Разметка для интернет-магазинов: пример реализации
SEO для интернет-магазина – это залог популярности и успеха. Микроразметка для интернет магазина кажется одним из сложнейших элементов, но это пока вы не прочитали эту статью. Здесь вы узнаете про разные виды разметки, в том числе микроразметку списка товаров, и увидите, как ее реализовать самостоятельно, и примеры успешной реализации С таким гайдом вы легко разметите свой интернет-магазин, сделав его более понятным для поисковых систем.
Содержание статьи
- Для чего нужна микроразметка интернет-магазину
- Какие данные можно разметить на каждом интернет-магазине
- LocalBusiness
- Open Graph
- BreadcrumbList
- Product
- WebSite
- ImageObject
- VideoObject
- Review/AggregateRating
- Разметка для блога Article
- Микроразметка Person
- FAQ Page для интернет-магазина
- Как проверить наличие микроразметки в интернет-магазине
- Возможные ошибки при внедрении микроразметки на сайт
- Выводы
Семантическая (микроразметка) разметка — набор дополнительных тегов и атрибутов в тегах, по которым сайт может указать поисковым системам какую информацию содержит в себе страница.
Для чего нужна микроразметка интернет-магазину
- Улучшение качества и релевантности информации, которая предлагается пользователям.
- Более привлекательные сниппеты в поисковике. Это влияет на решение пользователей перейти на сайт.
- Как результат – выше CTR таких сниппетов.
- Таким образом сайт сможет привлечь больше трафика и улучшить кликовые факторы, а уже это повлияет на ранжирование сайта в поисковых системах.
Какие данные можно разметить на каждом интернет-магазине
На каждом интернет-магазине можно разметить данные в зависимости от конкретных потребностей, целей и специфики. Основные виды микроразметки для online-магазина:
- LocalBusiness.
- Opengraph.
- BreadcrumbList.
- Product.
- Website.
- ImageObject.
- VideoObject.
- Review/AggregateRating.
- Article.
- Person.
- FAQPage.
Микроразметка применяется к тем данным, которые наиболее важны для пользователей и могут помочь улучшить качество поисковой выдачи и конверсию. Рассмотрим каждый из них.
Разметка LocalBusiness
Разметка LocalBusiness включает в себя данные, описывающие вашу компанию:
- имя;
- адрес;
- телефон и другие контактные данные;
- тип бизнеса;
- рабочие часы.
Этот тип разметки нужно добавлять только на главную страницу сайта.
Как реализовать разметку LocalBusiness для интернет-магазина
Откройте HTML-код страницы, на которой вы хотите разместить разметку. Найдите теги добавьте этот код между открывающим и закрывающим тегами:
<script type=»application/ld+json»>{
«@context»: «http://schema.org»,
«@type»: «LocalBusiness»,
«url»: «url главной страницы сайта»,
«priceRange»: «$$»,
«name»: «Название компании, кратко ее деятельность»,
«logo»: «ссылка на логотип»,
«image»: [
«изображение, которое характеризует деятельность компании»,
«изображение, которое характеризует деятельность компании #2»,
«изображение, которое характеризует деятельность компании #3»
],
«sameAs»: [
«https://www.facebook.com/url»,
«https://instagram.com/url»,
«https://www.linkedin.com/url»,
«https://plus.google.com/url»,
],
«currenciesAccepted»: «UAH»,
«paymentAccepted»: «cash, credit card»,
«hasMap»: «ссылка на компания на Google Maps»,
«address»: {
«@type»: «PostalAddress»,
«@id»: «URL с информацией о главном офисе»,
«name»: «Название компании + Топоним»,
«addressRegion»: «Регион»,
«addressLocality»: «Город»,
«postalCode»: «Почтовый индекс»,
«streetAddress»: «Адрес вашей компании»,
«telephone»: «Телефон вашей компании»,
«email»: «Email вашей компании»,
«addressCountry»: «Страна»
},
«contactPoint»: [
{ «@type»: «ContactPoint»,
«telephone»: «телефон»,
«contactType»: «customer support»
}],
«openingHoursSpecification»: [
{
«@type»: «OpeningHoursSpecification»,
«dayOfWeek»: [
«Monday»,
«Tuesday»,
«Wednesday»,
«Thursday»,
«Friday»
],
«opens»: «09:00»,
«closes»: «21:00»
},
{
«@type»: «OpeningHoursSpecification»,
«dayOfWeek»: [
«Saturday»,
«Sunday»
],
«opens»: «10:00»,
«closes»: «23:00»
}
]
}
</script>
Полужирным курсивом выделены фрагменты, куда вы можете подставить актуальные данные о вашей компании.
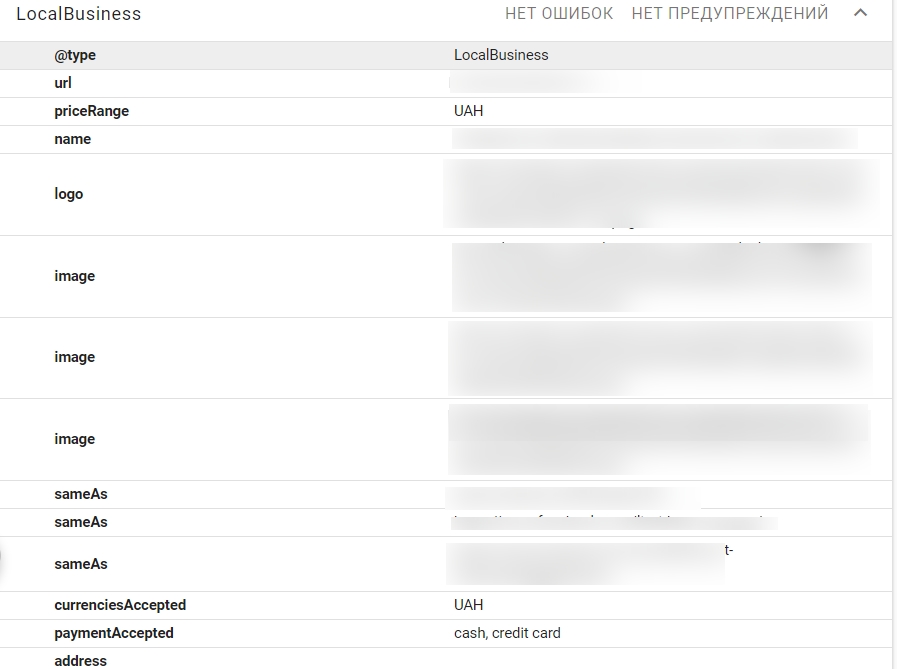
Пример реализации микроразметки LocalBusiness
После того как вы заменили переменные, проверяем разметку инструментом Structured Data Testing Tool от Google. Если все правильно реализовано, мы увидим такие данные:
Микроразметка Open Graph
Разметка Open Graph — это специальная разметка, благодаря которой каждая веб-страница при публикации в известных социальных платформах становится полноценным объектом социальной сети. Это актуально для:
- Twitter.
- Facebook.
- Pinterest.
- LinkedIn и др.
Например, протокол используется на Facebook, чтобы разрешить любой веб-странице иметь такую же функциональность, как и любой другой объект на Facebook. На практике протокол Open Graph обеспечивает нужное отображение превью страницы сайта в социальной сети.
Как реализовать разметку Open Graph
Для этого указанный ниже шаблон кода нужно добавить в секцию head HTML-документа на каждую страницу сайта.
Шаблон кода разметки Open Graph:
<meta property=»og:locale» content=»uk_UA»/>
<meta property=»og:type» content=»тип контента на странице»/>
<meta property=»og:title» content=»Title страницы»/>
<meta property=»og:description» content=»Description страницы»/>
<meta property=»og:url» content=»https://site.com/»/>
<meta property=»og:image» content=»/logo-site.png»/>
<meta property=»og:site_name» content=»Название страницы»/>
Полужирным курсивом выделены фрагменты, куда вы можете подставить актуальные данные о вашей компании.
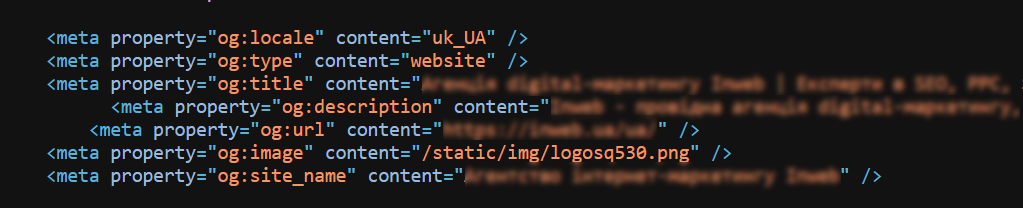
Пример реализации Open Graph
Если код внедрен правильно, то мы увидим такую картину:
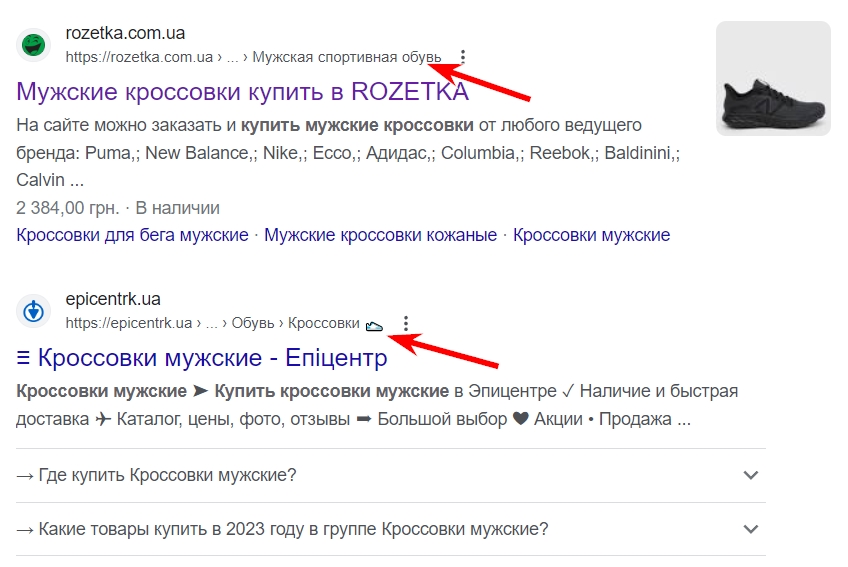
Разметка хлебных крошек BreadcrumbList для интернет-магазина
Это способ организации структуры сайта для поисковых систем и пользователей, который позволяет создать иерархическую навигацию. Она будет отображать путь от домашней до текущей страницы.
Поисковая система Google использует эту информацию для формирования хлебных крошек в сниппете. Таким образом мы указываем Google, как их следует формировать. Если всё будет реализовано правильно, в сниппете получим красивые хлебные крошки.
Как реализовать «хлебные крошки» в online-магазине
Для реализации BreadcrumbList на всех страницах сайта, где присутствуют хлебные крошки, внедрите разметку по такому шаблону:
<script type=»application/ld+json»>
{
«@context»: «http://schema.org»,
«@type»: «BreadcrumbList»,
«itemListElement»:
[
{
«@type»: «ListItem»,
«position»: 1,
«item»:
{
«@id»: «http://site.com.ua/»,
«name»: «Главная»
}
},
{
«@type»: «ListItem»,
«position»: 2,
«item»:
{
«@id»: «http://site.com.ua/category/»,
«name»: «Категория»
}
},
{
«@type»: «ListItem»,
«position»: 3,
«item»:
{
«@id»: «http://site.com.ua/category/product/»,
«name»: «Название товара»
}
}
]
}
</script>
Полужирным курсивом выделены фрагменты, куда вы можете подставить актуальные данные о вашей компании.
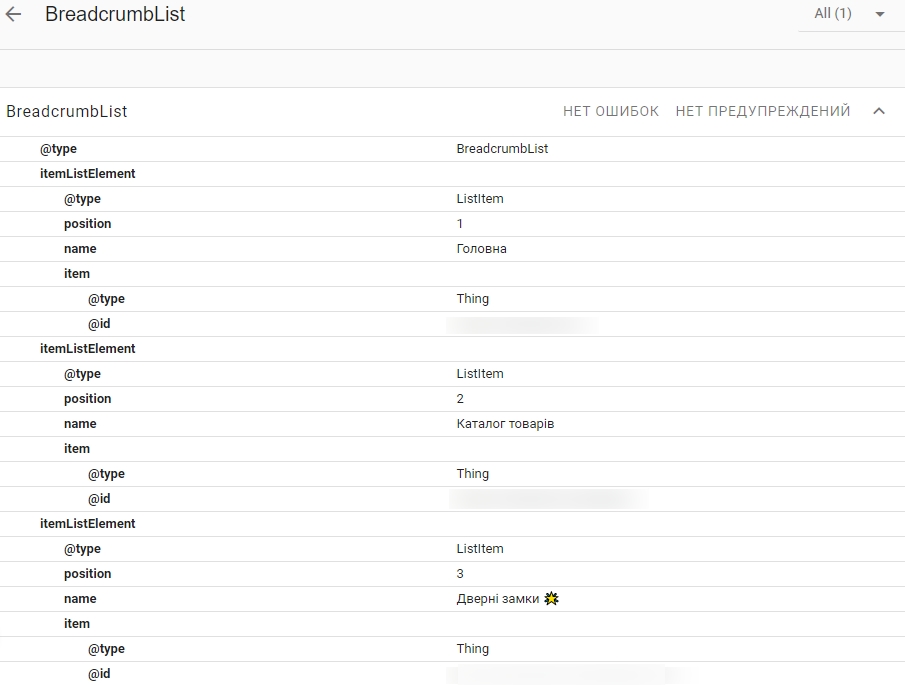
Пример реализации BreadcrumbList
При проверке корректности реализации «хлебных крошек» воспользуйтесь инструментом проверки расширенных результатов от Google или валидатором разметки Schema.org. В них вы увидите, корректно ли отображается разметка на страницах интернет-магазина. Если все правильно, вы увидите похожую картину:
Разметка Product в интернет-магазине
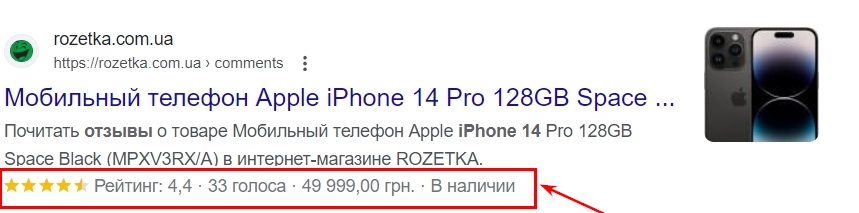
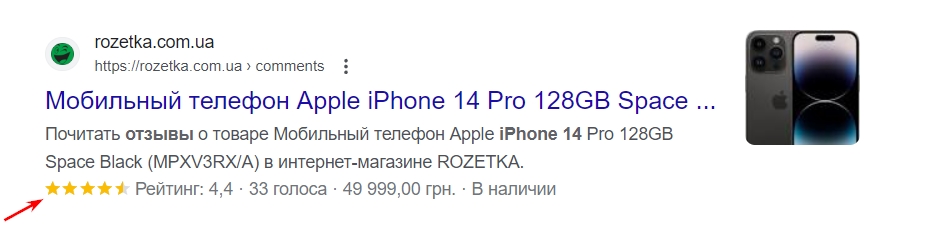
Очень важна для SEO-продвижения интернет-магазина и поможет улучшить сниппеты страниц, на которых реализована. Поисковая система Google отлично взаимодействует с этой разметкой и на большинстве страниц, где она реализована и есть отзывы, в сниппете выводится об этом информация. Выглядит это так:
Все новые отзывы автоматически должны помечаться.
Как и где нужно реализовывать микроразметку Product
Для реализации микроразметки каталога товаров Product на страницах карточки товара внедрите разметку по такому шаблону:
<script type=»application/ld+json»>
{
«@context»: «http://schema.org»,
«@type»: «Product»,
«aggregateRating»: {
«@type»: «AggregateRating»,
«ratingValue»: «5», // Рейтинг товара
«reviewCount»: «11» // Кол-во отзывов
},
«description»: «Описание товара»,
«name»: «Название товара»,
«image»: «Ссылка на изображение товара»,
«brand»: {
«@type»: «Brand»,
«name»: «Название бренда»
},
«sku»: «Артикул товара»,
«offers»: {
«@type»: «Offer»,
«availability»: «http://schema.org/InStock»,
«price»: «999.00», // Цена товара
«priceCurrency»: «UAH», // Валюта
«url»: «Url-адрес страницы товара»,
«priceValidUntil»: «2023-05-04» // До какой даты цена актуальна, можно не указывать
}
}
</script>
Также, помимо карточки товара, Product может быть реализована как микроразметка категории товаров. В таком случае шаблон кода будет выглядеть таким образом:
<script type=»application/ld+json»>
{
«@context»: «http://schema.org»,
«@type»: «Product»,
«aggregateRating»: {
«@type»: «AggregateRating»,
«ratingValue»: «5», // Рейтинг товаров
«reviewCount»: «11» // Кол-во отзывов
},
«description»: «Описание товаров в каталоге»,
«name»: «Общее название товаров»,
«image»: «Ссылка на изображение товара»,
«brand»: {
«@type»: «Brand»,
«name»: «Название бренда»
},
«offers»: {
«@type»: «AggregateOffer»,
«availability»: «http://schema.org/InStock»,
«highPrice»: «3999»,
«lowPrice»: «1359», // Цена товара
«priceCurrency»: «UAH», // Валюта
«url»: «Url-адрес страницы товара»,
«priceValidUntil»: «2023-05-04» // До какой даты цена актуальна, можно не указывать
}
}
</script>
Полужирным курсивом выделены фрагменты, куда вы можете подставить актуальные данные о вашей компании.
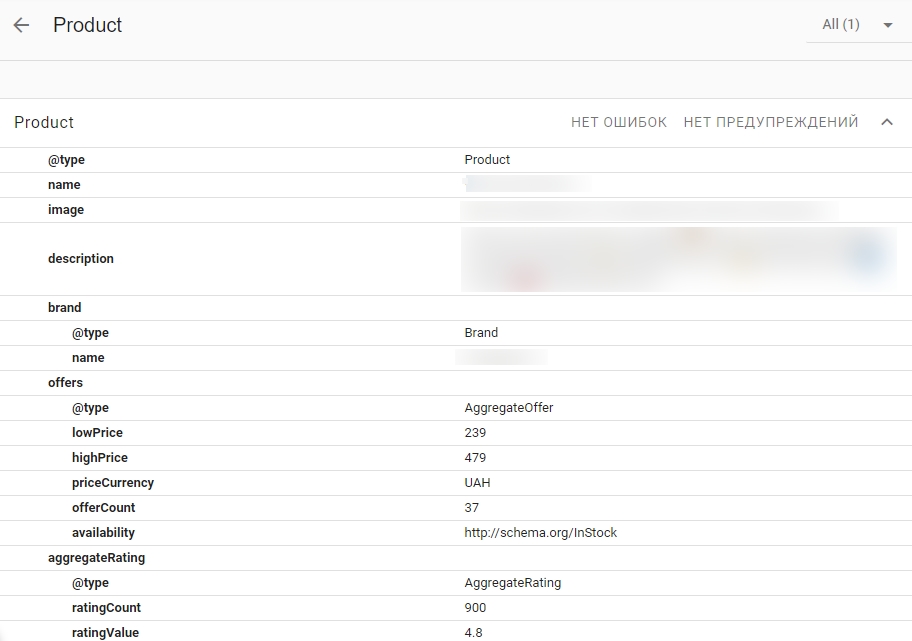
Пример реализации разметки Product в интернет-магазине
При успешном внедрении разметки Product вы должны увидеть такую картину:
Разметка поисковой строки WebSite
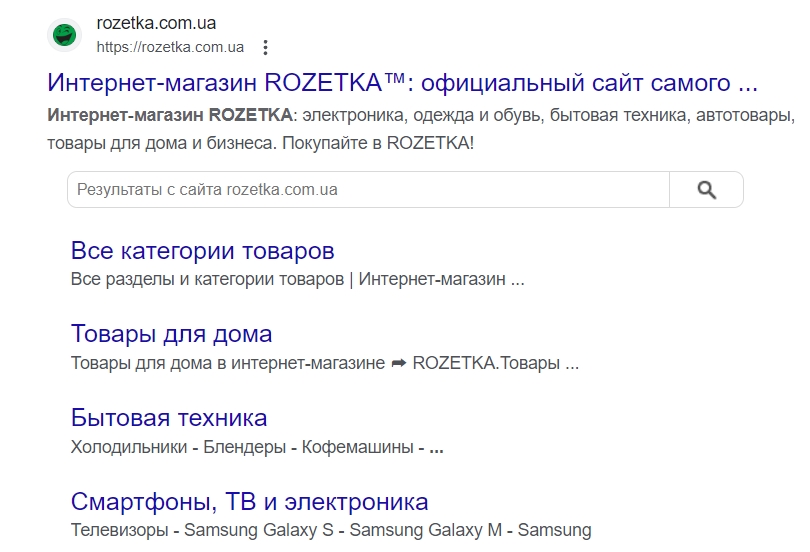
Позволяет улучшить пользовательский опыт и обеспечить более точные результаты поиска. Благодаря этой разметке можно сделать красивую и удобную форму поиска по сайту. При соблюдении определенных условий она будет выводиться в выдаче поисковой системе Google. По моему мнению, поисковая строка будет отображаться, если сайт популярен и на него идет много живого трафика. Только в этом случае поисковая строка может быть полезна пользователям. Выглядит разметка строки поиска вот так:
Как разместить разметку поисковой строки
Для того чтобы реализовать разметку WebSite, внедрите приведенный ниже код в разделтолько на стартовую страницу сайта.
<script type=»application/ld+json»>
{
«@context»: «http://schema.org»,
«@type»: «WebSite»,
«url»: «http://site.com/»,
«potentialAction»: {
«@type»: «SearchAction»,
«target»: {
«@type»: «EntryPoint»,
«urlTemplate»: «http://site.com/search/node/{search_term_string}»
},
«query-input»: «required name=search_term_string»
}
}
</script>
Полужирным курсивом выделены фрагменты, куда вы можете подставить актуальные данные о вашей компании.
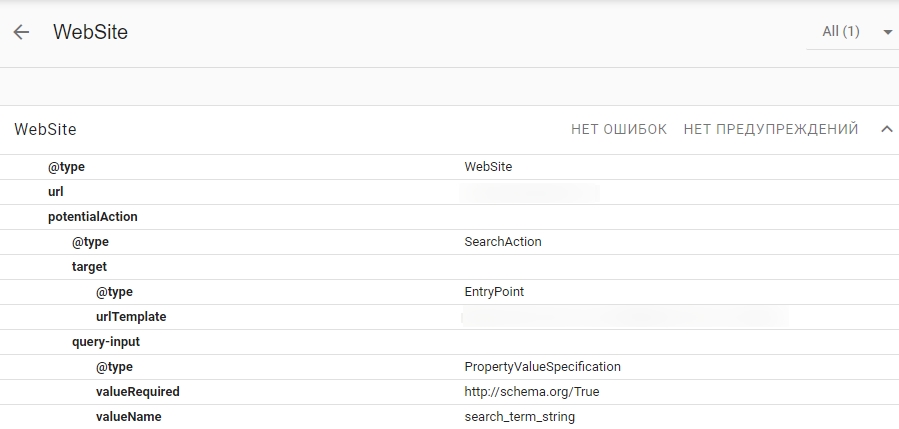
Пример реализации микроразметки WebSite
Если код внедрен верно, при проверке мы увидим следующую картину:
Разметка для изображений ImageObject
ImageObject позволяет добавить дополнительную информацию об изображениях на вашем сайте:
- описание;
- автор;
- дата создания и другие.
Это может улучшить представление сайта в поиске по картинкам. Если реализовать разметку ImageObject при помощи формата Microdata, то в описание изображений можно добавить ключевые слова.
Как разместить микроразметку для картинок
Для всех карточек товаров интернет-магазина разметим изображения, исходя из шаблона:
<script type=»application/ld+json»>
{
«@context»: «http://schema.org»,
«@type»: «ImageObject»,
«contentUrl»: «image-url»,
«datePublished»: «Дата публикации изображения в формате ГГГГ-ММ-ДД»,
«name»: «Title изображения»,
«description»: «Атрибут alt изображения»,
«width»: «Ширина в px»,
«height»: «Высота в px»,
«author»: «Автор, загрузивший изображение»
}
</script>
Полужирным курсивом выделены фрагменты, куда вы можете подставить актуальные данные о вашей компании.
Пример реализации ImageObject в интернет-магазине
Если код внедрен верно, то мы увидим следующую картину:
Видеоразметка VideoObject
Разметка VideoObject позволяет добавить дополнительную информацию о видео в интернет-магазине:
- название;
- описание;
- автор;
- длительность и др.
Это улучшает SEO и представление сайта в поиске.
Как реализовать разметку для видео в интернет-магазине
Для всех видеозаписей в интернет-магазине добавьте микроразметку VideoObject, исходя из шаблона:
<script type=»application/ld+json»>
{
«@context»: «http://schema.org»,
«@type»: «VideoObject»,
«contentUrl»: »url видео»,
«name»: «Название видео»,
«description»: «Описание видео»,
«thumbnailUrl»: «Изображение-превью видео (типо заставка)»,
«encodingFormat»: «В каком формате видео»,
«uploadDate»: «Дата загрузки в формате ГГГГ-ММ-ДД»,
«duration»: «PT4M5S — в таком формате»,
«interactionCount»: «Количество просмотров»
}
</script>
Полужирным курсивом выделены фрагменты, куда вы можете подставить актуальные данные о вашей компании.
Пример реализации VideoObject
Если код внедрен правильно, то мы увидим следующую картину:
Структурированные данные для фрагментов отзывов Review/AggregateRating
На всех страницах сайта, которые содержат отзывы о товаре, используйте разметку Review/AggregateRating. Она улучшит отображение этих отзывов в сниппете и сделает его более привлекательным и информативным для пользователей.
Как реализовать Review/AggregateRating
Для всех страниц интернет-магазина, где есть отзывы, добавьте микроразметку Review/AggregateRating, исходя из шаблона:
<script type=»application/ld+json»>
{
«@context»: «http://schema.org»,
«@type»: «Organization», // тип страницы которая оценивается, выбрать подходящий тип из списка: Book | Course | CreativeWorkSeason | CreativeWorkSeries | Episode | Event | Game | HowTo | LocalBusiness | MediaObject | Movie | MusicPlaylist | MusicRecording | Organization | Product | Recipe | SoftwareApplication
«name»: «Название компании, или страницы на которой внедряем»,
«aggregateRating»: {
«@type»: «AggregateRating»,
«ratingValue»: «5»,// Средняя оценка
«reviewCount»: «2» // Кол-во отзывов
},
«review»: [
{
«@type»: «Review»,
«author»: {
«@type»: «Person»,
«name»: «Имя автора отзыва»
},
«datePublished»: «2023-05-04», // дата отзыва
«name»: «название отзыва», // не обязательно
«reviewBody»: «Текст отзыва»,
«reviewRating»: {
«@type»: «Rating»,
«ratingValue»: «5» // оценка пользователя
}
},
{
«@type»: «Review»,
«author»: {
«@type»: «Person»,
«name»: «Имя автора отзыва»
},
«datePublished»: «2023-05-04», // дата отзыва
«name»: «название отзыва», // не обязательно
«reviewBody»: «Текст отзыва»,
«reviewRating»: {
«@type»: «Rating»,
«ratingValue»: «5» // оценка пользователя
}
}
]
}
</script>
Полужирным курсивом выделены фрагменты, куда вы можете подставить актуальные данные о вашей компании.
Пример реализации разметки Review/AggregateRating
Если код внедрен правильно, то мы увидим следующую картину:
Разметка для блога интернет-магазина Article
Используется для отображения контента блога, новостей и текстовых материалов интернет-магазина. С помощью разметки Article можно улучшить отображение статей сайта в поисковой выдаче.
Разметка Article может содержать такие данные:
- Заголовок статьи.
- Текст статьи.
- Изображение, связанное со статьей.
- Категория статьи.
- Дата публикации статьи.
- Автор статьи.
- Количество комментариев.
Как реализовать разметку для статей блога в интернет-магазине
Для всех страниц интернет-магазина типа блог, новости, статьи необходимо добавить микроразметку Article, исходя из шаблона:
<script type=»application/ld+json»>
{
«@context»: «http://schema.org»,
«@type»: «Article/NewsArticle/BlogPost/TechArticle»,
«headline»: «Название статьи»,
«image»: «https://files.dals.media/mediafiles/image/2018/10/16/coágulos-en-la-menstruación-l39Ltm__prev__.jpg»,
«alternativeHeadline»: «H1 (не более 110 символов, иначе будет ошибка)»,
«description»: «Мета тег description»,
«datePublished»: «2023-04-05 — дата публикации статьи в таком формате»,
«dateCreated»: «2023-04-05 — дата создания статьи (может быть одинаковой с датой публикации)»,
«dateModified»: «2023-04-05 — дата редактирования статьи (если не редактировалась — дата публикации)»,
«articleBody»: «Текст абсолютно всей статьи, без HTML»,
«wordcount»: «Количество слов в статье»,
«mainEntityOfPage»:{
«@type»: «WebPage»,
«@id»: «url — статьи»
},
«publisher»: {
«@type»: «Organization»,
«name»: «Название сайта»,
«logo»:
{
«@type»: «ImageObject»,
«url»: «Ссылка на логотип»
}
},»author»:{
«@type»: «Person»,
«name»: «Имя автора статьи»
}
}
</script>
Полужирным курсивом выделены фрагменты, куда вы можете подставить актуальные данные о вашей компании.
Пример реализации микроразметки Article
Если код внедрен правильно, то мы увидим следующую картину:
Микроразметка Person для интернет-магазина
Разметка информации об авторе на страницах статей/новостей интернет-магазина позволяет улучшить доверие поисковых систем к публикациям на сайте. С помощью этой разметки можно указать:
- имя;
- фотографию;
- контактные данные и др.
Как внедрить разметку Person
Для реализации Person на всех страницах сайта с авторами публикаций, внедрите разметку по следующему шаблону:
<script type=»application/ld+json»>{
«@context»: «http://schema.org/»,
«@type»: «Person»,
«name»: «Имя«,
«alternateName»: «Полное имя«,
«url»: «url страницы автора«,
«image»: «изображение автора«,
«jobTitle»: «Должность (Автор, Журналист, Редактор и т.п.)«,
«worksFor»:
{
«@type»: «Organization»,
«name»: «Название сайта/компании, для которой пишет автор»
}
}
</script>
Полужирным курсивом выделены фрагменты, куда вы можете подставить актуальные данные о вашей компании.
Пример реализации микроразметки Person
Если код внедрен правильно, то мы увидим такую картину:
Разметка FAQ Page для интернет-магазина
Позволяет создать структурированный формат ответов на самые распространенные вопросы пользователей, что улучшает удобство использования сайтом. Также микроразметка улучшит отображение вашего сайта в поисковой выдаче, то есть сниппет, и сделает его более привлекательным и информативным для пользователей.
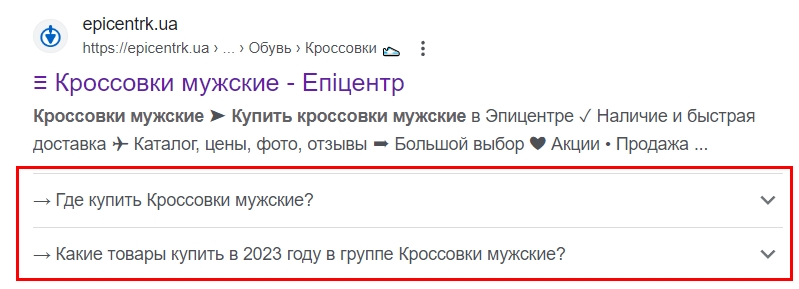
Выглядит разметка FAQ Page в поисковых системах вот так:
Как правильно внедрить микроразметку FAQ Page
Для реализации FAQ Page на всех страницах сайта с где есть блок вопрос/ответ, внедрите разметку по такому шаблону ( указан на примере двух вопросов/ответов):
<script type=»application/ld+json»>
{
«@context»: «https://schema.org»,
«@type»: «FAQPage»,
«mainEntity»: [
{
«@type»: «Question»,
«name»: «Вопрос«,
«acceptedAnswer»: {
«@type»: «Answer»,
«text»: «Ответ»
}
},
{
«@type»: «Question»,
«name»: «Вопрос«,
«acceptedAnswer»: {
«@type»: «Answer»,
«text»: «Ответ»
}
}
]
}
</script>
Полужирным курсивом выделены фрагменты, куда вы можете подставить актуальные данные о вашей компании.
Пример реализации FAQ Page
Если код внедрен правильно, то мы увидим такую картину:
Как проверить наличие микроразметки в интернет-магазине
После того как вы добавили все необходимые разметки в интернет магазин, проверьте их на ошибки. Самый простой и эффективный способ проверки структурированных данных – это бесплатный инструмент проверки микроразметки Structured Data Testing Tool от Google. И на ваш выбор: инструмент проверки расширенных результатов от Google или валидатор разметки Schema.org. Они позволят быстро проверить наличие той или иной разметки, а также выявить ошибки.
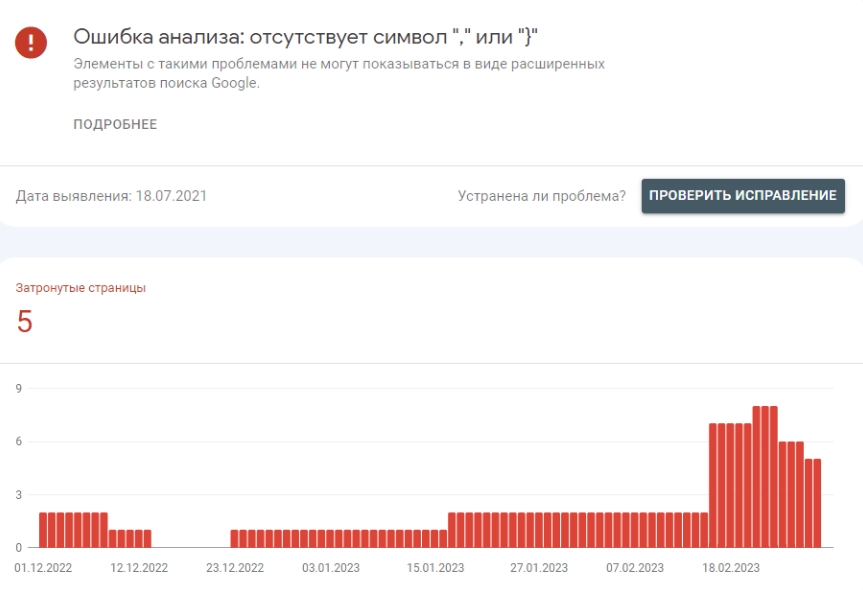
Возможные ошибки при внедрении микроразметки на сайт
Часто бывает так, что вы добавили нужную разметку на все страницы сайта, а через некоторое время вам приходит уведомление от Google Search Console об ошибке, например, отсутствие символов “,” или “}”. Почему так происходит?
Ответ достаточно прост. Если в тексте или данных, добавленных вами переменных в разметку, присутствуют символы: » «, \ /, { }, то и возникает ошибка – отсутствие символов “,” или “}”. Так происходит потому, что эти символы есть также и коде самой разметки.
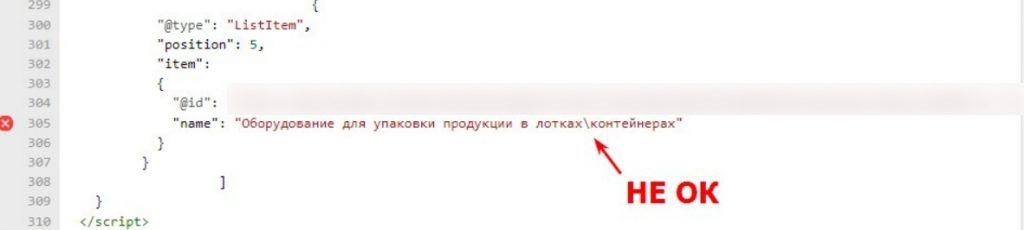
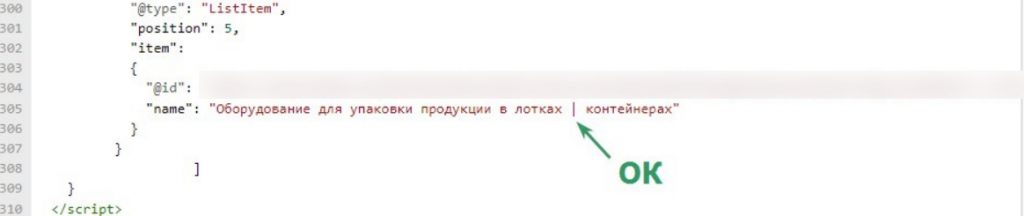
Для избежания ошибок с разметкой рекомендую использовать вместо указанных выше символов, те, которых нет в коде разметки: «», |, (). Например:
и
Выводы
Основная польза микроразметки для SEO-продвижения интернет магазина в том, она может улучшить представление страниц в выдаче поисковой системы, то есть сделать сниппет более привлекательным. Это влечет за собой увеличение CTR. Так сайт сможет привлечь больше трафика, а это повлияет на ранжирование сайта в поисковых системах.
Обратите внимание, что нужный вид микроразметки должен быть установлен на все индексируемые страницы сайта. В целом, микроразметка для интернет-магазина – это важный компонент SEO-продвижения. Не игнорируйте его, чтобы не терять позиции в выдаче поисковых систем.