Добавление разметки с помощью Google Tag Manager: краткое руководство по добавлению структурированных данных через GTM
Мы расскажем о том, как, используя Google Tag Manager, внести на сайт микроразметку (Schema). Важно, что для этого не нужно быть IT-специалистом или иметь большой опыт в html.
Содержание статьи
Микроразметка — это разметка страниц специальными знаками, которые понимают поисковые системы. Роботам поисковиков проще понять, что содержится на странице.
Если микроразметка есть на сайте, то это положительно сказывается на многих факторах:
- информация точнее и структурированнее;
- повышается скорость индексации сайта роботами;
- роботам легче понять суть контента на сайте, определить релевантность текста запросам пользователей;
- появляется возможность создать расширенный фрагмент исходного текста или кода программы (сниппет).
GTM: функционал и нестандартное применение
Как правильно работать с GTM
Менеджер тегов от Google — важный инструмент для управления тегами html и JavaScript на интернет-ресурсе без вмешательства программистов.
У поисковой системы существуют несколько способов составления итоговой выдачи. Когда пользователь вводит какой-либо запрос, Google дает самые релевантные данные. Иногда ответ на вопрос можно увидеть, не покидая главной страницы:
Есть несколько методов для размещения информации на интернет-ресурсе. Но поисковые системы не гарантируют тот факт, что структурированные данные отобразятся в Google. Однако боты уже находят и показывают сниппеты.
Структурированные данные JSON-LD. Как создать их разметку благодаря Google Tag Manager
Данные JSON-LD: как можно добавить самостоятельно
JSON-LD (JavaScript Object Notation for Linked Data) — метод переноса данных с помощью текстового формата JSON (JavaScript Object Notation).
JSON-LD связан со структурированными данными, которые допускают размещение на сайте:
- полный инструментарий Knowledge Graph (семантическая технология и база знаний);
- расширенные сниппеты;
- окно поиска по интернет-ресурсу.
Вставлять сведения JSON-LD с помощью GTM на страницах разрешается. Однако есть нюанс — запуск кода должен произойти при первой загрузке страницы. Небольшое пояснение: расширение структурированных данных невозможно после загрузки окна. В то время как работает триггер для всех страниц, ничего лишнего не должно быть.
Важные моменты для включения в Knowledge Graph
Разметка данных выполяется благодаря микроразметке Schema. Перечислим некоторые моменты, способные облегчить попадание информации о компании, бренде в графу знаний:
- разметка Organization. Стоит использовать не только саму разметку, но и свойства (logo, url, name);
- свойство sameAs. В него нужно включить ссылки на все страницы в социальных сетях.
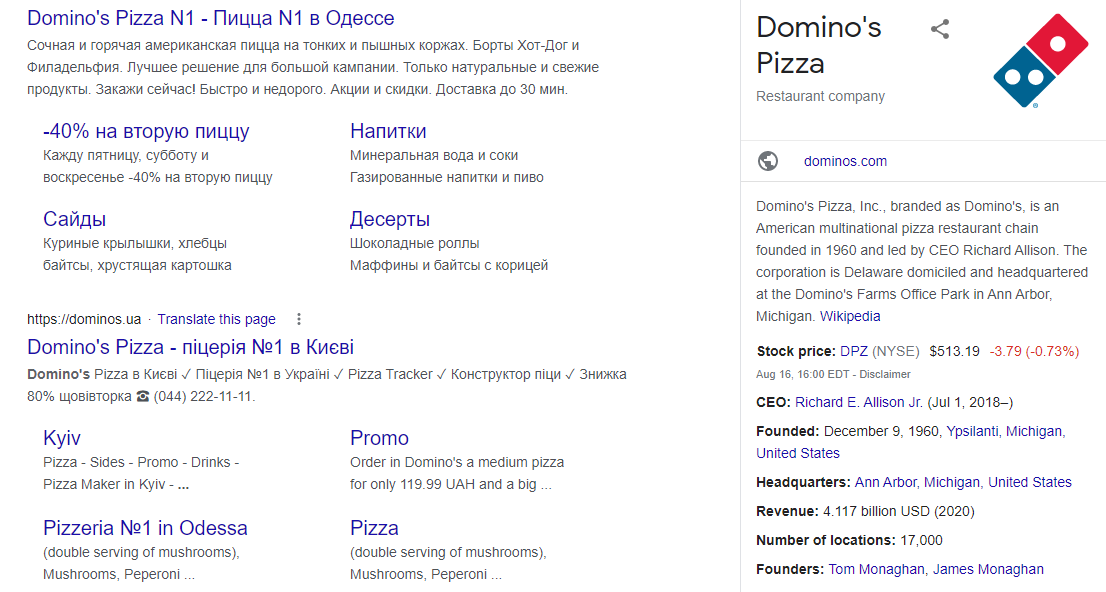
Вот как выглядит попадание в Knowledge Graph:
Внедрение разметки поиска для интернет-магазина
Это отличная возможность для страницы выдачи результатов поиска. Определенные сайты позволяют сделать поисковой запрос прямо в окне выдачи результатов. Подобная схема позволяет искать нужную информацию на сайте, не заходя на него, из-за внутренней взаимосвязи поисковика и непосредственно интернет-ресурса.
Для создания такой поисковой строки нужно сделать такой код в HTML-теге пользователя:
1 2 3 4 5 6 7 8 9 10 11 12 | <script type="application/ld+json"> { "@context": "https://schema.org", "@type": "WebSite", "url": "https://www.example.com/", "potentialAction": { "@type": "SearchAction", "target": "https://query.example.com/search?q={search_term_string}", "query-input": "required name=search_term_string" } } </script> |
В данном случае указан адрес сайта и нужная опция поискового обращения, на которые опирается внутренний поиск на ресурсе. Поэтому, если пользователь пишет свой запрос на странице поисковой выдачи в строке, указанной выше, то юзера направят на страницу итогового поиска по всему интернет-ресурсу.
Краткое руководство по добавлению микроразметки благодаря Google Tag Manager
Добавляем разметку с помощью GTM
Для создания данных с помощью GTM необходимы:
- установка и настройка GTM;
- добавление нового Custom HTML-tag в контейнер;
- внедрение нужного блока информации в tag;
- установка контейнера, а после этого — его размещение в менеджере тегов;
- реализация тестирования;
- проверка работы всего вышеперечисленного.
Здесь мы остановимся и изучим все этапы добавления микроразметки.
Этап №1. Сформируйте собственный код разметки и сделайте проверку благодаря специальному инструменту от Google (проверка расширенных результатов):
Этап №2. Добавьте новый tag в GTM:
- нужно выбрать пользовательский тег HTML;
- после этого вставить код разметки (этап №1) и выбрать триггер «All pages».
Этап №3. Реализация проверки и отладки. Обратите внимание на один нюанс: при размещении контейнера под надписью «Tags Fired On This Page», механизм работает правильно, при расположении под надписью «Tags Not Fired On This Page» — неправильно. В этом случае нужно найти погрешность и устранить ее.
Знайте: внедрение разных данных в теге HTML можно миксовать. Это рекомендуется делать для уменьшения числа тегов в контейнере.
Также Google Tag Manager позволяет применять личные переменные для более активных вставок structured data. При определении уровня данных (dataLayer) в шаблоне страницы, можно вытащить эту информацию при использовании уровня данных в пределах разметки structured data. Важно, чтобы уровень имел информацию, которая важна в разметке данных.
Указанное выше подразумевает, что благодаря применению личных мощностей кода GTM можно установить упругую вставку нужных сведений. При этом существует большая вероятность введения аннотации в коде JavaScript, чтобы не использовать их в шаблоне страницы благодаря системе управления содержимым. Примечательно то, что внедрение объекта можно сделать в абсолютно каждом месте страницы, не обязательно в коде «head», определяющего начало и конец элемента.
Остались вопросы? Задавайте их через Ask Inweb или просто в комментариях к статье.
![[:ru]Редакция[:ua]Редакція[:en]Edition[:] [:ru]Inweb[:ua]Inweb[:en]Inweb[:]](https://inweb.ua/blog/wp-content/uploads/2020/12/inweb-symbol-01-1-150x150.png)