Як налаштувати відстеження подій в Google Tag Manager за допомогою dataLayer
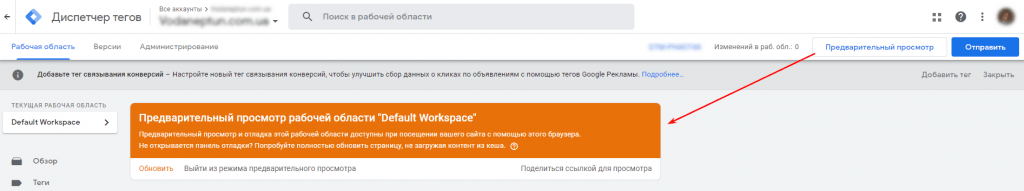
 Рівень даних або dataLayer – це масив об’єктів і змінних JavaScript, який містить в собі певну інформацію про дії користувачів на сайті. DataLayer служить коннектором між сайтом і, встановленим на ньому, контейнером Google Tag Manager – передає інформацію про вчинені дії. Така передача потрібна для налаштування їх відстеження. Всі події можна відстежити в реальному часі в отладчике GTM, включивши режим попереднього перегляду:
Рівень даних або dataLayer – це масив об’єктів і змінних JavaScript, який містить в собі певну інформацію про дії користувачів на сайті. DataLayer служить коннектором між сайтом і, встановленим на ньому, контейнером Google Tag Manager – передає інформацію про вчинені дії. Така передача потрібна для налаштування їх відстеження. Всі події можна відстежити в реальному часі в отладчике GTM, включивши режим попереднього перегляду:

Якщо ви мали справу з Менеджером Тегів, то, напевно, зустрічалися з dataLayer і навіть користувалися їм, самі того не підозрюючи.
Всі вбудовані тригери налаштовані на події, які «ловить» рівень даних. Завантаження сторінок, кліки, відправка форм та інші взаємодії потрапляють в dataLayer і активують тригери.
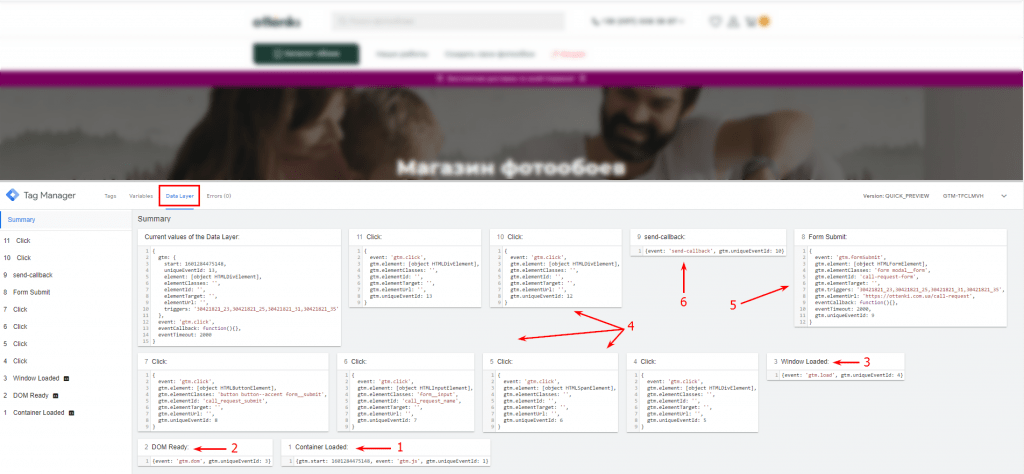
У Менеджері Тегів є 4 основні групи тригерів:
- перегляд сторінки (наприклад, 2,3);
- кліки (4);
- взаємодії користувачів (наприклад, відправка форм 5);
- інше (наприклад, користувацька подія 6).

** gtm.js (1) – бібліотека javascript. Якщо цього файлу немає, ваш Тег Менеджер не буде працювати.
Якщо з першими трьома групами все вже зроблено за вас — беріть і користуйтеся, тригер типу «користувацька подія» вимагає особливої уваги.
У цій статті я розповім вам, як користуватися dataLayer для відстеження невідстежуванних, за допомогою методу dataLayer.push () і програміста.
Бувають події, відстеження яких займає багато часу і нервів. Наприклад:
- відправка форми заявки, за умови коректного заповнення усіх полів (виключаємо можливість валідації форми);
- клік по кнопках «Додати в кошик» або «В обране», за умови вибору певного параметра товару або авторизації на сайті.
У таких випадках стандартні тригери — посилання форми або клік — не зовсім працездатні. Так, вони відстежують події, але не всі вони є релевантними: якщо поля форми заповнені некоректно, подія ‘Form Submit’ при натисканні на кнопку «Відправити» не дорівнює відправленій формі; клік по кнопці «В кошик» без вибору параметра товару, не означає, що він потрапив в кошик.
Що робити? Можна самостійно налаштувати передачу події про коректне посилання форми або натисканні на кнопку, за допомогою методу dataLayer.push (). Необхідно впровадити в код елемента певну команду.
Найпростіший синтаксис для настройки події виглядає так:
dataLayer.push ({'event': 'event_name'});
де, ‘event’ — змінна рівня даних,
‘Event_name’ — назва події, вказана вами.
Наприклад, щоб налаштувати подію натискання кнопки, можна змінити посилання кнопки, додавши в неї оператор push ():
onclick = "dataLayer.push ({'event': 'button1-click'});
А при посиланні форми ajax викликати push () в секцію success JS обробника форми:
onsubmit = "dataLayer.push ({'event': 'form-submit'})";
У прикладах вище ‘onclick’ і ‘onsubmit’ вказують на те, під час якої взаємодії користувача з елементом відправляти подію.
Використовуючи конструкцію push, можна передавати додаткові параметри. Для цього в dataLayer.push () необхідно додати змінні, назви яких ви можете вказувати самі, укладаючи їх в лапки. Наприклад, ‘eventAction’, ‘eventCategory’, ‘name’, ‘color’, ‘price’ і т.д. При цьому, синтаксис посилання події буде виглядати наступним чином:
onsubmit = "dataLayer.push ({
'Event': 'event_name',
'Color': 'red',
'Price': '99.99'
}) "
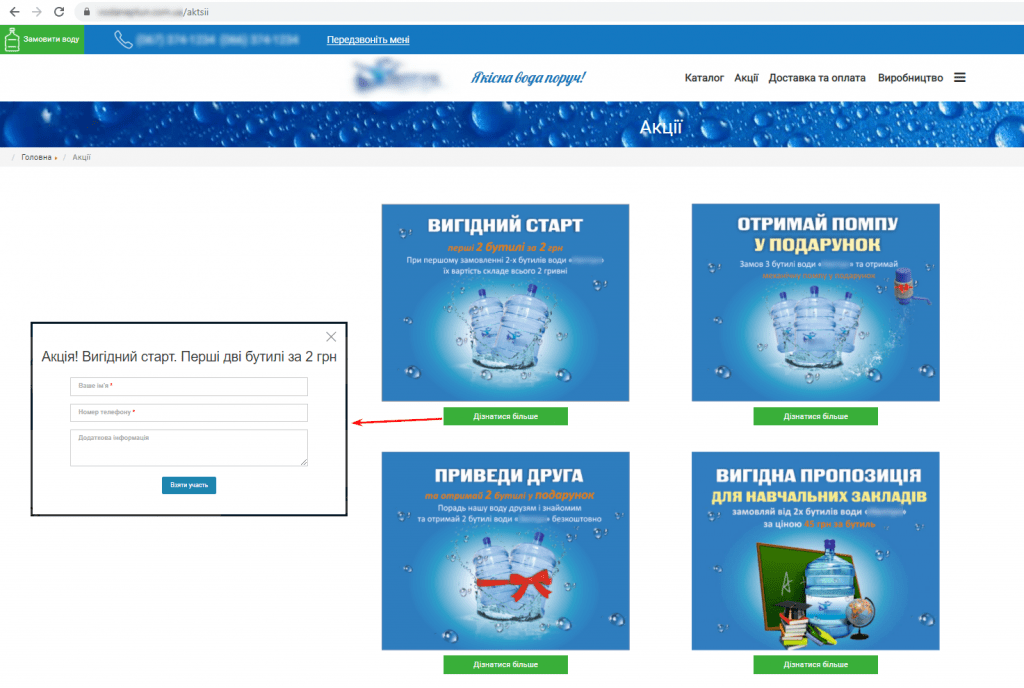
Реалізація на прикладі відстеження форми «Брати участь»

Проблема
Форми на даній сторінці ідентичні, за винятком назв в Title. Відстежити посилання заявки на конкретну акцію стандартним тригером GTM «Відправлення форми» неможливо, оскільки форми мають однаковий class і id. А selector CSS «ловить» назву тільки першої форми в списку, незалежно від того яка була відкрита.
Рішення
Налаштовуємо посилання події в dataLayer, під час посилання форми із зазначенням назви акції в змінної eventAction.
Реалізація
-
Налаштування посилання події в dataLayer.
Складаємо технічне завдання для програміста, що містить:
За умови коректного заповнення полів і успішного посилання форм необхідно передавати подію в рівень даних:
onsubmit = "dataLayer.push ({ 'eventAction': '{назва акції}', 'Event': 'zayavka-aktsii-success' }) "У зазначену змінну eventAction необхідно підтягувати назву акції:

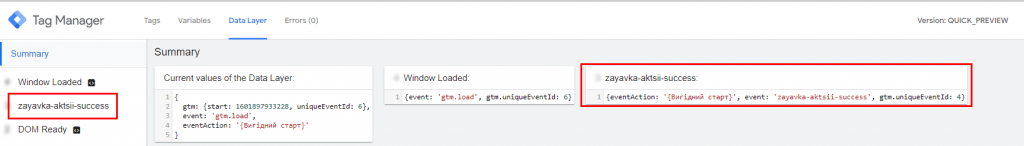
Після коректного впровадження, у відкладчику GTM на вкладці dataLayer при посиланні форми будуть зображатися наступні дані:

Важливо детально перевіряти виконання оператора push (), відповідність всіх параметрів і їх значень.
-
Налаштування відстеження події в Google Tag Manager
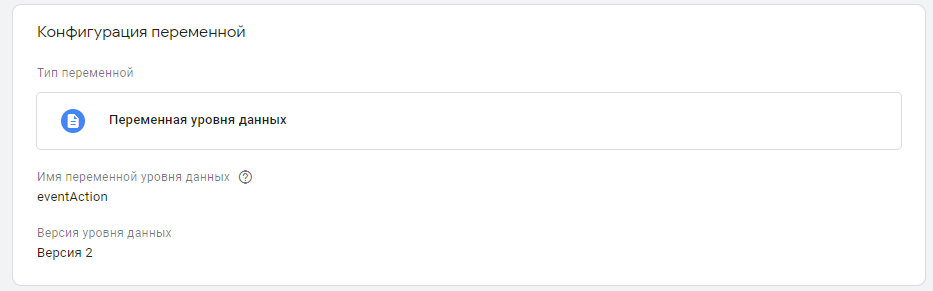
- Створюємо змінну яка транслює назва акції:
Тип — Змінна рівня даних.
Ім’я змінної – eventAction.
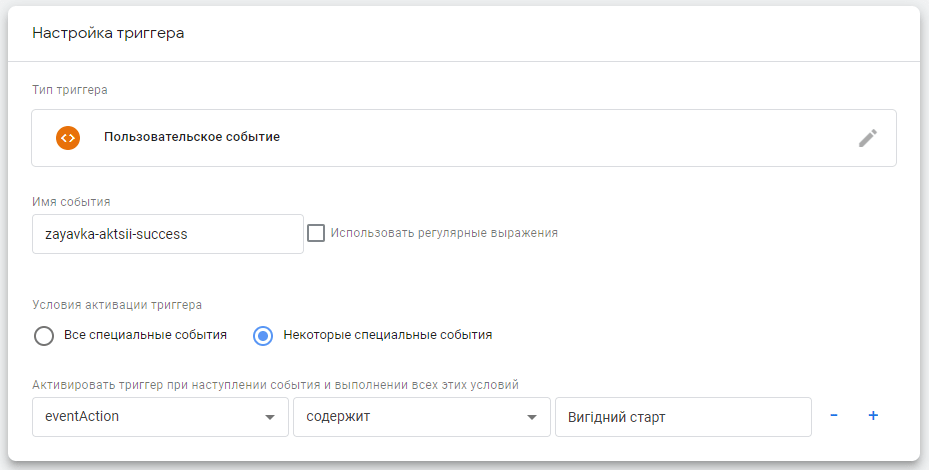
- Створюємо тригер активації події:
Тип тригера – користувацька подія.
Ім’я події – значення, яке передається в змінної ‘event’.
У нашому випадку “zayavka-aktsii-success”.
Умова активації: змінна ‘eventAction’ містить назву конкретної форми, наприклад, «Вигідний старт». Таким чином, тригер буде спрацьовувати під час посилання форми, заголовок якої містить «Вигідний старт».
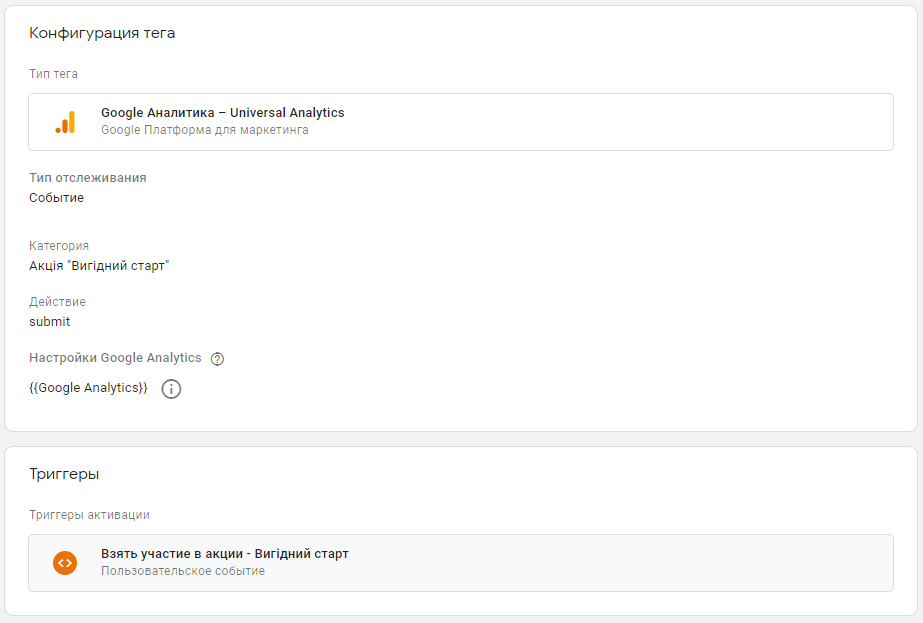
Таким чином, тригер буде спрацьовувати під час посилання форми, заголовок якої містить «Вигідний старт». - Створюємо тег, який буде спрацьовувати за заданої умови активації тригера і передавати подію про посилання форми в Google Analytics. Для Universal Analytics: Тип тега – Google Аналітика – Universal Analytics.
Тип відстеження – Подія.
Тригером активації встановлюємо створений на попередньому кроці.
- Створюємо змінну яка транслює назва акції:

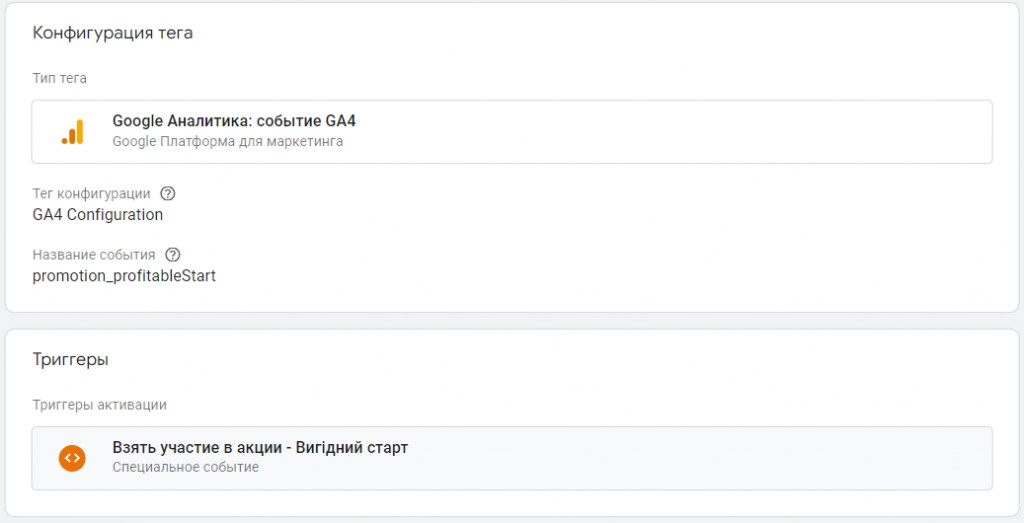
Для Google Analytics 4:
Тип тега – Google Аналітика: подія GA4.
Тригером активації встановлюємо створений на попередньому етапі.
Примітка: Важливо знати, що саме Google Analytics 4 має список подій, що рекомендуються, що по суті під час налаштування є списком назв, яким рекомендується користуватися для коректної роботи системи аналітики. Тобто якщо ваша дія сходиться з рекомендованим, то важливо брати назву з даного списку. Якщо не сходиться, можете дати події довільну назву, рекомендовану латиницею, без пробілів і символів, наприклад, у такому форматі – event_name.
Аналогічним чином можна налаштувати відстеження інших форм на сторінці.
Важливо уважно налаштовувати змінні та тригери, використовуючи назви параметрів і їх зміст в точній відповідності аналогічним елементам в коді з технічного завдання.
Переваги методу dataLayer.push ()
- Реально відстежити будь-яку взаємодію користувача з вашим сайтом: від перегляду елемента до посилання форми.
- Можна передавати додаткові параметри, наприклад, назва форми, ціну товару і все, що вам необхідно відстежувати.
- Ім’я події та інших змінних задається вами самостійно. При цьому бажано, щоб назва була зрозумілою всім, хто має доступ до налаштувань і даним аналітики.
- Метод має простий синтаксис, що спрощує написання технічного завдання і саме впровадження. Навіть для малодосвідченого програміста реалізація буде досить легкою.
- Легко перевірити коректність роботи конструкції за допомогою відладчика Google Tag Manager.
- Проста і зрозуміла настройка відстеження користувальницьких подій за допомогою базового функціонала Google Tag Manager.
У статті я описала один зі способів роботи з dataLayer – метод dataLayer.push (). Крім посилання простих однорядкових подій, рівень даних може збирати та передавати дані по транзакціях ; перехоплювати дані сторонніх систем для налаштування відстеження взаємодій з їх елементами. Наприклад, відстеження Contact Form 7 від WordPress.