Як оформити розмітку про организацію для пошукових систем без помилок
Зміст статті
Пошукові системи, соціальні мережі та інші сервіси «розуміють», які дані на сторінках за допомогою спеціальної розмітки. Вам потрібно пояснити це тільки «їхньою мовою» і так, як рекомендує пошукова система. Для цього використовується Schema.org, словник даних, який використовують усі в інтернеті. Дані на сторінці структуруються за допомогою цього словника або в одному з мікроданих форматів.
Словник Schema має різні сутності для розмітки на сайті в потрібному форматі статей, відгуків, послуг та багато з того, що підтримує Google:
- відгуки;
- рецепти;
- події;
- організації;
- люди (автори);
- картки товарів;
- місцеві підприємства;
- медичні умови.
Таким чином, пошукові системи отримують про ваш бізнес всю потрібну інформацію та заохочують вас за детальність кращих позицій у видачі. Тобто це один із способів безкоштовного просування сайту. Дуже корисно, правда? Покажемо, як продати розмітку з прикладу сутності Організація (Organization). Зробити це може кожен.
Як працює розмітка про організацію
Розмітка про організацію на головній сторінці сайту дає вам такі переваги:
- Роботи пошукових систем не скануватимуть усі сторінки сайту в пошуках потрібної інформації про організацію.
- Всю необхідну інформацію пошукова система отримає зі скрипту мікророзмітки. Це може бути назва компанії, логотип, режим роботи, контактна особа та інші важливі дані.
Як реалізувати розмітку організації на прикладі
Розмітка про організацію для українського сервісу Checkbox стане нашим прикладом. Отже, почнемо.
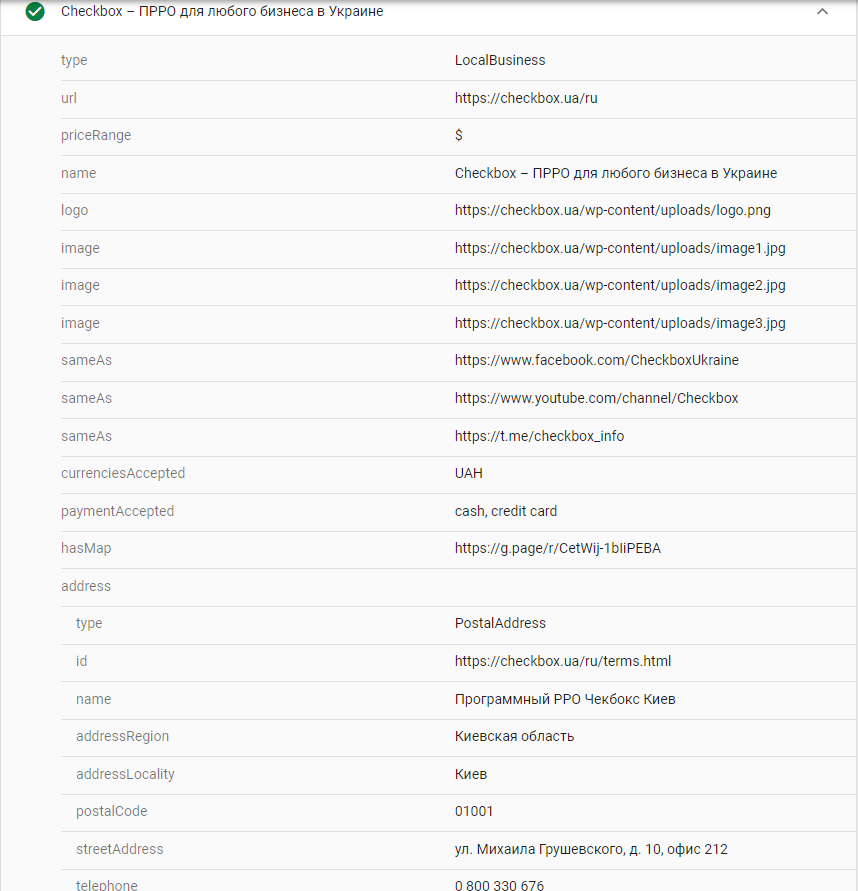
Інструмент перевірки розширених результатів від Google зміг визначити на сайті організації такі властивості:
- URL організації;
- ціновий діапазон;
- логотип організації;
- назва організації;
- валюту та варіанти оплати;
- посилання на соціальні мережі;
- посилання на компанію Google Maps;
- фізична та поштова адреси компанії;
- номер телефону та час роботи компанії.
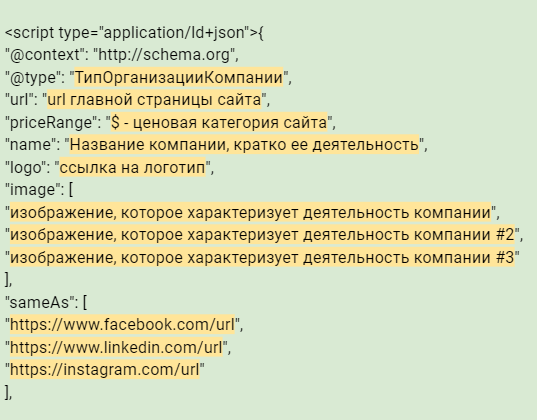
Для цього на головній сторінці сайту був розміщений такий фрагмент коду:
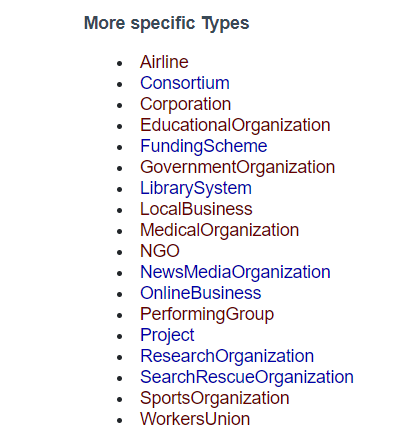
Схема Organization має безліч підтипів. Повний перелік дивіться у відповідному розділі офіційного сайту.
Для сервісу Checkbox був обраний підтип LocalBusiness – він має фізичну адресу та більше підходить, ніж інші з Schema.org. Розмітка LocalBusiness є підтипом Organization у словнику Schema.org, тому він успадковує властивості обох цих класів.
Як правильно скласти мікророзмітку Organization
Задати всі обов’язкові властивості ваш контент міг з’явитися у розширених результатах. Також можна додати рекомендовані властивості, щоб користувачам було зручніше вивчати інформацію.
Нижче в таблиці представлені властивості, що визначаються пошуковою системою Google:
| Властивості | Очікуваний тип | Опис |
| url | URL | URL сайту |
| priceRange | Text | Діапазон цін бізнесу |
| logo | ImageObject или URL | Логотип организації |
| name | Text | Номер телефону |
| name | Text | Повна назва організації |
| image | ImageObject або URL | Зображення, яке характеризує діяльність компанії |
| sameAs | URL | Посилання на соцмережі |
| currenciesAccepted | Text | Валюта, що приймається (у форматі валюти ISO 4217) |
| paymentAccepted | Text | Готівка, кредитні картки і т. д. |
| hasMap | URL | URL карти місця |
| address | PostalAddress или Text | Місце розташування. Може містити такі відомості: addressRegion (Text) − регіон addressLocality (Text) − населений пункт postalCode (Text) − поштовий код streetAddress (Text) – адреса addressCountry (Text або Country) – країна |
| telephone | Text | Номер телефону |
| Text | Email-адреса організації | |
| contactPoints | ContactPoint | Контактна інформація людини або організації |
| openingHoursSpecification | openingHoursSpecification | Години роботи компанії |
Пам’ятайте: після впровадження схеми розмітки результат може з’явитися від трьох тижнів до одного місяця.
Як впровадити JSON-LD про організацію на сайт
Мікророзмітку додайте на головну сторінку сайту. Джон Мюллер підтвердив, що впроваджувати інформацію про організацію на всі сторінки сайту не потрібно (слухайте з 51:33)
Основні атрибути, що описують організацію
Тип Організації Компанії
Виберіть «ТипОрганізаціїКомпанії» зі списку існуючих варіантів на сайті schema.org внизу сторінки:
На сайті періодично додаються нові типи організації.
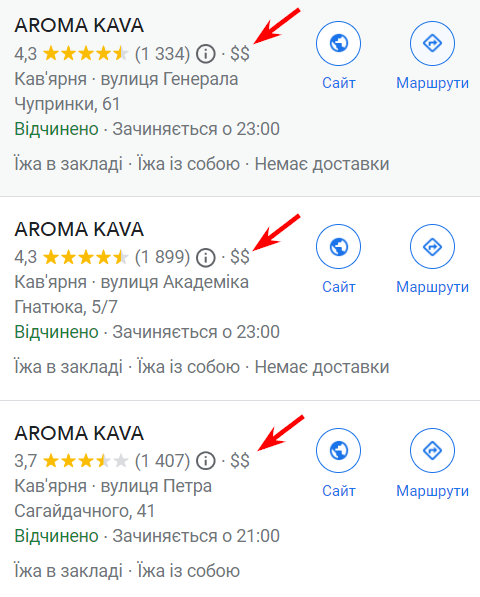
$ – цінова категорія сайту
Google не має чіткого роз’яснення цього параметра. Єдина офіційна згадка зводиться до використання $$$.
Також Google використовує таку систему $, $$, $$$, $$$$, $$$$$ в Google Maps). Як це працює?
- Потрібно бути учасником системи Google Local Guide.
- Після відвідування якогось закладу Google надсилає відвідувачеві питання про ціновий сегмент цього місця, де й використовує таку систему: дуже дешево – $, дешево – $$; помірні ціни – $$$; дорого – $$$$; дуже дорого – $$$$$.
- Символ долара, незалежно від геолокації, використовується в Україні, Болгарії, Мексиці.
- Далі ціновий діапазон показується в інформації про компанію. На основі цієї інформації можна зробити припущення, що використання формату $ – коректне.
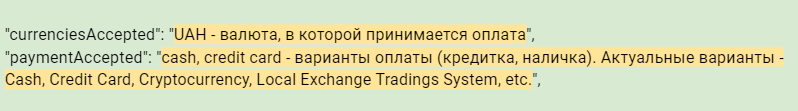
Інформація про оплату та валюти, що приймаються
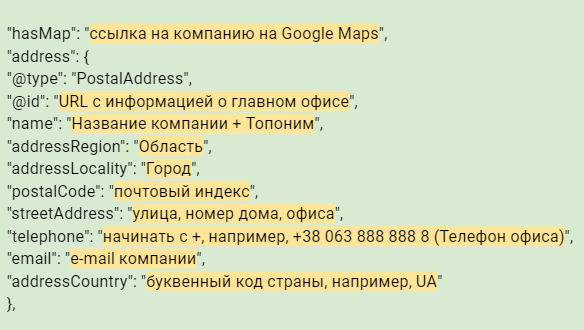
Основна філія/відділ
Повний список кодів всім країн світу.
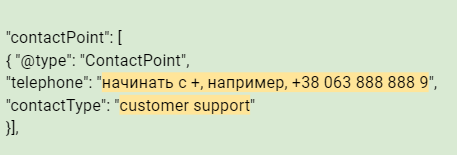
Специфічні контактні дані
До таких способів зв’язку відноситься, наприклад, телефон лінії гарячої підтримки.
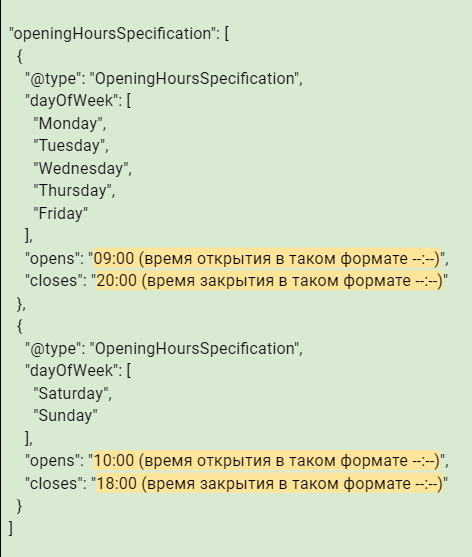
Час і графік роботи філії
Тут є кілька важливих уточнень:
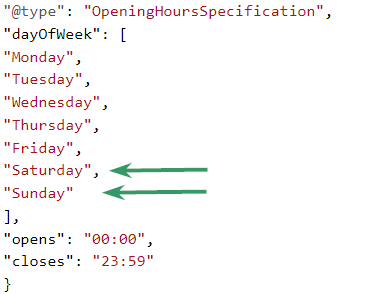
- Якщо час відкриття та закриття завжди однаковий, навіть у суботу та неділю, тоді “@type”: “OpeningHoursSpecification”. Додавати вдруге не треба, просто додаємо поряд із буднями.
- Якщо компанія працює цілодобово, вкажіть для властивості opens значення “00:00”, а для властивості closes – “23:59”
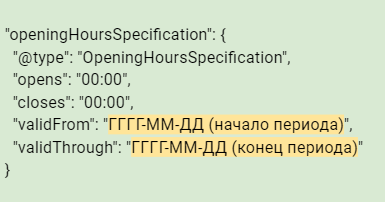
- Якщо компанія закрита весь день, вкажіть для властивостей opens та closes значення “00:00”.
- Щоб додати тимчасовий розклад, використовуйте властивості validFrom та validThrough.
Інформація про інші філії та відділення компанії
- Якщо ваша компанія має лише одну філію, то ви описали її максимально якісно.
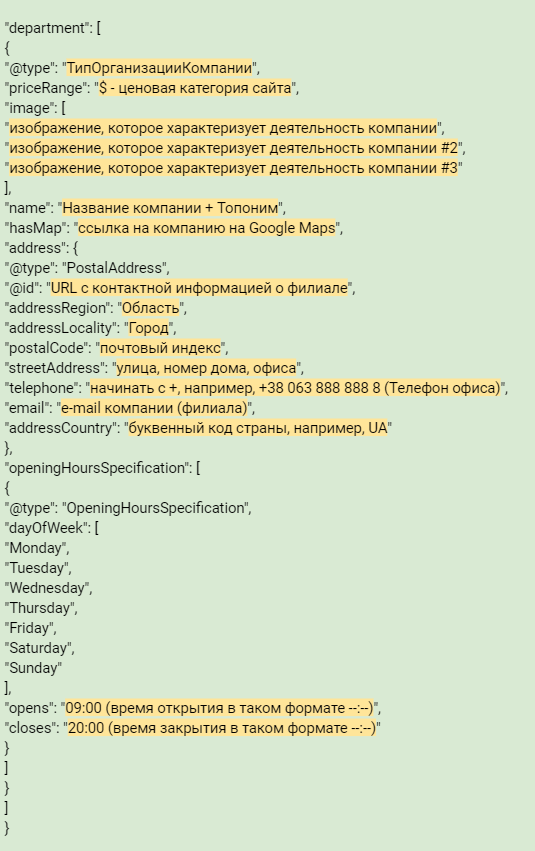
- Якщо у вас кілька місць, регіонів або країн для роботи, розмітіть їх, додавши цей фрагмент коду:
Якщо у вас більше двох філій, під кожну філію використовуйте вищезгаданий шаблон, але вже без самого атрибуту ” department“: [).
Інструменти для роботи з мікророзміткою schema.org
У роботі з мікророзміткою schema.org стануть у нагоді такі сервіси:
- Майстер розмітки структурованих даних від Google. Однак представник Google Кайо Баррос підтвердив, що інструмент “трохи застарів”, і будь-які оновлення вимагатимуть багато часу.
- Schema.org creator – офіційний генератор розмітки. З його допомогою можна отримати код основних схем.
- JSON-LD Schema Generator — дуже зручний генератор, який дозволяє формувати всі доступні види мікророзмітки у форматі JSON-LD для вставки в HTML-код вашого сайту. Цей генератор простий та зручний у використанні, підходить для власників усіх видів сайтів.
- Schema Markup Generator (JSON-LD) — генератор структурованих даних Schema.org, що підтримує створення розмітки JSON-LD. Включаючи всі необхідні властивості елемента та багато іншого.
- Інструмент перевірки розширених результатів — офіційний інструмент, розроблений Google, та призначений для перевірки структурованих даних. Він дозволяє дізнатися, які розширені результати можуть бути створені на основі структурованих даних на вашій сторінці, і як ці результати будуть виглядати в Google Пошуку.
Питання та відповіді: як уникнути помилок у розмітці організації
- Чи можна додати до мікророзмітки інформацію про рейтинг компанії AggregateRating?
Цей варіант мікророзмітки потрібно інтегрувати лише із зазначенням достовірної інформації. Наприклад, якщо ви вказуєте рейтинг 10/10, але звичайний користувач не може вплинути на рейтинг, це вже маніпуляції. За це можна отримати ручні санкції за спам у структурованих даних. - Виявлено ключ, що повторюється. Що робити?
Перевірте свою мікророзмітку уважно. Ви двічі вказали властивість, яку можна використовувати лише один раз. - У мікророзмітці немає помилок, але вказується багато рекомендацій
У мікророзмітці є обов’язкові та рекомендовані атрибути. Якщо ви вказали всі обов’язкові, мікророзмітка буде коректною навіть за наявності рекомендацій. Проте, чим більше даних ви вкажете, тим більше інформації відображатиметься у сніпеті та розширених блоках (наприклад, картка з інформацією про компанію). - Чому іноді для значень атрибутів використовують квадратні дужки?
У випадках, коли для одного атрибута використовується більше одного значення, використовуйте квадратні дужки. Наприклад, якщо у вас одна група у Facebook, коректний запис буде наступного виду:
Мікророзмітка – це важливий інструмент, який вимагатиме вашої уваги всього один раз, а потім буде працювати на користь вашому бізнесу. Це підказка пошуковим системам, що про вас досить відомо, а значить, ви безпечні та надійні, тобто вам можна надати позиції вище у пошуковій видачі.
Не соромтеся ставити запитання, якщо виходить чи зрозуміло не все! Будемо раді відповісти та допомогти з організацією мікророзмітки вашого сайту!
![[:ru]Редакция[:ua]Редакція[:en]Edition[:] [:ru]Inweb[:ua]Inweb[:en]Inweb[:]](https://inweb.ua/blog/wp-content/uploads/2020/12/inweb-symbol-01-1-150x150.png)