Алгоритм mobile-friendly пошукової системи Google
 У квітні 2015 року Google, піклуючись про тих, хто користується Інтернетом на смартфоні, запустив алгоритм mobile friendly. Контент-студія WordFactory дізналася, що зміниться для MF і не MF сайтів, а також як стати дружнім стосовно користувачів смартфонів.
У квітні 2015 року Google, піклуючись про тих, хто користується Інтернетом на смартфоні, запустив алгоритм mobile friendly. Контент-студія WordFactory дізналася, що зміниться для MF і не MF сайтів, а також як стати дружнім стосовно користувачів смартфонів.
Що таке mobile friendly?
MF або «дружність» сайту, — це можливість адекватного перегляду сайту на всіх пристроях, з яких користувачі на нього заходять. Зміст сторінки повинен бути не ширшим, ніж на дисплеї.
Окрему увагу доведеться приділити текстовому наповненню — принципово важливо, щоб на сторінці містилися головні тези. Інформація на екрані повинна розміщуватися таким чином, щоб користувачеві не обов’язково було масштабувати або користуватися горизонтальною прокруткою. Бажано мінімізувати кількість зображень з текстом.
На сайті має бути відсутнім ПЗ для мобільних пристроїв, що не читається Googlebots (наприклад, Flash-контент). Посилання важливо розташовувати на достатній відстані один від одного (Google рекомендує виділяти на простір між посиланнями мінімум 8 dp), щоб користувачам було зручно клікати на них, не «промахуючись».
Не такий страшний новий алгоритм
«Ми дізналися, що все набагато простіше, ніж здається», — коментує Наталя Воскобойникова, контент-студія WordFactory
Пропонуємо думки кількох експертів, опитаних Наталею:
«Алгоритм зачіпає тільки окремі сторінки, а не сайти в цілому. Це означає, що в цілому позиції сайту у видачі не зміняться. Максимум — можуть просісти за деякими запитами та сторінками».
Василь Волошин, SEO-фахівець Digital-агенції Fresh IT .
«Згідно з інформацією в офіційному твіттері Гугла для веб-майстрів, до мобільних пристроїв не належать планшети. Мобільними пристроями вважаються тільки смартфони»,– Олег Гаврилюк, керівник SEO-відділу компанії «Авеб»
Так що, страхи з приводу того, як пошуковик оцінить ваш сайт в залежності від того, як він виглядає на смартфоні, таблетці, планшеті, нетбуці, ноутбуці, марні.
«Потрібно аналізувати трафік і потреби аудиторії. Для одного сервісу, що має десятки тисяч сторінок контенту у видачі, підійде окремий мобільний у вигляді 3 сторінок, що представляє собою форму швидкої заявки, для іншого (Інтернет-магазину) — просто адаптивний дизайн», — Олексій Славгородський, провідний SEO-фахівець, SEMatic
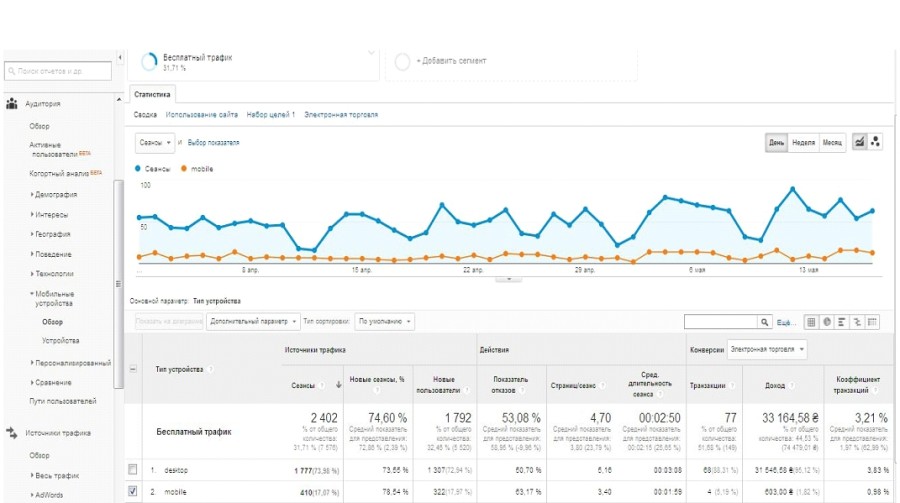
Таким чином, терміново робити MF-сайт кожної компанії нема потреби. Спочатку аналізуємо. В Google Analytics, вважає Волошин, можна подивитися, скільки людей відвідують ваш ресурс з мобільних пристроїв.
Для цього потрібно зайти у Звіти>> Аудиторія >> Мобільні пристрої>> Огляд. Якщо вам потрібні графіки тільки безкоштовного пошуку і безкоштовних відвідувань з мобільних пристроїв, вибираємо сегмент «Безкоштовний пошук», а сегмент «Всі сеанси» видаляємо.
Після ставимо галочку напроти «mobile» та тиснемо кнопку «Показати на діаграмі» (біля кнопки «Додатковий параметр»).

І, звичайно ж, проміжні підсумки: алгоритм діє вже три місяці, але великих змін в кириличній видачі експертами не помічено.
Після «години X», на думку Олега Гаврилюка, в кириличному пошуку особливих змін в ранжуванні на мобільних пристроях помічено не було. Були поодинокі зміни, які, швидше за все, пов’язані з іншими факторами.
Видача по США змінилася більше, але кардинальних змін, обіцяних в прес-релізі, не спостерігається. На цей час в залежності від «доброзичливості» сайту і його падіння в пошуку немає. Неважливо, є у сайту мобільна версія чи ні.

Василь Волошин: «Після новин від Google про цей алгоритм ми повідомили клієнтів про можливі наслідки. Частина наших клієнтів прислухалася до рекомендацій Google та успішно впровадила всі необхідні зміни, а частина визнала Mobile Friendly необов’язковою для свого бізнесу. Після виходу алгоритму ми не помітили ніяких істотних змін».
Сайти з мобільною версією і без неї як отримували 10-15% відвідувачів з мобільних пристроїв, так і отримують.
Так навіщо ж робити MF-сайт?
Зміни у видачі буржнета вже є – якщо ваш ресурс орієнтований на США, Європу, про мобільної версії потрібно замислитися вже зараз. Гіпотетично ви ризикуєте втратити частину мобільного трафіку, якщо в майбутньому видача все ж таки зміниться на користь MF-сайтів і в зонах ru, ua.
Головне – конверсії
Кількість користувачів смартфонів зростає, відповідно, збільшується і кількість покупок з телефонів. Зручніший сайт для покупців дає більше переходів.
Чотири шляхи до mobile friendly:
- Адаптивний дизайн під різні розміри дисплеїв і види гаджетів. При цьому у вас залишається одна адреса, «вага» сайту буде такою ж, як і в повноцінній версії, а дизайн на екрані мобільних гаджетів не можна буде «відключити» (у випадку з мобільною версією користувач може перемикнутися на стандартний варіант сайту).
- Окремо наявна версія сайту, орієнтована на мобільні гаджети. При цьому зберігаються функціонал і стиль повноцінного сайту, але сторінки будуть завантажуватися швидше (це дуже актуально для користувачів мобільного Інтернету).
- RESS (Responsive Design + Server Side) дозволить мінімізувати трафік (ви зможете видалити зайві JavaScript з HTML, звільнивши пам’ять і кеш на ґаджеті), а також робити верстання для кожного пристрою. Головний мінус такого способу — складність і великі витрати на розробку.
- І ще одна гарна новина: MF-версія сайту — це просто і порівняно недорого навіть для невеликих компаній.
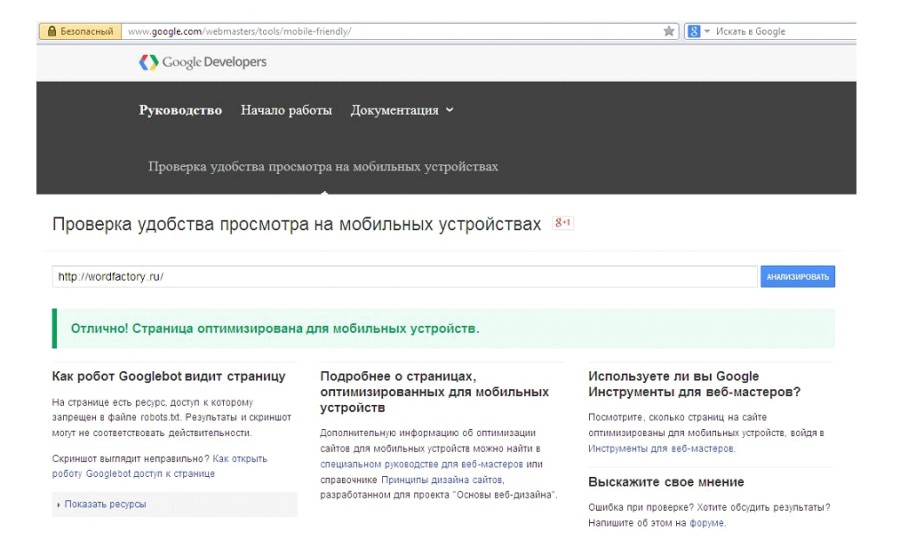
Ви mobile friendly? Точно? Судячи із заяви Гугла в офіційному блозі для веб-майстрів, зміна алгоритму ранжирування, яке сеошники охрестили Mobilegeddon, мало змінити видачу на мобільних пристроях. Сайтам, адаптованим для перегляду з мобільних, повинна віддаватися перевага пад час ранжування. Сайти, які проходять Mobile Friendly Test з позитивним результатом, вважаються адаптованими.
Найпростіший спосіб перевірити, чи все гаразд з mobile friendly версією сайту, — запустити Mobile Friendly Test. Складніший — проаналізувати ефективність мобільної версії сайту в Google Analytics за показниками конверсії або залученості, — Олег Гаврилюк.

А що з mobile friendly текстами?
Тексти для мобільної версії сайту — це компактні, добре структуровані сторінки. По суті, це лендінги. Для їх створення вам знадобиться автор з гарними скілами копірайтингу, який розуміє, що таке інфографіка, візуалізація і як робити прототип сторінки. В ідеалі такий автор працює в тандемі з дизайнером. Найпоширеніших помилок під час реалізації мобільної версії з точки зору текстів всього дві:
- Коли пишуть текст під готовий шаблон сторінки. Тоді мова йде не про те, щоб правильно подати товар або послугу, а про те, як вкластися в потрібну кількість символів для кожного блоку.
- Дублювання контенту. Якщо створюються дві версії сайту з однаковими текстами, пошукова система може порахувати мобільну версію копіпастом.
Отже, 10 фактів, які варто знати про Mobile friendly
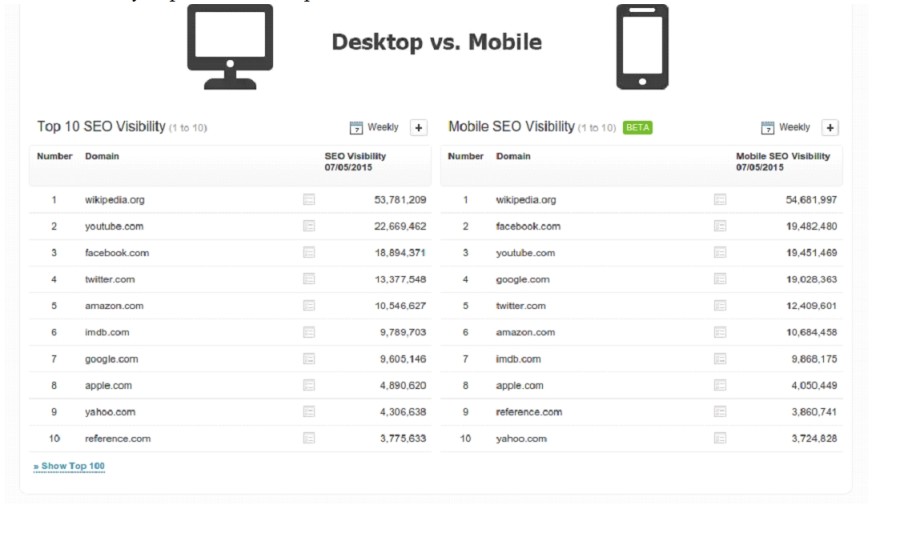
- Згідно з офіційною статистикою Google, вже в 10 країнах світу мобільний пошук перевищив пошук з десктопних пристроїв.
- Алгоритм Mobile Friendly торкнеться тільки результатів видачі на мобільних гаджетах. Іншими словами, неадаптовані сайти можуть втратити позиції виключно під час перегляду зі смартфонів.
- Сайти оцінюватимуть не цілком, а посторінково – Google тестує на «дружність» мобільними гаджетами кожну сторінку веб-ресурсу.
- Алгоритм Mobile Friendly не вплине на брендовані запити – під час пошуку великого ресторану або мережі магазинів з телефону користувачі все одно опиняться на їх офіційному сайті.
- Алгоритм видає чіткі результати без додаткових градацій – ваш сайт буде визнано або mobile friendly, або не mobile friendly.
- Ресурси, які не пройшли тестування і не визнані Google mobile friendly, гарантовано знизять свої позиції у видачі. Однак в кириличній видачі цього поки не помітно.
- Google виділяє всього три головні показники, що впливають на «дружність» сайту мобільних пристроїв: контент, дизайн і швидкість завантаження сторінки.
- Як оптимальний інструмент оптимізації сайту Google радить використовувати адаптивний дизайн (ви позбудетеся від переадресації та будете підтримувати лише одну версію ресурсу).
- Більшість рекомендованих Google змін пов’язані з якістю зображення сайту на екранах смартфонів, а не з оптимізацією контенту або метатегів.
- Створення сайту з адаптивним дизайном для 3-5 типових сторінок коштує всього на 30-50% дорожче.