Gmail тепер підтримує Responsive Design. Що зміниться в email-маркетингу?
 Адаптивне верстання (Responsive design) – вже кілька років де-факто стандарт розробки сайтів і веб-додатків. Не озиратись на адаптивність для мобільних пристроїв – все одно, що поставити хрест на видимості свого сайту пошуковими системами.
Адаптивне верстання (Responsive design) – вже кілька років де-факто стандарт розробки сайтів і веб-додатків. Не озиратись на адаптивність для мобільних пристроїв – все одно, що поставити хрест на видимості свого сайту пошуковими системами.
Справа тут не тільки в тому, що таким чином відсікається значна частина користувачів, які виходять в мережу з мобільних пристроїв. Адже сайтам зі зручним адаптивним дизайном віддає перевагу пошукова видача Google.
Що трапилося?
Адаптивний дизайн вже довгий час використовується і в електронній пошті, однак підтримується далеко не всіма поштовими сервісами. До недавнього часу одним з цих серверів був Gmail. Здавалося б, євангелісти “Mobile-friendly” філософії повинні були прагнути до того, щоб Responsive Design був доступний у всіх сервісах. Але в Google пояснювали свою відмову від розширеної css-підтримки міркуваннями безпеки.
14 вересня офіційний блог Gmail анонсував підтримку медіазапитів у відображенні вхідних листів і використання тега style для опису правил відображення листа, а вже з початку жовтня почав запускати адаптивний дизайн для користувачів.
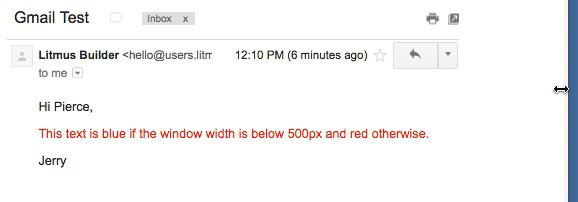
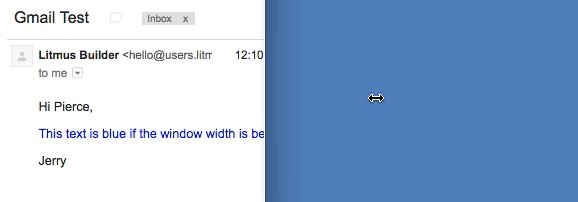
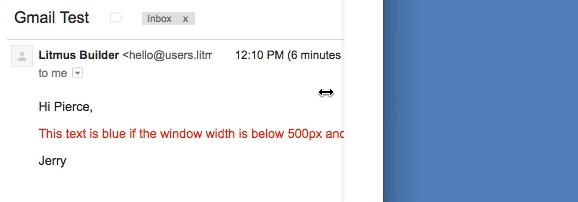
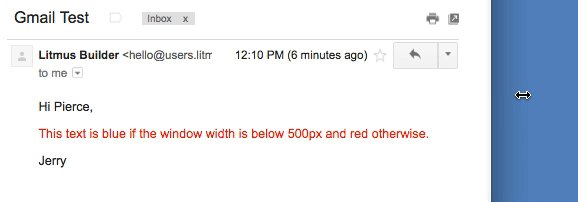
Адаптивне верстання базується на використанні CSS-правила @media (медіазапит), завдяки якому можна призначити всіїй веб-сторінці або її окремим елементам різні властивості в залежності від типу пристрою, його розміру екрану та інших параметрів.
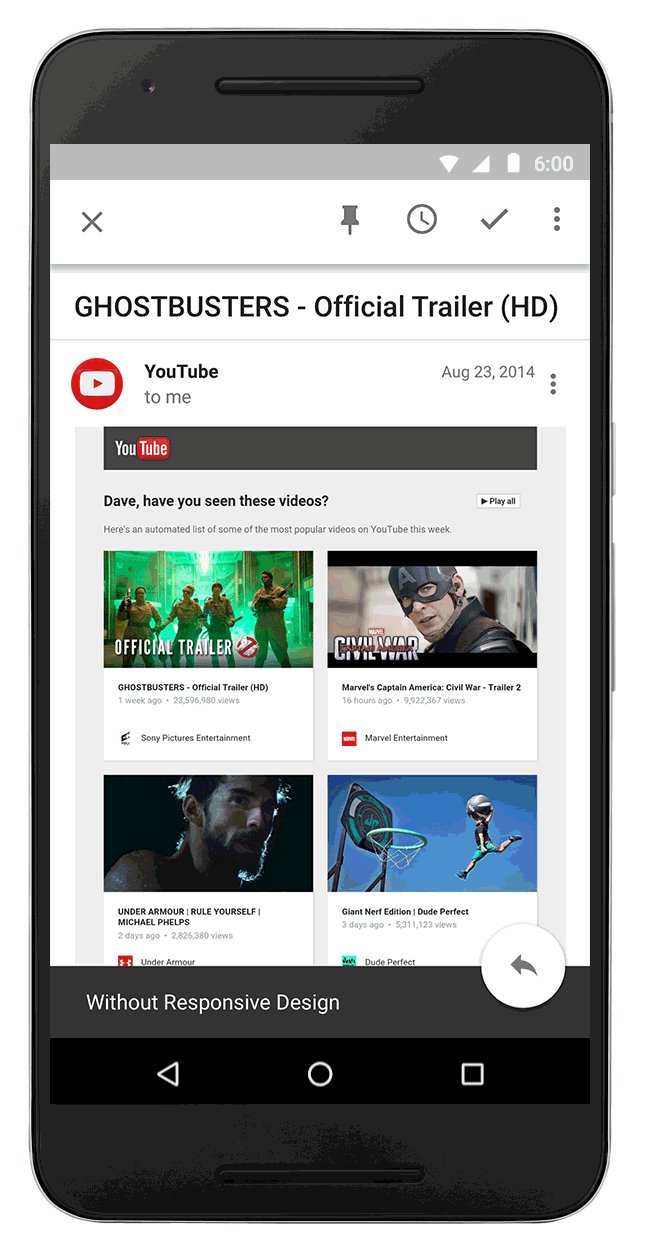
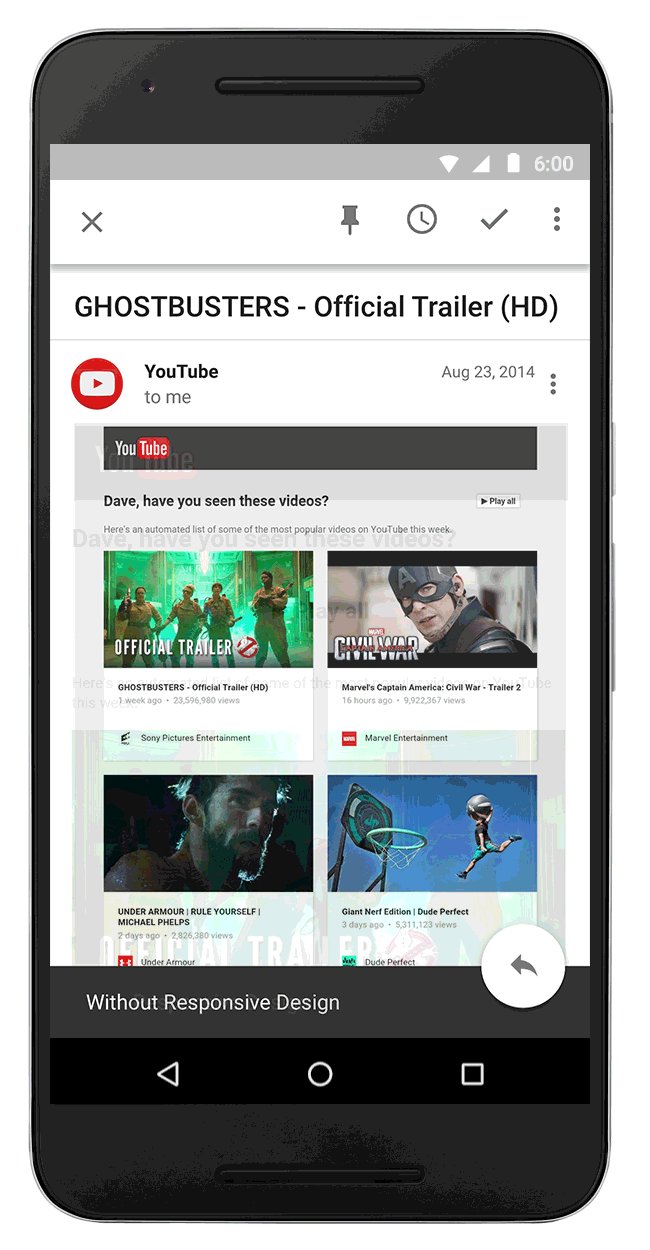
Ось як тепер виглядає адаптивний дизайн в мобільному клієнті Gmail:
Також тепер у email-дизайнерів добряче розширився інструментарій роботи зі шрифтами.
Що зміниться в email-маркетингу?
Досить багато.
- Кращий доступ до інформації Активна аудиторія Gmail нараховує понад один мільярд користувачів щомісяця. Всі вони тепер мають доступ до адаптивно зверстаних електронних листів.
- Підвищення UX Відповідно до проведених досліджень, близько 40% учасників опитування користувачів сервісів електронної пошти сказали, що видалять повідомлення, якщо воно не буде правильно виглядати на мобільному пристрої. Використання Responsive Design в листі не створює у користувача труднощів під час читання, а це означиає відсоток відчиняємості та кліків у таких листів буде набагато вище.
- Краща доступність Медіа запити служать не тільки для відстеження ширини екранів, але і для запуску різних сценаріїв в залежності від типу пристрою, на якому відкрита сторінка. Наприклад, тепер в Gmail буде набагато простіше користуватися налаштуваннями screen-reading (програми для звукового відтворення тексту з екрану).
- Спрощене створення листів для розсилок З наявністю адаптивного верстання під часстворення листів для розсилки не потрібно турбуватися, чи не розповзеться вона на більшій частині моніторів підписчиків. Якщо раніше доводилося користуватися нагромадженням милиць у вигляді inline-стилів або використовувати “гібридний дизайн” (Hybrid Email Design), тепер набагато простіше скористатися медіа запитами.
- Завдання тренду Тепер, коли домінант серед email-сервісів оголосив про підтримку адаптивного верстання, конкурентам доведеться прийняти виклик і також рано чи пізно перейти на Responsive Design.
Технічна документація
Вперше серед email-сервісів Google надав офіційну документацію за створенням листів.
Властивості (css-properties):
- azimuth
- background, background-blend-mode, background-clip, background-color, background-image, background-origin, background-position, background-repeat, background-size
- border, border-bottom, border-bottom-color, border-bottom-left-radius, border-bottom-right-radius, border-bottom-style, border-bottom-width, border-collapse, border-color, border-left, border-left-color, border-left-style, border-left-width, border-radius, border-right, border-right-color, border-right-style, border-right-width, border-spacing, border-style, border-top, border-top-color, border-top-left-radius, border-top-right-radius, border-top-style, border-top-width, border-width
- box-sizing
- break-after, break-before, break-inside
- caption-side
- clear
- color
- column-count, column-fill, column-gap, column-rule, column-rule-color, column-rule-style, column-rule-width, column-span, column-width, columns
- direction
- display
- elevation
- empty-cells
- float
- font, font-family, font-feature-settings, font-kerning, font-size, font-size-adjust, font-stretch, font-style, font-synthesis, font-variant, font-variant-alternates, font-variant-caps, font-variant-east-asian, font-variant-ligatures, font-variant-numeric, font-weight
- height
- image-orientation, image-resolution
- isolation
- letter-spacing
- line-height, list-style, list-style-position, list-style-type
- margin, margin-bottom, margin-left, margin-right, margin-top,
- max-height, max-width, min-height, min-width
- mix-blend-mode
- object-fit, object-position
- opacity
- outline, outline-color, outline-style, outline-width
- overflow
- padding, padding-bottom, padding-left, padding-right, padding-top
- pause, pause-after, pause-before
- pitch, pitch-range
- quotes
- richness
- speak, speak-header, speak-numeral, speak-punctuation, speech-rate
- stress
- table-layout
- text-align, text-combine-upwrite, text-decoration, text-decoration-color, text-decoration-line, text-decoration-skip, text-decoration-style, text-emphasis, text-emphasis-color, text-emphasis-style, text-indent, text-orientation, text-overflow, text-transform, text-underline-position
- unicode-bidi
- vertical-align
- voice-family
- width
- word-spacing
- writing-mode
Підтримувані медіа запити (Media queries)
Типы (types):
- all
- screen
Запити(queries):
- min-width
- max-width
- min-device-width
- max-device-width
- orientation
- min-resolution
- max-resolution
Ключові слова (keywords):
- and
- only
На цей момент підтримується не весь спектр медіа запитів, однак варто очікувати розширення підтримки в недалекому майбутньому. Найактуальніша інформація за підтримуваними параметрами css знаходиться на сторінці документації.