Вимірюємо залученість на блозі: відстеження глибини скролінгу через Google Tag Manager
 Наводимо на сторінці блогу статтю, опубліковану фахівцем агентства Inweb Олегом Омельченко на блозі Webpromoexperts, присвячену виміру глибини скролінгу на сторінках сайту.
Наводимо на сторінці блогу статтю, опубліковану фахівцем агентства Inweb Олегом Омельченко на блозі Webpromoexperts, присвячену виміру глибини скролінгу на сторінках сайту.
Чому важливо правильно відстежувати залученість?
Користувацька залученість — дуже популярна останнім часом тема обговорення. Найчастіше, щоб виміряти її, дивляться на «крихкі» метрики, на кшталт часу на сторінці, глибини перегляду або показник відмов. Всі ці метрики занадто залежать від сторонніх чинників, щоб служити справжнім показником залученості.
Припустимо, хтось провів двадцять хвилин на одній зі сторінок. З належною мірою впевненості можна сказати, проведено ці хвилини за прочитанням лонгріду, або користувач без успіху намагається відшукати потрібний йому контент.
Така ж недомовленість є і в інших метриках. Користувач ознайомився з контентом, залишив контактні дані й закрив сторінку — з точки зору залучення, показник погіршився. В іншій ситуації користувач міг не знайти з першого разу форму відправки контактних даних, пошукав її на кількох сторінках і пішов з сайту, підвищивши уявний показник залученості, але по суті не зробивши цільову дію.
Прикладів можна навести безліч, однак думка ясна – для вимірювання залученості повинні використовуватися більш прогресивні метрики, ніж дефолтні.
Глибина гортання — куди більш відчутна метрика залучення користувачів. З її допомогою можна напевно визначити, чи читають матеріал на сайті, а якщо не читають — то де «відвалюються».
Як відстежити глибину гортання
Найпопулярніше з готових рішень — jQuery-плагін від Rob Flaherty. Його завдання — на різних тригерних точках, що сигналізують відсоток гортання статті від початку до кінця — 25%, 50%, 75%, 100%, відправляти відповідні події в Google Analytics У цій статті ви дізнаєтеся, як впровадити цей скрипт за допомогою Google Tag Manager.
1. Впроваджуємо плагін на сайт
Найпростіший з точки зору розробника спосіб впровадити код плагіна на сайт — додати його безпосередньо в код сторінки. Ми ж будемо виходити з припущення, що з інструментів модифікації сайту у нас є тільки Google Tag Manager. За його допомогою ми створимо призначений для користувача HTML-тег, куди перенесемо вміст останньої версії плагіна.
Обмеження області дії плагіна
Насамперед створимо тригер, за яким працюватиме плагін. Заходимо в робочу область — Тригери — Створити. В налаштуваннях «тип тригера» обираємо пункт «Перегляд сторінки — Модель DOM готова».
Якщо необхідно збирати дані глибини гортання не на всіх сторінках сайту, а, наприклад, тільки на блозі, в налаштуваннях тригера потрібно вказати «Деякі події» і вказати загальну для всіх статей блога частину URL, наприклад «Page URL містить example.com/blog»:
Якщо особливих умов для спрацьовання тегу не потрібно, в налаштуваннях активації залишаємо «Всі події».
Створення користувальницького тега
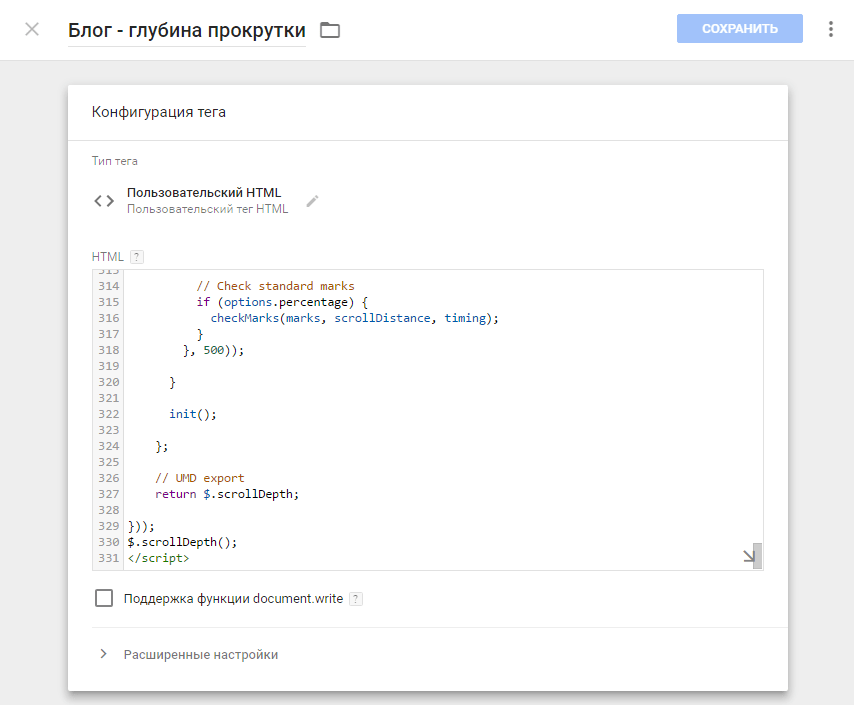
У робочій області обираємо Тег — Створити. Обираємо тип тега Спеціальні — Користувацький HTML, у вікно «HTML» переносимо вміст плагіна.
Важливо 2: після того, як код додано, його необхідно виконати. Тому перед тегом script потрібно додати рядок $.scrollDepth();
Фінальний варіант вмісту повинен виглядати так:
<script>
/*
скопійований код плагіна
*/
$.scrollDepth();
</script>
Як тригера для цього тега вибираємо тригер, створений раніше, і зберігаємо тег.
2. Відправляємо події в Google Analytics
На першому етапі ми завершили налаштування впровадження плагіна на сайт. Однак поки що дані не передаються в Google Analytics, а тільки додаються в рівень даних dataLayer. Щоб перенаправити їх безпосередньо в Google Analytics, необхідно створити окремий тег.
Створення користувальницьких змінних
Перш ніж передавати параметри події в Google Analytics, необхідно зберегти їх в якості змінних в інтерфейсі GTM. Якщо в поточному контейнері вже налаштована передача інших подій в GA через dataLayer, то, швидше за все, ці змінні у вас вже створені. Якщо ж ні, потрібно буде створити чотири змінних:
- Event Category — категорія події,
- Event Action — дія за подією,
- Event Label — ярлик події,
- Event Value — значення події.
Процес створення змінних дуже схожий. Проілюструємо його на прикладі створення змінної для категорії подій.
На головній сторінці робочої області обираємо Змінні — створити. Тип змінної — Змінна рівня даних. Ім’я змінної можна задати довільне, але краще вибрати — Event Category. В поле «Ім’я змінної рівня даних» вводимо eventCategory — обов’язково з дотриманням регістру, це важливо!
Аналогічним чином створюємо змінні для інших параметрів події, змінюючи назви та ім’я змінної на відповідні:
- eventAction;
- eventLabel;
- eventValue.
Створення тега для посилання події
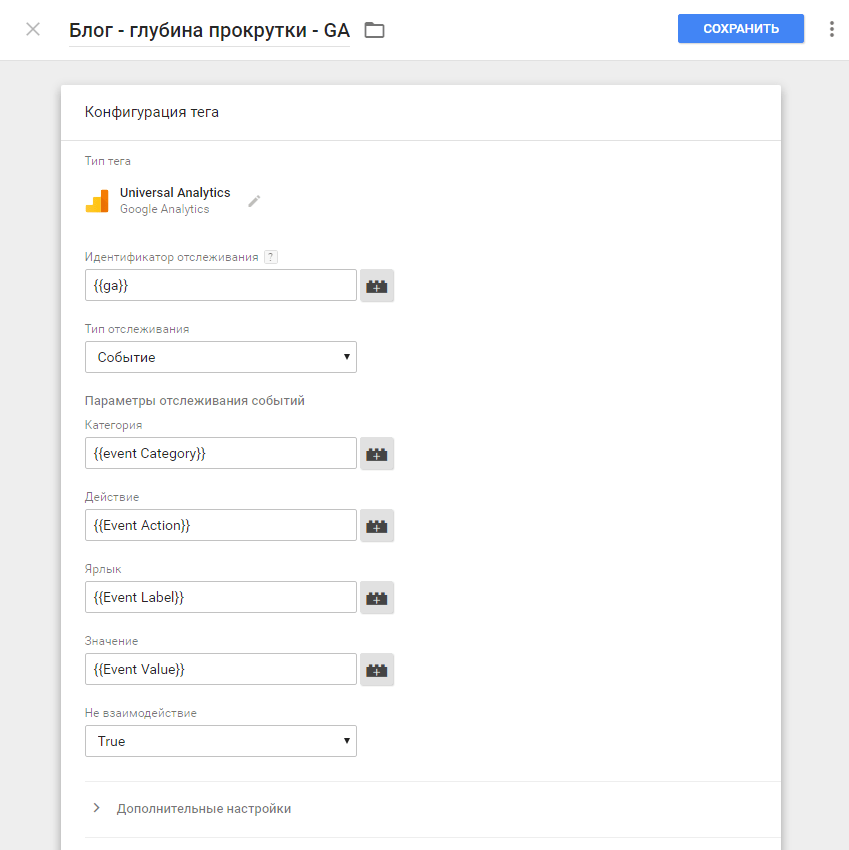
Тепер все готово для того, щоб відправити подію з даними від плагіна в Google Analytics. У робочій області обираємо Теги — створити, тип тега — Universal Analytics. Далі в поля послідовно вписуємо:
- Ідентифікатор відстеження — код ідентифікатора для вашого сайту. Можна вписати безпосередньо значення або значення змінної, якщо вона була створена раніше.
- Тип відстеження — подія.
У блоці «Параметри відстеження подій» тепер потрібно внести змінні, створені на попередньому етапі. Клікаємо на іконку поруч з полем і обираємо для кожного поля відповідні змінні:
- Категорія — Event Category
- Дія — Event Action
- Ярлик — Event Label
- Значення — Event Value
Наступне поле — «Не взаємодія» — відповідає, чи буде вважатися взаємодією настання тієї або іншої події. Якщо залишити значення за замовчуванням «False», то коли користувач зайде на сторінку і перегорне 25% статті, Google Analytics не вважатиме це відвідування як відмову, навіть якщо користувач після цього одразу піде з сайту. Якщо вам важливо, щоб відстеження прокрутки не впливало на показник відмов — ставте значення поля як True.
Перед тим, як зберегти тег, потрібно налаштувати тригери для його спрацьовування. Для цього прямо в меню створити позначку натискаємо на картку «Тригери» і в правому верхньому куті натискаємо «Створити тригер». Обираємо Тип тригера — Користувацька подія, називаємо його ім’ям і в поле «Ім’я події» вводимо ScrollDistance.
Додатково можна також налаштувати відправку подій за часом перебування на сайті. Для цього потрібно в налаштуваннях до цього ж тегу додати ще один тригер, на цей раз в якості імені події потрібно ввести ScrollTiming.
Зберігаємо тригер, а потім і тег.
Перед публікацією змін обов’язково перевірте, чи коректно спрацьовують теги, в режимі попереднього перегляду.
3. Дивимося результати
Якщо все зроблено вірно, в Google Analytics будуть передаватися події з такими параметрами:
Категорія подій: Scroll Depth
Дія за подією:
- Percentage — спрацьовує за досягненням прокрутки в процентному співвідношенні, ярлики події – 25%, 50%, 75%, 100%.
- Pixel Depth — спрацьовує під час прокручування кожних 250 пікселів, відповідно значення ярлика будуть кратні 250.
Переглянути дані трафіку за подіями можна у вкладці Поведінка — події — огляд:
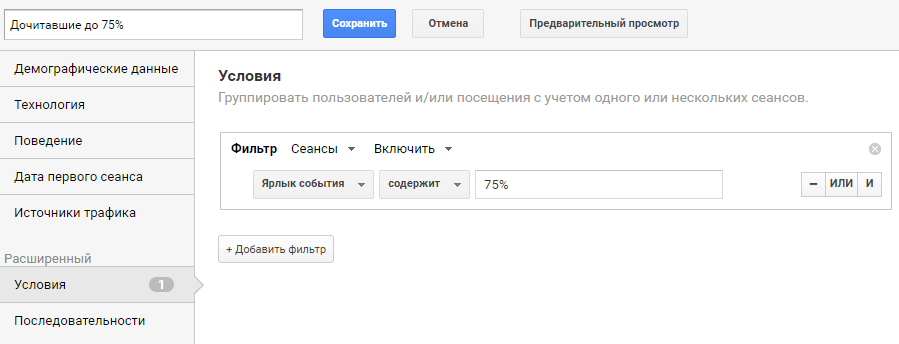
Також можна створити окремий сегмент, вказавши в ньому тільки тих, хто, наприклад, дочитав до 75%:
Висновок
Завдяки відстеженню залученості за допомогою плагіна глибини скролінгу у нас з’явилося набагато більш цілісне розуміння того, наскільки активно залучена аудиторія, а також (що ще важливіше) — важелі сегментування і збору аудиторії.
Наприклад, можна вибрати користувачів, що переглянули до кінця сторінку з інформацією про набір на курси, але не відправили заявку, і запустити на них ремаркетинг. Або вийти за межі можливостей Google Analytics і скористатися сторонніми сервісами (починаючи від Query Explorer і закінчуючи Power BI) для більш ретельної обробки даних.