Зображення користувача в GTM: навіщо потрібно і як ним користуватися
Коли GTM приходить у ваше життя і перетворюється з цікавої новинки в інструмент щоденної роботи, стає складно не помітити серед інших тег “Зображення користувача” (Custom Image). А коли ви його помітили, швидше за все запитали себе: навіщо він потрібен?
Пошукова видача на момент написання цієї статті не видає окремої статті на цю тему, а в довідці Google цього тегу приділено лише три абзаци.
Навіщо потрібен тег “Зображення користувача” – коротка відповідь
Останнє, для чого потрібно використовувати тег “зображення користувача” – власне, додавання картинок на веб-сайт. Назва тега вводить в оману, насправді його мета – додати приховане зображення-піксель з певною адресою, за якою відбувається спілкування з сервером.
За допомогою цього тега GTM може запросити зображення за вказаною URL-адресою. Проблема в тому, що URL-адреса сама по собі може містити корисну інформацію, яку можна передати на сервер. За цим принципом працюють UTM-мітки, а загальна назва – GET-параметри URL-адреси.
Приклад. Коли браузер запитує зображення за адресою https://example.com/adress?param1=value1¶m2=value2 , сервер, що містить зображення, зчитує значення value1 і value2 у параметрів param1 і param2, і потім обробляє ці дані. В цьому і криється вся сутність.
Навіщо потрібен цей тег, якщо дані можна передавати через інші теги?
Universal Analytics, HTML Користувача і інші теги працюють на базі JavaScript. Від них стає мало користі, як тільки вони завантажуються на сторінці, де відключено виконання JavaScript-коду.
Тут і приходить на допомогу тег “зображення користувача”. Він завантажується через iFrame, який в свою чергу завантажується частиною GTM noscript:
1 | <!-- Google Tag Manager (noscript) --><noscript><iframe src="https://www.googletagmanager.com/ns.html?id=GTM-XXXXXXX" height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript><!-- End Google Tag Manager (noscript) --> |
Якщо ви раніше не знали, навіщо потрібна ця частина коду GTM, вітаю – ви дізналися відповідь і на це питання.
Поля і настройки тега
Їх небагато, всього два URL зображення і “Включити блокування кешу”.
Всі інші настройки – стандартні для всіх інших типів тегів (пріоритет спрацьовування і т.д.)
- URL зображення – поле, де міститься адреса зображення з усіма параметрами, які потрібно передати.
- Блокування кешу – якщо увімкнути, то хіти будуть реєструватися в тому числі з браузерів з зображенням, що кешується. Цей параметр краще тримати включеним, нижче ви дізнаєтеся чому.
Про параметр “Блокування кешу”
Одна з важливих причин, чому сайти завантажуються відносно швидко – це кешування. Після першого завантаження сайту всі статичні елементи (скрипти, таблиці стилів, зображення, шрифт і т.п.) завантажуються в тимчасову теку, яка буде зберігати їх і потім показувати кожен раз під час наступних завантажень сторінок, на яких вони містяться. Час від часу браузер перевіряє, чи не оновилися ці файли на стороні сервера, і за необхідності завантажує їх знову.
З точки зору користувача, це дуже круто. З точки зору інтернет-маркетологів і веб-аналітиків – не зовсім.
Якщо відключити галочку параметра “Блокування кешу”, тег “зображення користувача” спрацює тільки при першому завантаженні сайту, тому що зображення буде завантажено у тимчасове сховище.
Google Tag Manager пропонує просте і витончене рішення цієї проблеми – він додає до адреси зображення ще один параметр, значення якого генерується кожен раз динамічно. І тому URL зображення буде виглядати так:
1 | https://example.com/adress?param1=value1¶m2=value2>mcb=1561571983 |
Який тригер вибрати для тега “зображення користувача”?
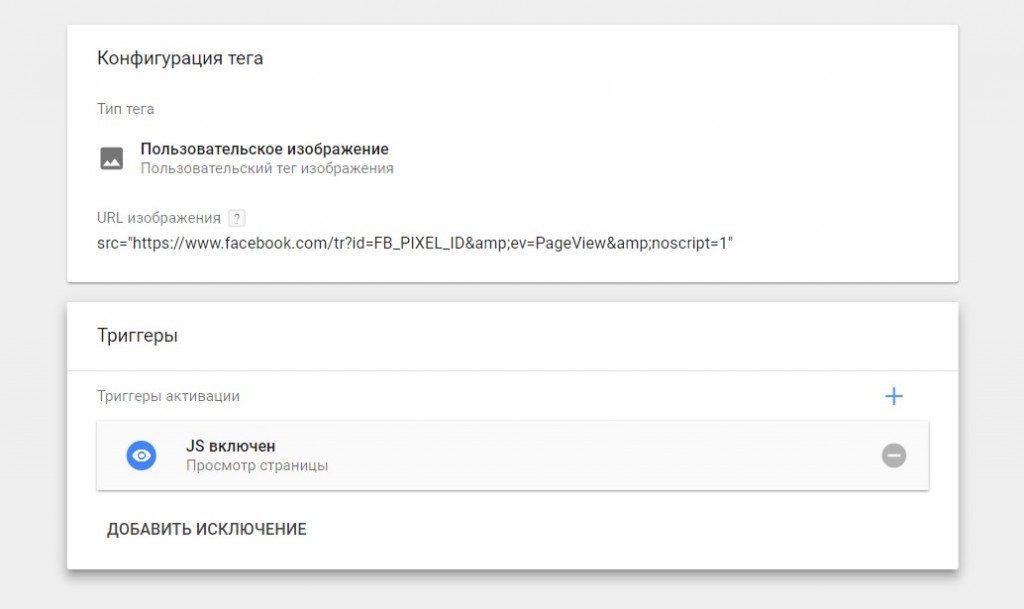
Візьмемо для прикладу noscript-тег пікселя Фейсбуку:
1 2 3 | <noscript><img height="1" width="1" style="display:none" src="https://www.facebook.com/tr?id=FB_PIXEL_ID&ev=PageView&noscript=1" /></noscript> |
Він повинен спрацьовувати тільки тоді, коли не буде працювати код, який виконується скриптом.
Для цього нам знадобиться один тригер і одна призначена для користувача змінна.
Перевірка на наявність включеного JS
Створимо змінну “Власний код JavaScript”, що включає наступний код:
1 2 3 | function() { return true; } |
Потім створимо тригер “Перегляд сторінки – деякі перегляди сторінок” і поставимо умову, за якої значення створеної змінної не дорівнює true:
Якщо JavaScript буде відключений, функція в змінної не спрацює і не буде дорівнювати true, умова спрацює і тригер активує тег. Успіх!
Як тестувати?
Насамперед – вимкнути JavaScript в браузері. У Chrome, наприклад, це можна зробити в налаштуваннях – Налаштування контенту.
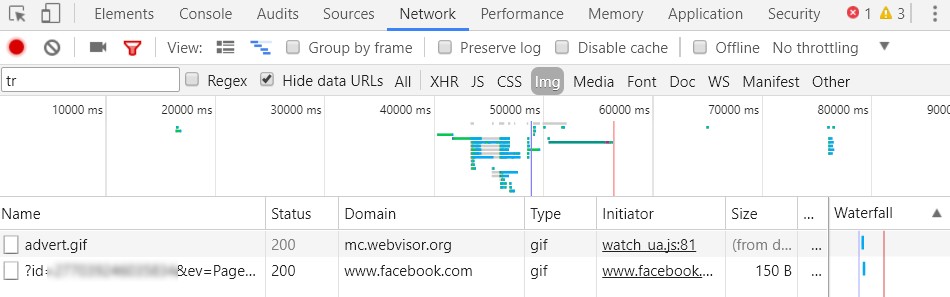
Потім – перейти в “Інструменти розробника” (F12), перейти у вкладку “Network” і відшукати там посилання на піксель:
Висновок
Тег “зображення користувача” допомагає відстежувати поведінку користувачів там, де не працюють інші теги (наприклад, в браузерах з відключеним виконанням скриптів). Він додає на сайт невидимий піксель зображення з URL-адресою спеціального формату з параметрами, за якими відбувається передача даних до сервера. Найбільш часте застосування цього тега в GTM – відстеження відвідувань для пікселя ФБ, але можна знайти йому та інші застосування.