Быстрая разметка хлебных крошек в Opencart
В предыдущей статье мы описывали, как можно добавить на Opencart разметку хлебных крошек. У нас уже есть готовый мануал про внедрение микроразметки на сайт. В данном случае мы разберем реализацию на CMS Opencart. В ней мы это ранее делали при помощи «костылей» и у нас микроразметка выглядела следующим образом:
Домен → Название страницы (h1).
Это не совсем правильная реализация.
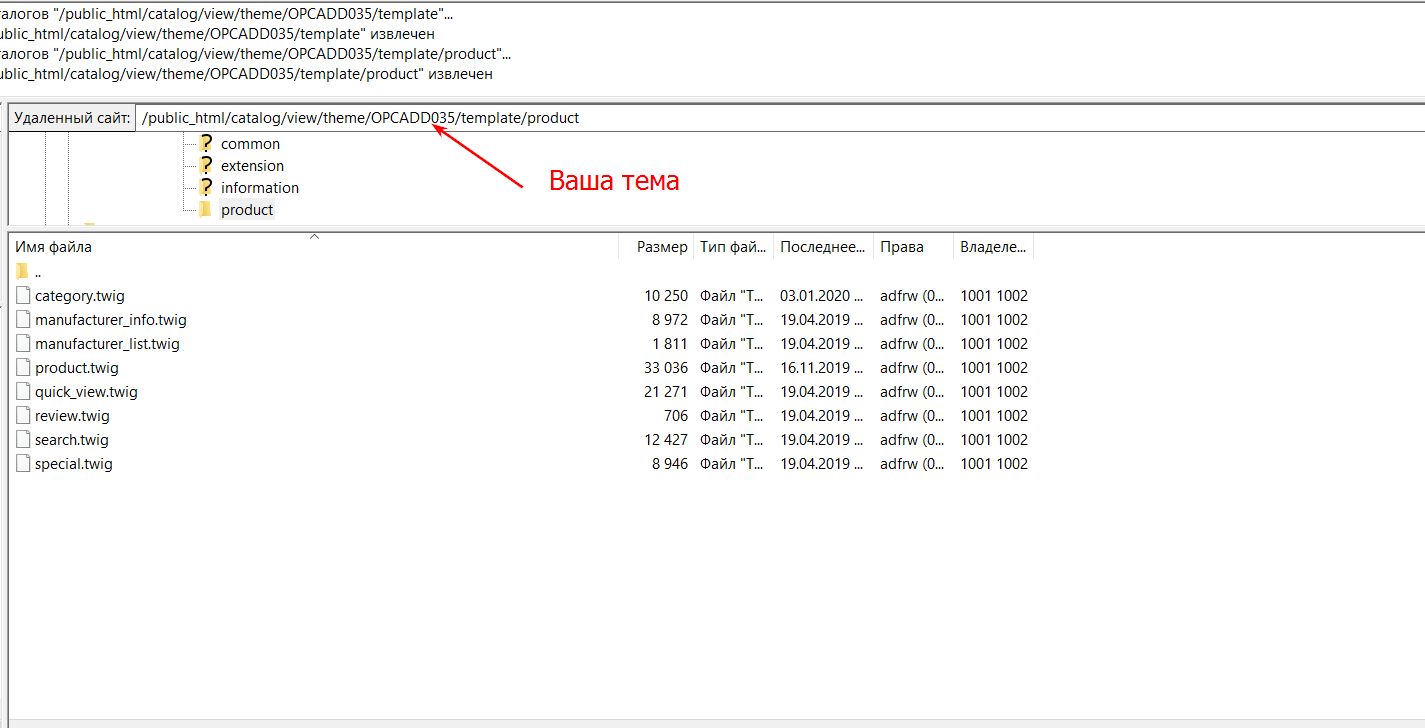
Первым делом заходим на FTP:
Находим нужные нам файлы в каталоге catalog/view/theme/ВАША ТЕМА/template/product.
Для работы нам необходимо изменять следующие файлы:
- category.tpl — шаблон категории;
- product.tpl — шаблон карточки товара;
- manufacturer_list.tpl — список производителей;
- manufacturer_info.tpl — страница производителя.
Перед тем, как приступить к внедрению микроразметки обязательно нужно сделать бэкап изменяемых файлов.
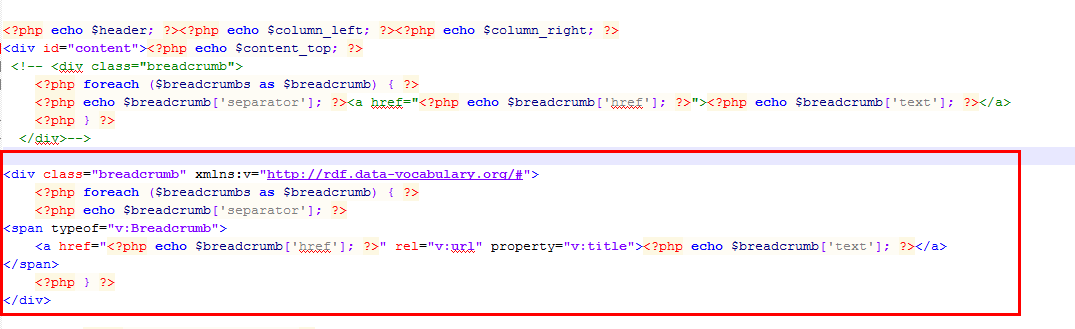
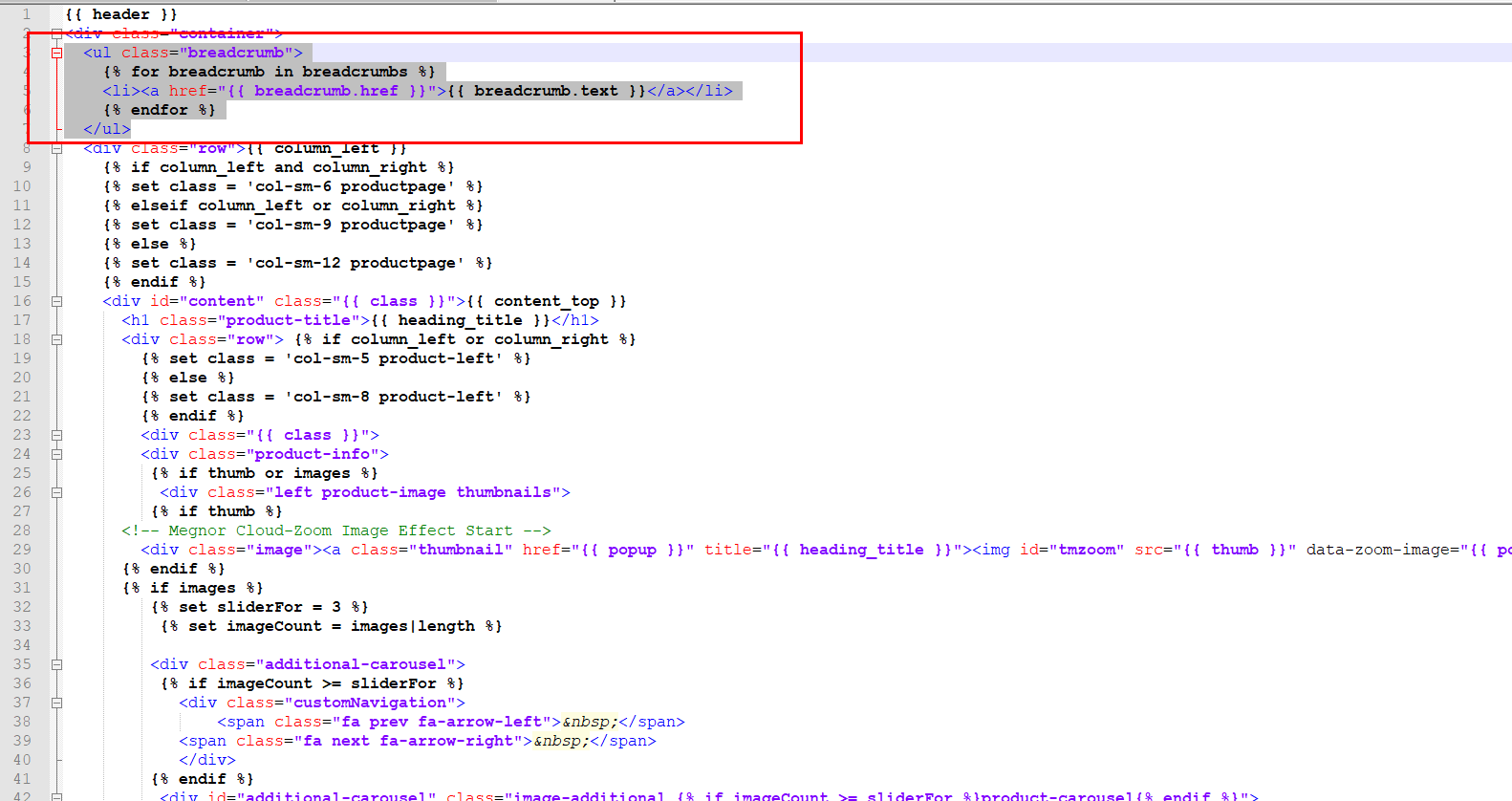
Стандартный код, который отвечает за вывод хлебных крошек мы комментируем (можно удалить):
Вставляем код хлебных крошек, но уже с разметкой:
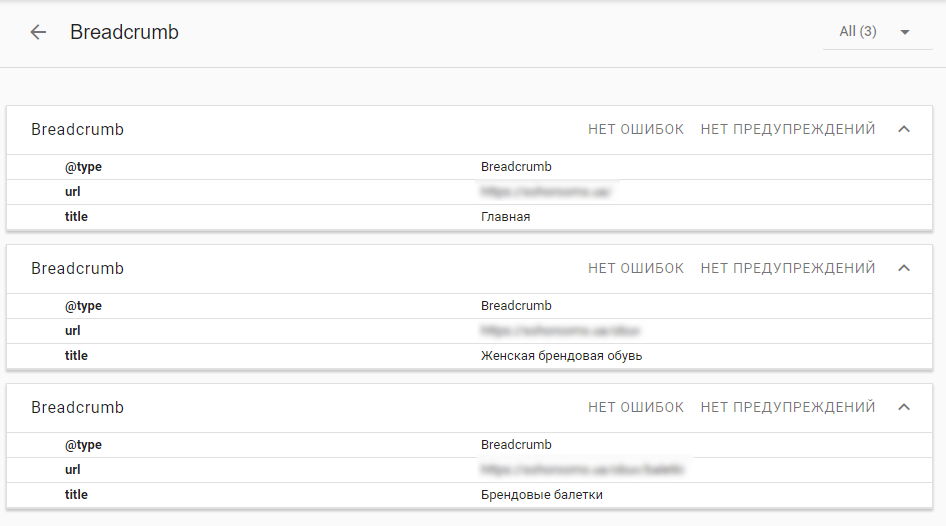
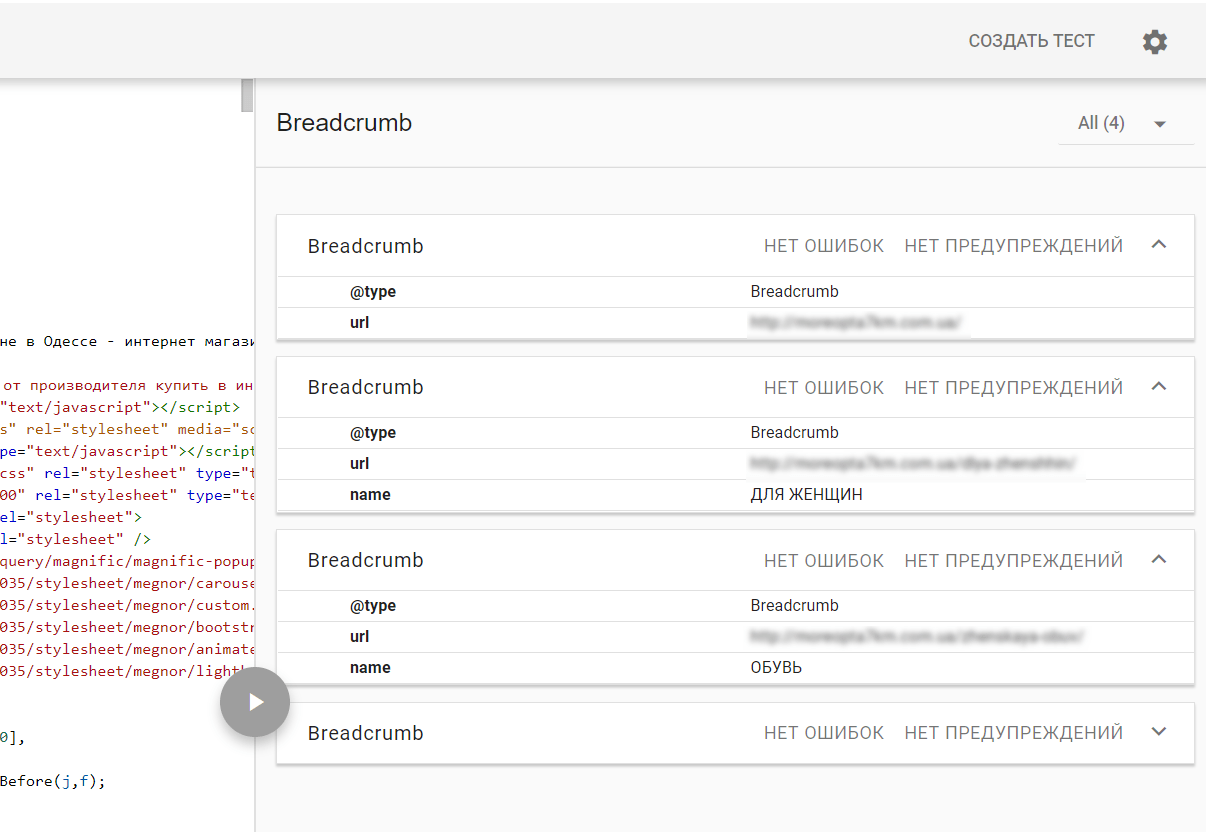
Переходим по ссылке https://developers.google.com/structured-data/testing-tool/ и проверяем, что у нас получилось:
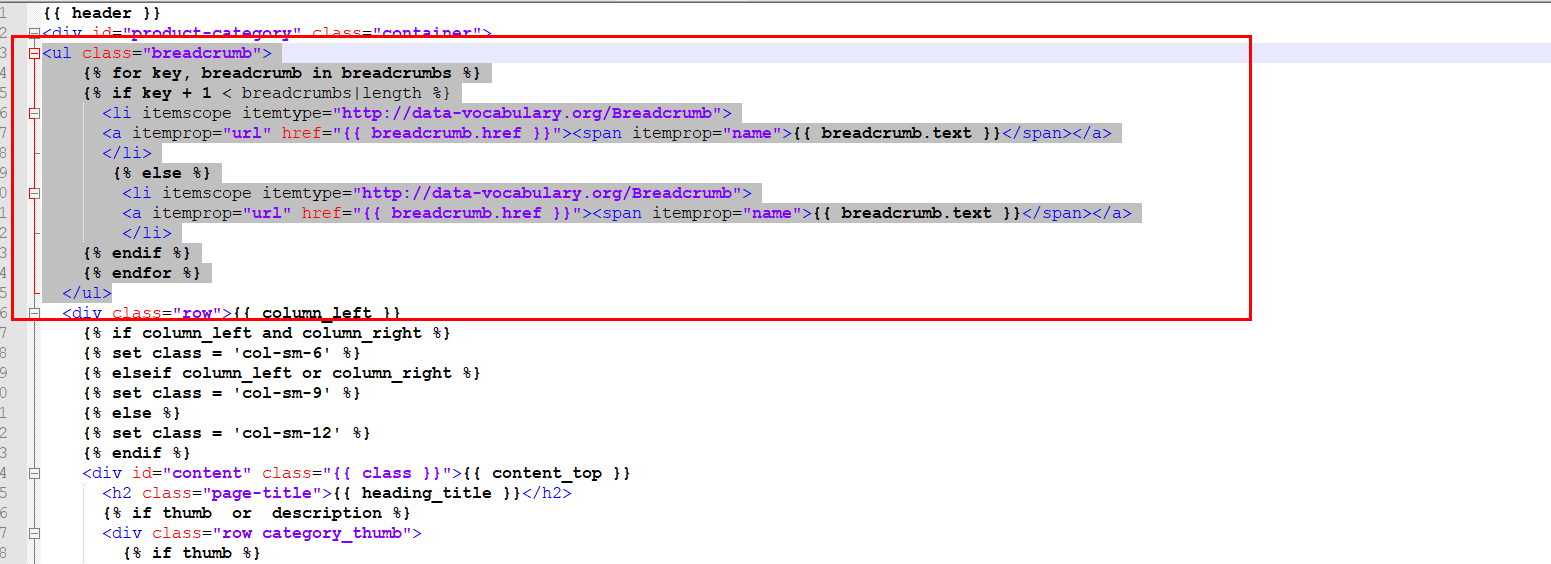
Видим, что у нас последняя ссылка в хлебных крошках активна. Если вы хотите, чтоб у вас были размечены хлебные крошки, но последняя ссылка была не активна, тогда вам нужно добавлять вот этот код:
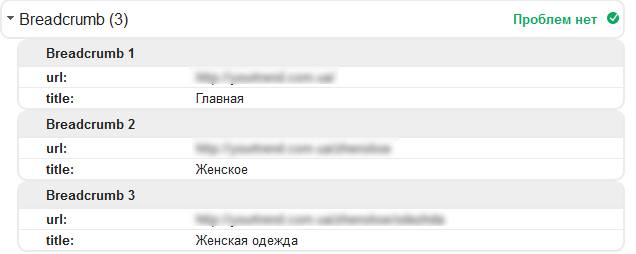
Смотрим, что у нас получилось:
Это мы сделали для страниц категорий. То же самое делам для страниц товара(product.tpl), производителей (manufacturer_list.tpl) и так далее.
В принципе — это всё, достаточно просто, не так ли? В случае если всё-таки есть вопросы — спрашивайте в комментариях.
На блоге мы также рассказываем, как установить eCommerce на CMS Opencart.
Разметка хлебных крошек для Opencart 3.0
Замените старый код разметки на новый
Вот данный код:
{% else %}
{% endif %} {% endfor %}
Нам необходимо зайти на ФТП и править следующие файлы:
category.twig
product.twig
manufacturer_info.twig
Например: открываем файл — product.twig и меняем данный код:
{% endfor %}
1 2 | {% for key, breadcrumb in breadcrumbs %} {% if key + 1 < breadcrumbs|length %} |
{% else %}
{% endif %} {% endfor %}
Получаем:
Сохраняем и смотрим результат: