Як закрити сторінку сайту від індексації через Google Tag Manager
Під час оптимізації сайту з обмеженим функціоналом і доступами, часто виникають складнощі із закриттям від індексації груп сторінок, які не відповідають критеріям якості пошукових систем. Така проблема часто зустрічається під час роботи з різними конструкторами сайтів, де немає повноцінних доступів до коду. І щоб її вирішити, на допомогу приходить метод закриття сторінок за допомогою метатега robots, запроваджений через Google Tag Manager.
Також він допомагає, якщо потрібно терміново закрити від індексації певні сторінки сайту, а програміст клієнта, з якихось причин, не може виконати це завдання в обумовлені терміни. У нашій практиці таке, на жаль, зустрічається часто.
Важливо: цей метод працює тільки для пошукових систем, які рендерять Javascript, наприклад Google. Ми не рекомендуємо використовувати його як основний для закриття сторінок від індексації. Є багато факторів, через які можуть виникнути помилки та сторінки будуть проіндексовані пошуковими системами. Закривати від індексації сторінки за допомогою Google Tag Manager варто тільки в тому випадку, коли немає іншого вибору або потрібно це зробити тимчасово, поки розробник не реалізує додавання метатега robots на всі сміттєві сторінки сайту.
Як додати скрипт користувача за допомогою Google Tag Manager
У цій статті передбачається, що на вашому сайті вже є менеджер тегів Google. Якщо Google Tag Manager ще не встановлено, рекомендуємо скористатися цим керівництвом.
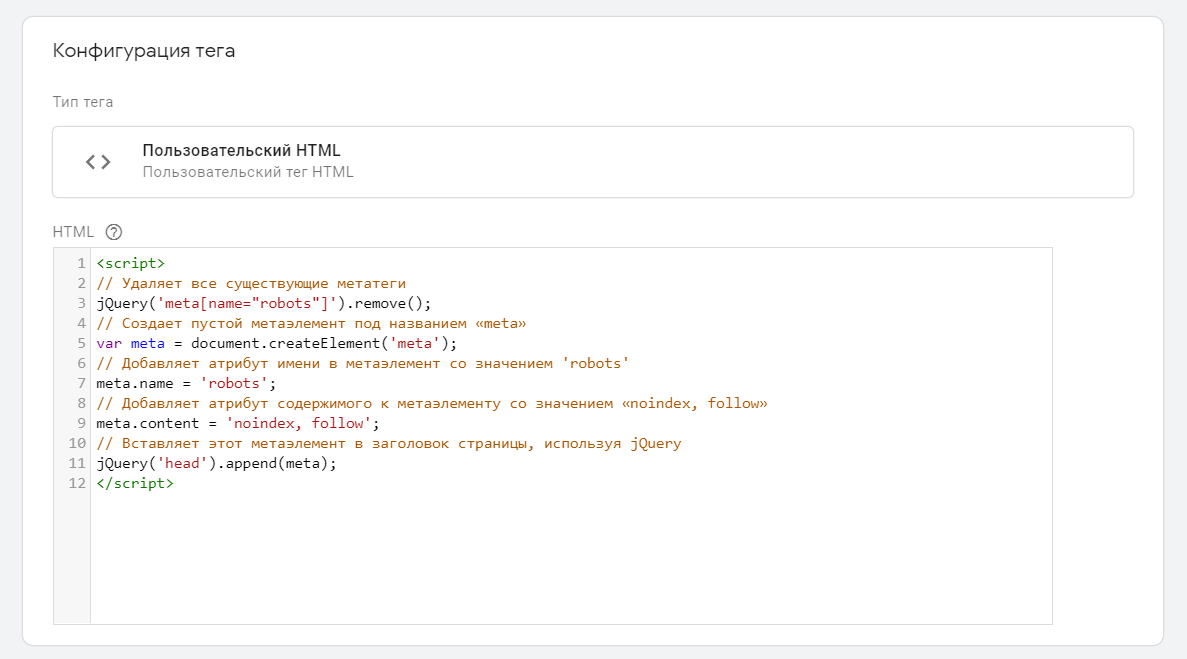
Метатег robots можна додати на сторінки сайту через Google Tag Manager за допомогою типу «Призначений для користувача HTML», який реалізує наступний скрипт:
1 2 3 4 5 6 7 8 9 10 11 12 | <script> // Видаляє всі існуючі метатеги robots jQuery('meta[name="robots"]').remove(); // Створює порожній метаелемент під назвою «meta» var meta = document.createElement('meta'); // Додає атрибут імені в метаелемент зі значенням 'robots' meta.name = 'robots'; // Додає атрибут вмісту до метаелементу зі значенням «noindex, follow» meta.content = 'noindex, follow'; // Вставляє цей метаелемент в заголовок сторінки, використовуючи jQuery jQuery('head').append(meta); </script> |
Як видно з коментарів цей скрипт:
- видалить наявний тег;
- створить новий;
- додасть потрібну директиву;
- вставить її в head потрібної сторінки або сторінок.
Додавання тригерів для запуску метатега robots
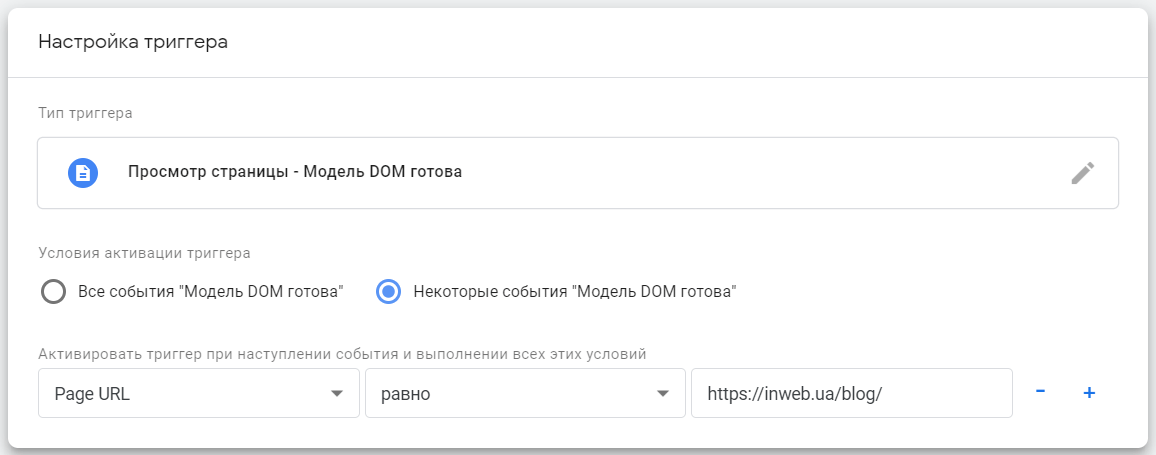
Після створення тега необхідно встановити тригери, які будуть визначати, на яких сторінках він буде запускатися. Рекомендуємо вибирати тип тригера «Модель DOM готова». Ви також можете використовувати «Перегляд сторінки». Однак, рекомендуємо звернути увагу, що деякі тригери будуть спрацьовувати, якщо сторінка була не повністю побудована (браузер не до кінця завантажив HTML, не побудовано DOM-дерево (об’єктна модель)).
Далі, ви повинні вказати необхідні умови (в цьому випадку URL), щоб тег спрацював. Це можна зробити, вибравши «Умови активації тригера» — «Деякі події “Модель DOM готова”».
Ні в якому разі не залишайте умови активації на «Всі події “Модель DOM готова”», оскільки це додасть тег на кожну сторінку вашого сайту.
У відкритому полі умов виберіть «URL сторінки» і визначте структуру URL, яка відповідає сторінкам, які ви хочете запускати.
Наприклад, якщо ви хочете, щоб всі сторінки, що містять /blog/category/ запускали цей тег, ви повинні встановити «містить» і «/blog/category/».
Якщо ж встановити тег потрібно на певних сторінках, ви можете вибрати «дорівнює» і ввести повний URL (або додати кілька фільтрів для декількох сторінок). Для нашого прикладу ми встановлюємо «дорівнює» на «https://inweb.ua/blog/»:
Тестування ваших тегів і тригерів
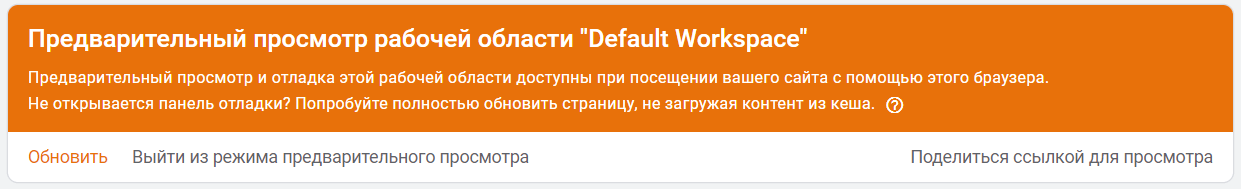
Дуже важливо і необхідно перевірити свої теги та тригери, щоб переконатися, що вони запускаються тільки на потрібних сторінках. Для цього увійдіть в режим «Попередній перегляд» в GTM, де ви побачите наступне повідомлення:
У режимі попереднього перегляду перейдіть по сторінках вашого сайту, щоб побачити, які теги запускаються, а які ні.
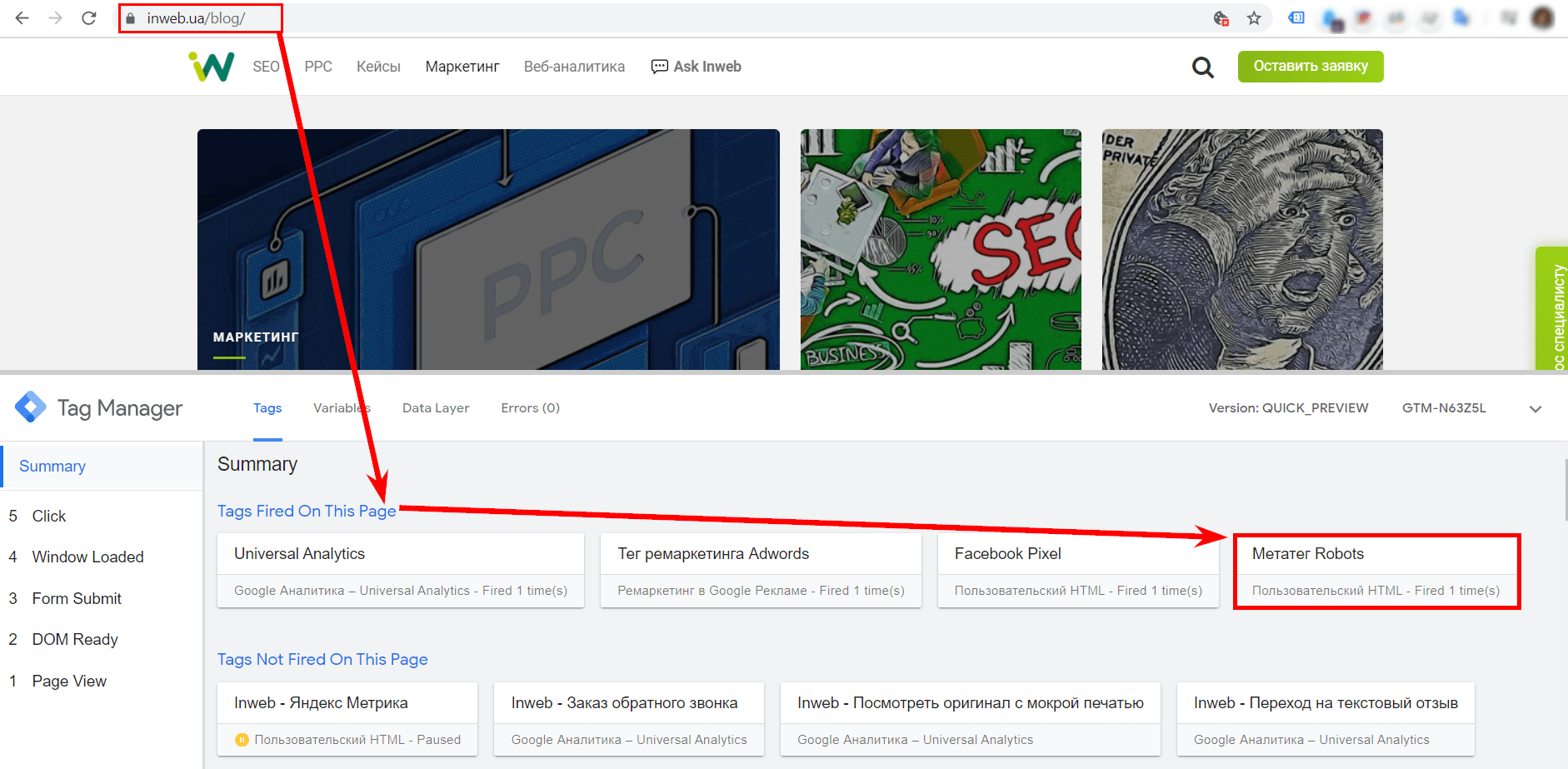
Тег robots повинен спрацьовувати тільки на сторінках, які відповідають зазначеним у тригері умовам. На нашому прикладі тег спрацює лише на головній сторінці нашого блогу:
А на сторінках категорій, наприклад SEO, спрацьовувати не буде і не повинен, хоча теж містить https://inweb.ua/blog/ в адресі:
Звертайте увагу на вибір параметрів умови активації тригера, таких як «дорівнює», «містить» або «регулярний вираз».
Як перевірити тег в реальному часі
Важливо: при перегляді вихідного коду для перевірки змін просто «Переглянути вихідний код» — недостатньо (за замовчуванням — побачите код сторінки). Щоб побачити змінений код сторінки, потрібно використовувати інструмент «Перевірка».
Згодом ваша сторінка буде просканована, проаналізована і видалена з індексу пошукової системи. Щоб прискорити цей процес, ви можете запросити сканування сторінки через Google Search Console.
От і все. Додавання тега через GTM — це відносно простий підхід, який використовує величезну технічну потужність SEO для структури вашого сайту, елементів сторінки та контенту.
![[:ru]Екатерина[:ua]Катерина[:en]Ekaterina[:] [:ru]Николаева[:ua]Ніколаєва[:en]Nikolaeva[:]](https://inweb.ua/blog/wp-content/uploads/2020/12/nikolla-3-150x150.jpg)