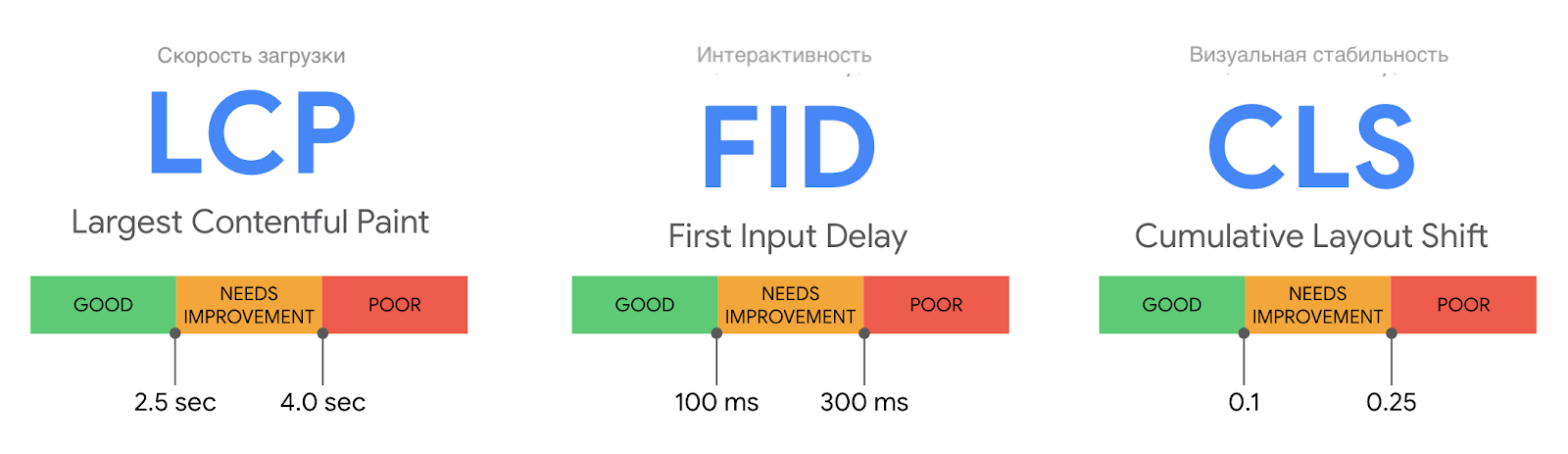
Владельцы онлайн-бизнеса, веб-мастеры и оптимизаторы постоянно адаптируют свои сайты для поддержания оптимальных результатов, таких как LCP, FID и конечно же CLS.
LCP (Largest Content full Paint) — показатель смещения элементов во время загрузки страницы.
FID (first Input Delay) — время между первым взаимодействием пользователя со страницей и ответом браузера.
CLS (Cumulative layout Shift) — определяет время, за которое браузер отрисовывает самый крупный видимый объект в области просмотра.

Акцент должен быть на оптимизации показателей LCP, FID и CLS. Большое внимание стоит уделить мобильной версии сайта, потому что с нее исходит большой процент всего трафика. В специальном отчете Google Search Console перечислены страницы с критически низкими показателями и рекомендации, каким именно страницам необходимо уделить максимальное внимание.

Секрет улучшения скорости загрузки сайта в том, чтобы понять, что в него входит. Разберем самые популярные компоненты:
- HTML-код — придает структуру и контент странице;
- статические файлы, которые помогают в дизайне, функциональности и интерактивности (CSS, JavaScript);
- изображения для фона, логотипов.
Чтобы отобразить страницу, браузер запрашивает каждый элемент: саму страницу в виде HTML, статические файлы, изображения, внешний контент. В результате, количество HTTP-запросов также играет немаловажную роль в оптимизации скорости сайта.
В первую очередь поговорим об оптимизации визуального контента. Основным источником увеличения размеров страниц являются изображения. Нужно сжимать их до той степени, чтобы резко уменьшить размер и при этом обеспечить хорошее визуальное качество.
Несколько рекомендаций:
- При выборе формата используйте JPG и PNG. Файлы GIF можно использовать только для небольших или простых картинок. Избегайте файлов BMP или TIFF.
- Также существует новый формат изображений — WebP, который оптимизирован для получения более быстрых изображений меньшего размера. Он разработан Google и поддерживается в Chrome, Opera и Android.«WebP is a new image format, which is optimized to allow faster and smaller images. It is developed by Google and supported in Chrome, Opera and Android».
- Правильный размер: сопоставьте размеры (ширину) с шаблоном страницы. Используйте возможности браузера по изменению размера, чтобы изображения реагировали, установив инструкции фиксированной ширины и автоматической высоты.
- Сжатие: должно быть разумным компромиссом между размером изображения и качеством. Для JPG — 60-70% обеспечивает хороший баланс.

Оптимизации изображений
Это отложенная загрузка, когда картинка не загружается, пока посетитель не прокрутит ее вниз, чтобы увидеть. Перед загрузкой изображений на сайт можно использовать различные плагины по оптимизации, например Imagify, ShortPixel Image Optimizer, TinyPNG, ImageOptim, Optimus WordPress Image Optimizer, WP Smush и другие. Еще лучше, если вы выберете те, которые сжимают и оптимизируют изображения извне, что снижает нагрузку на ваш собственный сайт.

Оптимизация статических файлов (кода CSS и его доставки)
Не так давно идеальным размером страницы считалось 30 КБ. И это включало изображения, контент, графику и код. Популярность CSS и JavaScript разрушила потолок размера страницы в 30 КБ в обеспечении удобного взаимодействия с пользователем.

Тем не менее, современные сайты, написанные на CSS, лучше загружают контент с серверов хостинга для эффективного и точного запроса браузеров.
Что же можно сделать еще:
- Сокращенное кодирование: уменьшите размер кода за счет меньшего количества объявлений и операторов. Снижение количества строк кода означает меньшее количество циклов обработки и эффективную доставку файлов сайта.
- Сократите CSS: почти все инструменты мониторинга скорости сайта дают общее предложение по снижению веса кода для повышения скорости. Если он легкий и компактный, это помогает ускорить загрузку.
- Позиционирование кода: загрузите код CSS внутри <head> и JavaScript внутри <body>, поскольку ссылка за пределами этого раздела не позволяет веб-браузерам отображать содержимое сразу после его загрузки. Это гарантирует, что посетители сайта не покинут страницу, а будут ожидать ее загрузки.
- Используйте асинхронную загрузку. Браузер отображает и запрашивает ресурсы последовательно по мере их появления на странице. Это называется синхронной загрузкой. Тем не менее вы можете изменить функциональность этого по умолчанию.
Такие инструменты как Autoptimize, WP Rocket, Cache Enabler, CloudFlare CDN и W3 Total Cache являются одними из самых популярных, доступных для оптимизации этих элементов.

Минификация JavaScript, CSS, HTML
Уменьшение количества запросов клиент-сервера при доставке содержимого сайта в веб-браузеры — неотъемлемая часть оптимизации скорости. Оптимизируйте, уменьшайте и удаляйте все ненужные и сжимаемые строки кода.
Минификация особенно важна для встроенного JavaScript и внешних файлов, не кэшированных. Google рекомендует минимизировать все файлы размером более 4096 байт и сократить минимум в 25 байт, чтобы получить заметную разницу во времени загрузки страницы.
Строгий подход к разработке сайта с оптимизацией по скорости должен включать твердое намерение исключить ненужные байты из кода. Использование доступного пространства для кодирования, удаление лишних пробелов, отступов и строковых отступов, при сохранении читабельности кода, снижает общий размер основных и интерфейсных файлов веб-сайта. А для страниц, уже разработанных без этой стратегии в перспективе, объединение нескольких запросов к серверу в один эффективно сокращает время загрузки.
Минификация CSS, JavaScript и HTML имеет общие преимущества:
- меньшая задержка в сети;
- меньшее количество HTML-запросов;
- улучшенное сжатие;
- более быстрая загрузка и выполнение в браузере.

Оптимизация базы данных
WordPress CMS хранит сообщения, комментарии, страницы и другие формы текстовых и зашифрованных данных в едином месте, кроме изображений и видео. Эта база данных со временем переполняется не только ненужным контентом и изменениями публикаций, но и данными мусора:
- неутвержденные комментарии и те, что в очереди на спам;
- исправления;
- удаляемые элементы, такие как записи и страницы.
Оптимизация базы данных направлена на избавление от мусорных данных и бесполезного вместимого, уменьшение их размера и упрощение о получения запрошенного контента с минимальными циклами обработки для серверов хостинга сайтов.
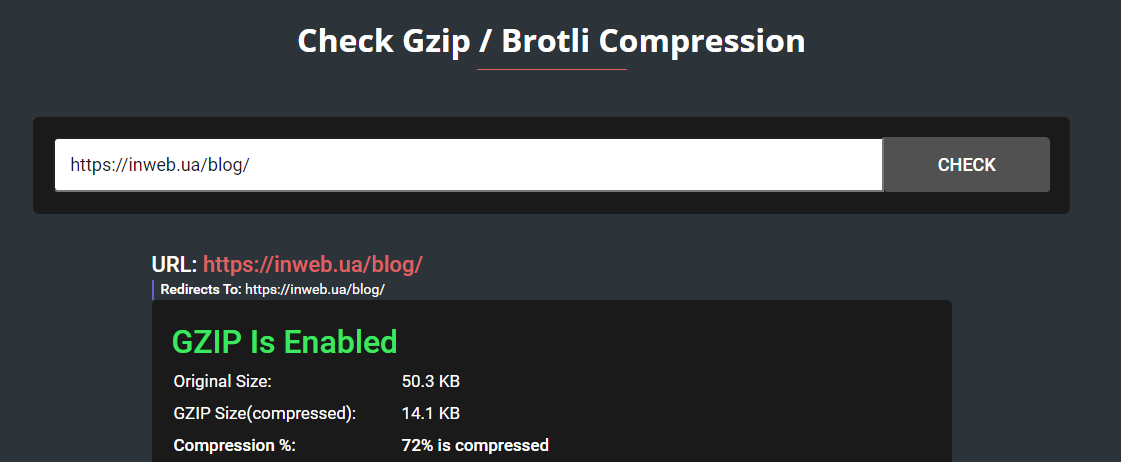
Использование GZIP-сжатия
Хотя большинство последних веб-браузеров поддерживают возможности сжатия содержимого, не каждый сайт его предоставляет. Их посетители замечают безумно медленное взаимодействие со страницами. Основные причины: включают неправильно настроенные серверы хостинга, веб-прокси, старые или неисправные браузеры и антивирусное программное обеспечение.
Несжатый контент вредит пользователям с ограниченной пропускной способностью. Какой же выход? Используйте GZip. Это метод сжатия ресурсов с помощью HTTP-запросов. Сервер отправляет заархивированные файлы ресурсов, которые браузер распаковывает во время рендеринга страницы.
Время и ресурсы, необходимые для сжатия и распаковки, перевешиваются временем и пропускной способностью. Этот метод не только ускоряет загрузку страниц, но и снижает затраты на сервер.
Сжатие GZip является частью нескольких плагинов кэширования WordPress, таких, как WP Fastest Cache

Настройка кеширования файлов.
Кэширование — сохранение ресурса во временном хранилище для быстрого извлечения при необходимости. Существуют различные формы кеширования:
- Кэширование страницы — статическая HTML-версия, хранящаяся на сервере.
- Кэширование базы данных — результаты общих запросов к базе данных (например, 10 самых популярных публикаций на сайте), хранящиеся на сервере.
- Кэширование браузера — хранение частей страницы.
Использование CDN для изображений, файлов JS и CSS
Это расширение оптимизации кеша для повышения производительности сайтов, специально предназначенное для глобально распределенного трафика. CDN состоят из серверов, на которых размещаются кэшированные копии страниц. Посетители интернета, запрашивающие эту информацию, направляются на ближайший сервер сети, в зависимости от их географического положения.
ТОП-5 сервисов для проверки скорости загрузки страницы сайта
Владельцы сайтов могут использовать бесплатные сервисы для оценки скорости загрузки страниц и рекомендаций по ее увеличению.
Способы оптимизации скорости сайта, перечисленные в этой статье, очень разные и иногда решение одной проблемы может иметь негативное влияние на другую. Вот почему мы рекомендуем анализировать скорость сайта после каждого изменения, чтобы определить, какие действия приносят наилучшие результаты.
Есть несколько инструментов оценки производительности, которые стоит попробовать:
- Google Pagespeed Insights
 Сервис тестирования скорости загрузки от Google. Является одним из самых популярных среди веб-мастеров. PageSpeed Insights быстро предоставит вам реальное время загрузки страницы как для First Contentful Paint (FCP), так и для DOM Content Loaded (DCL), и покажет все возможные способы ускорения сайта для Mobile и Desktop.Page Speed Insights измеряет скорость загрузки по шести основным параметрам
Сервис тестирования скорости загрузки от Google. Является одним из самых популярных среди веб-мастеров. PageSpeed Insights быстро предоставит вам реальное время загрузки страницы как для First Contentful Paint (FCP), так и для DOM Content Loaded (DCL), и покажет все возможные способы ускорения сайта для Mobile и Desktop.Page Speed Insights измеряет скорость загрузки по шести основным параметрам
Метрика Что показывает Идеальные цифры (с точки зрения сервиса) Время загрузки первого контента Сколько времени требуется для появления первого текста/фото после начала загрузки. 02 сек. Индекс скорости загрузки Как быстро на странице появляется контент. 04,3 сек. Время загрузки достаточной части контента Сколько времени проходит между началом загрузки страницы и появлением основного контента. Часто совпадает с первой метрикой. 0,2 сек. Время окончания работы ЦП Когда на странице становится возможна обработка пользовательского ввода, то есть интерактивность. 04,7 сек. Время загрузки для взаимодействия Через какое время страница становится полностью готова к взаимодействию с пользователем. 05,2 сек. Максимальная потенциальная задержка после первого ввода Время с момента, когда пользователь впервые взаимодействует с вашим сайтом, до того момента, когда браузер действительно может ответить на это взаимодействие. 0,200 мсек - GTmetrix
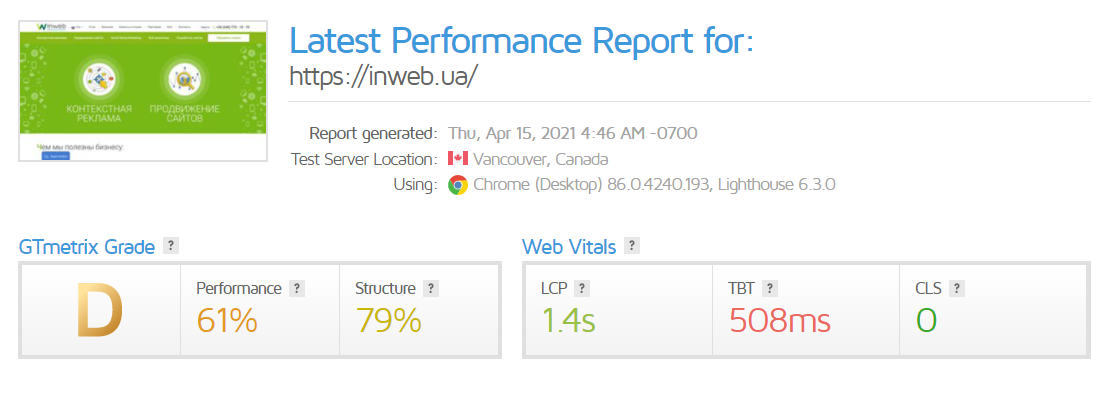
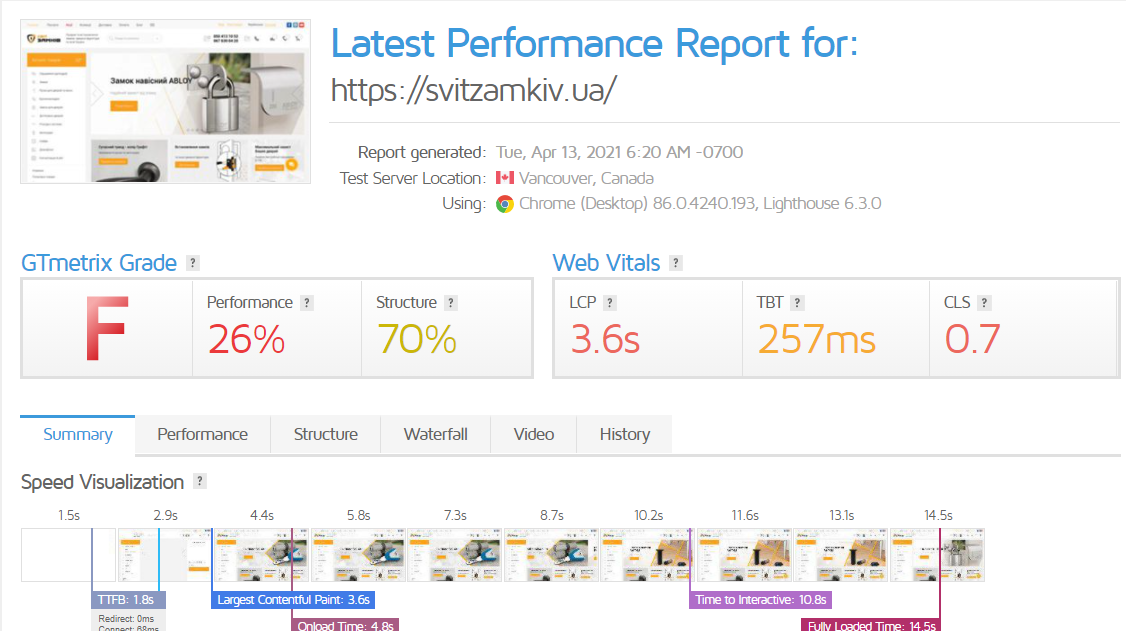
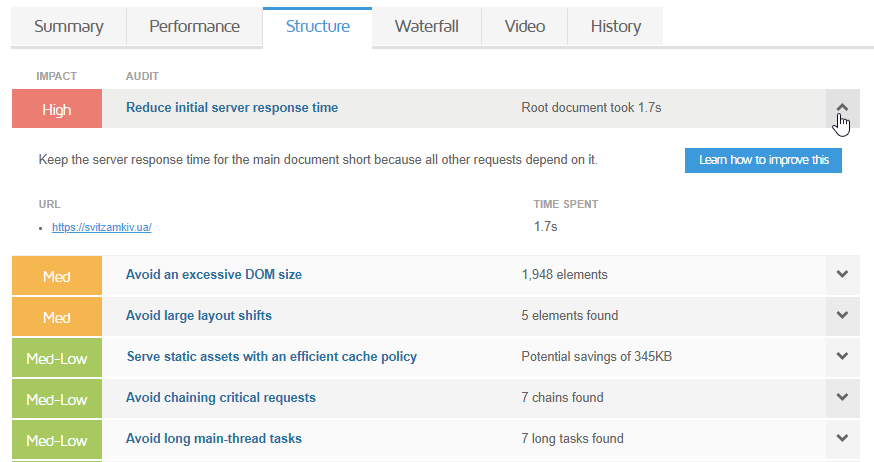
 Еще один инструмент, который предлагает хороший баланс между удобством использования (даже для начинающих) и глубиной анализа данных. Он указывает не только на ошибки оптимизации скорости загрузки, но и подсказывает как их устранить. Развернув необходимую вкладку для анализа показателей, вы можете просмотреть информацию о всей структуре сайта и об отдельных ее элементов.
Еще один инструмент, который предлагает хороший баланс между удобством использования (даже для начинающих) и глубиной анализа данных. Он указывает не только на ошибки оптимизации скорости загрузки, но и подсказывает как их устранить. Развернув необходимую вкладку для анализа показателей, вы можете просмотреть информацию о всей структуре сайта и об отдельных ее элементов.

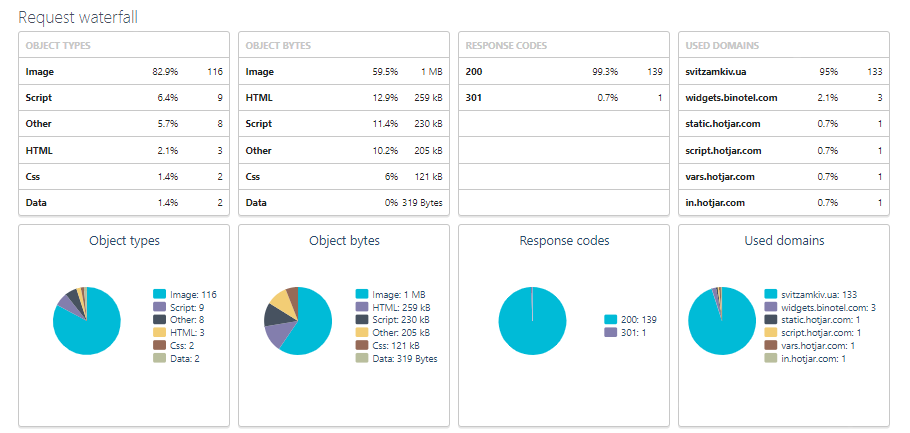
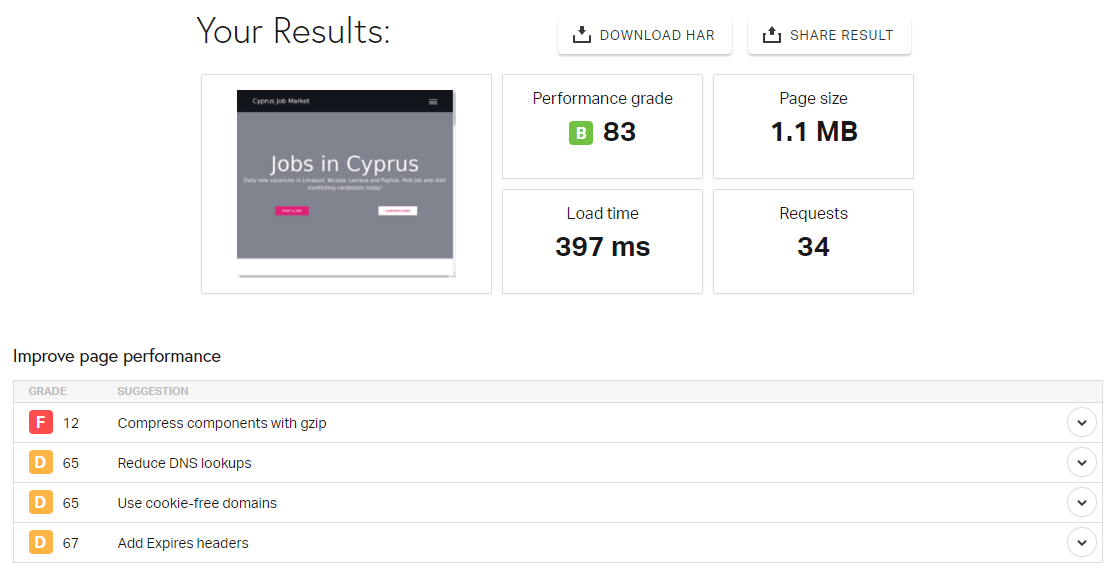
- Pingdom ToolsНа мой взгляд, самый популярный ресурс для проверки скорости WordPress. Результаты теста доступные и понятные как для новичков, так и для опытных пользователей. После запуска проверки в поле «Сводка» вы найдете всю самую важную информацию о проблемных зонах вашего ресурса. Разработчики данного сервиса используют более 70 пунктов опроса для тестирования и проверки ресурсов.
 Сервис сообщает нам все коды ответа сервера, размеры страницы и вес отдельных ее элементов. Оценка и рекомендации по оптимизации здесь показаны по аналогии с Google Page Speed Insights. Можно скачать готовый отчёт или поделиться результатами в соцсетях.
Сервис сообщает нам все коды ответа сервера, размеры страницы и вес отдельных ее элементов. Оценка и рекомендации по оптимизации здесь показаны по аналогии с Google Page Speed Insights. Можно скачать готовый отчёт или поделиться результатами в соцсетях. - Uptrends Website Monitoring
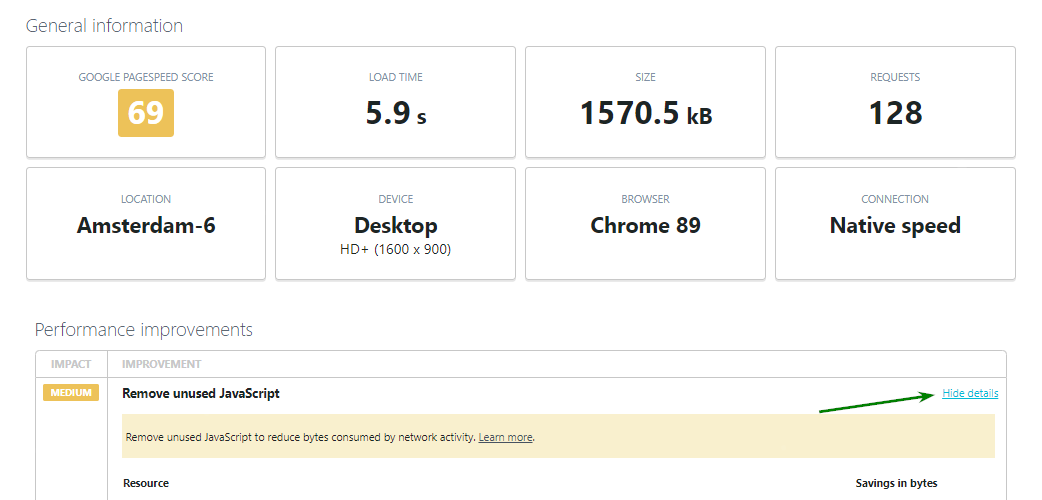
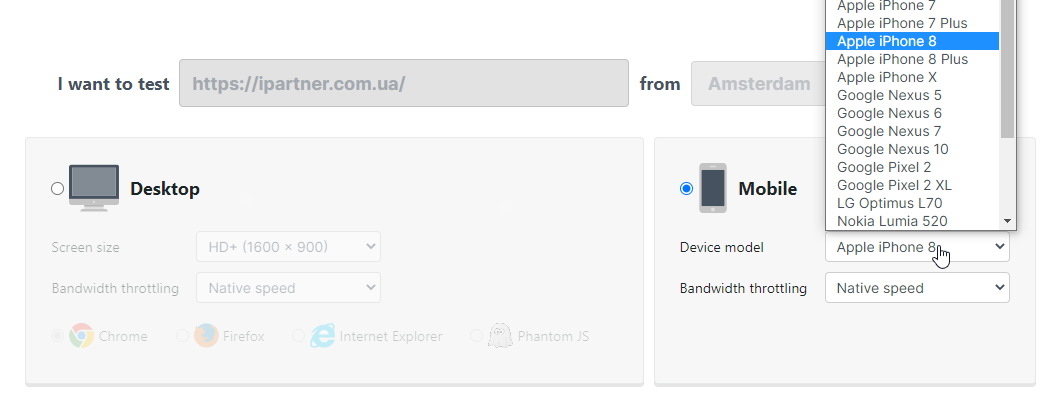
 Данный сервис позволяет легко поддерживать синхронизацию со временем безотказной работы и эффективностью сайта на глобальном уровне. Можно выбрать любое, подходящее вам, устройство (десктоп, мобайл, планшет) для проверки показателей скорости загрузки исключительно на нем.
Данный сервис позволяет легко поддерживать синхронизацию со временем безотказной работы и эффективностью сайта на глобальном уровне. Можно выбрать любое, подходящее вам, устройство (десктоп, мобайл, планшет) для проверки показателей скорости загрузки исключительно на нем. Инструмент помогает отслеживать HTTP (S), сервисы (SOAP, REST API), сертификаты SSL, DNS и серверы. Позволяет оптимизировать время безотказной работы и производительности сайта, сразу уведомляя о поломках. Здесь также можно подключить регулярный мониторинг проектов (в платной версии).
Инструмент помогает отслеживать HTTP (S), сервисы (SOAP, REST API), сертификаты SSL, DNS и серверы. Позволяет оптимизировать время безотказной работы и производительности сайта, сразу уведомляя о поломках. Здесь также можно подключить регулярный мониторинг проектов (в платной версии). - Web Page test
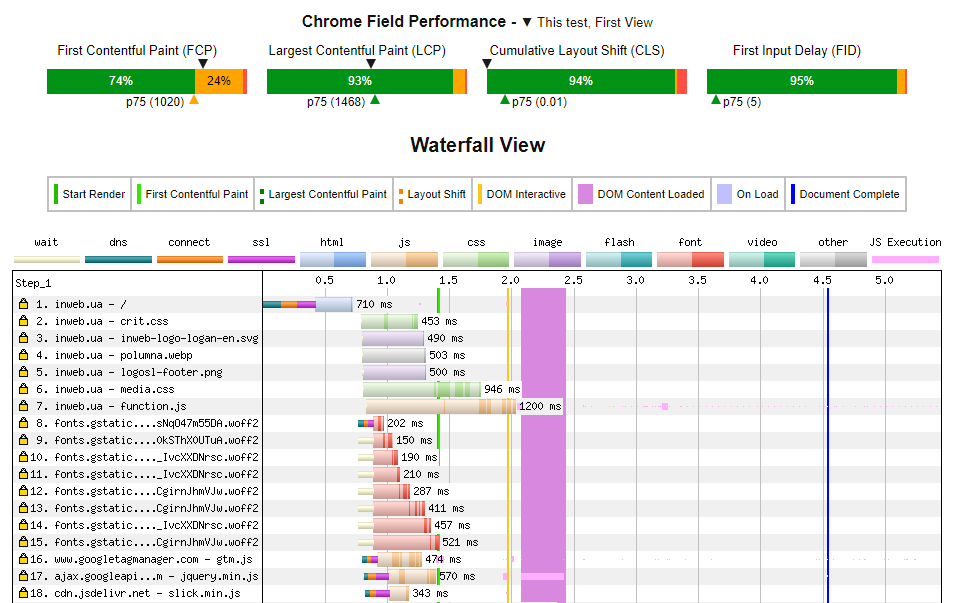
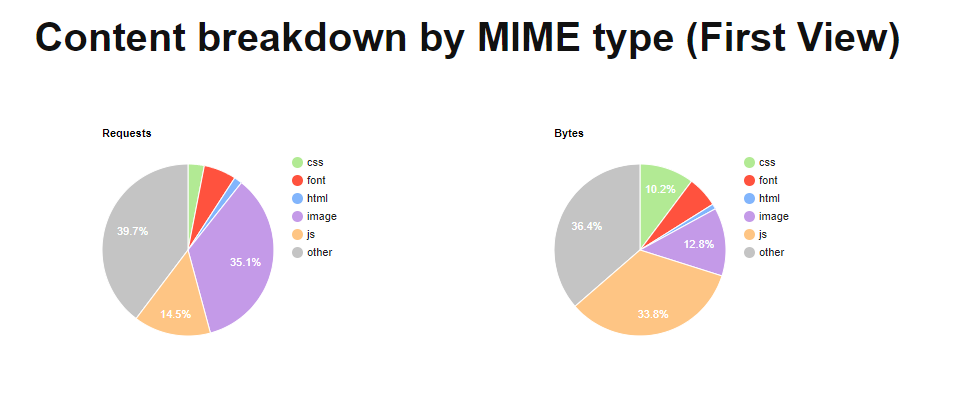
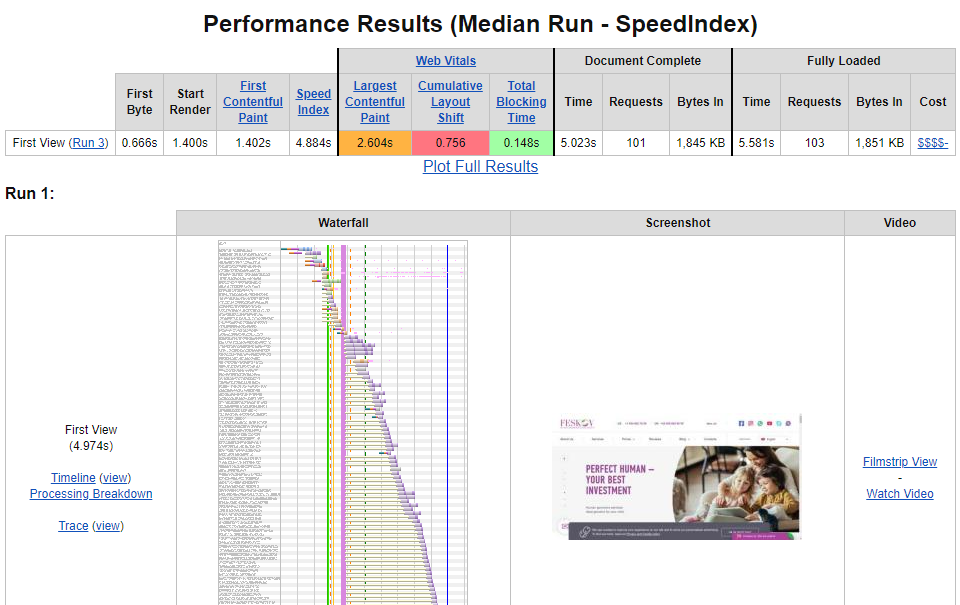
 Самый продвинутый инструмент тестирования скорости в этом списке с точки зрения глубины анализа, функциональности и данных, которые он предоставляет. Больше создан для разработчиков, которые знают все фишки и тонкости использования. Есть два варианта тестирования в зависимости от того, что вас нужно узнать: простое и настраиваемое.По умолчанию WebPagetest запускает тест трижды, чтобы получить более точные данные.
Самый продвинутый инструмент тестирования скорости в этом списке с точки зрения глубины анализа, функциональности и данных, которые он предоставляет. Больше создан для разработчиков, которые знают все фишки и тонкости использования. Есть два варианта тестирования в зависимости от того, что вас нужно узнать: простое и настраиваемое.По умолчанию WebPagetest запускает тест трижды, чтобы получить более точные данные.
Инструмент генерируют эффективность на основе набора правил, разработанных в контексте производительности страницы и приоритетов пользователей. Принципы включают в себя:
- кэширование ресурсов;
- время приема-передачи «клиент-сервер»;
- размер загрузки и выгрузки данных;
- другие правила, влияющие на работу сайта с точки зрения скорости.
Инструменты мониторинга страницы, по крайней мере, позволят владельцам выявлять проблемы и принимать соответствующие решения для их устранения.
Вывод
Оптимизация скорости работы сайта очень важна. Это не сложный, но важный процесс, выполнив который ваш сайт заживет новой жизнью.
Рекомендации:
- оцените ваш сайт, учитывая конверсию, удобство использования и визуальную составляющую;
- с помощью специальных инструментов проверьте и определите, на что нужно обратить внимание;
- поэтапно проведите оптимизацию, в первую очередь на страницах, которые определяют успех конверсии.
Скорость загрузки сайта является важным фактором ранжирования во всех поисковых системах. Помните, что пользователи ожидают быстрой загрузки (менее 3 секунд). Если этого не сделать и не оптимизировать страницы сайта в достаточной мере, потери трафика, а в итоге и доходов, не избежать. Постоянный контроль возникающих проблем и неотложное их устранение на сайте — залог качества вашего сайта и всех проектов Inweb.
Ответим еще раз на лейтмотив данной статьи. Почему важно улучшать показатели загрузки сайта?
- Медленная загрузка страниц сайта портит впечатление о сайте, она негативно влияет на конверсию сайта и поведенческие факторы. Следите за всеми показателями удобства страниц, так как они в приоритете для Google и будут напрямую влиять на ранжирование вашего сайта с мая 2021 года.
- Метрики Core Web Vitals оценивают, насколько быстро страница становится доступной и интерактивной для пользователя. Здесь важна не только скорость загрузки всей страницы, а и скорость рендеринга первого экрана. Рекомендуемыми показателями считаются LCP до 2.5 секунды, FID до 100 миллисекунд и CLS до 0.1.
- Для лучшего понимания, что необходимо исправить для оптимизации скорости загрузки на сайте, необходимо отслеживать сигналы удобства страниц. В основные действия по оптимизации скорости загрузки сайта входят: минификация кода, оптимизация изображений и выбор подходящего хостинга. Регулярно проверяйте сайт, чтобы вовремя реагировать на возможные проблемы, влияющие на скорость загрузки вашего веб-ресурса.