HTML-карта сайту як прояв гуманізму пошукової оптимізації
 Необхідність наявності карти сайту знайома SEO-фахівцю будь-якого рівня (принаймні, ми на це сподіваємося). Ось тільки карти сайту бувають двох типів — XML і HTML. І якщо, на перший погляд, вони відрізняються декількома символами, то насправді це не так. Екзистенціальна прірва, що лежить в їх призначення, є причиною наступного пасажу: в теорії XML-карта потрібна більше пошуковому роботу, ніж користувачу, HTML — навпаки.
Необхідність наявності карти сайту знайома SEO-фахівцю будь-якого рівня (принаймні, ми на це сподіваємося). Ось тільки карти сайту бувають двох типів — XML і HTML. І якщо, на перший погляд, вони відрізняються декількома символами, то насправді це не так. Екзистенціальна прірва, що лежить в їх призначення, є причиною наступного пасажу: в теорії XML-карта потрібна більше пошуковому роботу, ніж користувачу, HTML — навпаки.
А як насправді? Насправді виходить так, що більшість користувачів навіть не підозрюють про наявність HTML-карти, попри думку деяких фахівців, що HTML-карта створюється насамперед для людей. Як можна помітити, навіть пошуковій оптимізації не чужі питання етики й гуманізму, і все через якусь HTML-карти сайту. Втім, не якусь, а і яку! У цій статті ми пояснимо чому.
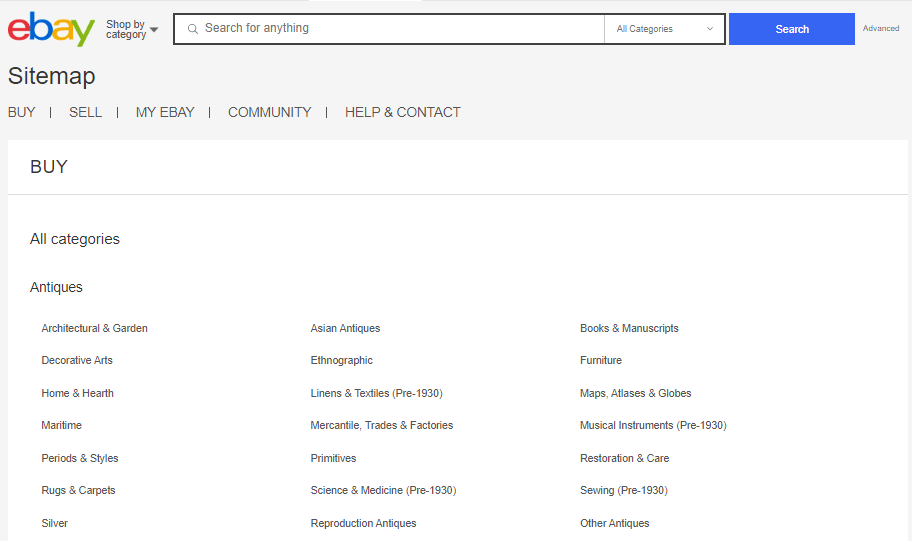
HTML-карта сайту — це сторінка-каталог з гіперпосиланнями різного ступеня серйозності (принцип ієрархічності — розділи, їх категорії та підкатегорії) з 200 кодом відповіді, розташована в підвалі (футері) сайту. Така собі полярна зоря, покликана полегшити пошуковому роботу доступ до важкопрохідних сторінок. Тому, якщо ваша справа насилу піддається індексації (наприклад, через химерну структуру сайту), HTML-карта буде дуже до речі.
Виходячи з описових передумов, можна виділити наступні переваги HTML-карти
- Допомога роботам в навігації сайтом. Тут можна застосувати той же опис, що і вище, тільки робот не буде відчувати горя — у них взагалі немає почуттів. Принаймні, поки що.
- Скорочення рівня вкладеності сторінок. Побічно перегукується з пунктом вище. Припустимо, ви продаєте дверні полотна «Лагідний травень» для міжкімнатних дверей. Логіка навігації до цієї сторінки на вашому сайті така: головна сторінка → розділ «Двері» → категорія «Міжкімнатні двері» → категорія «Дверні полотна» → категорія «Дверні полотна «Лагідний травень». Така сторінка має 5-й рівень вкладеності. Щоб її помітити, пошуковому роботу потрібно вміло лавірувати, уникаючи спокус проіндексувати все на шляху. Рівно така ж сторінка матиме третій рівень вкладеності, перебуваючи в карті сайту: головна сторінка → карта сайту → дверні полотна «Лагідний травень».
Яким принципам реалізації HTML-карти сайту потрібно слідувати, щоб вона не втратила людську подобу?
- Лаконічність: все повинно бути просто і зрозуміло. Навіть дитині.

- Ієрархічність: від загального до конкретного, від батька до сина. Ієрархічність добре сприймається асоціативним центром, і не вашій ліні міняти правила гри.

- Рука на пульсі: карту сайту потрібно своєчасно оновлювати, щоб усувати відсутні категорії та додавати нові.
Зведення загальних рекомендацій під час формування HTML-карти сайту
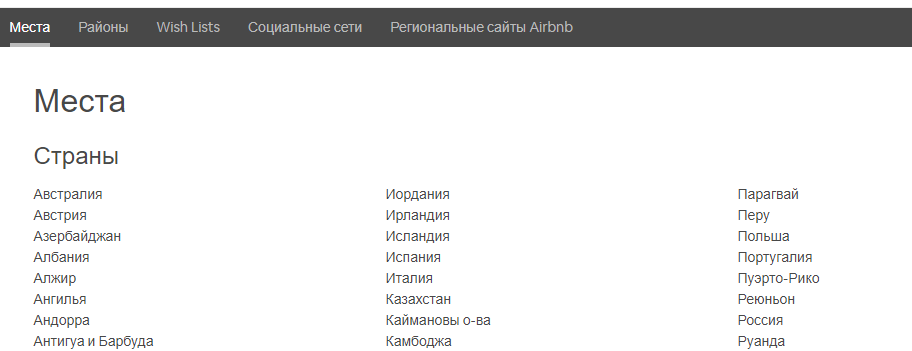
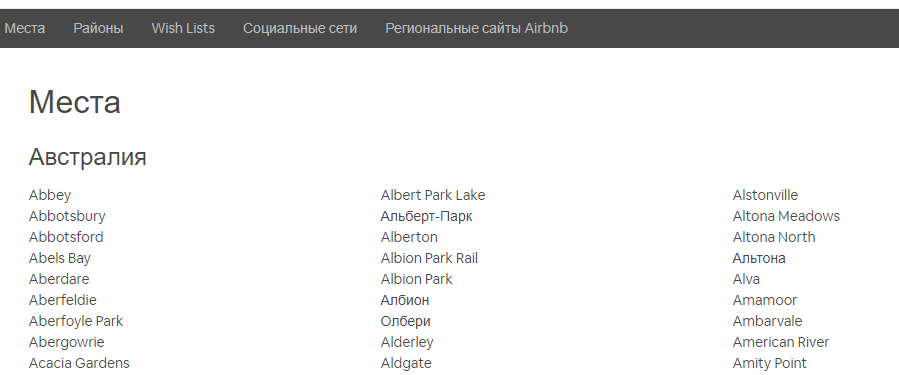
- Рекомендуємо розміщувати не більше 150-200 посилань. У разі, якщо корисних сторінок більше, потрібно формувати багатоступеневу карту сайту.Приклад реалізації, де найменування країни — окрема карта сайту.

- Розмістити карту сайту в футері (підвалі) і на 404 сторінці. Інтуїтивно зрозуміло і доречно в першому випадку, корисно — в іншому.
- Карта сайту не повинна містити посилання з відмінними від 200 кодами відповіді сервера.
- Сторінки, що закриті robots.txt, через noindex,follow/nofollow, x-robots-tag, не повинні бути в карті сайту (пам’ятаємо, що карта містить тільки корисні посилання).
- Не застосовувати комерційні анкори для посилань «купити, ціна etc» — забудьте про це, тут вам не Sape.
- Створену HTML-карту сайту відправити на сканування пошуковому роботу в Google Search Console.
- Додавайте короткого опису сторінок. Ось щоб зовсім по-царськи.
Варіанти створення HTML-карти сайту
Варіант 1 — ручками. Попросіть знайомого програміста і відправте йому цю статтю як технічне завдання.
Варіант 2 — за допомогою плагінів (особливо актуально для WordPress). Плагінів багато, ім’я їм — легіон: Hierarchical HTML Sitemap, HTML Page Sitemap, Simple Sitemap, PS Auto Sitemap, WP SEO HTML Sitemap, Simple Wp Sitemap etc.
З якими проблемами можна зіткнутися під час створення карти?
- Ваш сайт зроблений на конструкторі. Припустимо, на Хорошопі. Тобто доступу до коду у вас немає, а це означає наступне — або платити пристойну суму тех.підтримці платформи, або монотонно вручну додавати посилання через адмін-панель.
- Підтримка актуальності карти сайту. Запросіть налаштувати оновлення карти сайту (якщо він володіє достатньою майстерністю) кожні 1-2 тижні.
- Верстання карти сайту. Можна «забити» і зробити полотном, але в такому випадку ви знову догоджаєте тільки роботу. Виділіть бюджет на дизайн сторінки.
HTML-карта сайту на прикладі великих проєктів.
Як ми казали вище, одна з фіч HTML-карти сайту — допомогти сайту краще індексуватися. Ця мета особливо актуальна для великих проєктів. Нижче наведемо приклади реалізації карти великими онлайн-проектами. У коментарях до статті (ну а куди без конверсійної вудки? Теж хочемо хліб з маслом вранці) напишіть, яка вам подобається більше?
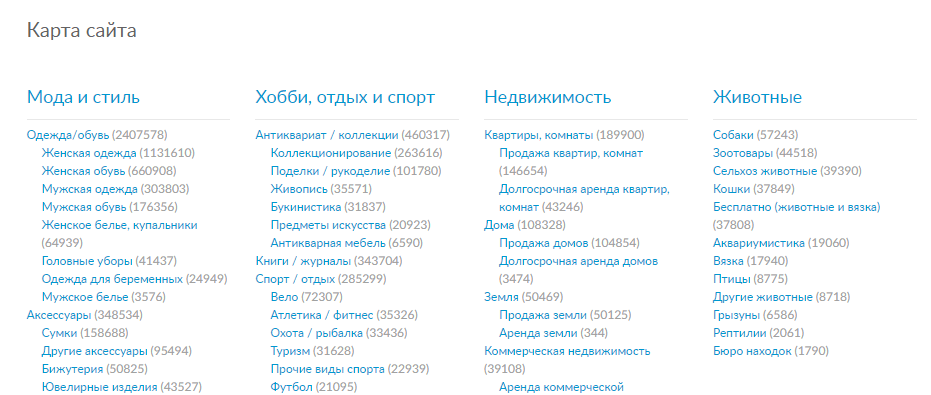
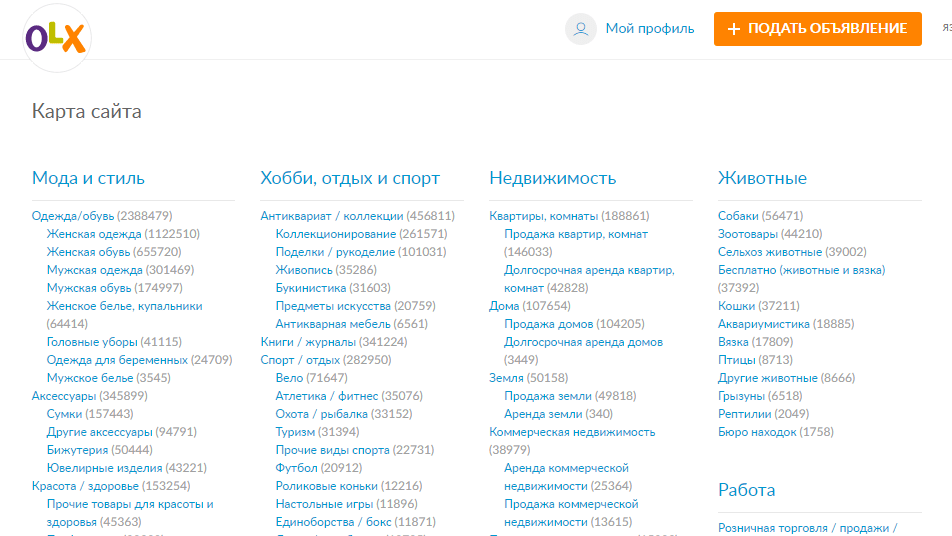
- olx.ua

- airbnb.com — цікава реалізація багатоступінчастої карти сайту.


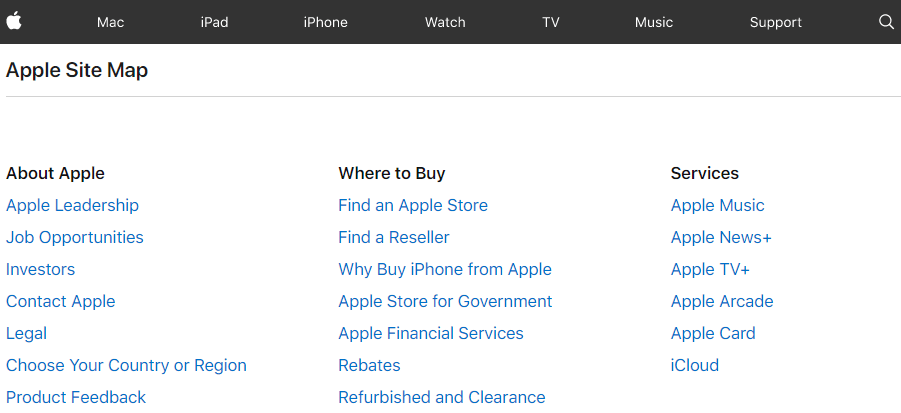
- apple.com

На прощання
Від наявності HTML-карти сайту виграють всі — ви, користувачі, пошукові роботи. Такий собі пошуковий win-win і абсолютний must have, якщо у вашого сайту недоскан. Дотримуйтесь всіх рекомендацій по її створенню, бо, якщо Колумбу недосконалість карти дозволила відкрити Америку, вам воно відкриє небачені обрії поганої індексації.