Оптимізація фільтрів в інтернет-магазині
 Інтернет-магазин не може обійтися без фільтрів. Їх видно зліва, зверху, рідше справа на сторінці. Якщо клієнт знає чого хоче, фільтрація допомагає швидко вибрати товар з потрібними характеристиками.
Інтернет-магазин не може обійтися без фільтрів. Їх видно зліва, зверху, рідше справа на сторінці. Якщо клієнт знає чого хоче, фільтрація допомагає швидко вибрати товар з потрібними характеристиками.
Зміст статті
- Оптимізація сторінки фільтра або створення окремої посадкової сторінки: що вибрати?
- Навіщо оптимізувати сторінки фільтрів?
- Які бувають системи фільтрації
-
- Використання AJAX
- Наявність GET-параметра в URL
- Статичні URL
- Як організувати систему фільтрації інтернет-магазину
- Відкриття сторінок до індексації
- Формування URL для сторінок фільтрів
- Формування метаданих і додавання контенту
- Перелінковка сторінок фільтрів
- Приклади реалізації сторінок фільтрів на сайтах
- Висновки
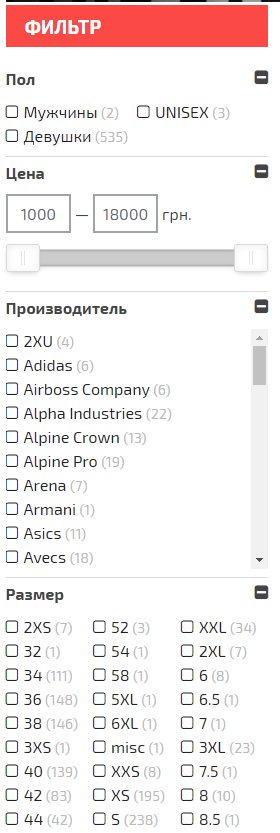
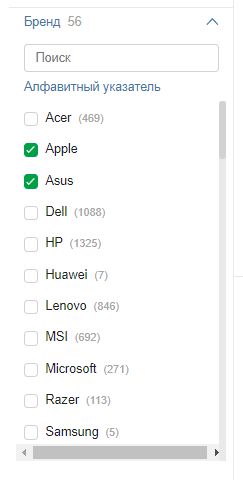
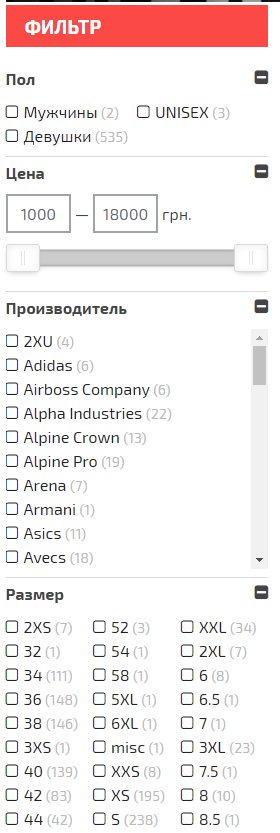
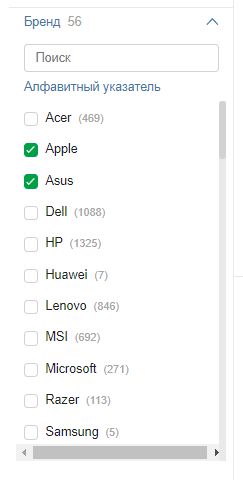
Приклад фільтрів на сайті інтернет-магазину:

Фільтрація — це можливість вибрати потрібну лінійку товарів завдяки підібраним параметрам і характеристикам. Параметри фільтрів найчастіше можна побачити на сторінках інтернет-магазинів. Фільтрація допомагає охопити трафік під середньочастотні (далі по тексту СЧ, прим.ред. ) і низькочастотні ( далі по тексту НЧ, прим.ред. ) запити, які займають чималу частку семантичного ядра сайта. Переваги СЧ і НЧ запитів:
- нижча конкуренція;
- за ними простіше просуватися в інтернеті;
- вони більш конверсійні ніж високочастотні ( далі по тексту ВЧ, прим.ред. ). Досвід роботи з проектами показує, що користувачі, які шукають товар по СЧ і НЧ запитам, налаштовані на покупку більше ніж користувачі, які шукають по ВЧ запитам.
Оптимізація сторінки фільтра або створення окремої посадкової сторінки: що вибрати?
При створенні структури сторінок сайту слід враховувати, що категорії і підкатегорії просувати легше, ніж сторінки фільтрів. Це пояснюється тим, що сторінки категорій і підкатегорій краще ранжуються. У таких сторінок внутрішній PR вище ( внутрішній вазі сторінки, прим.ред. ), оскільки вони знаходяться в меню сайту.
Сторінки фільтрів індексуватися можуть гірше і PR у них буде нижчою, оскільки на них посилається меншу кількість сторінок або навіть всього одне посилання з категорії з фільтром. Ми рекомендуємо мати на сайті категорії та підкатегорії для популярних розділів, які потенційно цікаві клієнтам і можуть приносити багато трафіку.
Навіщо оптимізувати сторінки фільтрів?
Сторінки фільтрів мають ряд переваг:
- зростання позицій у видачі по запитах низької та середньої частотності;
- збільшення видимості сайту;
- зростання органічного трафіку шляхом СЧ і НЧ запитів;
- поліпшення поведінкових факторів завдяки зручності використання сайту;
- збільшення конверсій і зменшення показника відмов: користувачі, які вводять цільовий запит, найчастіше знають, який товар вони хочуть придбати.
Правильна оптимізація сторінок фільтрів дозволить зробити їх одними з трафікогенеруючих сторінок всього сайту. У цій статті я розповім як зробити це.
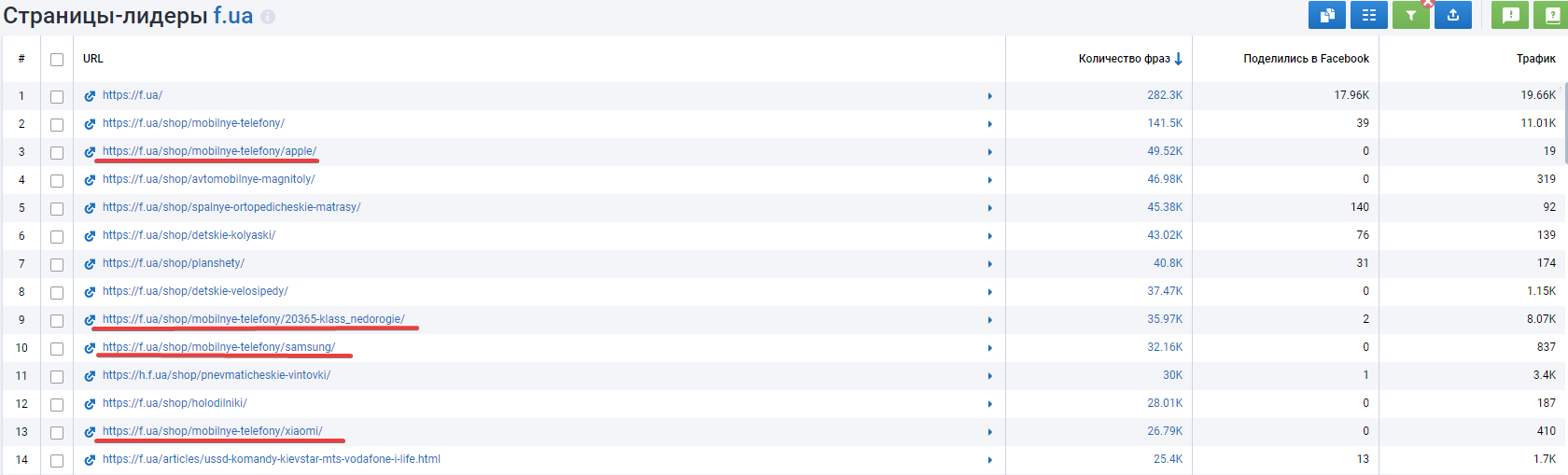
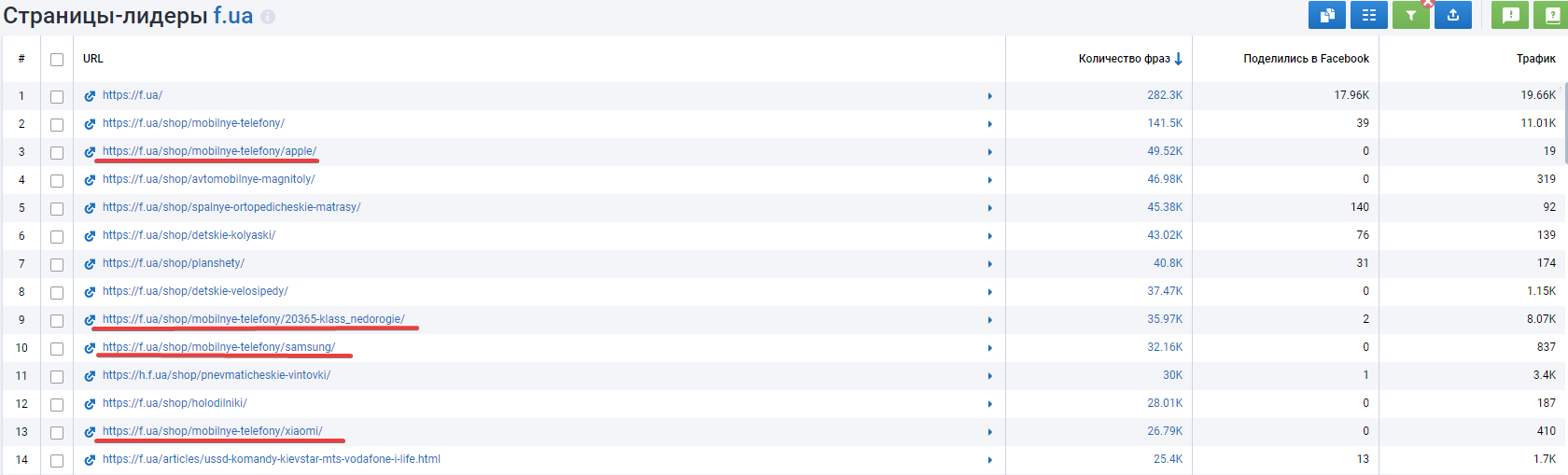
Приклад сайту, де сторінки фільтрації одні з найбільш трафікових:

Оптимізація сторінок фільтрів допоможе в просуванні інтернет-магазинах — клієнти будуть купувати швидше і охочіше. Перебуваючи на сайті, вони зможуть знайти потрібний товар за допомогою запропонованих параметрів, а також потрапити відразу на сторінку фільтрації з пошуку, використовуючи СЧ і НЧ запити.
Які бувають системи фільтрації
Використання AJAX
Як працює: при виборі необхідних параметрів фільтр формується без перезавантаження сторінки. В окремих випадках можна побачити додавання # до основного URL сторінки, що теж, по суті, не змінює саму сторінку.
Такі документи не потрапляють в індекс і не приносять додатковий органічний трафік.

Плюси даного методу:
- немає дублів сторінок в індексі;
- краулінговий бюджет не витрачається на обхід непотрібних, дубльованих сторінок.
Мінуси:
- відсутні сторінки фільтрів, відповідно немає додаткового трафіку на сайт.
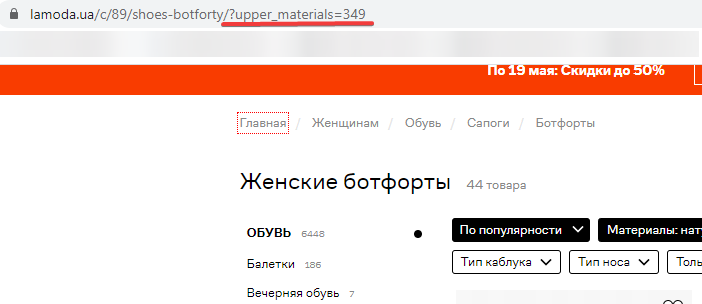
Наявність GET-параметра в URL
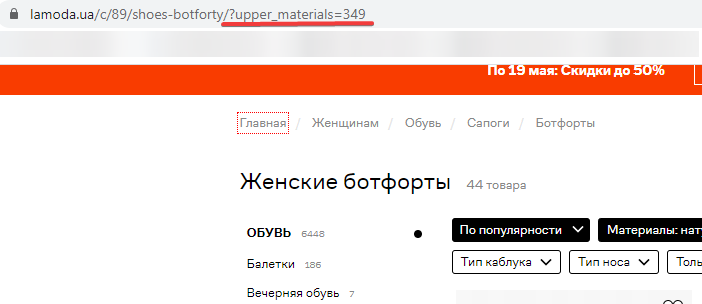
Як працює: формуються додаткові сторінки з додаванням GET-параметра, який починається з символу «?».

Цей метод більш зручний, ніж перший. Але тут можуть виникнути нюанси: наявність дублів і генерація сміттєвих сторінок в індексі.
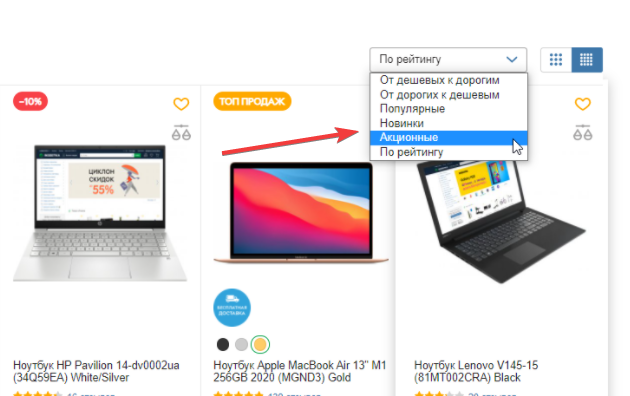
Крім сторінок фільтрів існують загальні сторінки фільтрації, де використовують UTM-мітки:
- діапазон цін;
- нові товари;
- товари по акції та розпродажі;
- сторінки угруповань за ціною, алфавітом, популярності.

Плюси методу:
- формування нових сторінок, які принесуть трафік на сайт.
Мінуси:
- утворення величезної кількості сміттєвих сторінок в індексі;
- «пусте» витрачання краулінгового бюджету сайту;
- низька релевантність ключових словах здебільшого сторінок.
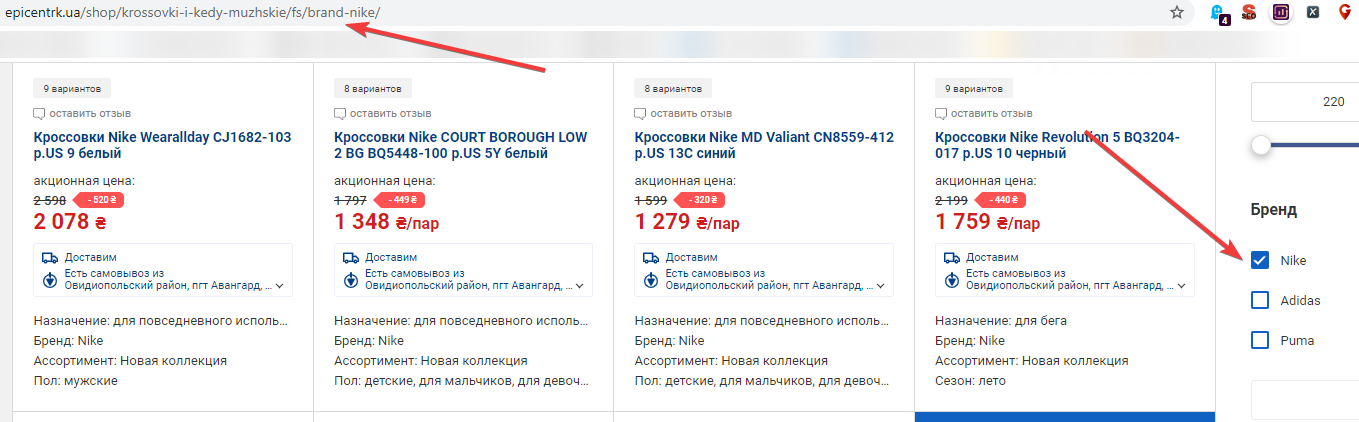
Статичні URL
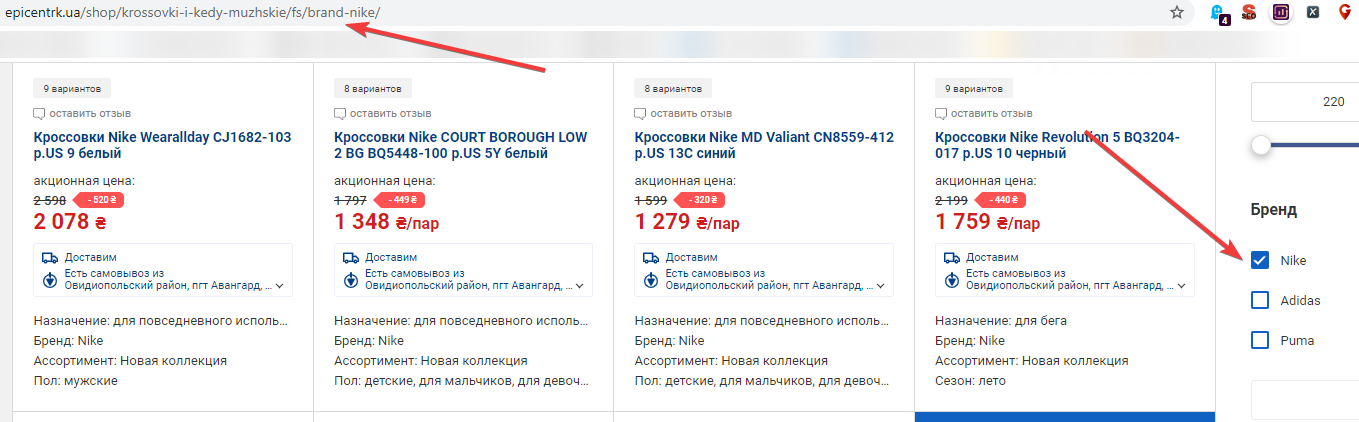
Тут розділимо поняття на дві категорії: статичний URL і статичний человекопонятний URL (далі ЧПУ URL).
Статичний URL має на увазі використання цифр і букв з роздільниками. Наприклад, https://site.com/notebooks/c80004/apple/.
Статичний зрозумілий людині URL – оптимальний для пошукової оптимізації. В цьому випадку в URL використовується трансліт для сторінок фільтрів.
Формування ЧПУ URL допомагає пошуковим системам зрозуміти про що сторінка і чи буде цей URL релевантний пошуковому запиту.
З такими сторінками легко працювати при нарощуванні посилальної маси і при перелинковке сторінок.

Плюси:
- зрозумілі пошуковим системам;
- наявність нових посадкових сторінок;
- малоймовірно поява дублів сторінок;
- високий CTR (відношення кліків до показів, вимірюється e %) в порівнянні зі статичними сторінками і сторінками з GET-параметрами;
- можна оптимізувати, вказати метадані, заголовок h1 і додати тексти.
Мінуси:
- не на всіх сайтах можна реалізувати.
Як організувати систему фільтрації інтернет-магазину
Кращим варіантом є організація ЧПУ URL для сторінок фільтрів вже на етапі розробки сайту < / a>.
Які завдання слід вирішити для сторінок фільтрації:
- Сформувати ЧПУ URL, для сторінок першого рівня і перетину декількох фільтров.Організовать перелинковки сторінок фільтрації.
- Налаштувати генерації метаданих і заголовка h1.
- Додати додатковий функціонал додавання текстів на сайт.
Відкриття сторінок до індексації
Залишати все сторінки фільтрації в індексі не має сенсу, потрібно відкрити тільки ті, які зможуть принести користь просуванню: сторінки фільтрів першого рівня і перетину двох фільтрів.
Перетину трьох і більше фільтрів використовують рідше або зовсім закривають до індексації. Тут потрібно враховувати наявність ключових фраз для даних сторінок.
Не забуваємо закривати від індексації сторінки угруповань (за ціною, популярністю та інше). Сторінки з вибором двох параметрів одного фільтра, наприклад «Бренд» + «Бренд», також рекомендуємо закривати до індексації.

Формування URL для сторінок фільтрів
Тут важливо дотримуватися вкладеність URL при виборі декількох фільтрів, незалежно від послідовності вибору параметрів.
Недотримання цього правила створить величезну кількість дублів сторінок.
Неправильно:
Приклад 1: вибираємо параметр №1, а потім параметр №2.
Приклад 2: вибираємо параметр №2, а потім параметр №1:
- site / filter1 / filter2 /;
- site / filter2 / filter1 /.
Правильно:
Приклад 1: вибираємо параметр №1, а потім параметр №2.
Приклад 2: вибираємо параметр №2, а потім параметр №1:
- site / filter1 / filter2 /;
- site / filter1 / filter2 /.
Формування метаданих і додавання контенту
Адмінпанель сайту повинна дозволяти:
- генерацію шаблонних метаданих. Кращим варіантом буде можливість «гнучкого» впровадження шаблону (можливість схиляти, міняти місцями параметри для метаданих і заголовка h1);
- додавання метаданих і заголовка h1 вручну;
- додавання контенту на сторінки фільтрів.
Якщо в CMS відсутня можливість оптимізації метаданих і контенту на сайті, слід доопрацювати функціонал або придбати необхідний модуль. Без таких функцій роботи з оптимізації сторінок фільтрів і управління індексацією будуть марними.
Перелінковка сторінок фільтрів
Для кращої індексації сторінок фільтрів, які можуть приносити трафік, слід додати перелинковку. Посилання можна поставити:
- в файл sitemap.xml ;
- в призначену для користувача карту сайту;
- в тексті зробити перелинковку з інших сторінок;
- додати хмара тегів;
- додати посилання на сторінки фільтрів на сторінці категорії;
- додати трафікогенерірующіе сторінки фільтрів в меню, що випадає сайту.
Приклади реалізації сторінок фільтрів на сайтах
Сайт: https://www.citrus.ua/ .
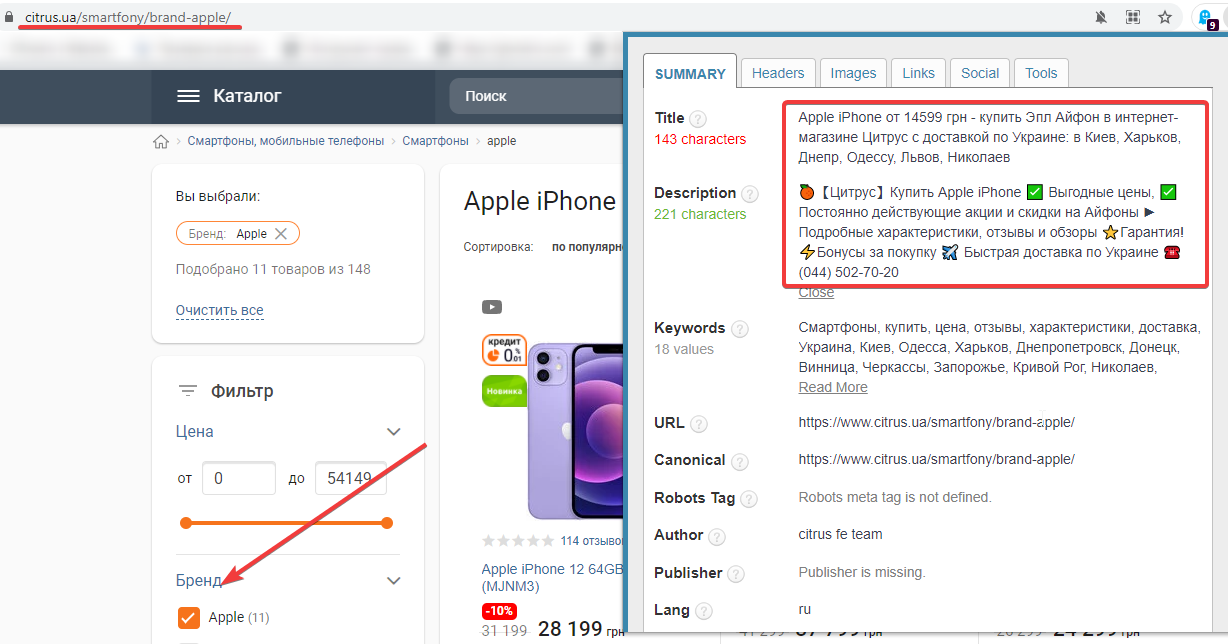
Оптимізовано метадані: так.
ЧПУ URL: так.
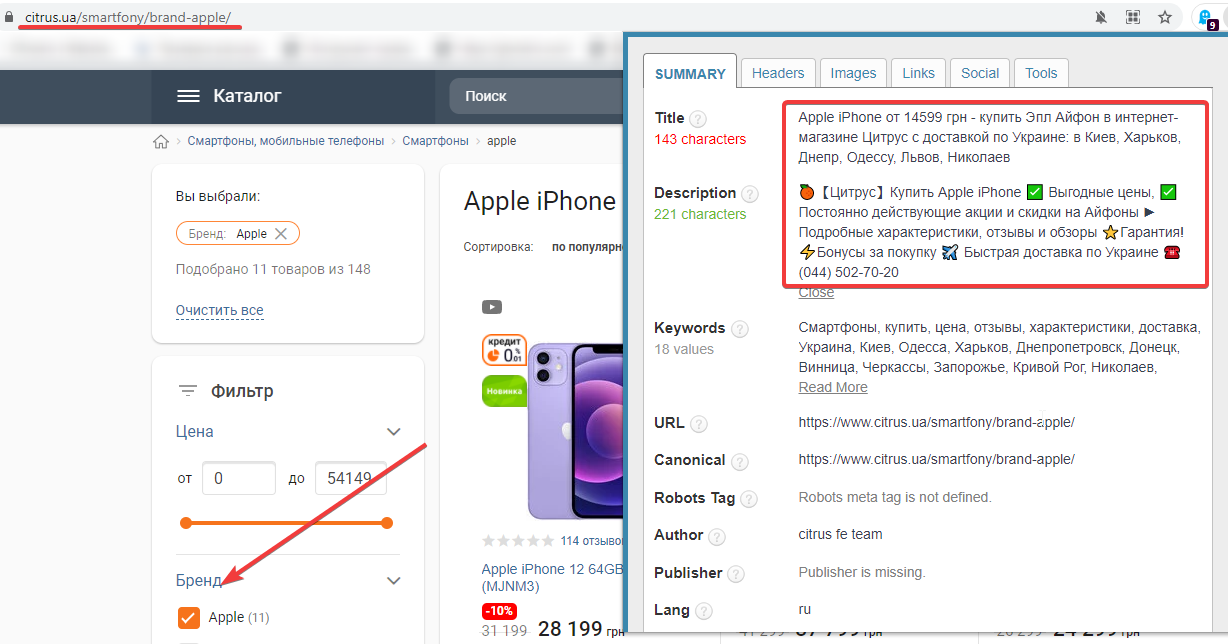
Приклад сторінки фільтрів: https://www.citrus.ua/smartfony/brand -apple / .

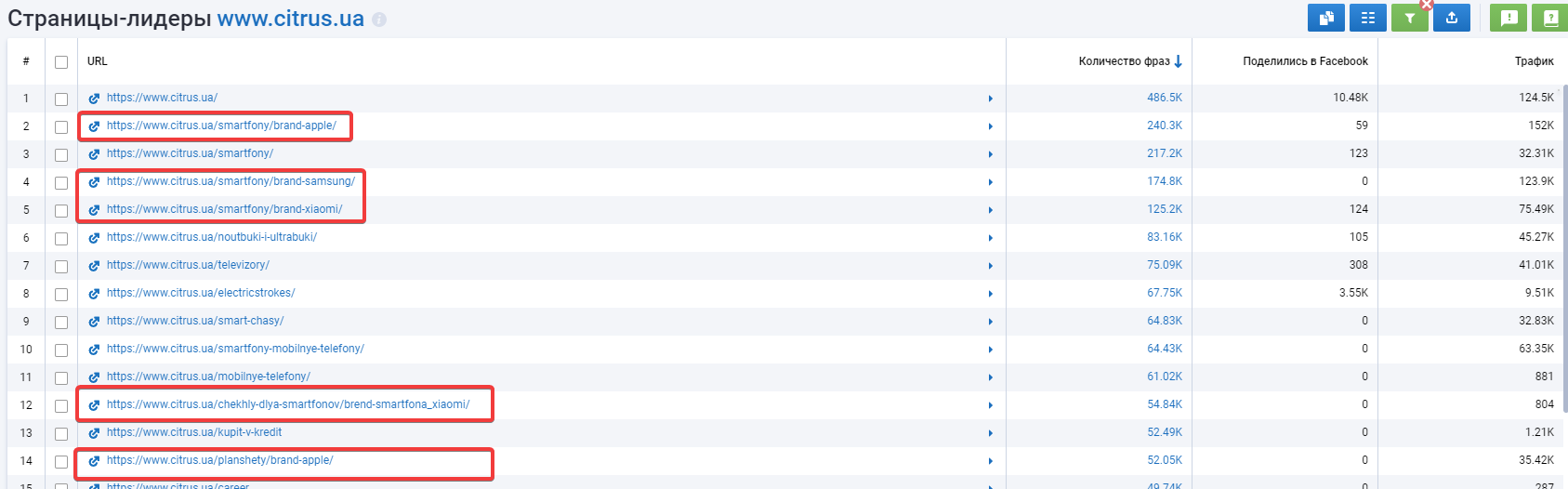
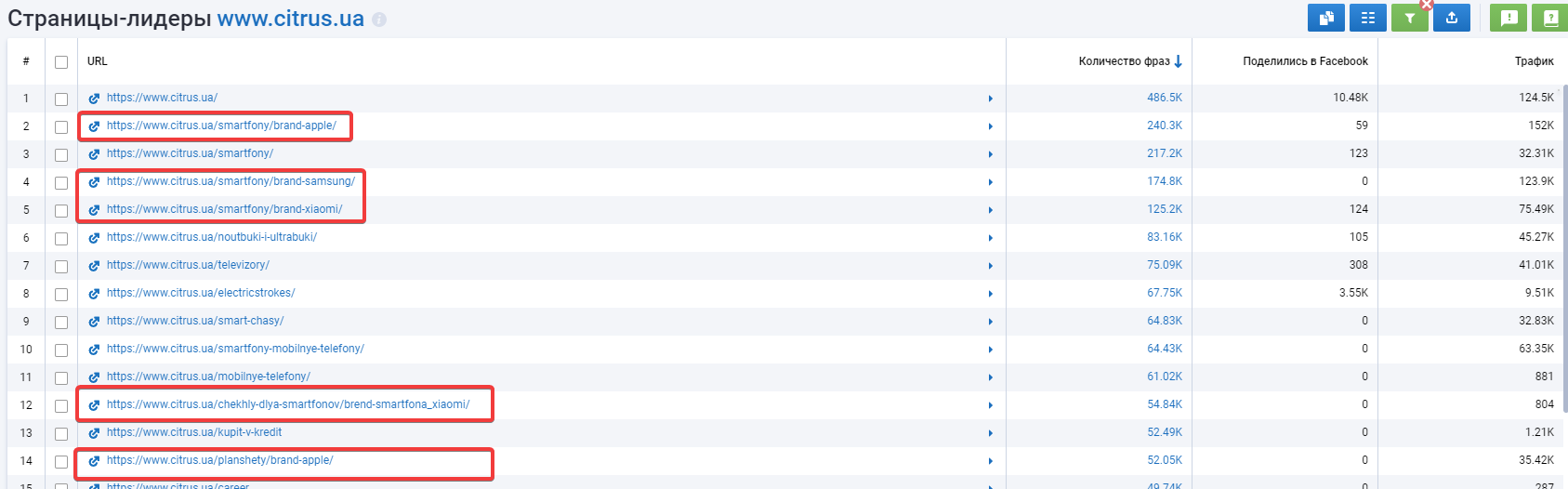
Ранжування сторінок фільтрів:

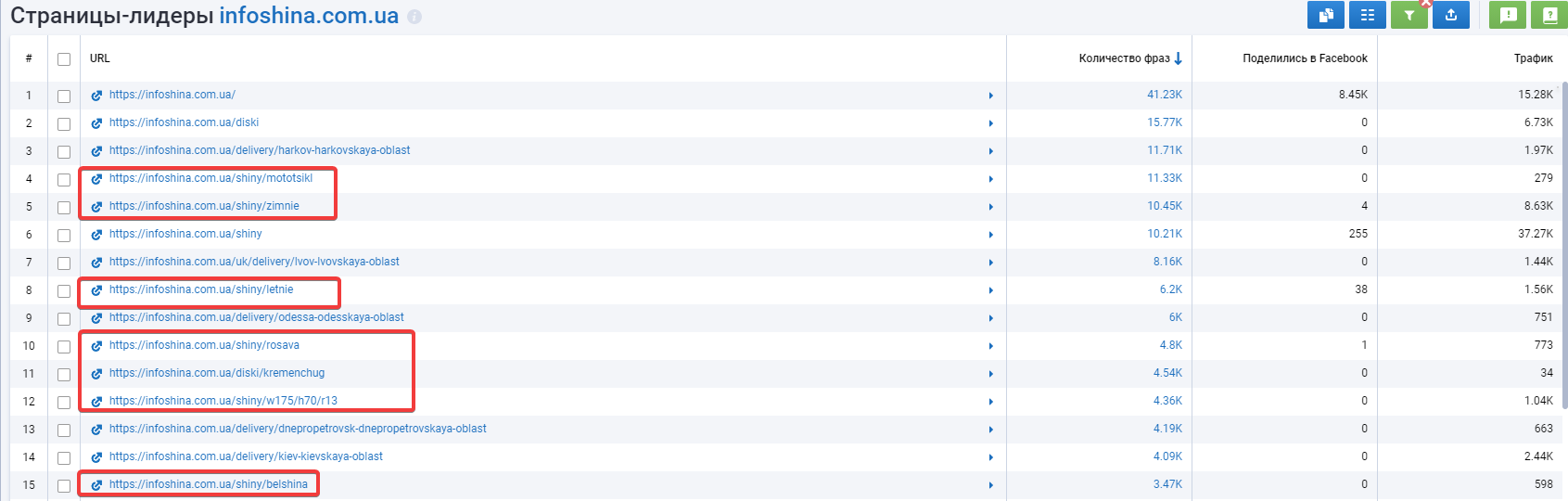
Сайт: https://infoshina.com.ua/ .
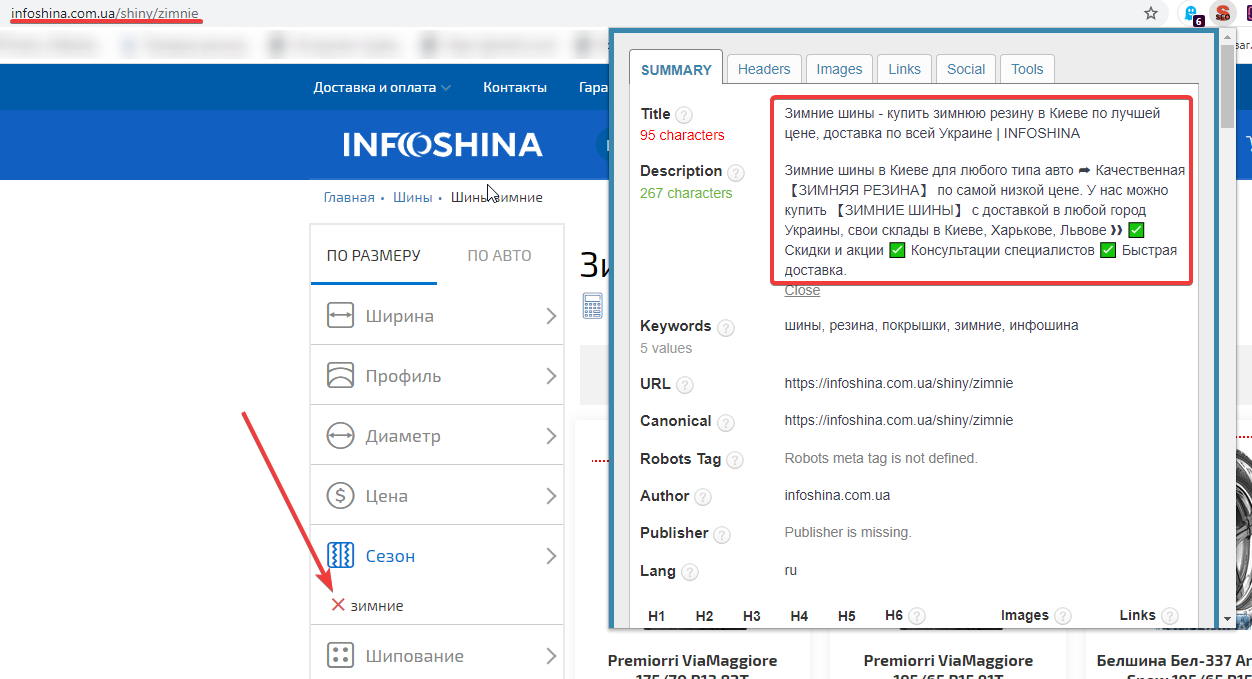
Оптимізовано метадані: так.
ЧПУ URL: так.
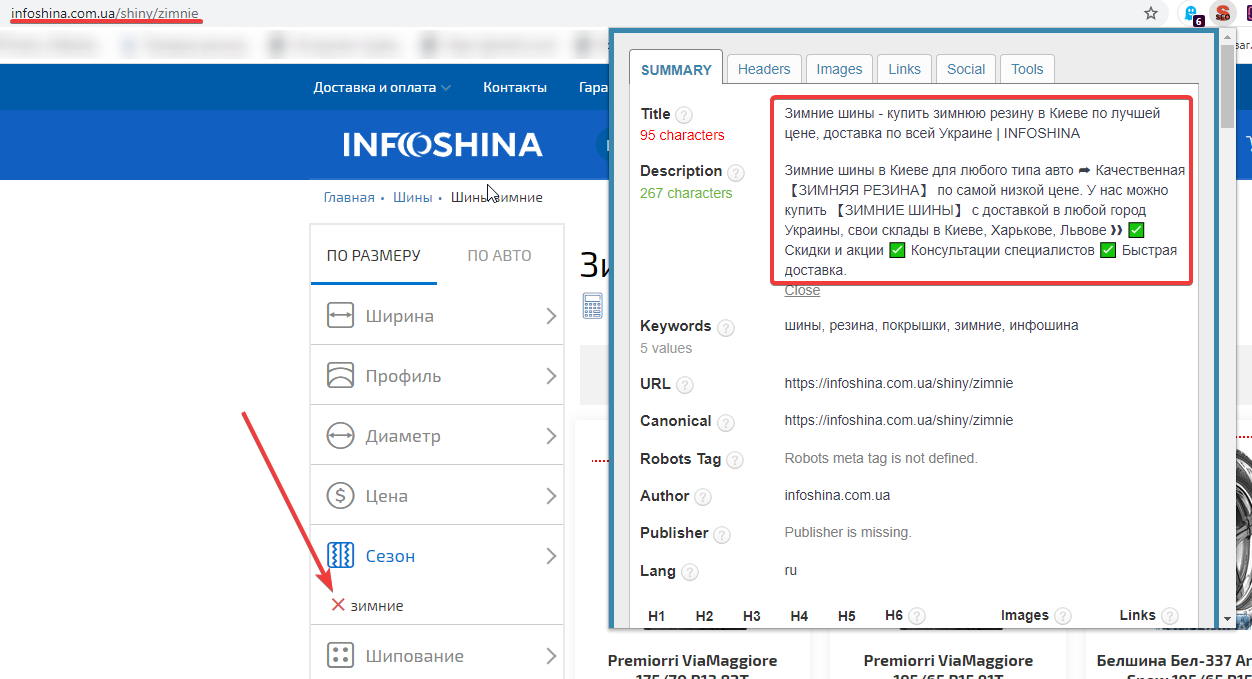
Приклад сторінки фільтрів: https://infoshina.com.ua/shiny/zimnie.

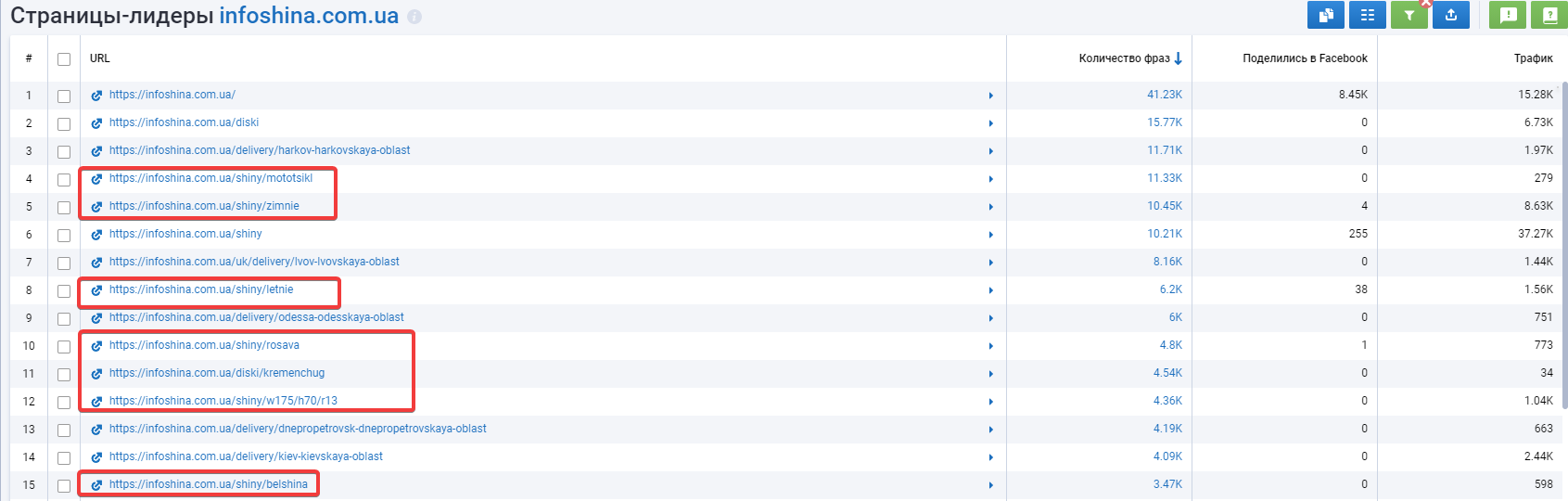
Ранжування сторінок фільтрів:

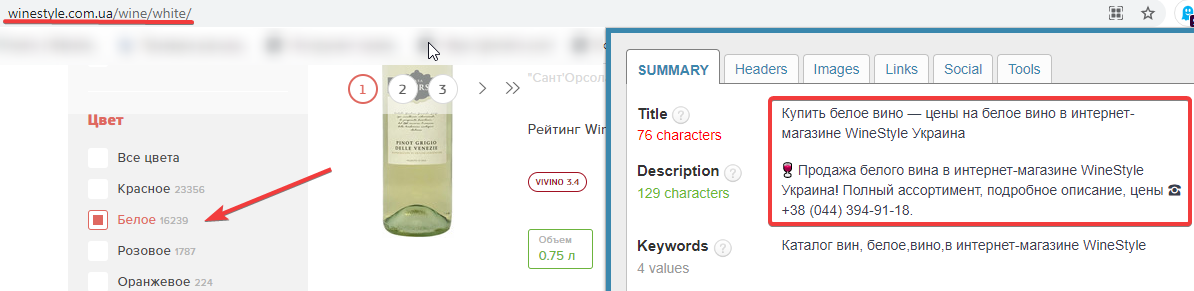
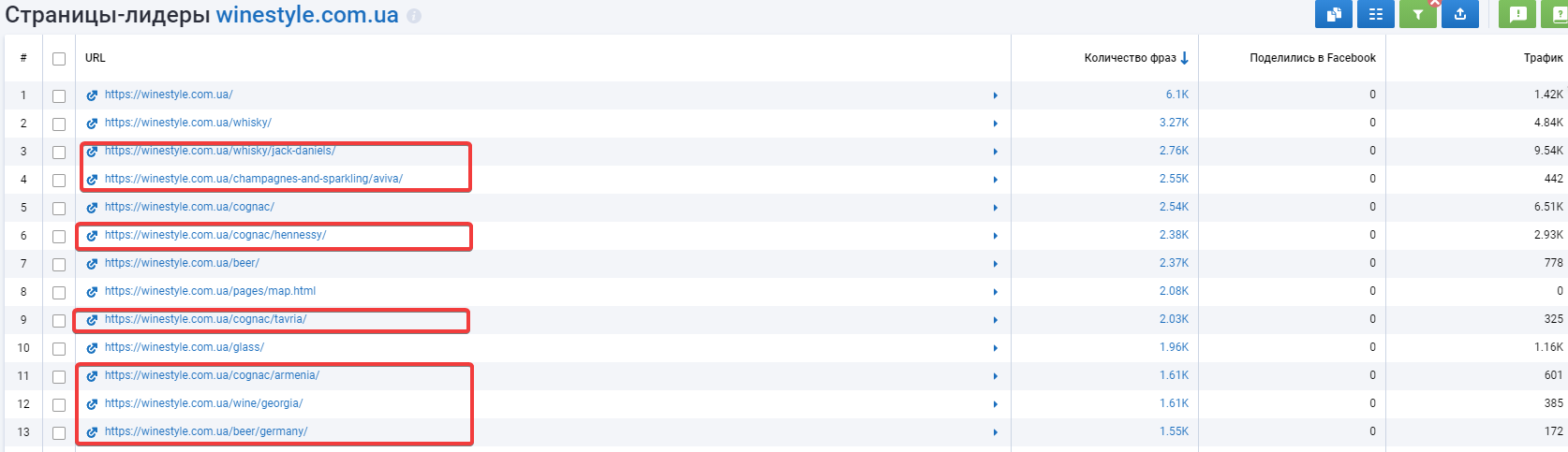
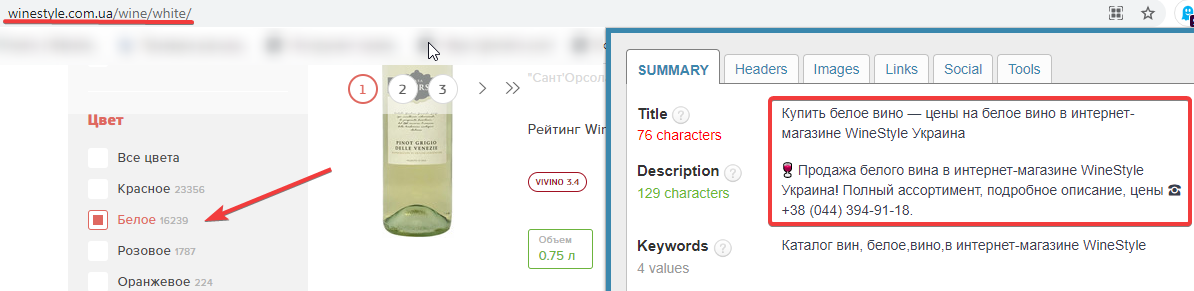
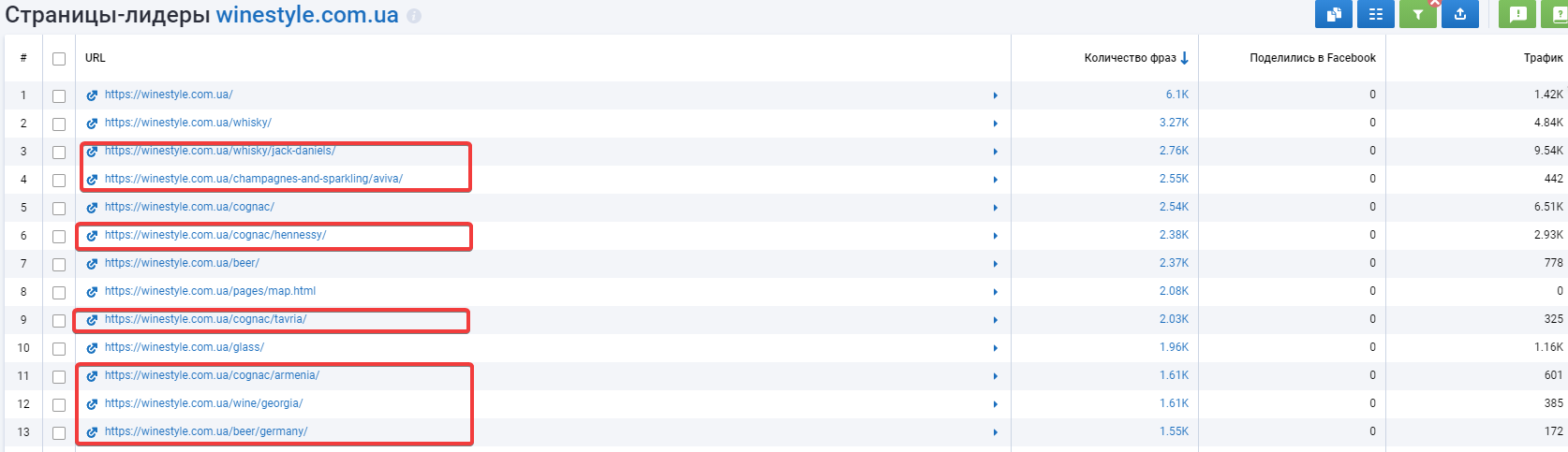
Сайт: https://winestyle.com.ua/ .
Оптимізовано метадані: так.
ЧПУ URL: так.
Приклад сторінки фільтрів: https://winestyle.com.ua/wine/white/ < / a>.

Ранжування сторінок фільтрів:

Висновки
Оптимізація сторінок фільтрів інтернет-магазину дозволяє збільшити кількість користувачів і онлайн-покупок. Про правильну оптимізації сторінки фільтрації варто задуматися ще на етапі розробки сайту.
Створити сторінки фільтрів можна за допомогою:
- системи Ajax;
- додавання GET-параметра;
- використання статичного URL і статичного ЧПУ URL.
Використання статичного человекопонятний URL — найоптимальніший метод оптмізаціі фільтрів, але потрібно пам’ятати, що його підтримують не всі CMS. Рекомендуємо перевірити це ще на старті робіт по онлайн-магазину.
На що слід звернути увагу при оптимізації сторінок фільтрів:
- індексація важливих і сміттєвих сторінок;
- формування URL-сторінок;
- формування метаданих і можливість розміщення контенту на сайті;
- перелинковка сторінок фільтрів.
- Використання AJAX
- Наявність GET-параметра в URL
- Статичні URL
- Як організувати систему фільтрації інтернет-магазину
- Відкриття сторінок до індексації
- Формування URL для сторінок фільтрів
- Формування метаданих і додавання контенту
- Перелінковка сторінок фільтрів
- Приклади реалізації сторінок фільтрів на сайтах
- Висновки
Приклад фільтрів на сайті інтернет-магазину:

Фільтрація — це можливість вибрати потрібну лінійку товарів завдяки підібраним параметрам і характеристикам. Параметри фільтрів найчастіше можна побачити на сторінках інтернет-магазинів. Фільтрація допомагає охопити трафік під середньочастотні (далі по тексту СЧ, прим.ред. ) і низькочастотні ( далі по тексту НЧ, прим.ред. ) запити, які займають чималу частку семантичного ядра сайта. Переваги СЧ і НЧ запитів:
- нижча конкуренція;
- за ними простіше просуватися в інтернеті;
- вони більш конверсійні ніж високочастотні ( далі по тексту ВЧ, прим.ред. ). Досвід роботи з проектами показує, що користувачі, які шукають товар по СЧ і НЧ запитам, налаштовані на покупку більше ніж користувачі, які шукають по ВЧ запитам.
Оптимізація сторінки фільтра або створення окремої посадкової сторінки: що вибрати?
При створенні структури сторінок сайту слід враховувати, що категорії і підкатегорії просувати легше, ніж сторінки фільтрів. Це пояснюється тим, що сторінки категорій і підкатегорій краще ранжуються. У таких сторінок внутрішній PR вище ( внутрішній вазі сторінки, прим.ред. ), оскільки вони знаходяться в меню сайту.
Сторінки фільтрів індексуватися можуть гірше і PR у них буде нижчою, оскільки на них посилається меншу кількість сторінок або навіть всього одне посилання з категорії з фільтром. Ми рекомендуємо мати на сайті категорії та підкатегорії для популярних розділів, які потенційно цікаві клієнтам і можуть приносити багато трафіку.
Навіщо оптимізувати сторінки фільтрів?
Сторінки фільтрів мають ряд переваг:
- зростання позицій у видачі по запитах низької та середньої частотності;
- збільшення видимості сайту;
- зростання органічного трафіку шляхом СЧ і НЧ запитів;
- поліпшення поведінкових факторів завдяки зручності використання сайту;
- збільшення конверсій і зменшення показника відмов: користувачі, які вводять цільовий запит, найчастіше знають, який товар вони хочуть придбати.
Правильна оптимізація сторінок фільтрів дозволить зробити їх одними з трафікогенеруючих сторінок всього сайту. У цій статті я розповім як зробити це.
Приклад сайту, де сторінки фільтрації одні з найбільш трафікових:

Оптимізація сторінок фільтрів допоможе в просуванні інтернет-магазинах — клієнти будуть купувати швидше і охочіше. Перебуваючи на сайті, вони зможуть знайти потрібний товар за допомогою запропонованих параметрів, а також потрапити відразу на сторінку фільтрації з пошуку, використовуючи СЧ і НЧ запити.
Які бувають системи фільтрації
Використання AJAX
Як працює: при виборі необхідних параметрів фільтр формується без перезавантаження сторінки. В окремих випадках можна побачити додавання # до основного URL сторінки, що теж, по суті, не змінює саму сторінку.
Такі документи не потрапляють в індекс і не приносять додатковий органічний трафік.

Плюси даного методу:
- немає дублів сторінок в індексі;
- краулінговий бюджет не витрачається на обхід непотрібних, дубльованих сторінок.
Мінуси:
- відсутні сторінки фільтрів, відповідно немає додаткового трафіку на сайт.
Наявність GET-параметра в URL
Як працює: формуються додаткові сторінки з додаванням GET-параметра, який починається з символу «?».

Цей метод більш зручний, ніж перший. Але тут можуть виникнути нюанси: наявність дублів і генерація сміттєвих сторінок в індексі.
Крім сторінок фільтрів існують загальні сторінки фільтрації, де використовують UTM-мітки:
- діапазон цін;
- нові товари;
- товари по акції та розпродажі;
- сторінки угруповань за ціною, алфавітом, популярності.

Плюси методу:
- формування нових сторінок, які принесуть трафік на сайт.
Мінуси:
- утворення величезної кількості сміттєвих сторінок в індексі;
- «пусте» витрачання краулінгового бюджету сайту;
- низька релевантність ключових словах здебільшого сторінок.
Статичні URL
Тут розділимо поняття на дві категорії: статичний URL і статичний человекопонятний URL (далі ЧПУ URL).
Статичний URL має на увазі використання цифр і букв з роздільниками. Наприклад, https://site.com/notebooks/c80004/apple/.
Статичний зрозумілий людині URL – оптимальний для пошукової оптимізації. В цьому випадку в URL використовується трансліт для сторінок фільтрів.
Формування ЧПУ URL допомагає пошуковим системам зрозуміти про що сторінка і чи буде цей URL релевантний пошуковому запиту.
З такими сторінками легко працювати при нарощуванні посилальної маси і при перелинковке сторінок.

Плюси:
- зрозумілі пошуковим системам;
- наявність нових посадкових сторінок;
- малоймовірно поява дублів сторінок;
- високий CTR (відношення кліків до показів, вимірюється e %) в порівнянні зі статичними сторінками і сторінками з GET-параметрами;
- можна оптимізувати, вказати метадані, заголовок h1 і додати тексти.
Мінуси:
- не на всіх сайтах можна реалізувати.
Як організувати систему фільтрації інтернет-магазину
Кращим варіантом є організація ЧПУ URL для сторінок фільтрів вже на етапі розробки сайту < / a>.
Які завдання слід вирішити для сторінок фільтрації:
- Сформувати ЧПУ URL, для сторінок першого рівня і перетину декількох фільтров.Організовать перелинковки сторінок фільтрації.
- Налаштувати генерації метаданих і заголовка h1.
- Додати додатковий функціонал додавання текстів на сайт.
Відкриття сторінок до індексації
Залишати все сторінки фільтрації в індексі не має сенсу, потрібно відкрити тільки ті, які зможуть принести користь просуванню: сторінки фільтрів першого рівня і перетину двох фільтрів.
Перетину трьох і більше фільтрів використовують рідше або зовсім закривають до індексації. Тут потрібно враховувати наявність ключових фраз для даних сторінок.
Не забуваємо закривати від індексації сторінки угруповань (за ціною, популярністю та інше). Сторінки з вибором двох параметрів одного фільтра, наприклад «Бренд» + «Бренд», також рекомендуємо закривати до індексації.

Формування URL для сторінок фільтрів
Тут важливо дотримуватися вкладеність URL при виборі декількох фільтрів, незалежно від послідовності вибору параметрів.
Недотримання цього правила створить величезну кількість дублів сторінок.
Неправильно:
Приклад 1: вибираємо параметр №1, а потім параметр №2.
Приклад 2: вибираємо параметр №2, а потім параметр №1:- site / filter1 / filter2 /;
- site / filter2 / filter1 /.
Правильно:
Приклад 1: вибираємо параметр №1, а потім параметр №2.
Приклад 2: вибираємо параметр №2, а потім параметр №1:
- site / filter1 / filter2 /;
- site / filter1 / filter2 /.
Формування метаданих і додавання контенту
Адмінпанель сайту повинна дозволяти:
- генерацію шаблонних метаданих. Кращим варіантом буде можливість «гнучкого» впровадження шаблону (можливість схиляти, міняти місцями параметри для метаданих і заголовка h1);
- додавання метаданих і заголовка h1 вручну;
- додавання контенту на сторінки фільтрів.
Якщо в CMS відсутня можливість оптимізації метаданих і контенту на сайті, слід доопрацювати функціонал або придбати необхідний модуль. Без таких функцій роботи з оптимізації сторінок фільтрів і управління індексацією будуть марними.
Перелінковка сторінок фільтрів
Для кращої індексації сторінок фільтрів, які можуть приносити трафік, слід додати перелинковку. Посилання можна поставити:
- в файл sitemap.xml ;
- в призначену для користувача карту сайту;
- в тексті зробити перелинковку з інших сторінок;
- додати хмара тегів;
- додати посилання на сторінки фільтрів на сторінці категорії;
- додати трафікогенерірующіе сторінки фільтрів в меню, що випадає сайту.
Приклади реалізації сторінок фільтрів на сайтах
Сайт: https://www.citrus.ua/ .
Оптимізовано метадані: так.
ЧПУ URL: так.
Приклад сторінки фільтрів: https://www.citrus.ua/smartfony/brand -apple / .

Ранжування сторінок фільтрів:

Сайт: https://infoshina.com.ua/ .
Оптимізовано метадані: так.
ЧПУ URL: так.
Приклад сторінки фільтрів: https://infoshina.com.ua/shiny/zimnie.

Ранжування сторінок фільтрів:

Сайт: https://winestyle.com.ua/ .
Оптимізовано метадані: так.
ЧПУ URL: так.
Приклад сторінки фільтрів: https://winestyle.com.ua/wine/white/ < / a>.

Ранжування сторінок фільтрів:

Висновки
Оптимізація сторінок фільтрів інтернет-магазину дозволяє збільшити кількість користувачів і онлайн-покупок. Про правильну оптимізації сторінки фільтрації варто задуматися ще на етапі розробки сайту.
Створити сторінки фільтрів можна за допомогою:
- системи Ajax;
- додавання GET-параметра;
- використання статичного URL і статичного ЧПУ URL.
Використання статичного человекопонятний URL — найоптимальніший метод оптмізаціі фільтрів, але потрібно пам’ятати, що його підтримують не всі CMS. Рекомендуємо перевірити це ще на старті робіт по онлайн-магазину.
На що слід звернути увагу при оптимізації сторінок фільтрів:
- індексація важливих і сміттєвих сторінок;
- формування URL-сторінок;
- формування метаданих і можливість розміщення контенту на сайті;
- перелинковка сторінок фільтрів.