Как оптимизировать пагинацию на CMS Opencart самостоятельно
Для успешного продвижения сайта важно учитывать все нюансы, которые так любят поисковые системы, в том числе и оптимизацию страниц пагинаций. Давайте разбираться что это, для чего и как правильно их оптимизировать для сайтов на CMS Opencart.
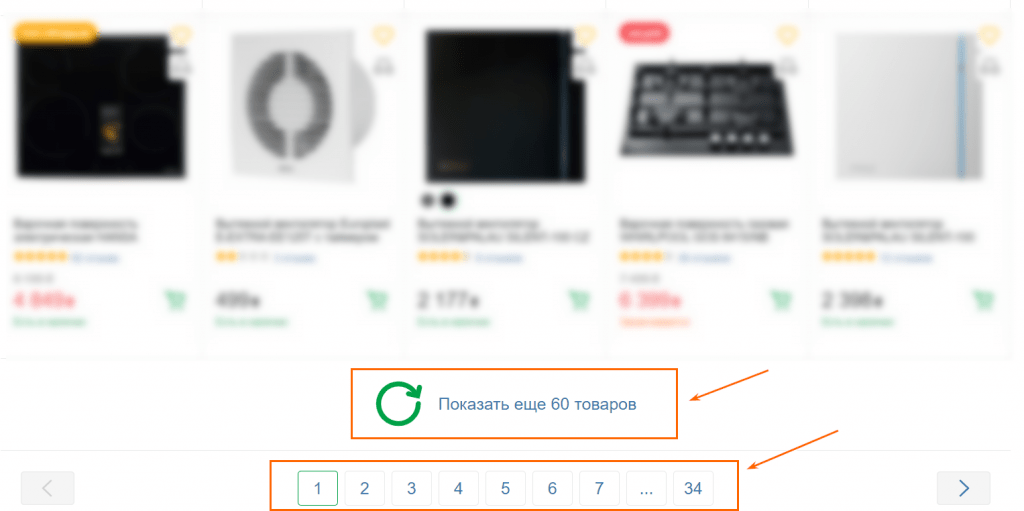
Страницы пагинации — пронумерованные страницы одного раздела сайта, с которыми вы точно не один раз встречались:
Создаются страницы пагинации, чтобы не нагружать первую страницу категории или подкатегории тысячами позиций, текстовым полотном и сократить время загрузки, тем самым удержав пользователя на сайте.
Если вы обладатель сайта на компьютерной системе Opencart, то эта статья поможет вам разобраться с оптимизацией пагинации быстро и самостоятельно.
У каждого SEO-специалиста есть свое мнение по поводу того как следует оптимизировать страницы пагинации, в статье мы укажем как реализовать каждый из методов.
1. Использовать модуль SEO Tags Generator для оптимизации метатегов
Чтобы прописать шаблон метатегов для пагинации на Opencart, можно использовать модуль SEO Tags Generator. Он обеспечивает автоматическую SEO-оптимизацию метатегов всех категорий и подкатегорий «одним махом». В нем также есть возможность использовать переменную пагинации.
2. Использовать модуль Robots noindex для закрытия от индексации
Позволяет правильно установить метатег на конкретных страницах, тем самым поборов дублирующий контент, который несет нагрузку и замедляет страницу. Robots noindex работает для:
- категорий страниц: (sort, page, limit);
- страницы производителя: (sort, page, limit);
- страницы акции: (sort, page, limit);
- страницы сравнения: (вся страница);
- страницы поиска: (вся страница);
- регистрации и логина: (вся страница);
- оформления заказа: (вся страница);
- корзины: (вся страница).
Модуль добавляет метатег:
1 | (meta name="robots" content="noindex,follow"). |
Также, вы можете использовать данный код:
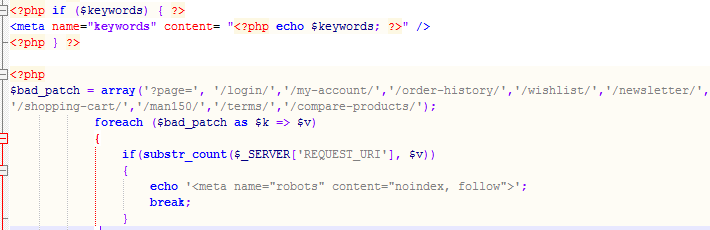
1 | <!--?php $bad_patch = array('page=', 'limit=','sort='); foreach ($bad_patch as $k =&gt; $v) { if(substr_count($_SERVER['REQUEST_URI'], $v)) { echo ''; break; } } ?--> |
Он выполнит ту же функцию, что и модуль Robots noindex. Его необходимо вставить в файл header.tpl нашей темы, внутрь тега head.
Пример реализации:
3. Убрать вывод текста на страницах пагинации
Для этого нужно:
- Перейти в файл (/catalog/controller/product/category.php);
- Найти такую строку:1$data['description'] = html_entity_decode($category_info['description'], ENT_QUOTES, 'UTF-8');
- Заменить на код:12345if (isset($this-request->get['page']) && $this-request->get['page'] > 1) {$data['description'] = '';} else {$data['description'] = html_entity_decode($category_info['description'], ENT_QUOTES, 'UTF-8');}
- Сохранить изменения файла и проверить работу.
4. Убрать первую страницу пагинации (page=1)
Чтобы при возвращении со страницы на первую, избежать дублей, нужно:
- Необходимо перейти в файл:(system/library/pagination.php).
- Найти следующие строки:12$output .= '<li><a href="' . str_replace('{page}', 1, $this->url) . '">' . $this->text_first . '</a></li>';$output .= '<li><a href="' . str_replace('{page}', $page - 1, $this->url) . '">' . $this->text_prev . '</a></li>';
- Заменить строки на код:12345678$fpage = str_replace('&page={page}', '', $this->url);$fpage = str_replace('?page={page}', '', $fpage);$output .= '<li><a href="' . $fpage . '">' . $this->text_first . '</a></li>';if ($page == 2)$output .= '<li><a href="' . $fpage . '">' . $this->text_prev . '</a></li>';else$output .= '<li><a href="' . str_replace('{page}', $page-1, $this->url) . '">' . $this->text_prev . '</a></li>';
- Затем строку:1$output .= '<li><a href="' . str_replace('{page}', $i, $this->url) . '">' . $i . '</a></li>';
Заменить на123456789$fpage = str_replace('&page={page}', '', $this->url);$fpage = str_replace('?page={page}', '', $fpage);if ($i == 1){$output .= '<li><a href="' . $fpage . '">' . $i . '</a></li>';}else{$output .= '<li><a href="' . str_replace('{page}', $i, $this->url) . '">' . $i . '</a></li>';} - Сохранить файл.
- Проверить работу кода.
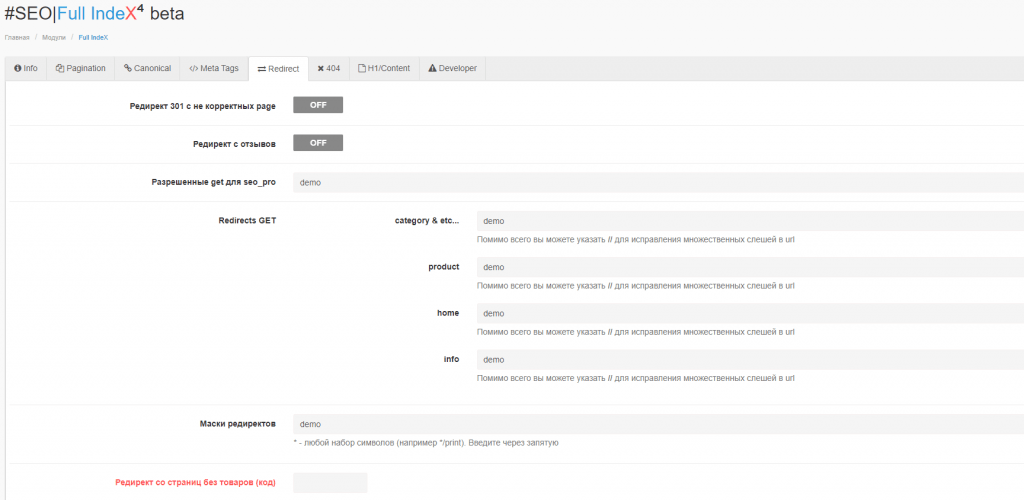
5. Использовать модуль [SEO] Full IndeX для исправления ошибок
Установка модуля [SEO] Full IndeX улучшает индексацию сайта, но самая главная его особенность в том, что он устраняет большое количество ошибок CMS Opencart:
- исправляет вид категорий и информации на страницах;
- поправляет редиректы по типу сайт/категория/?page=-1;
- исправляет ссылки и баги пагинаций;
- позволяет гибко управлять выводом canonical, с учетом таких факторов как тип url и путь в url, когда нужно и где нужно;
- способствует заполнению анкор листа товаров на страницах 2 и далее;
- позволяет убирать «хвосты в индексе»;
- уникализирует метатеги и заголовки страниц;
- позволяет убрать или управлять выводом атрибутов prev | next;
- другое.
Пример работы модуля с заголовками и контентом:
Пример работы [SEO] Full IndeX с canonical:
Пример работы модуля с редиректами:
Заключение
Страницы пагинации позволяют разгрузить контент сайта, облегчить пользователю перемещение по ресурсу и улучшить поведенческие показатели. Чтобы поисковые системы правильно индексировали такие страницы, «полюбив» ваш сайт, необходимо должное внимание уделить оптимизации пагинации.
Если вы счастливый обладатель сайта на CMS Opencart, готовые решения в виде модулей, о которых я рассказал выше, помогут быстро и самостоятельно оптимизировать пагинацию так, чтобы удовлетворить поисковики, и улучшить позиции сайта.




![модуль [SEO] Full IndeX](https://inweb.ua/blog/wp-content/uploads/2020/11/seo-full-index-1024x814.png)
![пример работы [SEO] Full IndeX с canonical](https://inweb.ua/blog/wp-content/uploads/2020/11/primer-raboty-seo-full-index-s-canonical-1024x639.png)