А/В тестування: як налаштувати експеримент в Google Analytics
 У Inweb ми практикуємо «навчальні години». Це короткі зустрічі з колегами, де досвідчені фахівці вчать новеньких. Результатами таких зустрічей стають конспекти для навчання новачків.
У Inweb ми практикуємо «навчальні години». Це короткі зустрічі з колегами, де досвідчені фахівці вчать новеньких. Результатами таких зустрічей стають конспекти для навчання новачків.
Остання тема, на яку ми дискутували присвячена А / В тестуванню і налаштуванню експерименту. Повинні зізнатися, що в мережі ми не знайшли матеріал на цю тему, який би нам повністю підходив. Тому, тримайте короткий конспект щодо налаштування тестування в Google Analytics!
Пам’ятайте, як в школі вчили: тільки аксіома не потребує доказів.
Гіпотези та теореми потрібно доводити. Сьогодні ми поговоримо про першу. Саме її наявність веде нас до необхідності А / В тестування сторінки на сайті.
A / B тестування — дослідження, яке допомагає визначити який вид сторінок краще відповідає нашим цілям. Google Analytics розподіляє трафік на кілька варіантів тої самої сторінки та, аналізуючи статистику, робимо висновок — який контент є більш результативним для поточного завдання.
Щоб проводити A / B тестування, як ви вже зрозуміли, повинна бути гіпотеза — припущення, яке ви тестуєте. Розглянемо на прикладі форми замовлення на сайті нашого агентства.
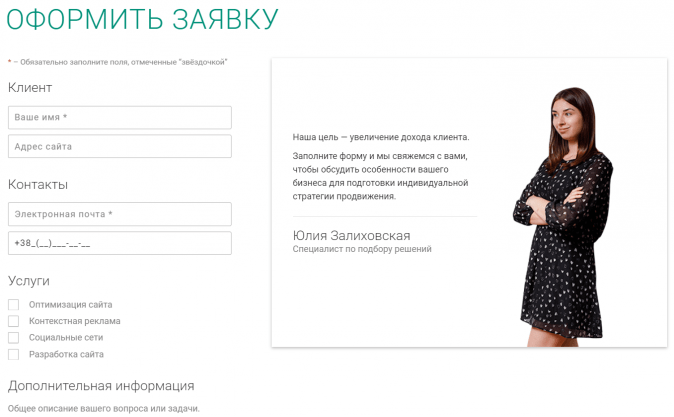
У нас була форма заявки. Виглядала вона так:

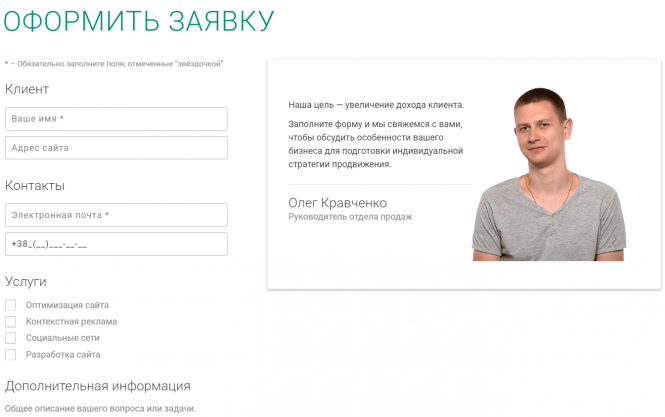
Пам’ятаючи про гендерну політику, ми вирішили перевірити гіпотезу: жінка на фотографії конвертує краще, ніж чоловік :). Ми створили аналогічну форму заявки, але з фотографією Олега — керівника відділу продажів. Чи зможе це якось вплинути на поведінку користувачів і поліпшити / погіршити показники заповнення форми?
Тестовий варіант форми виглядає ось так:

Отже, є кілька кроків для того, щоб це зробити.
-
Кличемо веб-майстра.
Просимо програміста, щоб створив таку сторінку з формою замовлення, тільки додавши фото Олега. Це і буде наша тестова сторінка. Важливий момент — тестову сторінку потрібно закрити від індексації. Зробити можна це за допомогою мета тегу — <meta name = “robots” content = “noindex, nofollow” />. Просто скопіюйте його і вставте всередину <head>.
-
Налаштовуємо систему.
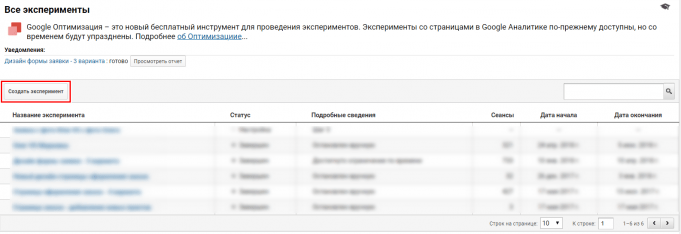
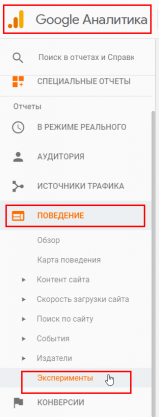
Заходимо в Google Analytics. Переходимо в розділ «Поведінка», далі «Експерименти».

Google Analytics → «Поведінка» → «Експерименти» Створюємо експеримент.
-
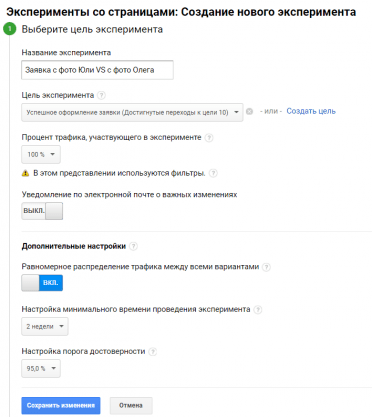
Заповнюємо дані про наш експеримент.
-
Називаємо експеримент.
Назву найкраще вибирати таку, щоб будь-кому, хто зайде в цей розділ було зрозуміло, про що йде мова.
-
Обираємо мету.
Ви можете вибрати будь-який параметр із запропонованих. Або створити новий. Вказувати потрібно мету, на яку ви орієнтовані й те, що хочете заміряти в результаті тесту. Система, за виконання цієї мети, вибере той варіант, який буде найбільш ефективний. Ми хочемо тестувати сторінку з формою заявки, відповідно в нашому випадку мета – це успішне оформлення заявки.
-
Вказуємо відсоток трафіку для тесту.
Відсоток трафіку, який бере участь в експерименті — показник, який допомагає визначитися який відсоток від загального трафіку ви готові використовувати в тестуванні. Щоб результати були чистіше та об’єктивніше — даних потрібно багато. У нашому випадку ми вибираємо 100%. Переходимо в додаткові настройки.
-
Включаємо рівномірний розподіл трафіку між усіма варіантами.
Система буде рівномірно розподіляти користувачів на 2 сторінки — на вихідну і на варіант, який ми тестуємо. В іншому випадку, система буде давати більше відвідувань варіанту, якого вважатиме на цей момент більш виграшним.
-
Налаштовуємо мінімальний час проведення експерименту.
Якщо ви припускаєте, що трафіку на вашій сторінці досить — для тесту може вистачити 2-х тижнів. Звертаємо вашу увагу, що ви встановлюєте мінімальний термін.
-
Встановлюємо поріг вірогідності.
Пам’ятайте, чим вище поріг — тим точніше Google Analytics видасть результати, але часу на такий експеримент витратите більше. Якщо ви хочете отримувати повідомлення про зміни у вашому експерименті на пошту — включіть такі повідомлення і вкажіть адресу пошти, на яку вони повинні надходити.
-
-
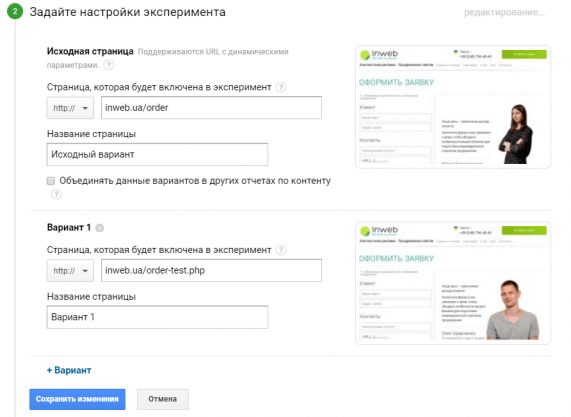
Задаємо налаштування експерименту.
Вихідна сторінка — існуюча сторінка. У нашому випадку — форма заявки з фотографією Юлі.
Варіант 1 — альтернативний варіант існуючої сторінки (форма заявки з фотографією керівника відділу продажів).
Створюємо експеримент – крок 2 Варіантів вихідної сторінки може бути кілька. Якщо трафіку на сайт, на вашу думку, досить, можете використовувати більш 2-х варіантів тестової сторінки. Прийняти рішення самостійно, без достатньої кількості даних — ризиковано: система не зможе зробити висновки.
-
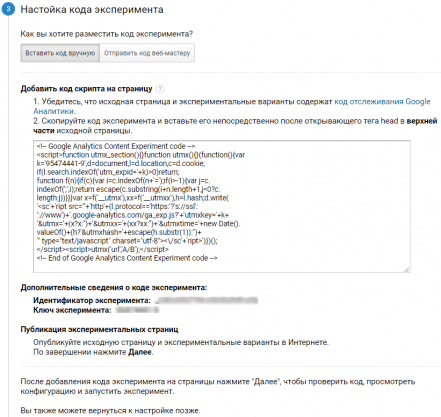
Налаштовуємо код експерименту.
За допомогою цього коду система відправляє користувача, який потрапив на форму заявки, на вихідну сторінку або на тестову. Існує 2 способи:
-
Код можна відправити веб-майстру.
Щоб він вставив його в сайт. При чому система настільки розумна, що сама пише лист. Вам достатньо лише правильно ввести email програміста, який буде займатися впровадженням коду на сайт.
-
Вставити код вручну.
Скопіювати код експерименту, який пропонує система і вставити після тега, що відкривається head у верхній частині вихідної сторінки.
-
-
Переходимо в розділ «Подивитися і почати». Запускаємо експеримент.
Після того, як експеримент запущено, системі знадобиться час для збору даних. Звертаємо увагу: час, яке ви задали — мінімальний, максимальний становить 90 днів. Ви зможете зайти в експеримент, подивитися статистику і робити висновки, яка ж сторінка працює краще для ваших цілей. Якщо результати вам зрозумілі, а термін до кінця експерименту ще не підійшов — ви зможете зупинити його вручну. Але ми радимо не поспішати в цій справі та почекати, поки система сама скаже, що тестування закінчено. Ну це так, для чистоти експерименту.
До речі, як гадаєте, яка форма заявки у нас перемогла? Залишайте свої припущення в коментарі. І експериментуйте! «Адже коли теорія збігається з експериментом, це вже не відкриття, а закриття».