Tag Manager Injector: налаштування подій на сайті без впровадження коду GTM
 У статті ми розповімо про використання Tag Manager Injector для можливості налаштування контейнера Google Tag Manager без фактичного впровадження коду. Це може бути корисно для декількох випадків.
У статті ми розповімо про використання Tag Manager Injector для можливості налаштування контейнера Google Tag Manager без фактичного впровадження коду. Це може бути корисно для декількох випадків.
1. Програміст довго не впроваджує код контейнера GTM.
В такому випадку Injector дозволяє відразу після створення контейнера перейти до налагодження подій на сайті та створення цілей в Google Analytics. І до моменту, коли програміст розмістить код на сайті, GTM буде повністю готовий до обробки подій і опрацьовування даних.
2. Власник сайту довго не надає доступ до вже запровадженого Google Tag Manager.
Injector дає можливість швидко налаштувати додаткові події в окремому тестовому контейнері GTM, поки немає доступу до основного. А коли до нього нададуть доступ, можна просто перенести нові налаштування в робочий контейнер.
3. Немає реального робочого проекту, але є бажання познайомитися з роботою Менеджера тегів і Google Analytics.
Відмінна можливість протестувати роботу інструментів: GTM і Google Analytics, навіть якщо немає доступів до реальних проектів. Досить вибрати цікавий сайт, створити для нього обліковий запис Google Analytics, контейнер GTM і під’єднати його через Injector. Далі можна тренуватися налаштовувати події та перевіряти відповідні звіти в аналітиці.
Як під’єднати GTM через Tag Manager Injector (TMI):
- Встановіть розширення Tag Manager Injector в Chrome і переконайтеся, що значок розширення активний праворуч від адресного рядка.
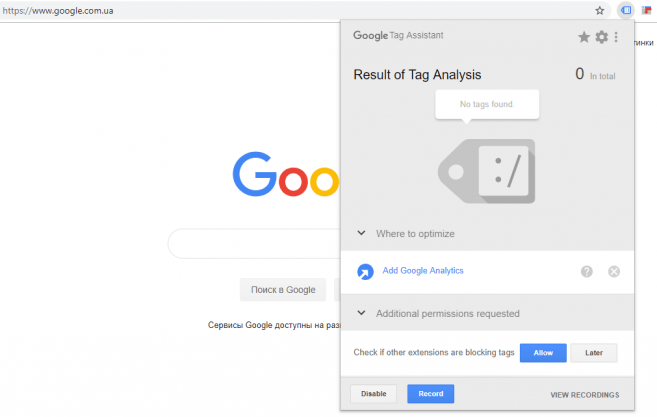
- Перейдіть на сайт, для якого необхідно під’єднати GTM через TMI. Рекомендуємо до підключення перевірити через Google Tag Assistant, що саме вже під’єднано до сайту. На зображенні нижче видно, що до сайту не підключені ні Google Менеджер тегів, ні система аналітики.
 Tag Manager Assistant: до сайту не підключені ні GTM, ні аналітика.
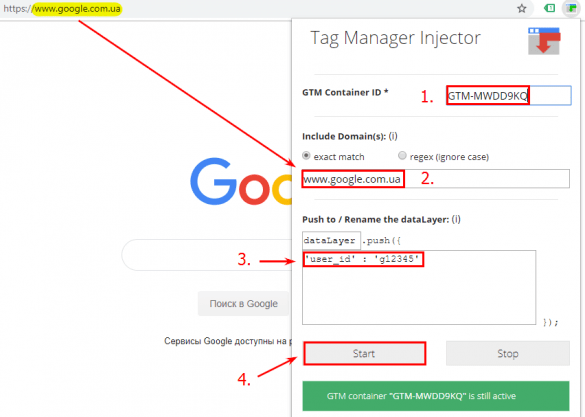
Tag Manager Assistant: до сайту не підключені ні GTM, ні аналітика. - Здійснити “iнжекцiю” Google Tag Manager в код сайту через TMI. Для цього необхідно відкрити вікно розширення, обов’язково вказати ідентифікатор контейнера GTM (1) і домен сайту (2), опціонально можна прописати дані Datalayer (3), наприклад, ‘user_id’. Потім натиснути кнопку “Start” (4), після чого з’явиться повідомлення “GTM container” GTM-XXXXXX “is still active”.
 Tag Manager Injector: як активувати GTM для сайту.
Tag Manager Injector: як активувати GTM для сайту. - Можна переходити до налаштування подій. Після автоматичного перезавантаження сторінки GTM готовий до налаштування. У коді сайту з’явився фрагмент підключення Менеджера тегів.
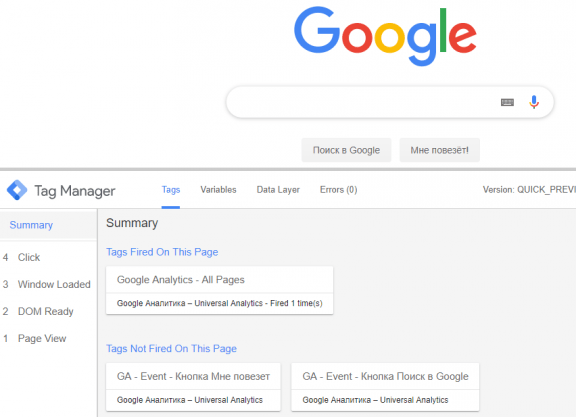
 GTM тимчасово запроваджено в код сайту через TMI. Для перевірки вмикайте режим попереднього перегляду GTM і на сторінках сайту повинна зобразитися панель налагодження. Тепер можна підключати різні сервіси, наприклад, Google Analytics, JivoSite, і вносити зміни в конфігурацію контейнера.
GTM тимчасово запроваджено в код сайту через TMI. Для перевірки вмикайте режим попереднього перегляду GTM і на сторінках сайту повинна зобразитися панель налагодження. Тепер можна підключати різні сервіси, наприклад, Google Analytics, JivoSite, і вносити зміни в конфігурацію контейнера.  Панель налагодження GTM. Якщо через Google Tag Manager підключений Google Analytics, то в режимі реального часу будуть зображатися сторінки сайту, які ви відвідали під час активного Injector.
Панель налагодження GTM. Якщо через Google Tag Manager підключений Google Analytics, то в режимі реального часу будуть зображатися сторінки сайту, які ви відвідали під час активного Injector.
Важливі моменти:
- Впровадження коду GTM через Tag Manager Injector діє тільки в рамках браузера, в якому була здійснена “інжекція” коду, навіть якщо опублікувати зміни.
- Якщо сайт має кілька піддоменів, краще в поле розширення “Include Domain (s)” вказати регулярний вираз, наприклад,. * Google.com.ua.
- Після закінчення налаштування контейнера краще натиснути кнопку “Stop” і зупинити роботу TMI. Інакше після реального впровадження цього ж GTM буде дублювання коду.