Розмітка для інтернет-магазинів: приклад реалізації
 SEO для інтернет-магазину – це запорука популярності та успіху. Мікророзмітка здається одним із найскладніших елементів, але це поки що ви не прочитали цю статтю. Тут ви дізнаєтесь про різні види розмітки, побачите, як її реалізувати самостійно, та приклади успішної реалізації. З таким гайдом ви легко розмітите свій інтернет-магазин, зробивши його більш зрозумілим для пошукових систем.
SEO для інтернет-магазину – це запорука популярності та успіху. Мікророзмітка здається одним із найскладніших елементів, але це поки що ви не прочитали цю статтю. Тут ви дізнаєтесь про різні види розмітки, побачите, як її реалізувати самостійно, та приклади успішної реалізації. З таким гайдом ви легко розмітите свій інтернет-магазин, зробивши його більш зрозумілим для пошукових систем.
Зміст статті
- Для чого потрібна мікророзмітка інтернет-магазину
- Які дані можна розмітити на кожному інтернет-магазині
- LocalBusiness
- Open Graph
- BreadcrumbList
- Product
- WebSite
- ImageObject
- VideoObject
- Review/AggregateRating
- Розмітка для блогу Article
- Мікророзмітка Person
- FAQ Page для інтернет-магазину
- Як перевірити наявність мікророзмітки в інтернет-магазині
- Можливі помилки при впровадженні мікророзмітки на сайті
- Висновки
Семантична розмітка (мікророзмітка) — набір додаткових тегів та атрибутів у тегах, за якими сайт може вказати пошуковим системам, яку інформацію містить у собі сторінка.
Для чого потрібна мікророзмітка інтернет-магазину
- Поліпшення якості та релевантності інформації, що пропонується користувачам.
- Привабливі сніпети в пошуковику. Це впливає на рішення користувачів перейти на сайт.
- Як результат – вище CTR таких сніпетів.
- Таким чином сайт зможе залучити більше трафіку та покращити клікові фактори, а вже це вплине на ранжування сайту в пошукових системах.
Які дані можна розмітити на кожному інтернет-магазині
На кожному інтернет-магазині можна розмітити дані залежно від конкретних потреб, цілей та специфіки. Основні види мікророзмітки для online-магазину:
- LocalBusiness.
- Opengraph.
- Навігаційний список.
- Product.
- Website
- ImageObject.
- VideoObject.
- Огляд/AggregateRating.
- Article.
- Person.
- FAQPage.
Мікророзмітка застосовується до тих даних, які є найбільш важливими для користувачів і можуть допомогти покращити якість пошукової видачі та конверсію. Розгляньмо кожну з них.
Розмітка LocalBusiness
Розмітка LocalBusiness включає дані, що описують вашу компанію:
- імя;
- адреса;
- телефон та інші контактні дані;
- тип бізнесу;
- робочий годинник.
Цей тип розмітки потрібно додавати лише на головну сторінку сайту.
Як реалізувати розмітку LocalBusiness для інтернет-магазину
Відкрийте HTML-код сторінки, на якій потрібно розмістити розмітку. Знайдіть теги, додайте цей код між тегами, що відкривають і закривають:
<script type=”application/ld+json”>{
“@context”: “http://schema.org”,
“@type”: “<strong><em>Місцевий бізнес</em></strong>”,
“url”: “<strong><em>url головної сторінки сайту</em></strong>”,
“priceRange”: “<em><strong>$$</strong></em>”,
“name”: “<strong><em>Назва компанії, коротко її діяльність</em></strong>”,
“logo”: “<strong><em>посилання на логотип</em></strong>”,
“image”: [
“<strong><em>зображення, яке характеризує діяльність компанії</em></strong>”,
“<em><strong>зображення, яке характеризує діяльність компанії #2</strong></em>”,
“<em><strong>зображення, яке характеризує діяльність компанії #3</strong></em>”
],
“<span style=”font-weight: 400;”>sameAs</span>”: [
“<em><strong>https://www.facebook.com/url</strong></em>”,
“<em><strong>https://instagram.com/url</strong></em>”,
“<strong><em>https://www.linkedin.com/url</em></strong>”,
“<em><strong>https://plus.google.com/url</strong></em>”,
],
“currenciesAccepted”: “<em><strong>UAH</strong></em>”,
“paymentAccepted”: “<em><strong>cash, credit card</strong></em>”,
“hasMap”: “<strong><em>посилання компанію на Google Maps</em></strong>”,
“address”: {
“@type”: “Поштова адреса”,
“@id”: “<em><strong>URL з інформацією про головний офіс</strong></em>”,
“name”: “<em><strong>Назва компанії + Топонім</strong></em>”,
“addressRegion”: “<strong><em>Регіон</em></strong>”,
“addressLocality”: “<strong><em>Місто</em></strong>”,
“postalCode”: “<em><strong>Поштовий індекс</strong></em>”,
“streetAddress”: “<em><strong>Адреса вашої компанії</strong></em>”,
“telephone”: “<em><strong>Телефон вашої компанії</strong></em>”,
“email”: “<em><strong>Email вашої компанії</strong></em>”,
“addressCountry”: “<em><strong>Країна</strong></em>”
},
“contactPoint”: [
{ “@type”: “Точка контакту”,
“telephone”: “<em><strong>телефон</strong></em>”,
“contactType”: “<strong><em>customer support</em></strong>”
}],
“openingHoursSpecification”: [
{
“@type”: “OpeningHoursSpecification”,
“dayOfWeek”: [
“<strong><em>Monday</em></strong>”,
“<em><strong>Tuesday</strong></em>”,
“<em><strong>Wednesday</strong></em>”,
“<em><strong>Thursday</strong></em>”,
“<em><strong>Friday</strong></em>”
],
“opens”: “<strong><em>09:00</em></strong>”,
“closes”: “<em><strong>21:00</strong></em>”
},
{
“@type”: “OpeningHoursSpecification”,
“dayOfWeek”: [
“<em><strong>Saturday</strong></em>”,
“<em><strong>Sunday</strong></em>”
],
“opens”: “<em><strong>10:00</strong></em>”,
“closes”: “<strong><em>23:00</em></strong>”
}
]
}
</script>
Напівжирним курсивом виділені фрагменти, куди ви можете подати актуальні дані про вашу компанію.
Приклад реалізації мікророзмітки LocalBusiness
Після того, як ви замінили змінні, перевіряємо розмітку інструментом Structured Data Testing Tool від Google. Якщо все правильно реалізовано, ми побачимо такі дані:
Відкрити мікромакет Graph
Розмітка Open Graph – це спеціальна розмітка, завдяки якій кожна веб-сторінка під час публікації у відомих соціальних платформах стає повноцінним об’єктом соціальної мережі. Це актуально для:
- Twitter.
- Facebook.
- Pinterest.
- LinkedIn тощо.
Наприклад, протокол використовується на Facebook, щоб дозволити будь-якій веб-сторінці мати таку ж функціональність, як і будь-який інший об’єкт на Facebook. На практиці протокол Open Graph забезпечує потрібне відображення прев’ю сторінки сайту у соціальній мережі.
Як реалізувати розмітку Open Graph
Для цього вказаний нижче шаблон коду потрібно додати до розділу head HTML-документа на кожну сторінку сайту.
Шаблон коду розмітки Open Graph:
<meta property=”og:locale” content=”uk_UA” />
<meta property=”og:type” content=”тип контенту на сторінці” />
<meta property=”og:title” content=”Title сторінки” />
<meta property=”og:description” content=”Description сторінки” />
<meta property=”og:url” content=”https://site.com/” />
<meta property=”og:image” content=”/logo-site.png” />
<meta property=”og:site_name” content=”Назва сторінки” />
Напівжирним курсивом виділені фрагменти, куди ви можете подати актуальні дані про вашу компанію.
Приклад реалізації Open Graph
Якщо код впроваджено правильно, ми побачимо таку картину:
Розмітка хлібних крихт BreadcrumbList для інтернет-магазину
Це спосіб організації структури сайту для пошукових систем та користувачів, що дозволяє створити ієрархічну навігацію. Вона відображатиме шлях від домашньої до поточної сторінки.
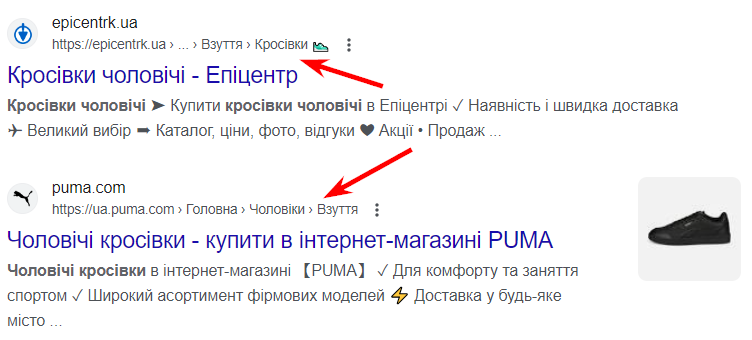
Пошукова система Google використовує цю інформацію для формування хлібних крихт у сніпеті. Таким чином, ми вказуємо Google, як їх слід формувати. Якщо все буде реалізовано правильно, у сніпеті отримаємо красиві хлібні крихти.
Як реалізувати «хлібні крихти» в онлайн-магазині
Для реалізації BreadcrumbList на всіх сторінках сайту, де є хлібні крихти, впровадьте розмітку за таким шаблоном:
<script type=”application/ld+json”>
{
“@context”: “http://schema.org”,
“@type”: “BreadcrumbList”,
“itemListElement”:
[
{
“@type”: “ListItem”,
“position”: 1,
“item”:
{
“@id”: “<em><strong>http://site.com.ua/</strong></em>”,
“name”: “<em><strong>Головна</strong></em>”
}
},
{
“@type”: “ListItem”,
“position”: 2,
“item”:
{
“@id”: “<em><strong>http://site.com.ua/category/</strong></em>”,
“name”: “<em><strong>Категорія</strong></em>”
}
},
{
“@type”: “Елемент списку”,
“position”: 3,
“item”:
{
“@id”: “<em><strong>http://site.com.ua/category/product/</strong></em>”,
“name”: “<em><strong>Название товара</strong></em>”
}
}
]
}
</script>
Напівжирним курсивом виділені фрагменти, куди ви можете подати актуальні дані про вашу компанію.
Приклад реалізації BreadcrumbList
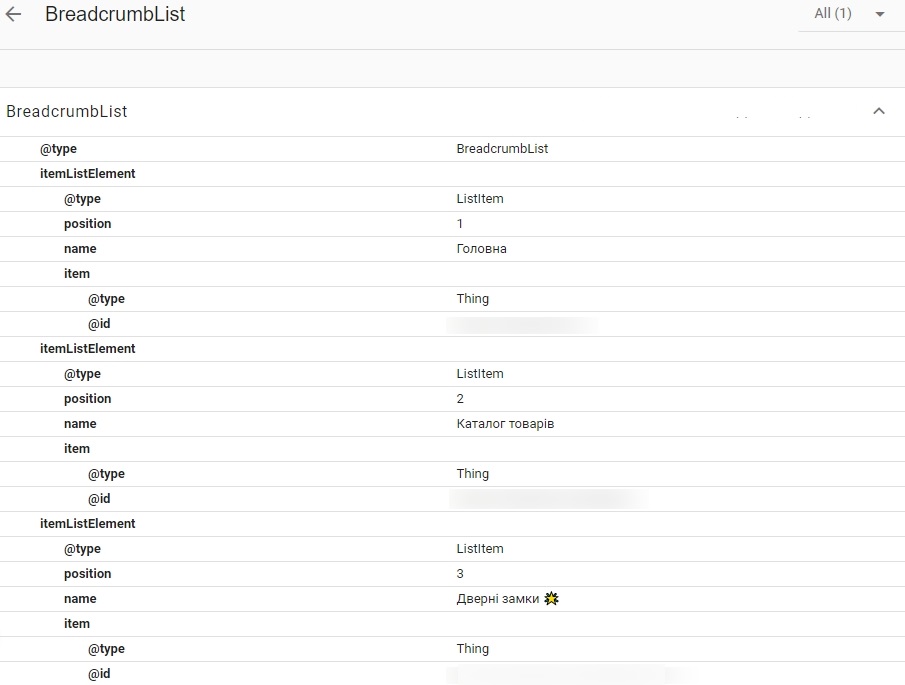
Під час перевірки коректності реалізації «хлібних крихт» скористайтеся інструментом перевірки розширених результатів від або валідатором розмітки Schema. org. У них ви побачите, чи правильно відображається розмітка на сторінках інтернет-магазину. Якщо все правильно, ви побачите схожу картину:
Розмітка Product в інтернет-магазині
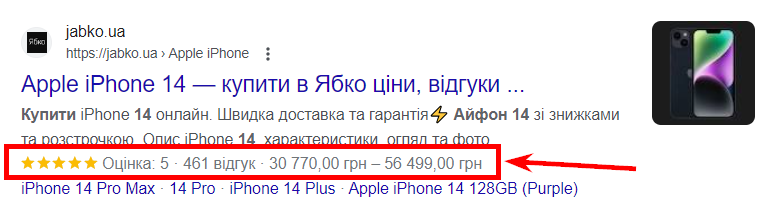
Дуже важлива для SEO-просування інтернет-магазину та допоможе покращити сніпети сторінок, на яких реалізована. Пошукова система Google відмінно взаємодіє з цією розміткою і на більшості сторінок, де вона реалізована і є відгуки, у сніпеті виводиться про це інформація. Виглядає це так:
Усі нові відгуки автоматично мають позначатися.
Як і де потрібно реалізовувати мікророзмітку Product
Для реалізації розмітки Product на сторінках картки товару впровадьте розмітку за таким шаблоном:
<script type=”application/ld+json”>
{
“@context”: “http://schema.org”,
“@type”: “Product”,
“aggregateRating”: {
“@type”: “AggregateRating”,
“ratingValue”: “5”, // Рейтинг навантаження
“reviewCount”: “11” // Кількість відгуків
},
“description”: “Опис товару”,
“name”: “Назва товару”,
“image”: “Посилання на зображення товару”,
“бренд”: {
“@type”: “Brand”,
“name”: “Назва бренду”
},
“sku”: “Артикул товару”,
“offers”: {
“@type”: “Offer”,
“availability”: “http://schema.org/InStock”,
“price”: “999,00”, // Ціна товару
“priceCurrency”: “UAH”, // Валюта
“url”: “Url-адреса сторінки товару”,
“priceValidUntil”: “2023-05-04” // До якої дати ціна актуальна, можна не вказувати
}
}
</script>
Також, крім картки товару, розмітку Product можна реалізувати на категорії товару. У такому випадку шаблон коду буде виглядати так:
<script type=”application/ld+json”>
{
“@context”: “http://schema.org”,
“@type”: “Product”,
“aggregateRating”: {
“@type”: “AggregateRating”,
“ratingValue”: “5”, // Рейтинг товарів
“reviewCount”: “11” // <em><strong>Кількість </strong><strong>відгуків</strong></em>
},
“description”: “<em><strong>Опис товарів у каталозі</strong></em>”,
“name”: “<em><strong>Загальна назва товарів</strong></em>”,
“image”: “<em><strong>Посилання на зображення товару</strong></em>”,
“brand”: {
“@type”: “Brand”,
“name”: “<strong><em>Назва бренду</em></strong>”
},
“offers”: {
“@type”: “AggregateOffer”,
“наявність”: “http://schema.org/InStock”,
“highPrice”: “3999”,
“lowPrice”: “1359”, <strong><em>// Ціна товару </em></strong>
“priceCurrency”: “грн”, <em><strong>// Валюта</strong></em>
“url”: “<em><strong>Url-адреса сторінки товару</strong></em>”,
“priceValidUntil”: “2023-05-04” <strong><em>// До якої дати ціна актуальна, можна не вказувати</em></strong>
}
}
</script>
Напівжирним курсивом виділені фрагменти, куди ви можете подати актуальні дані про вашу компанію.
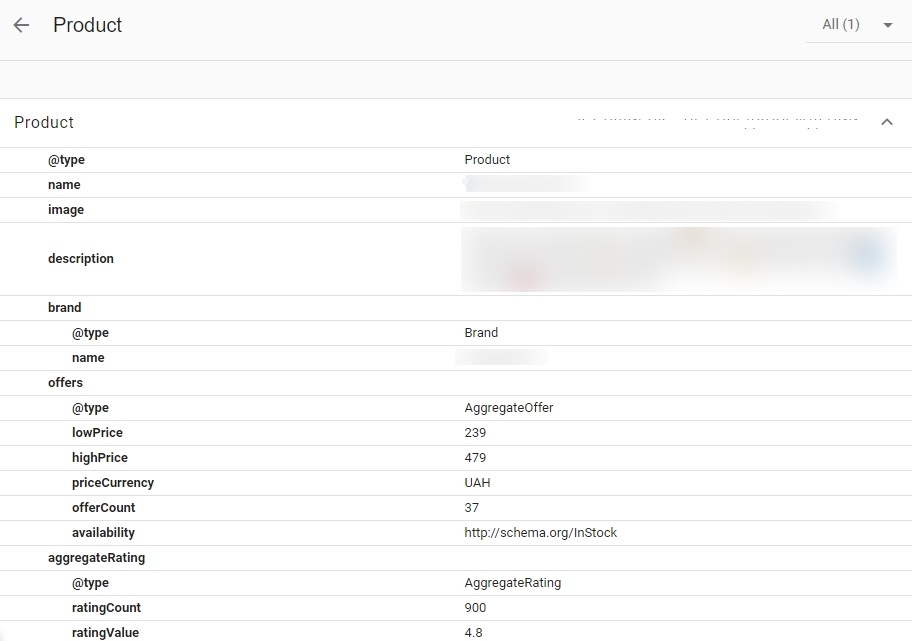
Приклад реалізації розмітки Product в інтернет-магазині
При успішному впровадженні розмітки Product ви маєте побачити таку картину:
Розмітка пошукового рядка WebSite
Дозволяє покращити користувальницький досвід та забезпечити більш точні результати пошуку. Завдяки цій розмітці можна зробити гарну та зручну форму пошуку по сайту. При дотриманні певних умов вона виводитиметься у видачі пошукової системи Google. На мою думку, пошуковий рядок буде відображатися, якщо сайт є популярним і на нього йде багато живого трафіку. Тільки в цьому випадку пошуковий рядок може бути корисним для користувачів. Виглядає розмітка рядка пошуку ось так:
Як розмістити розмітку пошукового рядка
Для того щоб реалізувати розмітку WebSite, введіть наведений нижче код у розділ <head> тільки на стартову сторінку сайту.
<script type=”application/ld+json”>
{
“@context”: “http://schema.org”,
“@type”: “WebSite”,
“url”: “http://site.com/“,
“potentialAction”: {
“@type”: “SearchAction”,
“ціль”: {
“@type”: “EntryPoint”,
“urlTemplate”: “http://site.com/search/node/{search_term_string}”
},
“query-input”: “required name=search_term_string”
}
}
</script>
Напівжирним курсивом виділені фрагменти, куди ви можете подати актуальні дані про вашу компанію.
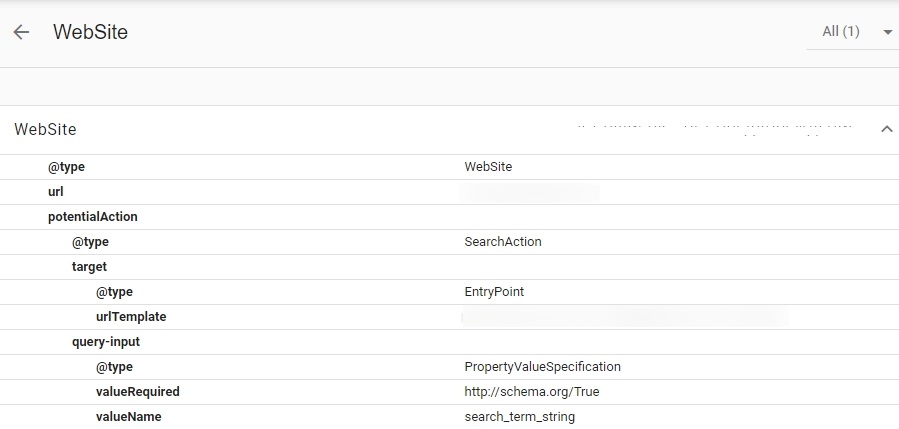
Приклад реалізації мікророзмітки WebSite
Якщо код впроваджено правильно, під час перевірки ми побачимо таку картину:
Розмітка для зображень ImageObject
ImageObject дозволяє додати додаткову інформацію про зображення на вашому сайті:
- опис;
- автор;
- дата створення та інші.
Це може покращити представлення сайту у пошуку за картинками. Якщо реалізувати розмітку ImageObject за допомогою формату Microdata, то опис зображень можна додати ключові слова.
Як розмістити мікророзмітку для картинок
Для всіх карток товарів інтернет-магазину розмітимо зображення, виходячи із шаблону:
<script type=”application/ld+json”>
{
“@context”: “http://schema.org”,
“@type”: “ImageObject”,
“contentUrl”: “<em><strong>image-url</strong></em>”,
“datePublished”: “<em><strong>Дата публікації зображення у форматі РРРР-ММ-ДД</strong></em>”,
“name”: “<strong><em>Title </em>з</strong><em><strong>ображення</strong></em>”,
“description”: “<em><strong>Атрибут alt зображення</strong></em>”,
“width”: “<em><strong>Ширина в px</strong></em>”,
“height”: “<em><strong>Висота в px</strong></em>”,
“author”: “<em><strong>Автор, що завантажив зображення</strong></em>”
}
</script>
Напівжирним курсивом виділені фрагменти, куди ви можете подати актуальні дані про вашу компанію.
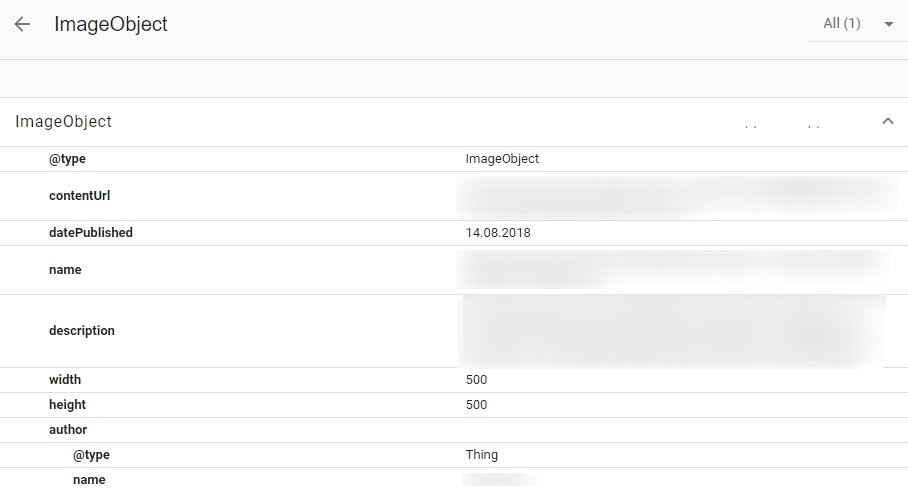
Приклад реалізації ImageObject в інтернет-магазині
Якщо код впроваджено правильно, ми побачимо таку картину:
Відеорозмітка VideoObject
Розмітка VideoObject дозволяє додати додаткову інформацію про відео в інтернет-магазині:
- назва;
- опис;
- автор;
- тривалість та ін.
Це покращує SEO і представлення сайту в пошуку.
Як реалізувати розмітку для відео в інтернет-магазині
Для всіх відео в інтернет-магазині додайте мікророзмітку VideoObject, виходячи з шаблону:
<script type=”application/ld+json”>
{
“@context”: “http://schema.org”,
“@type”: “VideoObject”,
“contentUrl”: <em><strong>”url відео</strong></em>”,
“name”: “<em><strong>Назва відео</strong></em>”,
“description”: “<em><strong>Опис відео</strong></em>”,
“thumbnailUrl”: “<em><strong>Зображення-прев’ю відео (типу заставка)</strong></em>”,
“encodingFormat”: “<em><strong>У якому форматі відео</strong></em>”,
“uploadDate”: “<em><strong>Дата завантаження у форматі РРРР-ММ-ДД</strong></em>”,
“duration”: “<em><strong>PT4M5S – у такому форматі</strong></em>”,
“interactionCount”: “<em><strong>Кількість переглядів</strong></em>”
}
</script>
Напівжирним курсивом виділені фрагменти, куди ви можете подати актуальні дані про вашу компанію.
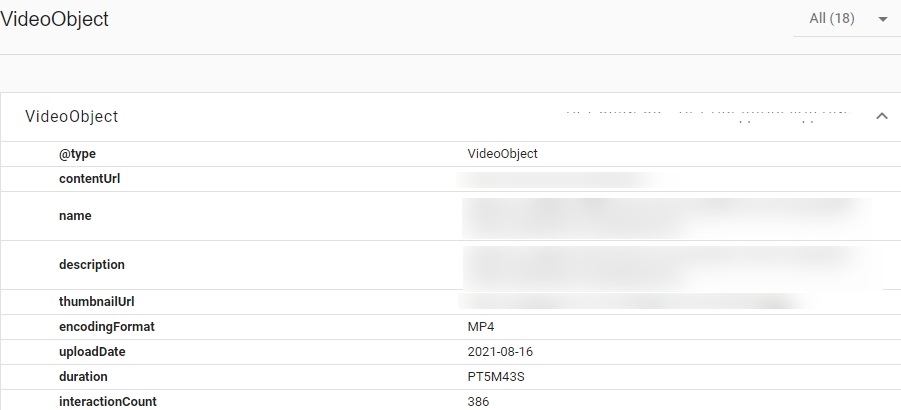
Приклад реалізації VideoObject
Якщо код впроваджено правильно, ми побачимо наступну картину:
Структуровані дані для фрагментів відгуків Review/AggregateRating
На всіх сторінках сайту, які містять відгуки про товар, використовуйте розмітку Review/AggregateRating. Вона покращить відображення цих відгуків у сніпеті та зробить його більш привабливим та інформативним для користувачів.
Як реалізувати Review/AggregateRating
Для всіх сторінок інтернет-магазину, де є відгуки, додайте мікророзмітку Review/AggregateRating, виходячи із шаблону:
<script type=”application/ld+json”>
{
“@context”: “http://schema.org”,
“@type”: “<em><strong>Organization”, // тип сторінки яка оцінюється, вибрати відповідний тип зі списку: Book | Course | CreativeWorkSeason | CreativeWorkSeries | Episode | Event | Game | HowTo | LocalBusiness | MediaObject | Movie | MusicPlaylist | MusicRecording | Organization | Product | Recipe | SoftwareApplication</strong></em>
<em><strong>”name”: “Назва компанії, або сторінки, на якій впроваджуємо</strong></em>”,
“aggregateRating”: {
“@type”: “AggregateRating”,
“ratingValue”: “<em><strong>5</strong></em>”,// Середня оцінка
“reviewCount”: “<em><strong>2</strong></em>” // Кількість відгуків
},
“review”: [
{
“@type”: “Review”,
“автор”: {
“@type”: “Person”,
“name”: “<em><strong>Ім’я автора відгуку</strong></em>”
},
“datePublished”: “<em><strong>2023-05-04</strong></em>”, // дата відгуку
“name”: “<em><strong>назва відгуку</strong></em>”, // не обов’язково
“reviewBody”: “<em><strong>Текст відгуку</strong></em>”,
“reviewRating”: {
“@type”: “Review”,
“ratingValue”: “<em><strong>5</strong></em>” // оцінка користувача
}
},
{
“@type”: “Review”,
“автор”: {
“@type”: “Person”,
“name”: “<em><strong>Ім’я автора відгуку</strong></em>”
},
“datePublished”: “<em><strong>2023-05-04</strong></em>”, // дата відгуку
“name”: “<em><strong>назва відкликання</strong></em>”, // не обов’язково
“reviewBody”: “<em><strong>Текст відгуку</strong></em>”,
“reviewRating”: {
“@type”: “Оцінка”,
“ratingValue”: “<em><strong>5</strong></em>” // оцінка користувача
}
}
]
}
</script>
Напівжирним курсивом виділені фрагменти, куди ви можете подати актуальні дані про вашу компанію.
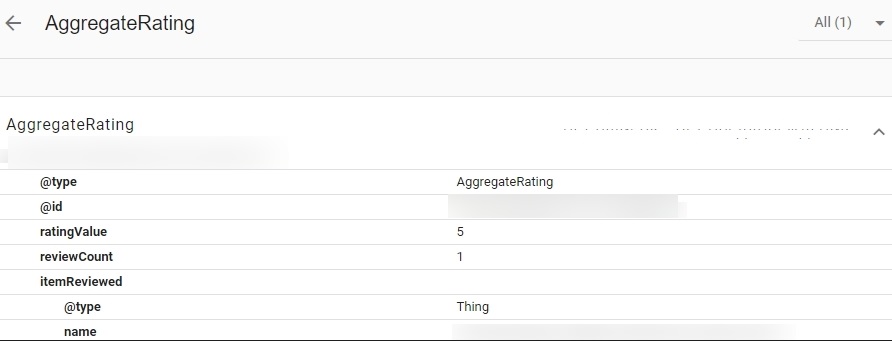
Приклад реалізації розмітки Review/AggregateRating
Якщо код впроваджено правильно, ми побачимо наступну картину:
Розмітка для блогу інтернет-магазину Article
Використовується для відображення контенту блогу, новин та текстових матеріалів інтернет-магазину. За допомогою розмітки Article можна покращити відображення статей сайту у пошуковій видачі.
Розмітка Article може містити такі дані:
- Заголовок статті.
- Текст статті.
- Зображення, пов’язані зі статтею.
- Категорія статті.
- Дата публікації статті.
- Автор статті.
- Кількість коментарів.
Як реалізувати розмітку для статей блогу в інтернет-магазині
Для всіх сторінок інтернет-магазину типу блог, новини, статті необхідно додати мікророзмітку Article, виходячи із шаблону:
<script type=”application/ld+json”>
{
“@context”: “http://schema.org”,
“@type”: “<em><strong>Article/NewsArticle/BlogPost/TechArticle</strong></em>”,
“headline”: “<em><strong>Назва статті</strong></em>”,
“image”: “<em><strong>https://files.dals.media/mediafiles/image/2018/10/16/clots-in-menstruation-l39Ltm__prev__.jpg</strong></em> “,
“alternativeHeadline”: “<em><strong>H1 (не більше 110 символів, інакше буде помилка)</strong></em>”,
“description”: “<em><strong>Метатег description</strong></em>”,
“datePublished”: “<em><strong>2023-04-05 – дата публікації статті у такому форматі</strong></em>”,
“dateCreated”: “<em><strong>2023-04-05 – дата створення статті (може бути однаковою з датою публікації)</strong></em>”,
“dateModified”: “<em><strong>2023-04-05 – дата редагування статті (якщо не редагувалась – дата публікації)</strong></em>”,
“articleBody”: “<em><strong>Текст абсолютно всієї статті, без HTML</strong></em>”,
“wordcount”: “<em><strong>Кількість слів у статті</strong></em>”,
“mainEntityOfPage”:{
“@type”: “Веб-сторінка”,
“@id”: “<em><strong>url – статті</strong></em>”
},
“видавець”: {
“@type”: “Організація”,
“name”: “<em><strong>Назва сайту</strong></em>”,
“логотип”:
{
“@type”: “Об’єкт зображення”,
“url”: “<em><strong>Посилання на логотип</strong></em>”
}
},”автор”:{
“@type”: “Особа”,
“name”: “<em><strong>Ім’я автора статті</strong></em>”
}
}
</script>
Напівжирним курсивом виділені фрагменти, куди ви можете подати актуальні дані про вашу компанію.
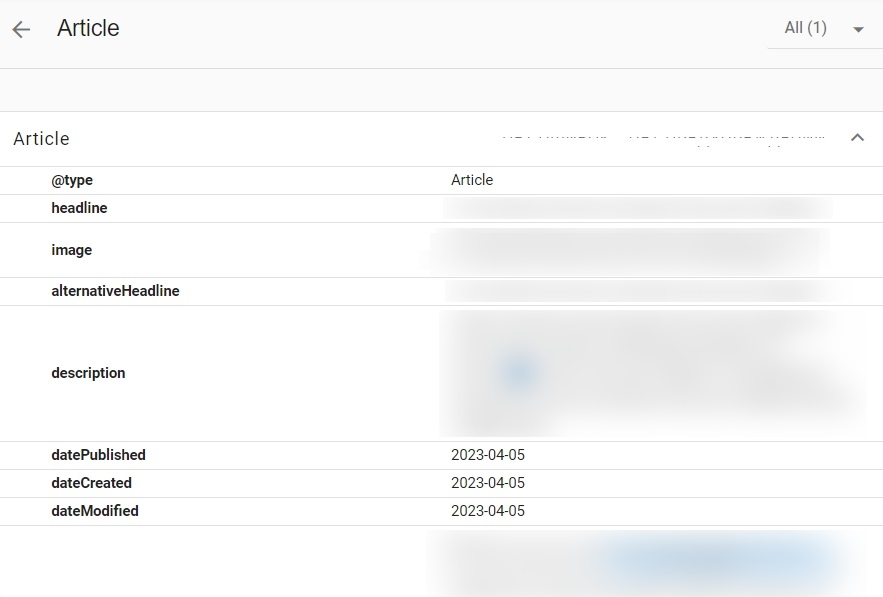
Приклад реалізації мікророзмітки Article
Якщо код впроваджено правильно, ми побачимо наступну картину:
Мікророзмітка Person для інтернет-магазину
Розмітка інформації про автора на сторінках статей/новин інтернет-магазину дозволяє покращити довіру пошукових систем до публікацій на сайті. За допомогою цієї розмітки можна вказати:
- імя;
- фотографію;
- контактні дані та ін.
Як впровадити розмітку Person
Для реалізації Person на всіх сторінках сайту з авторами публікацій впровадьте розмітку за наступним шаблоном:
<script type=”application/ld+json”>{
“@context”: “http://schema.org/”,
“@type”: “Person”,
“name”: “<em><strong>Імя</strong></em>”,
“alternateName”: “<em><strong>Повне ім’я</strong></em>”,
“url”: “<em><strong>url сторінки автора</strong></em>”,
“image”: “<em><strong>зображення автора</strong></em>”,
“jobTitle”: “<strong><em>Посада (Автор, Журналіст, Редактор тощо)</em></strong>”,
“працює для”:
{
“@type”: “Організація”,
“name”: “<strong><em>Назва сайту/компанії, для якої пише автор</em></strong>”
}
}
</script>
Напівжирним курсивом виділені фрагменти, куди ви можете подати актуальні дані про вашу компанію.
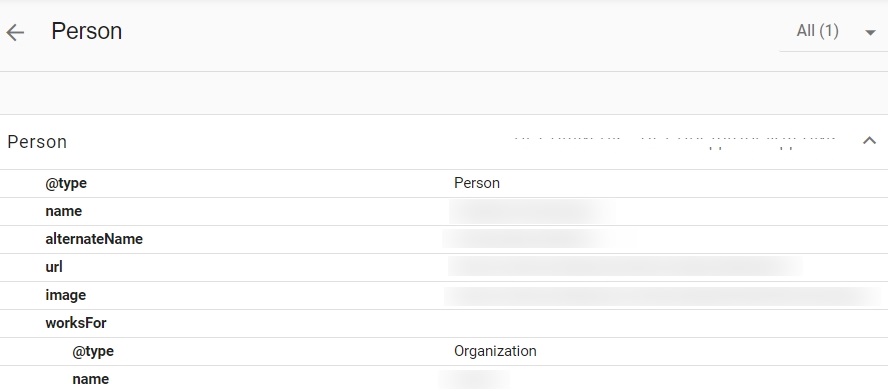
Приклад реалізації мікророзмітки Person
Якщо код впроваджено правильно, ми побачимо таку картину:
Розмітка FAQ Page для інтернет-магазину
Дозволяє створити структурований формат відповідей на найпоширеніші запитання користувачів, що покращує зручність використання сайту. Також мікророзмітка покращить відображення вашого сайту в пошуковій видачі, тобто сніппет, і зробить його більш привабливим та інформативним для користувачів.
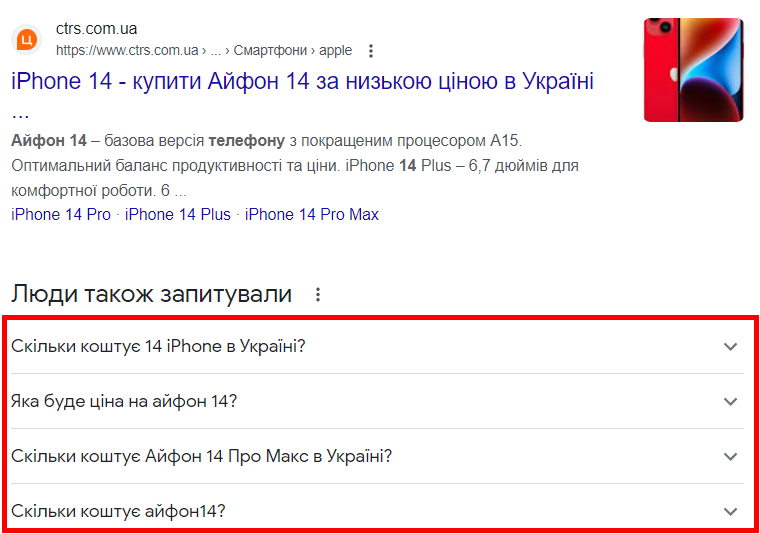
Виглядає розмітка FAQ Page у пошукових системах ось так:
Як правильно впровадити мікророзмітку FAQ Page
Для реалізації FAQ Page на всіх сторінках сайту з де є блок питання/відповідь, впровадьте розмітку за таким шаблоном (вказано на прикладі двох питань/відповідей):
<script type=”application/ld+json”>
{
“@context”: “https://schema.org”,
“@type”: “FAQPage”,
“mainEntity”: [
{
“@type”: “Питання”,
“name”: “<em><strong>Питання</strong></em>”,
“acceptedAnswer”: {
“@type”: “Answer”,
“text”: “<em><strong>Відповідь</strong></em>”
}
},
{
“@type”: “Question”,
“name”: “<em><strong>Питання</strong></em>”,
“acceptedAnswer”: {
“@type”: “Answer”,
“text”: “<em><strong>Відповідь</strong></em>”
}
}
]
}
</script>
Напівжирним курсивом виділені фрагменти, куди ви можете подати актуальні дані про вашу компанію.
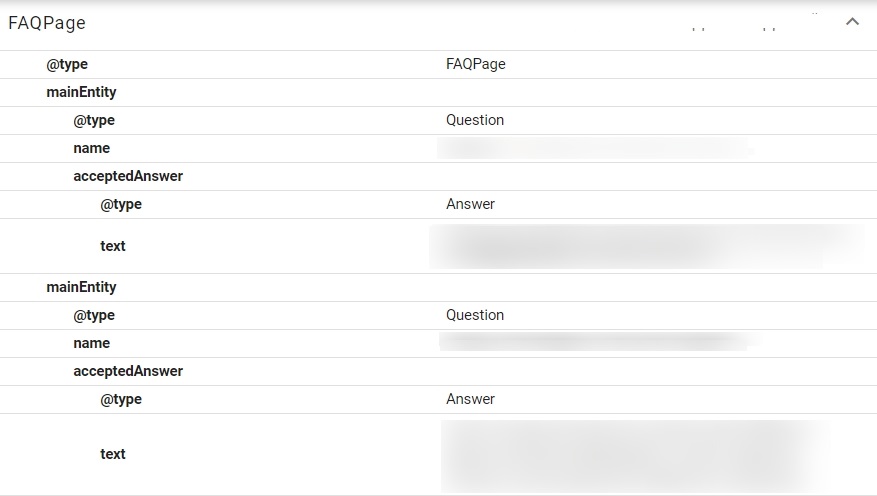
Приклад реалізації FAQ Page
Якщо код впроваджено правильно, ми побачимо таку картину:
Як перевірити наявність мікророзмітки в інтернет-магазині
Після того, як ви додали всі необхідні розмітки в інтернет магазин, перевірте їх на помилки. Найпростіший і найефективніший спосіб перевірки структурованих даних – це безкоштовний інструмент перевірки мікророзмітки Structured Data Testing Tool от Google. І на ваш вибір: інструмент перевірки розширених результатів від Google або валідатор розмітки Schema.org. Вони дозволять швидко перевірити наявність тієї чи іншої розмітки та виявити помилки.
Можливі помилки при впровадженні мікророзмітки на сайт
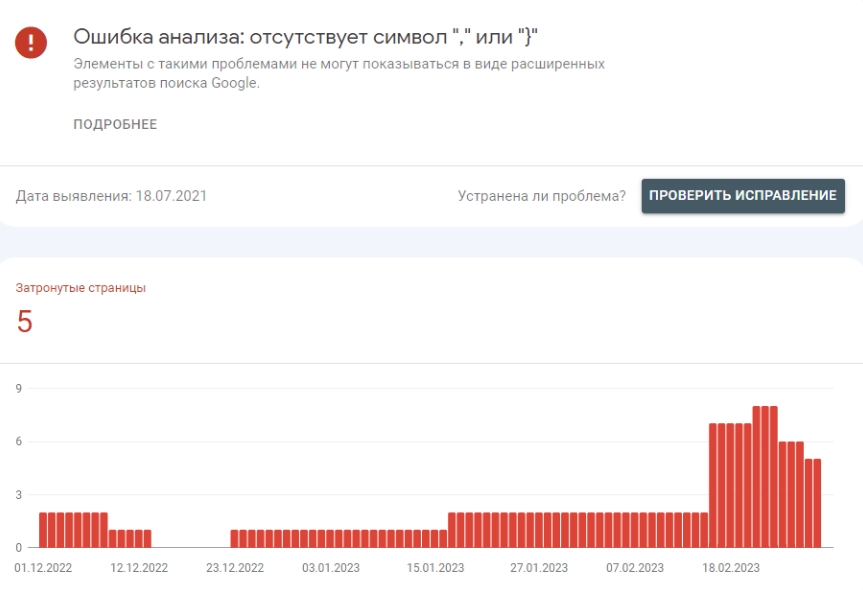
Часто буває так, що ви додали потрібну розмітку на всі сторінки сайту, а через деякий час вам надходить повідомлення від Google Search Console про помилку, наприклад відсутність символів “,” або “}”. Чому так відбувається?
Ілюстративний скріншот з Google Search Console
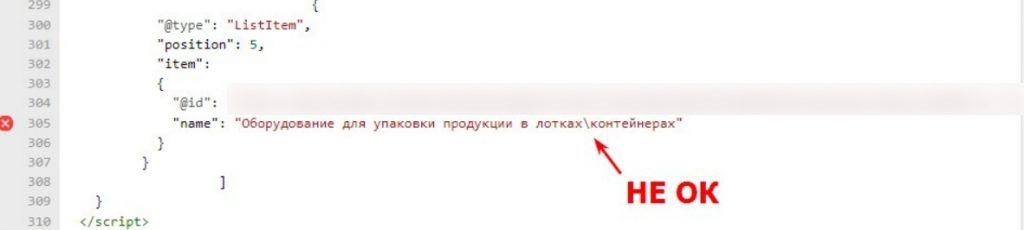
Відповідь досить проста. Якщо в тексті або даних, доданих вами змінних у розмітку, є символи: ” “, \ /, { }, то й виникає помилка – відсутність символів “,” або “}”. Так відбувається тому, що ці символи є також і кодом самої розмітки.
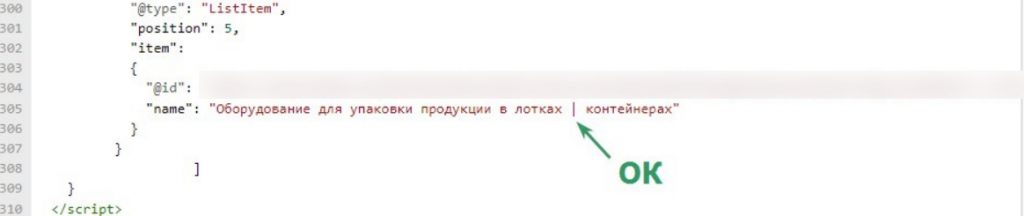
Для уникнення помилок з розміткою рекомендую використовувати замість зазначених вище символів, які немає в коді розмітки: «», |, (). Наприклад:
і
Наочна демонстрація використання різних символів для уникнення помилок
Висновки
Основна користь мікророзмітки для SEO-просування інтернет магазину в тому, вона може покращити представлення сторінок у видачі пошукової системи, тобто зробити сніпет більш привабливим. Це спричиняє збільшення CTR. Так сайт зможе залучити більше трафіку, а це вплине на ранжування сайту у пошукових системах.
Зверніть увагу, що потрібний вид мікророзмітки повинен бути встановлений на всі сторінки сайту, що індексуються. В цілому мікророзмітка для інтернет-магазину – це важливий компонент SEO-просування. Не ігноруйте його, щоб не втрачати позиції у видачі пошукових систем.