Букмарклеты для SEO-специалиста: что это и как их использовать
Если вы занимаетесь SEO-продвижением или только учитесь этому, то, возможно, слышали о букмарклетах. Эти незаметные маленькие утилиты могут сделать вашу работу более продуктивной и результативной.
Букмарклеты помогают:
- анализировать сайты;
- собирать ценные данные;
- мониторить различные показатели производительности сайта в режиме реального времени;
- активировать нужные функции на страницах сайтов.
Это значительно упрощает и ускоряет процесс работы.
Букмарклеты полезны для всех, кто работает в области SEO, независимо от уровня опыта. Они могут помочь:
- аналитикам;
- контент-менеджерам;
- веб-мастерам.
Букмарклеты помогают улучшить показатели сайта и выявить потенциальные проблемы. Кроме того, они пригодятся маркетологам, которые хотят более точно анализировать конкурентов и разрабатывать стратегии продвижения.
Как сохранить SEO букмарклеты
Наши специалисты подготовили файл, где собраны все часто используемые в работе букмарклеты, которые помогают максимально быстро решать любые задачи.
Импортируйте этот файл в браузер и начните экономить время, пользуясь готовыми решениями. Ниже в описании к каждому букмарклету будет закреплен JavaScript-код, который при желании можно добавить вручную в закладки.
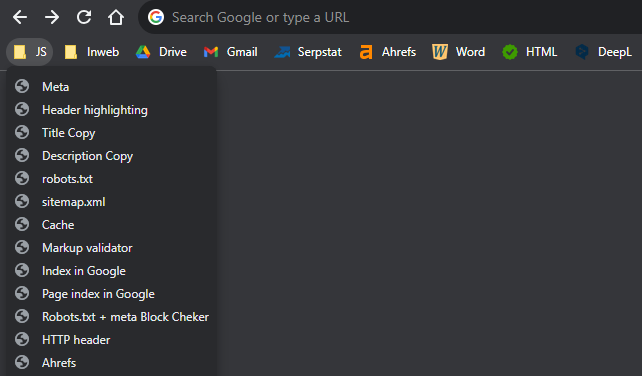
Пример того, как будет выглядеть ваш набор букмарклетов в закладках
Далее мы рассмотрим самые полезные букмарклеты для SEO и покажем, как они могут значительно упростить вашу работу и улучшить результаты оптимизации веб-сайтов. Не упустите шанс воспользоваться этими мощными инструментами, чтобы стать настоящим мастером SEO.
Meta
Возглавит наш список, пожалуй, самый популярный букмарклет, всего в один клик мы можем получить большое количество полезной информации со страницы:
- Метатеги Title, Description.
- Содержимое meta robots: открыта или закрыта страница для индексации.
- Canonical: корректно ли указан.
- Входящие и исходящие ссылки на странице.
- Alt и Title картинок.
- Наличие заголовков H1-H6 на странице.
Код букмарклета:
1 | javascript:(javascript:(function(){var s=document.createElement('script');s.type='text/javascript';s.src='https://inweb.ua/bm/meta.js';s.setAttribute('charset','utf-8');document.getElementsByTagName('body')[0].appendChild(s)})();void(0); |
Чтобы выполнить скрипт , нажмите кнопку. Чтобы добавить в браузер, перетащите кнопку в панель закладок
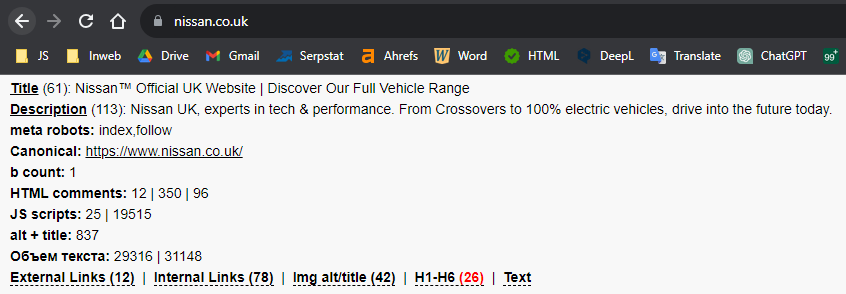
Пример:
Подсветка заголовка H1-H6 на странице
Для поиска ошибок по части заголовков на странице есть отдельный букмарклет, с помощью которого легко подсветить все заголовки на странице, проверить иерархию, а также их содержимое.
Код букмарклета:
1 | javascript:void((function(){var a,b,c,d,e,f;f=new Array('pink','orange','yellow','aquamarine','lightskyblue','plum');for(a=1;a<=6;a++){b=document.getElementsByTagName('h'+a);for(c=0;c<b.length;c++){d=b[c];e=d.style;e.backgroundColor=f[a-1];e.border='solid';e.padding='2px';e.color='black';d.innerHTML='H'+a+' - '+d.innerHTML;}}})()) |
Подсветка заголовка H1-H6 на странице
Чтобы выполнить скрипт , нажмите кнопку. Чтобы добавить в браузер, перетащите кнопку в панель закладок
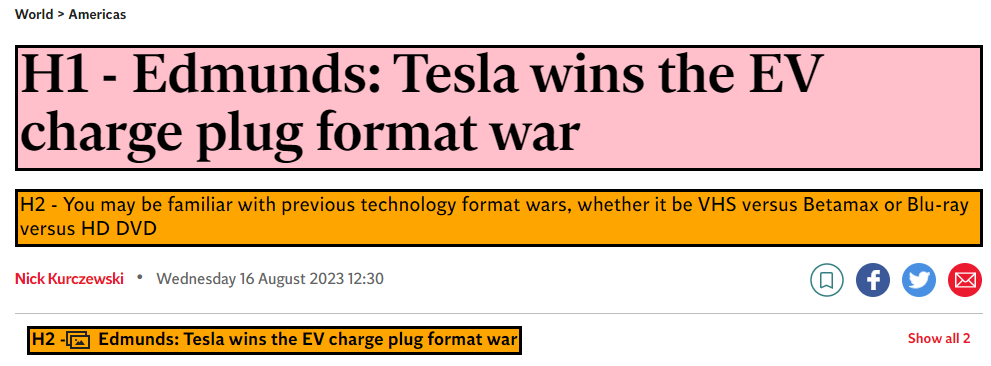
Пример:
Копировать Title и Description
Тут можно объединить два простых JavaScript-кода, которые не имеют визуальной части, однако выполняют свою работу на отлично. Одним кликом на нужный букмарклет можно скопировать в буфер обмена Title или Description, и далее использовать их на свое усмотрение.
Код букмарклета Title:
1 | javascript:(function(){var title=document.title;if(!title||title==''){alert('%D0%9F%D1%83%D1%81%D1%82%D0%BE%D0%B9 Title');return;}if(navigator.userAgent.toLowerCase().indexOf('firefox')+1){var block=document.createElement('div');var first=document.getElementsByTagName('body')[0].childNodes[0];block.style='position:fixed;z-index:999999999;width:auto;top:0px;height:auto;background:#f8f8f8;left:45%;border:%202px%20solid%20black;';block.className='pxtblock';block.innerHTML='%3Cp%20style=\u0022color:#000;text-align:center;margin:10px;\u0022%3E%D0%A1%D0%BA%D0%BE%D0%BF%D0%B8%D1%80%D0%BE%D0%B2%D0%B0%D1%82%D1%8C%20Title%20%D0%B2%20%D0%B1%D1%83%D1%84%D0%B5%D1%80%20%D0%BE%D0%B1%D0%BC%D0%B5%D0%BD%D0%B0?%3C/p%3E%3Cbr%3E%3Cp%20style=\u0022text-align:center;margin:10px;\u0022%3E%3Cbutton%20onclick=\u0022javascript:(function(){var%20title%20=%20document.title;%20var%20ta%20=%20document.createElement(\'textarea\');var%20body%20=%20document.querySelector(\'body\');body.appendChild(ta);%20ta.innerHTML%20=%20title;%20ta.select();%20document.execCommand(\'copy\');body.removeChild(ta);%20var%20pxtblock=document.querySelector(\'div.pxtblock\');%20body.removeChild(pxtblock);})();\u0022%3E%D0%A1%D0%BA%D0%BE%D0%BF%D0%B8%D1%80%D0%BE%D0%B2%D0%B0%D1%82%D1%8C%3C/button%3E%3Cbutton%20onclick=\u0022javascript:(function(){var%20pxtblock=document.querySelector(\'div.pxtblock\');%20document.querySelector(\'body\').removeChild(pxtblock);})();\u0022%3E%D0%9E%D1%82%D0%BC%D0%B5%D0%BD%D0%B0%3C/button%3E%3C/p%3E';document.getElementsByTagName('body')[0].insertBefore(block,first);return;}var%20ta=document.createElement('textarea');var%20body=document.querySelector('body');body.appendChild(ta);ta.innerHTML=title;ta.select();document.execCommand('copy');body.removeChild(ta);})(); |
Чтобы выполнить скрипт , нажмите кнопку. Чтобы добавить в браузер, перетащите кнопку в панель закладок
Код букмарклета Description:
1 | javascript:(function(){var description=document.querySelector('meta[name=description]');if(!description){alert('Description %D0%BE%D1%82%D1%81%D1%83%D1%82%D1%81%D1%82%D0%B2%D1%83%D0%B5%D1%82');return;}var dt=description.content;if(!dt||dt==''){alert('%D0%9F%D1%83%D1%81%D1%82%D0%BE%D0%B9 Description');return;}if(navigator.userAgent.toLowerCase().indexOf('firefox')+1){var block=document.createElement('div');var first=document.getElementsByTagName('body')[0].childNodes[0];block.style='position:fixed;z-index:999999999;width:auto;top:0px;height:auto;background:#f8f8f8;left:45%;border:%202px%20solid%20black;';block.className='pxtblock';block.innerHTML='%3Cp%20style=\u0022color:#000;text-align:center;margin:10px;\u0022%3E%D0%A1%D0%BA%D0%BE%D0%BF%D0%B8%D1%80%D0%BE%D0%B2%D0%B0%D1%82%D1%8C%20Description%20%D0%B2%20%D0%B1%D1%83%D1%84%D0%B5%D1%80%20%D0%BE%D0%B1%D0%BC%D0%B5%D0%BD%D0%B0?%3C/p%3E%3Cbr%3E%3Cp%20style=\u0022text-align:center;margin:10px;\u0022%3E%3Cbutton%20onclick=\u0022javascript:(function(){var%20description%20=%20document.querySelector(\'meta[name=description]\').content;%20var%20ta%20=%20document.createElement(\'textarea\');var%20body%20=%20document.querySelector(\'body\');body.appendChild(ta);%20ta.innerHTML%20=%20description;%20ta.select();%20document.execCommand(\'copy\');body.removeChild(ta);%20var%20pxtblock=document.querySelector(\'div.pxtblock\');%20body.removeChild(pxtblock);})();\u0022%3E%D0%A1%D0%BA%D0%BE%D0%BF%D0%B8%D1%80%D0%BE%D0%B2%D0%B0%D1%82%D1%8C%3C/button%3E%3Cbutton%20onclick=\u0022javascript:(function(){var%20pxtblock=document.querySelector(\'div.pxtblock\');%20document.querySelector(\'body\').removeChild(pxtblock);})();\u0022%3E%D0%9E%D1%82%D0%BC%D0%B5%D0%BD%D0%B0%3C/button%3E%3C/p%3E';document.getElementsByTagName('body')[0].insertBefore(block,first);return;}var%20ta=document.createElement('textarea');var%20body=document.querySelector('body');body.appendChild(ta);ta.innerHTML=dt;ta.select();document.execCommand('copy');body.removeChild(ta);})(); |
Чтобы выполнить скрипт , нажмите кнопку. Чтобы добавить в браузер, перетащите кнопку в панель закладок
Пример:

Пример
Robots.txt
Используя следующий букмарклет, находясь на любой странице сайта по нажатию на закладку, вы попадете в индексный файл robots.txt сайта и сможете более детально его изучить на предмет ошибок. В случае необходимости также можете сформировать техническое задание по исправлению ошибок, выявленных в файле.
Код букмарклета:
1 | javascript:void(location.href='https://' + location.host + '/sitemap.xml') |
Чтобы выполнить скрипт , нажмите кнопку. Чтобы добавить в браузер, перетащите кнопку в панель закладок
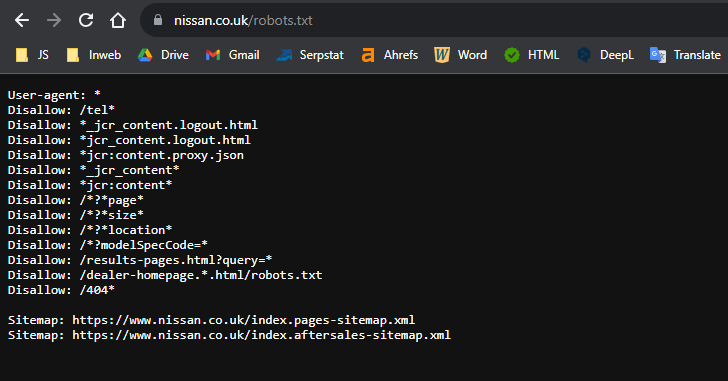
Пример:
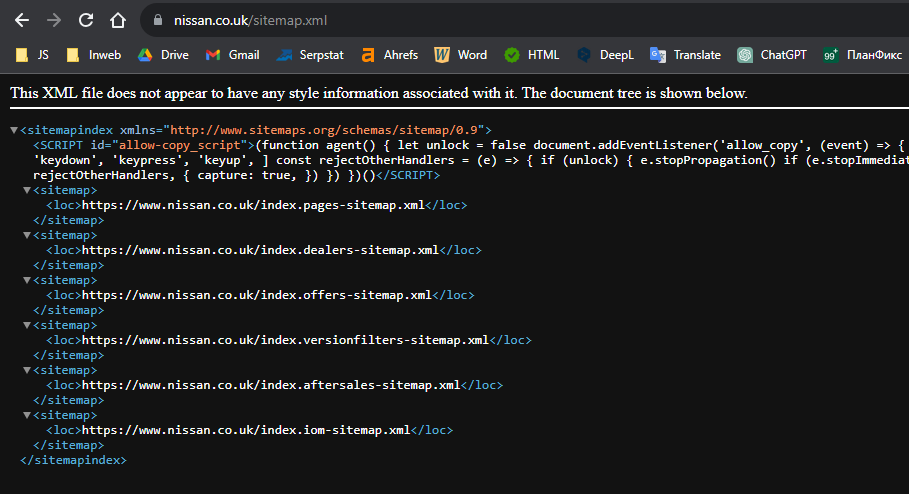
XML Sitemap
Аналогично предыдущему примеру, используя быструю закладку, можно получить доступ к карте сайта sitemap.xml, где в паре с предыдущей вкладкой проверить соответствие указанного пути к карте сайта в robots.txt и действительности ее расположение. Также можно проверить корректность ее составления и в общем использовать карту xml на ваше усмотрение под разные задачи.
Код букмарклета:
1 | javascript:void(location.href='https://' + location.host + '/sitemap.xml') |
Чтобы выполнить скрипт , нажмите кнопку. Чтобы добавить в браузер, перетащите кнопку в панель закладок
Пример:
Просмотр кэша страницы в Google
Закладка Cache, может быть полезна вам во многих сценариях. Вот неполный список ситуаций, когда вам может понадобиться изучить кэш страницы:
- Проверить, как выглядела страница в момент ее последнего индексирования Google.
- Страница в текущий момент не доступна, однако необходимо получить доступ к ее содержимому.
- Узнать, какие метаданные, заголовки и ключевые слова были индексированы Google.
Код букмарклета:
1 | javascript:void((function(){var%20a=location.href.replace(/^http%5C:%5C/%5C/(.*)$/,"$1");location.href="http://www.google.com/search?q=cache:%22+escape(a)+%22&strip=1%22;})()) |
Просмотр кэша страницы в Google
Чтобы выполнить скрипт , нажмите кнопку. Чтобы добавить в браузер, перетащите кнопку в панель закладок
Пример:
Schema Markup Validator
Для быстрого обнаружения наличия микроразметки на странице, ее корректности и поддержки поисковыми системами, воспользуйтесь закладкой Markup Validator, которая перенаправит вас на сервис валидатора разметки Schema.org и запустит сканирование страницы. Вы мгновенно получите результаты анализа страницы и сможете ознакомиться с имеющимися разметками на странице, а также проверить их корректность.
Код букмарклета:
1 | javascript:(function(){window.open('https://validator.schema.org/#url='+encodeURIComponent(location.href))})();%EF%BB%BF |
Чтобы выполнить скрипт , нажмите кнопку. Чтобы добавить в браузер, перетащите кнопку в панель закладок
Пример:
Индекс домена и страницы в Google
Следующие два букмарклета можно рассмотреть вместе, поскольку функционал у них один, а разница только в результате выдачи Google. Первая закладка Index in Google позволит вам увидеть индексирование домена в поисковой выдаче Google. Вторая — Page index in Google выведет индексирование определенной страницы, на которой вы применили этот скрипт.
Пользу букмарклета является в первую очередь возможность быстро узнать проиндексирована та или иная страница в Google или нет.
Код букмарклета:
1 | javascript:(function()%7b window.open('http://www.google.com/search?q=site%3A%27+location.host)%7d)(); |
Индекс домена и страницы в Google
Чтобы выполнить скрипт , нажмите кнопку. Чтобы добавить в браузер, перетащите кнопку в панель закладок
Robots.txt + meta Block Checker
Максимально полезный скрипт, с помощью которого можно проверить запрет на индексацию страницы сразу в robots.txt и теге meta robots. Приятный бонус — вывод адреса канонической страницы.
Код букмарклета:
1 | javascript:(function(){var s=document.createElement('script');s.type='text/javascript';s.src='https://opencart.inweb.ua/robots.js';s.setAttribute('charset','utf-8');document.getElementsByTagName('body')[0].appendChild(s)})();void(0); |
Robots.txt + meta Block Checker
Чтобы выполнить скрипт , нажмите кнопку. Чтобы добавить в браузер, перетащите кнопку в панель закладок
Пример:
Проверка заголовка Last-Modified
Проверка корректности настройки заголовка Last-Modified важна для обеспечения правильной работы сайта, повышения скорости его загрузки и улучшения пользовательского опыта. Для быстрой проверки корректности настройки заголовка Last-Modified воспользуйтесь этим букмарклетом.
Код букмарклета:
1 | javascript:(function(){var xhr=new XMLHttpRequest();var url=location.protocol+'//'+location.hostname+location.pathname+location.search;xhr.open('GET',url,true);xhr.send();xhr.onload=function(){var lm=this.getResponseHeader('Last-Modified');if(lm){lm=Date.parse(lm)+1;lm=new Date(lm).toString();lm=lm.replace(/^(.{3})/gi,'$1,');var xhr2=new XMLHttpRequest();xhr2.open('GET',url,true);xhr2.setRequestHeader('If-Modified-Since','Tue, Oct 09 2018 17:10:30 GMT');xhr2.send();xhr2.onload=function(){var c=(xhr2.status==304)?%27%E2%9C%93%20%27:%27%E2%80%94%20%27;alert(%27%E2%9C%93%20%D0%94%D0%BE%D0%BA%D1%83%D0%BC%D0%B5%D0%BD%D1%82%20%D0%B2%D0%B5%D1%80%D0%BD%D1%83%D0%BB%20%D0%B7%D0%B0%D0%B3%D0%BE%D0%BB%D0%BE%D0%B2%D0%BE%D0%BA%20Last-Modified\n%27+c+%27%D0%9A%D0%BE%D0%B4%20%D0%BE%D1%82%D0%B2%D0%B5%D1%82%D0%B0%20%D0%B4%D0%BE%D0%BA%D1%83%D0%BC%D0%B5%D0%BD%D1%82%D0%B0%20%D1%81%20%D0%B7%D0%B0%D0%B3%D0%BE%D0%BB%D0%BE%D0%B2%D0%BA%D0%BE%D0%BC%20If-Modified-Since:%20%27+xhr2.status);}}else{alert(%27%E2%80%94%20%D0%94%D0%BE%D0%BA%D1%83%D0%BC%D0%B5%D0%BD%D1%82%20%D0%BD%D0%B5%20%D0%B2%D0%B5%D1%80%D0%BD%D1%83%D0%BB%20%D0%B7%D0%B0%D0%B3%D0%BE%D0%BB%D0%BE%D0%B2%D0%BE%D0%BA%20Last-Modified%27);}}})();void(0); |
Проверка заголовка Last-Modified
Чтобы выполнить скрипт , нажмите кнопку. Чтобы добавить в браузер, перетащите кнопку в панель закладок
Пример:
Анализ домена в Ahrefs и SimilarWeb
Когда появляется необходимость в детальном анализе сайте с помощью известных инструментов Ahrefs или SimilarWeb, можно воспользоваться готовыми решениями. Один раз кликните на закладку с названием Ahrefs или SimilarWeb, и вас моментально перенаправит на выбранный сервис, где запустится анализ домена и вы сможете получить больше полезной информации, например:
- Анализ конкурентов (Competitor Analysis).
- Анализ обратных ссылок (Backlink Analysis).
- Исследование ключевых слов (Keyword Research).
- Отслеживание позиций в поисковых результатах (Rank Tracking).
Код букмарклета:
1 | javascript:void(window.open('https://app.ahrefs.com/site-explorer/overview/v2/subdomains/live?target=%27+window.location.hostname)); |
Чтобы выполнить скрипт , нажмите кнопку. Чтобы добавить в браузер, перетащите кнопку в панель закладок
Пример:
Код букмарклета SimilarWeb:
1 | javascript:(function(){%20var%20url%20=%20document.location.hostname;%20var%20newwin%20=%20'http://www.similarweb.com/website/'%20+%20url;%20window.open(newwin);%20})(); |
Чтобы выполнить скрипт , нажмите кнопку. Чтобы добавить в браузер, перетащите кнопку в панель закладок
Пример:
Нумерация строк поисковой выдачи Google
Бывает, что нужно узнать, на какой позиции находится тот или иной документ в выдаче Google. Среди всего изобилия рекламы, блоков FAQ и карт в выдаче, просчитать позицию страницы занимает много времени. Тут поможет удобный букмарклет Google Numerator. При его активации в выдаче поисковой системы Google каждая страница получит свой номер, а также удобно подсветит эти номера, чтобы вы могли понимать, на какой позиции та или иная страница.
Код букмарклета:
1 | javascript:var h=location.hostname;if("www.google"==h.substring(0,10)){var sum=0,s=document.querySelectorAll(".g:not(.mnr-c)");s.length&&(str=s[0].innerText.length);0==document.getElementsByTagName("z").length&&(1<str&&(location.search.match(/[?|&]start=([^&]*)/)&&(sum=Number(location.search.match(/[?|&]start=([^&]*)/)[1]))),[].forEach.call(s,function(a){var%20b=document.createElement(%22z%22);b.setAttribute(%22style%22,%22float:left;margin-left:-40px;margin-top:4px;text-align:center;width:30px;background:#fd4;font-weight:%20bold%22);b.innerHTML=Number(sum)+1;a.insertBefore(b,a.firstChild);sum++}));void%200};//update%2028.02.21%20bookmarklets.xstroy.com |
Нумерация строк поисковой выдачи Google
Чтобы выполнить скрипт , нажмите кнопку. Чтобы добавить в браузер, перетащите кнопку в панель закладок
Пример:
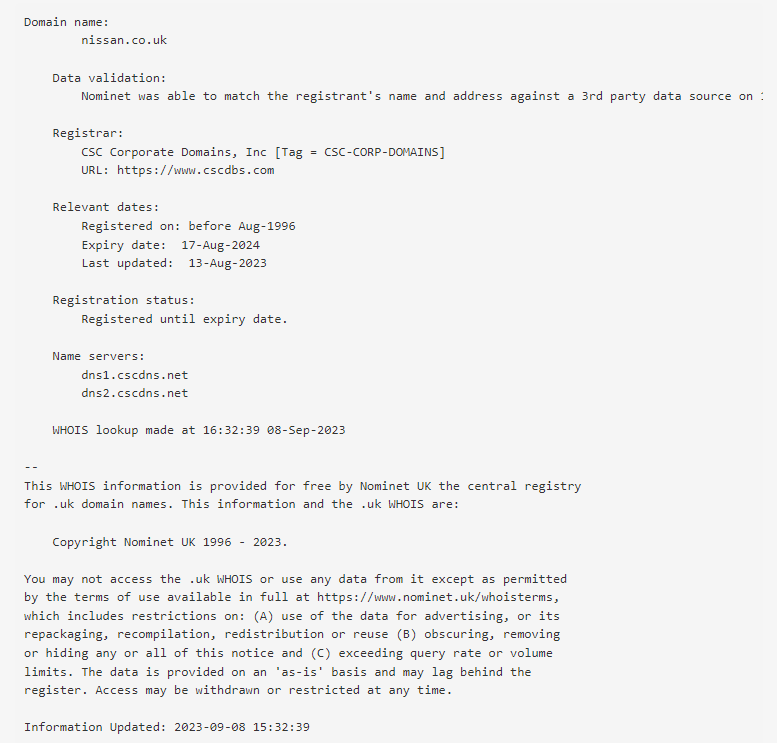
Проверка домена в сервисе Whois
Наверное уже все знают про сервис Whois который предоставляет информацию о домене: возраст домена, его IP-адрес, и даже имя владельца сайта. Чтобы не совершать лишних действий — скопировать название домена, перейти на сайт Whois, вставить, нажать поиск — просто нажмите на закладку с одноименным названием, и получите результат проверки домена.
Код букмарклета:
1 | javascript:(function(){window.open('https://who.is/whois/%27+location.host)})(); |
Проверка домена в сервисе Whois
Чтобы выполнить скрипт , нажмите кнопку. Чтобы добавить в браузер, перетащите кнопку в панель закладок
Пример:
Просмотр сайта или страницы в Web Archive
Полезно, если вам нужно изучить определенную страницу или даже весь сайт, а он сейчас недоступен или возможно сайт и вовсе удален. Еще один сценарий когда на сайте (странице) произошли изменения и необходимо посмотреть, как документ выглядел ранее.
Используйте букмарклет Web Archive, и вы тут же переместитесь на сайт, где хранятся все копии документов (страниц), которые были сохранены сервисом за все доступное время: можно выбрать год, месяц, число и посмотреть, как выглядела страница.
Код букмарклета:
1 | javascript:location.href='http://web.archive.org/web/*/'+window.location.href; |
Просмотр сайта или страницы в Web Archive
Чтобы выполнить скрипт , нажмите кнопку. Чтобы добавить в браузер, перетащите кнопку в панель закладок
Пример:
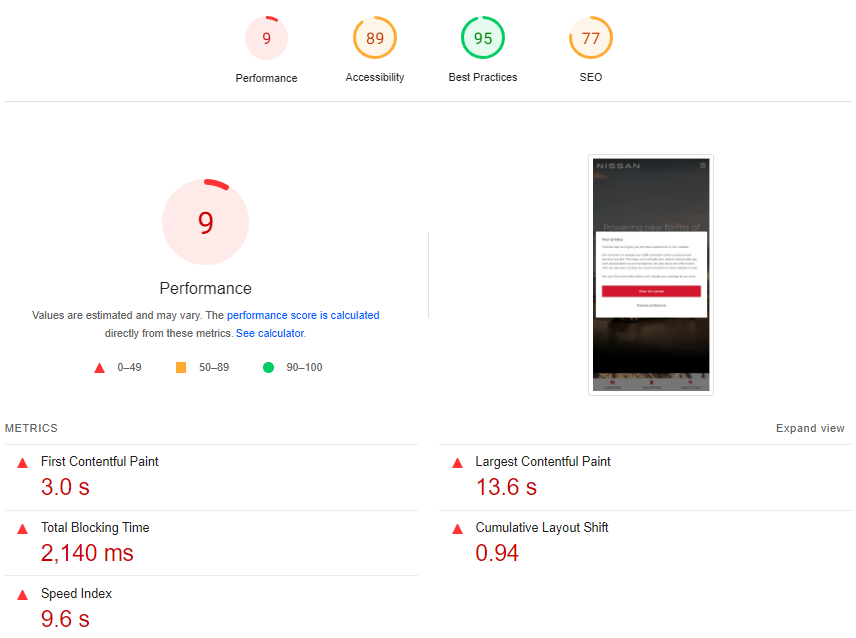
PageSpeed Insights
Нужен для анализа скорости загрузки страниц сайта на мобильных и настольных устройствах. Для этого активируйте скрипт PageSpeed Insights, и вам тут же откроется сайт сервиса, на котором уже будет запущен процесс проверки скорости загрузки страницы.
Код букмарклета:
1 | javascript:(function(){%20window.open('http://developers.google.com/speed/pagespeed/insights/?url=%27+encodeURIComponent(location.href))})(); |
Чтобы выполнить скрипт , нажмите кнопку. Чтобы добавить в браузер, перетащите кнопку в панель закладок
Пример:
Количество символов в тексте
Если вы часто используете онлайн-инструменты для подсчета количества символов или слов в контенте, то вам на помощь придет JavaScript-закладка. Просто добавьте букмарклет “счетчик слов” в свой браузер, и он быстро покажет количество символов и слов в выбранном контенте.
Код букмарклета:
1 | javascript:(function(){function f(d){var t;if(d.getSelection)t=d.getSelection();else if(d.selection)t=d.selection.createRange();if(t.text!=undefined)t=t.text;if(!t||t==''){var a=d.getElementsByTagName('textarea');for(var i=0;i<a.length;++i){if(a[i].selectionStart!=undefined&&a[i].selectionStart!=a[i].selectionEnd){t=a[i].value.substring(a[i].selectionStart,a[i].selectionEnd);break;}}} return t;};function g(d){var t;try{t=f(d);}catch(e){};if(!t||t==''){var fs=d.getElementsByTagName('frame');for(var i=0;i<fs.length;++i){t=g(fs[i].contentDocument);if(t&&t.toString()!='')break;} if(!t||t.toString()==''){fs=d.getElementsByTagName('iframe');for(var i=0;i<fs.length;++i){t=g(fs[i].contentDocument);if(t&&t.toString()!='')break;}}}return t;};var t=g(document);if(!t||t=='')alert('please select some text');else alert('%D0%A1%D0%B8%D0%BC%D0%B2%D0%BE%D0%BB%D0%BE%D0%B2: '+t.toString().length+'\n%D0%A1%D0%B8%D0%BC%D0%B2%D0%BE%D0%BB%D0%BE%D0%B2 %D0%B1%D0%B5%D0%B7 %D0%BF%D1%80%D0%BE%D0%B1%D0%B5%D0%BB%D0%BE%D0%B2: '+t.toString().replace(/\s+/g, '','').length+'\n%D0%A1%D0%BB%D0%BE%D0%B2: '+t.toString().match(/(\S+)/g).length);})() |
Чтобы выполнить скрипт , нажмите кнопку. Чтобы добавить в браузер, перетащите кнопку в панель закладок
Пример:
Nofollow и Dofollow-ссылки на странице
Nofollow и Dofollow — это атрибуты, которые могут применяться к гиперссылкам на страницах сайта, и используются для указания поисковым системам, следует ли им учитывать или игнорировать эту ссылку при определении рейтинга и индексации сайтов.
Код букмарклета Highlight NoFollow:
1 | javascript:var%20t=document.getElementsByTagName('a');for(i=0;i<t.length;i++){if((t[i].rel.toLowerCase()=='nofollow')%20|%20(t[i].rel.toLowerCase()=='external%20nofollow')){void(t[i].style.color='red');void(t[i].style.background='yellow');void(t[i].style.borderStyle='solid dotted');void(t[i].style.fontSize='2em');}} |
Чтобы выполнить скрипт , нажмите кнопку. Чтобы добавить в браузер, перетащите кнопку в панель закладок
Код букмарклета Highlight DoFollow:
1 | javascript:var%20t=document.getElementsByTagName('a');for(i=0;i<t.length;i++){if((t[i].rel.toLowerCase()!='nofollow')%20|%20(t[i].rel.toLowerCase()!='external%20nofollow')){void(t[i].style.color='green');void(t[i].style.background='yellow');void(t[i].style.borderStyle='solid dotted');void(t[i].style.fontSize='2em');}} |
Чтобы выполнить скрипт , нажмите кнопку. Чтобы добавить в браузер, перетащите кнопку в панель закладок
Пример:
Убрать изображения на странице
В случае, когда вам потребуется отключить изображения на странице и ознакомиться с контентной составляющей, на помощь придет букмарклет Hide all images. Он легко справится с задачей и уберет все изображения со страницы, что позволит вам изучить страницу без картинок и понять, соответствует ли страница вашим намерениям, если на стороне пользователя не прогрузились картинки.
Код букмарклета:
1 | javascript:(function(){function toArray (c){var a, k;a=new Array;for (k=0; k < c.length; ++k)a[k]=c[k];return a;}var images, img, altText;images=toArray(document.images);for (var i=0; i < images.length; ++i){img=images[i];altText=document.createTextNode(img.alt);img.parentNode.replaceChild(altText, img)}})(); |
Убрать изображения на странице
Чтобы выполнить скрипт , нажмите кнопку. Чтобы добавить в браузер, перетащите кнопку в панель закладок
Пример:

Убрать изображения на странице
Проверка оптимизации для мобильных (Mobile Friendly)
Google Mobile-Friendly Tools — этот инструмент позволяет владельцам веб-сайтов убедиться, что их сайт оптимизирован для просмотра на мобильных устройствах — смартфонах и планшетах.
Используя Google Mobile-Friendly Tools, вы можете проверить свой сайт на мобильную дружественность и получить рекомендации по улучшению. Это поможет вам создать более доступный и успешный сайт для мобильных пользователей.
Код букмарклета:
1 | javascript:(javascript:(function()%7b window.open('https://www.google.com/webmasters/tools/mobile-friendly/?url=%27+location.host)%7d)(); |
Проверка оптимизации для мобильных (Mobile Friendly)
Чтобы выполнить скрипт , нажмите кнопку. Чтобы добавить в браузер, перетащите кнопку в панель закладок
Пример:

Парсинг поисковой выдачи (Google SERP Scraper)
Этот букмарклет извлекает все URL-адреса из результатов поиска (страница результатов поисковой системы). Он также позволяет экспортировать данные в CSV одним щелчком мыши.
Код букмарклета:
1 | javascript:(function()%7Bfunction getParameterByName(e%2Ct)%7Be%3De.replace(%2F%5B%5C%5B%5D%2F%2C"%5C%5C%5B").replace(%2F%5B%5C%5D%5D%2F%2C"%5C%5C%5D")%3Bvar n%3Dnew RegExp("%5B%5C%5C%3F%26%5D"%2Be%2B"%3D(%5B%5E%26%23%5D*)")%2Cr%3Dn.exec(t%3D%3Dtrue%3Flocation.hash.replace("%23"%2C"%3F")%3Alocation.search)%3Bif(r%3D%3Dnull%26%26t%3D%3Dfalse)%7Breturn getParameterByName(e%2Ctrue)%7Delse%7Breturn r%3D%3Dnull%3F""%3AdecodeURIComponent(r%5B1%5D.replace(%2F%5C%2B%2Fg%2C" "))%7D%7Dstr%3D"<style type%3D%27text%2Fcss%27>body%7Bcolor%3A%23000%3Bbackground-color%3A%23fff%3Bmargin%3A0%3Bpadding%3A0%3Bfont-family%3Aarial%2Chelvetica%2Csans-serif%3Bfont-size%3A82%25%7D*%7Bfont-weight%3A400%3Bcolor%3A%23000%7Dh3%2Ch4%2Ch5%2Ch6%7Bmargin%3A0 0 15px%3Bpadding%3A0%7D%23rt%7Bfont-size%3A12px%3Bwidth%3A500px%7Dtable%2Ctd%2Cth%2Ctr%7Bfont-size%3A1em%3Boverflow%3Ahidden%3Btext-overflow%3Aellipsis%3Bword-wrap%3Abreak-word%7Dtextarea%7Bwidth%3A100%25%7Dth%7Bbackground-color%3A%23eee%3Bcolor%3A%23000%3Bfont-weight%3A700%7Dtd a%7Bwidth%3A446px%3Bdisplay%3Ablock%7D.id%7Bbackground%3A%23eee%3Bcolor%3A%23000%3Btext-align%3Acenter%7D.g%7Bfont-family%3Aarial%2Csans-serif%3Bcolor%3A%23000%3Bmargin%3A1em 0%3Bfont-size%3A122%25%7D.g h2%7Bfont-family%3Aarial%2Csans-serif%3Bmargin%3A0%7D.r%7Bdisplay%3Ainline%3Bfont-weight%3A400%3Bmargin%3A10%7D.j%7Bwidth%3A34em%7D.std%7Bfont-size%3A82%25%7D.a%7Bcolor%3Agreen%7D.fl%7Bcolor%3A%2377c%7D.bl%7Bdisplay%3Ainline%7Da%7Bcolor%3A%2300c%7Da%3Avisited%7Bcolor%3A%23551a8b%7Da%3Aactive%7Bcolor%3Ared%7D.twitter-share-button%7Bmargin-bottom%3A-5px%7Dp.b%7Bline-height%3A22px%3Btext-align%3Acenter%7D<%2Fstyle>%5Cn"%3Banchors%3Ddocument.getElementsByTagName("a")%3Bvar all%3D%5B%5D%3Bvar keyword%3DgetParameterByName("q"%2Cfalse)%3Bstr%2B%3D"<title>Google SERP Scraper Bookmarklet<%2Ftitle>"%3Bstr%2B%3D"<div style%3D%27width%3A 900px%3B margin%3A 0 auto%3B%27>"%3Bstr%2B%3D"<h1 style%3D%27margin%3A 1em 0em 0em 0em%3B text-align%3A center%3B%27>Google SERP Scraper Bookmarklet<%2Fh1>"%3Bstr%2B%3D"<h2 style%3D%27text-align%3A center%3B%27>Keyword - "%2Bkeyword%2B"<%2Fh2>"%3Bstr%2B%3D"<table width%3D%27100%25%27>"%3Bstr%2B%3D"<tr><th width%3D%275%25%27>Result<%2Fth><th width%3D%2750%25%27>Link<%2Fth><th width%3D%2745%25%27>Anchor Text<%2Fth><%2Ftr>%5Cn"%3Bvar tweetText%3D%27<p class%3D"b">If you use and like this%2C please <a href%3D"https%3A%2F%2Ftwitter.com%2Fshare" class%3D"twitter-share-button" data-count%3D"none" data-lang%3D"en" data-url%3D"http%3A%2F%2Fcognitiveseo.com%2Fblog%2F5714%2F69-amazing-seo-bookmarklets-to-supercharge-your-internet-marketing%2F" data-text%3D"%2F*Google SERP Scraper*%2F Bookmarklet %2B 68 Other Uber Amazing Bookmarklets">Tweet<%2Fa> about it and help us spread the word.<br %2F> Happy SCRAPing and thanks for sharing!<br %2F> Coded by <a href%3D"http%3A%2F%2Fcognitiveseo.com%2F" target%3D"_blank">cognitiveSEO<%2Fa>.<%2Fp>%27%3Bvar tweetScript%3D%27<script>!function(d%2Cs%2Cid)%7Bvar js%2Cfjs%3Dd.getElementsByTagName(s)%5B0%5D%3Bif(!d.getElementById(id))%7Bjs%3Dd.createElement(s)%3Bjs.id%3Did%3Bjs.src%3D"https%3A%2F%2Fplatform.twitter.com%2Fwidgets.js"%3Bfjs.parentNode.insertBefore(js%2Cfjs)%3B%7D%7D(document%2C"script"%2C"twitter-wjs")%3B<%2Fscript>%27%3Bvar k%3D0%3Bvar listing%3D""%3Bvar links%3D""%3Bvar anchorTexts%3D""%3Bvar linksAnchors%3D""%3Bfor(i%3D0%3Bi<anchors.length%3Bi%2B%2B)%7Bvar anchorText%3Danchors%5Bi%5D.textContent%3Bvar anchorLink%3Danchors%5Bi%5D.href%3BvarlinkAnchor%3D""%3Bif(anchorLink.match(%2F%5E((%3F!google%5C.%7Ccache%7C%5C.yahoo%5C.%7Cyoutube%5C.com%5C%2Fresults%7Cjavascript%3A%7B%7D%7Cjavascript%3Avoid%7Cjavascript%3A%5C%3B%7Capi%5C.technorati%5C.com%7Cbotw%5C.org%5C%2Fsearch%7Cdel%5C.icio%5C.us%5C%2Furl%5C%2Fcheck%7Cdigg%5C.com%5C%2Fsearch%7Csearch%5C.twitter%5C.com%5C%2Fsearch%7Csearch%5C.yahoo%5C.com%5C%2Fsearch%7Csiteanalytics%5C.compete%5C.com%7Ctools%5C.seobook%5C.com%5C%2Fgeneral%5C%2Fkeyword%5C%2Fsuggestions%7Cweb%5C.archive%5C.org%5C%2Fweb%5C%2F%7Cwhois%5C.domaintools%5C.com%7Cwww%5C.alexa%5C.com%5C%2Fdata%5C%2Fdetails%5C%2Fmain%7Cwww%5C.bloglines%5C.com%5C%2Fsearch%7Cwww%5C.majesticseo%5C.com%5C%2Fsearch%5C.php%7Cwww%5C.semrush%5C.com%5C%2Finfo%5C%2F%7Cwww%5C.semrush%5C.com%5C%2Fsearch%5C.php%7Cwww%5C.stumbleupon%5C.com%5C%2Furl%7Cwikipedia.org%5C%2Fwiki%5C%2FSpecial%3ASearch).)*%24%2Fi)%26%26anchorLink!%3D""%26%26all.indexOf(anchorLink)%3D%3D-1%26%26anchorText!%3D""%26%26anchors%5Bi%5D.className!%3D"gb_b")%7Ball.push(anchorLink)%3Blisting%2B%3DanchorLink%2B"%5Cn"%3BanchorTexts%2B%3DanchorText%2B"%5Cn"%3BlinkAnchor%3DanchorLink.replace("%2C"%2C"%252C")%2B"%2C%09"%2BanchorText.replace("%2C"%2C"")%3BlinksAnchors%2B%3DlinkAnchor%2B"%5Cn"%3Bk%3Dk%2B1%3Bif(anchorText%3D%3D%3Dundefined)anchorText%3Danchors%5Bi%5D.innerText%3Bstr%2B%3D"<tr>"%3Bstr%2B%3D"<td class%3D%27id%27>"%2Bk%2B"<%2Ftd>"%3Bstr%2B%3D"<td><a href%3D"%2Banchors%5Bi%5D.href%2B" target%3D%27_blank%27>"%2Banchors%5Bi%5D.href%2B"<%2Fa><%2Ftd>"%3Bstr%2B%3D"<td>"%2BanchorText%2B"<%2Ftd>"%3Bstr%2B%3D"<%2Ftr>%5Cn"%7D%7Dstr%2B%3D"<%2Ftable><br%2F><br%2F><table width%3D%27100%25%27><tr><td width%3D%2755%25%27><h2>Links<%2Fh2><textarea rows%3D10 style%3D%27width%3A97%25%27 readonly>"%3Bstr%2B%3Dlisting%3Bstr%2B%3D"<%2Ftextarea><%2Ftd><td width%3D%2745%25%27><h2>Anchors<%2Fh2><textarea rows%3D10 readonly>"%3Bstr%2B%3DanchorTexts%3Bstr%2B%3D"<%2Ftextarea><%2Ftd><%2Ftr><%2Ftable><br%2F><br%2F><h2>All Data - CSV<%2Fh2><textarea rows%3D10 readonly>"%3Bstr%2B%3D"Links%2C Anchors%5Cn"%3Bstr%2B%3DlinksAnchors%3Bstr%2B%3D"<%2Ftextarea><br %2F> <br %2F>"%3Bstr%2B%3DtweetText%3Bstr%2B%3DtweetScript%3Bstr%2B%3D"<br %2F><%2Fdiv> <br %2F>"%3Bwith(window.open())%7Bdocument.write(str)%3Bdocument.close()%7D%7D)() |
Чтобы выполнить скрипт , нажмите кнопку. Чтобы добавить в браузер, перетащите кнопку в панель закладок
Пример:

Парсинг поисковой выдачи (Google SERP Scraper)
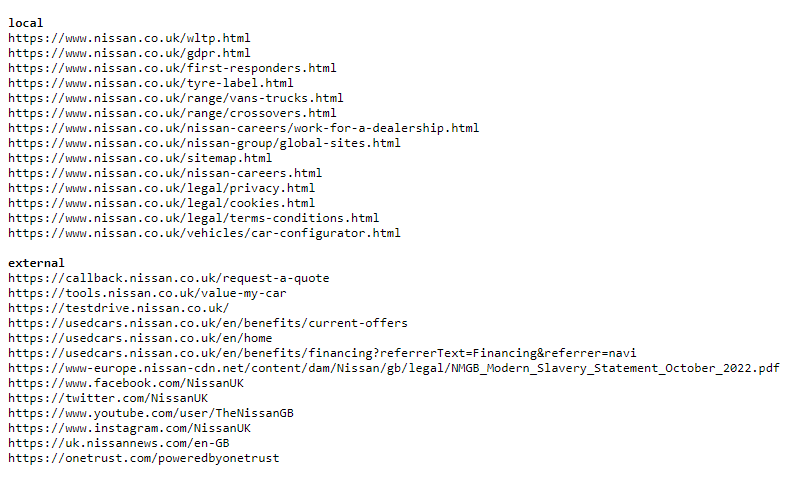
Внутренние и внешние ссылки (get links)
Простенький, но в то же время полезный JavaScript-код, который позволять получить список всех ссылок на странице с удобным разделением на внутренние и внешние линки.
Код букмарклета:
1 | javascript:var%20b=location.host.toLowerCase().replace(/^www\./i,""),d={local:[],external:[]},e=window.open("","links_"+String(Math.random()).slice(-6));[].forEach.call(document.getElementsByTagName("a"),function(a){var%20c=a.host.toLowerCase().replace(/^www\./i,""),c=b==c?%22local%22:%22external%22;a=a.href;-1==d[c].indexOf(a)&&d[c].push(a)});e.document.writeln(%22%3Cpre%3E%22);for(var%20f%20in%20d)e.document.writeln(%22%3Cbr%3E%3Cb%3E%22+f+%22%3C/b%3E%22),d[f].forEach(function(a){e.document.writeln(a)}); |
Внутренние и внешние ссылки (get links)
Чтобы выполнить скрипт , нажмите кнопку. Чтобы добавить в браузер, перетащите кнопку в панель закладок
Пример:
NoJS Side-by-Side
Простой букмарклет, который отображает текущий URL-адрес с JavaScript и без него рядом в текущем окне.
Код букмарклета:
1 | javascript:!function(){var e=document.createElement("style");e.innerHTML="\n .side-by-side{\n position:absolute;\n top:0;\n width: 50vw;\n height:100vh!important;\n z-index:999;\n }\n .side-by-side-nojs {\n left:50%;\n }\n .side-by-side-js {\n left:0;\n }\n .side-by-side-label {\n padding: 10px;\n background-color: black;\n color: white;\n font-size: 12px;\n position: absolute;\n z-index: 1000;\n margin: 10px;\n opacity: 0.7;\n text-transform: uppercase;\n font-family: 'Arial';\n pointer-events: none;\n }\n .no_js{\n left:50vw;\n }\n body{\n display:none!important;\n overflow:hidden!important;\n }\n ",document.head.appendChild(e);var n=document.createElement("div");n.setAttribute("class","js side-by-side-label"),n.innerText="JavaScript Enabled",document.body.insertAdjacentElement("afterend",n);var t=document.createElement("div");t.setAttribute("class","no_js side-by-side-label"),t.innerText="JavaScript Disabled",document.body.insertAdjacentElement("afterend",t);var i=document.createElement("iframe");i.setAttribute("class","side-by-side-nojs side-by-side"),i.src=window.location.href,i.frameBorder=0,i.sandbox="allow-forms allow-pointer-lock allow-popups allow-same-origin allow-top-navigation",document.body.insertAdjacentElement("afterend",i);var o=document.createElement("iframe");o.setAttribute("class","side-by-side-js side-by-side"),o.src=window.location.href,o.frameBorder=0,document.body.insertAdjacentElement("afterend",o)}(); |
Чтобы выполнить скрипт , нажмите кнопку. Чтобы добавить в браузер, перетащите кнопку в панель закладок
Sitemaps ping
С помощью этого букмарклета вы можете отправить URL вашего нового файла Sitemap в поисковую систему Google или уведомить об обновлении существующего.
Код букмарклета:
1 | javascript:(function(){window.open('https://www.google.com/ping?sitemap=%27+encodeURIComponent(location.href))})();%EF%BB%BF |
Чтобы выполнить скрипт , нажмите кнопку. Чтобы добавить в браузер, перетащите кнопку в панель закладок
Пример:
Посмотреть исходный код DOM
Букмарклет, позволяющий увидеть источник страницы не в ответе сервера, а в отрендеренном DOM. Это особенно полезно для сайтов, использующих для отображения содержимого рендеринг на стороне клиента и JavaScript.
Код букмарклета:
1 | javascript:(function()%7Bconst%20content%20%3D%20document.documentElement.outerHTML.replace(%2F%5B%5Cu00A0-%5Cu9999%3C%3E%5C%26%5D%2Fgim%2C%20function(i)%20%7B%0A%20%20return%20'%26%23'%20%2B%20i.charCodeAt(0)%20%2B%20'%3B'%3B%0A%7D)%3B%0Adocument.documentElement.innerHTML%20%3D%20%60%3Chtml%3E%0A%20%20%3Chead%3E%0A%20%20%20%20%3Clink%20rel%3D%22stylesheet%22%20href%3D%22https%3A%2F%2Fcdnjs.cloudflare.com%2Fajax%2Flibs%2Fprism%2F1.20.0%2Fthemes%2Fprism.css%22%3E%0A%20%20%3C%2Fhead%3E%0A%20%20%3Cbody%3E%0A%20%20%20%20%3Cpre%3E%3Ccode%20class%3D%22lang-html%22%3E%24%7Bcontent%7D%3C%2Fcode%3E%3C%2Fpre%3E%0A%20%20%3C%2Fbody%3E%0A%3C%2Fhtml%3E%60%3B%0A%0A%2F%2F%20beautify%0Aconst%20b1%20%3D%20document.createElement('script')%3B%0Aconst%20b2%20%3D%20document.createElement('script')%3B%0Aconst%20b3%20%3D%20document.createElement('script')%3B%0A%0Ab1.src%20%3D%20'https%3A%2F%2Fcdnjs.cloudflare.com%2Fajax%2Flibs%2Fjs-beautify%2F1.11.0%2Fbeautify.min.js'%3B%0Ab2.src%20%3D%20'https%3A%2F%2Fcdnjs.cloudflare.com%2Fajax%2Flibs%2Fjs-beautify%2F1.11.0%2Fbeautify-css.min.js'%3B%0Ab3.src%20%3D%20'https%3A%2F%2Fcdnjs.cloudflare.com%2Fajax%2Flibs%2Fjs-beautify%2F1.11.0%2Fbeautify-html.min.js'%3B%0A%0Alet%20loaded%20%3D%200%3B%0A%0Afunction%20onBeautifyLoaded()%20%7B%0A%20%20loaded%2B%2B%3B%0A%20%20if(loaded%20%3D%3D%203)%20%7B%0A%20%20%20%20document.querySelector('code').textContent%20%3D%20html_beautify(document.querySelector('code').textContent%2C%20%7B%0A%20%20%20%20%20%20indent_size%3A%202%2C%0A%20%20%20%20%20%20max_preserve_newlines%3A%201%0A%20%20%20%20%7D)%3B%0A%20%20%20%20%2F%2F%20for%20some%20reason%20doesn't%20work%20in%20innerHTML%20%3A%2F%0A%20%20%20%20const%20prism%20%3D%20document.createElement('script')%3B%0A%20%20%20%20prism.src%20%3D%20'https%3A%2F%2Fcdnjs.cloudflare.com%2Fajax%2Flibs%2Fprism%2F1.20.0%2Fprism.min.js'%3B%0A%20%20%20%20document.body.appendChild(prism)%3B%0A%20%20%7D%0A%7D%0A%0Ab1.addEventListener('load'%2C%20onBeautifyLoaded)%3B%0Ab2.addEventListener('load'%2C%20onBeautifyLoaded)%3B%0Ab3.addEventListener('load'%2C%20onBeautifyLoaded)%3B%0A%0Adocument.head.appendChild(b1)%3B%0Adocument.head.appendChild(b2)%3B%0Adocument.head.appendChild(b3)%3B%7D)()%3B |
Чтобы выполнить скрипт , нажмите кнопку. Чтобы добавить в браузер, перетащите кнопку в панель закладок
Проверка расширенных результатов
Официальный инструмент, разработанный Google, и предназначенный для проверки структурированных данных. Он позволяет узнать, какие расширенные результаты могут быть созданы на основе структурированных данных на вашей странице и как эти результаты будут выглядеть в поиске Google.
Код букмарклета:
1 | javascript:void(window.open('https://search.google.com/test/rich-results?user_agent=1&url=%27+encodeURIComponent(location.href))) |
Проверка расширенных результатов
Чтобы выполнить скрипт , нажмите кнопку. Чтобы добавить в браузер, перетащите кнопку в панель закладок
Открыть страницу в отчете о производительности GSC
Этот букмарклет открывает текущую просматриваемую страницу на вкладке производительности консоли поиска Google, где можно посмотреть показатели ее эффективности в Google: клики, показы, средний CTR, средняя позиция и т. д.
Код букмарклета:
1 | javascript:void(window.open('https://search.google.com/search-console/performance/search-analytics?resource_id='+encodeURIComponent(window.location.origin)+'&page=!'+encodeURIComponent(window.location.href))) |
Открыть страницу в отчете о производительности GSC
Чтобы выполнить скрипт , нажмите кнопку. Чтобы добавить в браузер, перетащите кнопку в панель закладок
Букмарклеты — must have каждого SEOшника
При помощи букмарклетов SEO-специалисты могут увеличить эффективность своей работы, сэкономив время и ресурсы. Они позволяют буквально одним кликом выполнять множество задач, которые требовали бы многочасового ручного труда.
Не забывайте, что эффективное использование букмарклетов требует практики и знаний в области SEO. Поэтому, если вы только начинаете свой путь в этой области, не бойтесь экспериментировать и учиться. Или обращайтесь за SEO-продвижением к специалистам Inweb.
Статья обновлена 19.02.2024