Как внедрить метатеги на OpenCart: простой пошаговый мануал
OpenCart — это один из самых распространенных движков под сайты интернет-магазинов. Расскажу, как на сайт этого движка внедрить мета-теги.
Рассмотрим четыре самых распространенных варианта внедрения тегов. Каждый из них имеет свои преимущества, а какой чаще всего выбираем мы расскажем в конце поста ;)
Вариант №1. Внедрить через админку сайта
Для страниц категорий товаров
Чтобы внедрить мета-теги на сайт на OpenCart для страниц категорий товаров выполним следующие пошаговые действия:
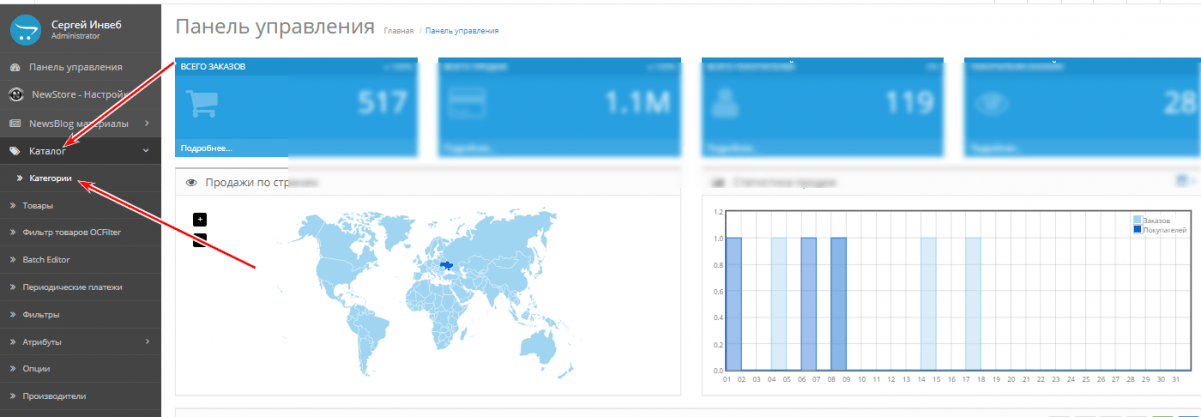
- Откроем панель администратора, выберем там меню «Каталог», после выберем подменю «Категории» и перейдем в него:
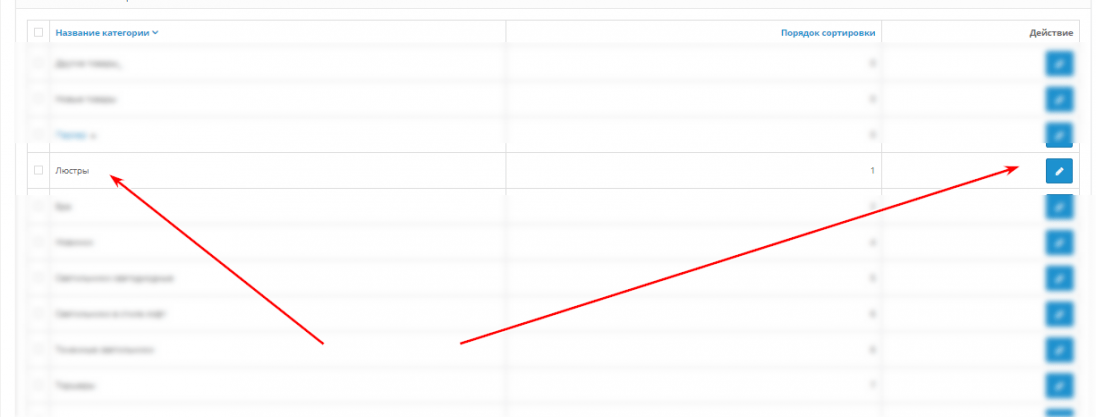
- Выберем интересующую нас категорию и нажмем на иконку редактирования справа:
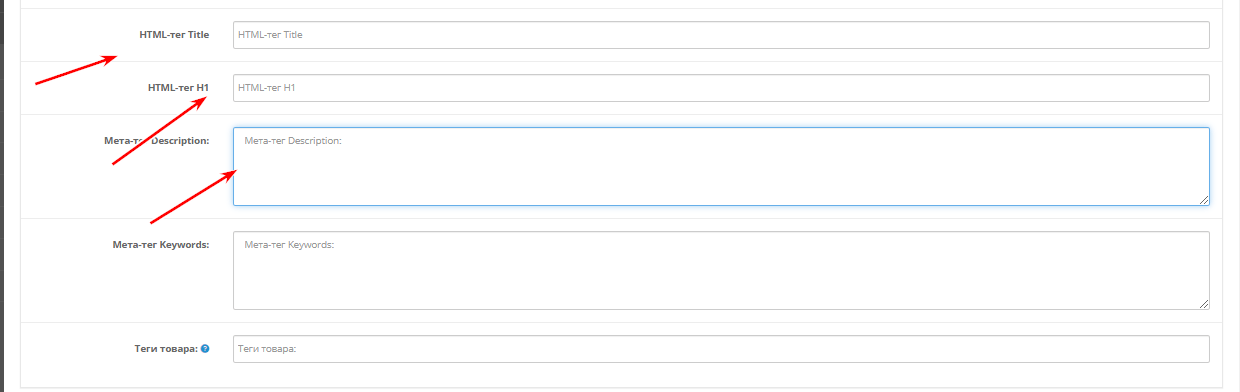
- Впишем в соответствующие поля нужные нам мета-теги:
- После сохраняем внесенные правки нажатием кнопки «Сохранить» и проверяем получившийся результат.
Внедрение мета-тегов для страниц товаров
Чтобы внедрить мета-теги на сайт на OpenCart для страниц товаров выполним следующие пошаговые действия:
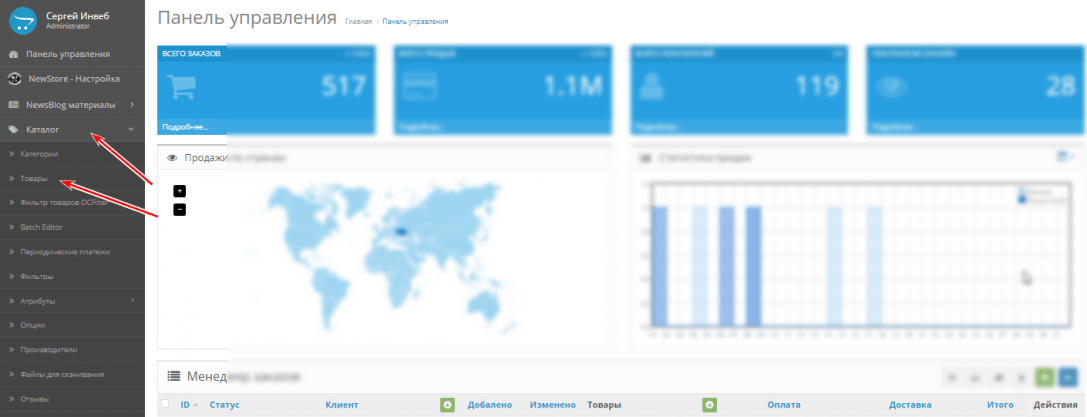
- Откроем панель администратора, выберем там меню «Каталог», после выберем подменю «Товары» и перейдем в него:
- Выберем интересующий нас товар нажмем на иконку редактирования справа.
- Впишем в соответствующие поля нужные нам мета-теги:
- После сохраняем внесенные правки нажатием кнопки «Сохранить» и проверяем получившийся результат.
Вариант №2. Внедрить через модуль
Чтобы внедрить мета-теги на сайт на OpenCart при помощи специального модуля выполним следующие пошаговые действия:
- Устанавливаем на сайт модуль SeoGen. Мануал написан для версии SeoGen 2.0.4.
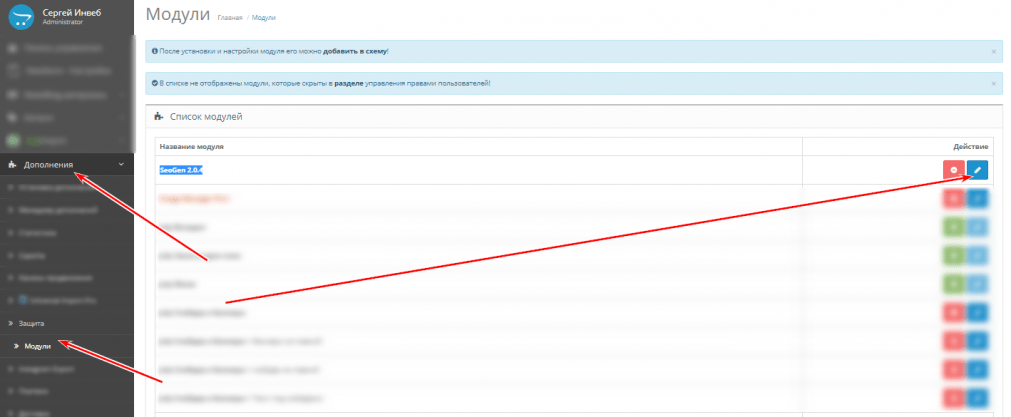
- Открываем панель администратора, выберем там меню «Дополнения», после выберем подменю «Модули» и перейдем в него.
- В перечне модулей находим интересующий нас модуль и кликаем на него:
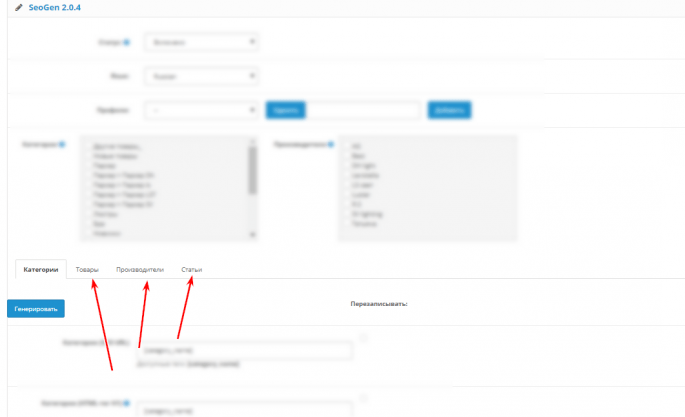
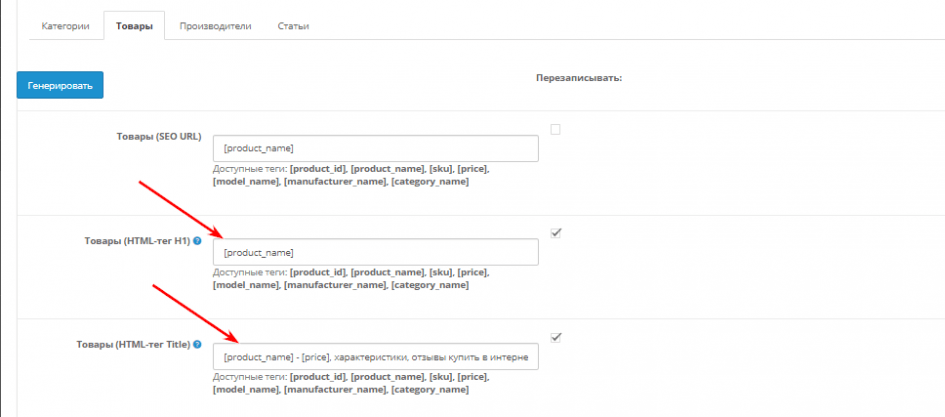
- Переключаясь между вкладками «Товары», «Производители» и «Статьи» можно настроить шаблоны генерации мета тегов.
- Вписываем в соответствующие поля нужные нам мета-теги:
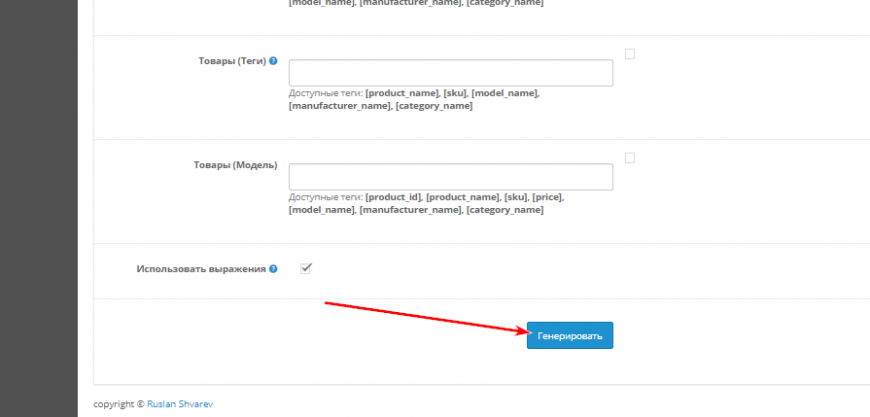
- Сохраняем внесенные правки нажатием кнопки «Сохранить».
- Генерируем сохраненные мета-теги нажатием соответствующей кнопки:
- Проверяем получившийся результат.
Вариант №3. Через код
Внедрение мета-тегов для страниц категорий
Чтобы внедрить мета-теги на сайт на OpenCart через код для страниц категорий товаров выполним следующие пошаговые действия:
- Необходимо зайти на файловый сервер.
- Там нужно найти следующий каталог файлов по адресу /ваш сайт/www/catalog/controller/product
- На открывшейся странице необходимо открыть файл category.php и найти в нем следующие строки:123456if ($category_info) {if ($category_info['seo_title']) {$this->document->setTitle($category_info['seo_title']);} else {$this->document->setTitle($category_info['name']);}
- В указанном поле необходимо исправить строку1$this->document->setTitle($category_info['name']);
и создать интересующий нас шаблон.Например:
1$this->document->setTitle($category_info['name']. ' - купить в Украине: Киев, Харьков..'); - После сохраняем внесенные правки и проверяем получившийся результат.
Если это новая версия CMS системы, то там нужно править еще и файл модификатора.
Путь к папке: /ваш сайт/www/system/storage/modification/catalog/controller/product
Файл называется category.php
Не забываем в обязательном порядке делать бекапы файлов на случай возникновения непредвиденных ситуаций или допущения ненамеренных ошибок при редактировании.
Для страниц товаров
Чтобы внедрить мета-теги на сайт на OpenCart через код для страниц товаров выполним следующие пошаговые действия:
- Необходимо зайти на файловый сервер.
- Оттуда переходим на каталог файлов: /ваш сайт/www/catalog/controller/product
- На открывшейся странице необходимо открыть файл product.php и найти в нем следующие строки:12345if ($product_info['meta_title']) {$this->document->setTitle($product_info['meta_title']);} else {$this->document->setTitle($product_info['name']);}
- В указанном поле необходимо исправить строку1$this->document->setTitle($product_info['name']);
Например:1$this->document->setTitle('→ '.$product_info['name'].' купить в Одессе: цена, отзывы и характеристики'); - После сохраняем внесенные правки и проверяем получившийся результат.
Если это новая версия CMS системы, то там нужно править еще и файл модификатора.
Путь к папке: /ваш сайт/www/system/storage/modification/catalog/controller/product
Файл называется product.php
Не забываем в обязательном порядке делать бекапы файлов на случай возникновения непредвиденных ситуаций или допущения ненамеренных ошибок при редактировании.
Вариант №4. Через файл
Чтобы внедрить мета-теги на сайт на OpenCart через файл выполним следующие пошаговые действия:
- Необходимо зайти на файловый сервер.
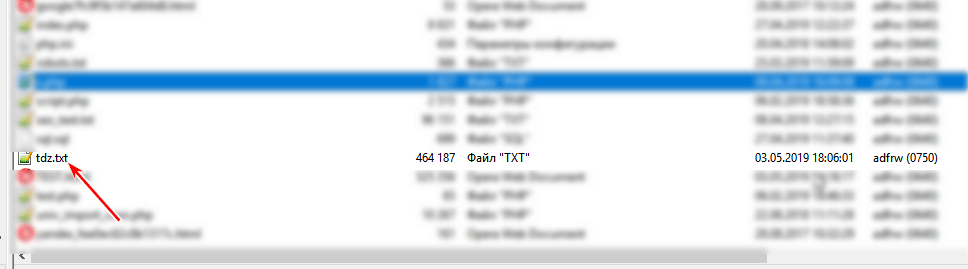
- В корень нужно добавить txt файл. Файл можно скачать тут.
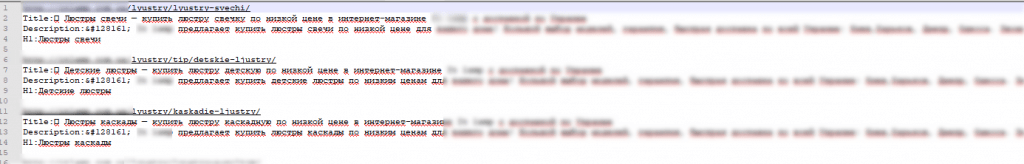
- В данный файл мы добавляем необходимые мета-теги. Например:
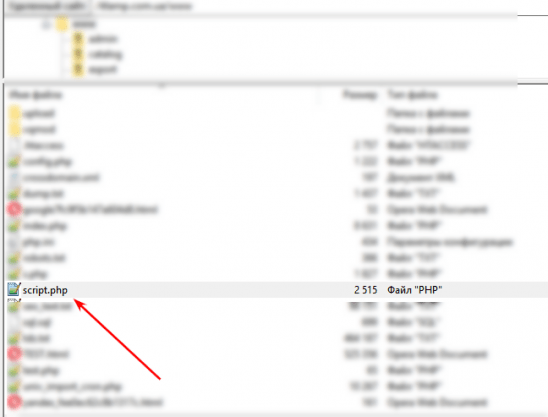
- Кроме этого, в корень сайта нужно загрузиться еще один файл под названием script.php. Файл можно скачать тут.
- Далее переходим в файл по адресу: /ваш сайт/www/catalog/view/theme/ваша/template/common
- Открываем файл: header.tpl и подключаем наш скрипт:1<!--?php require 'script.php'; $seo_tdz = get_seo_tds(); ?-->
- После осуществленных действий необходимо отредактировать тег: title и вставить следующий код:1<!--?php if (isset($seo_tdz['title'])) echo $seo_tdz['title']; else echo $title;?-->
В результате этих действий мы должны получить:1 - После этого необходимо отредактировать тег:
и вставить следующий код:1<!--?php if (isset($seo_tdz['description'])) echo $seo_tdz['description']; else echo $description; ?-->
В результате этих действий мы должны получить:1"/> - После этого необходимо отредактировать тег H1.
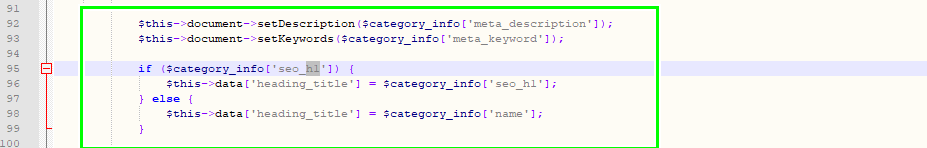
Перейдем на страницу по адресу /ваш сайт//xn--4-ctbjvdtqk2j.com.ua/www/catalog/controller/product и откроем там файл: category.php - Найдем интересующий нас участок кода:
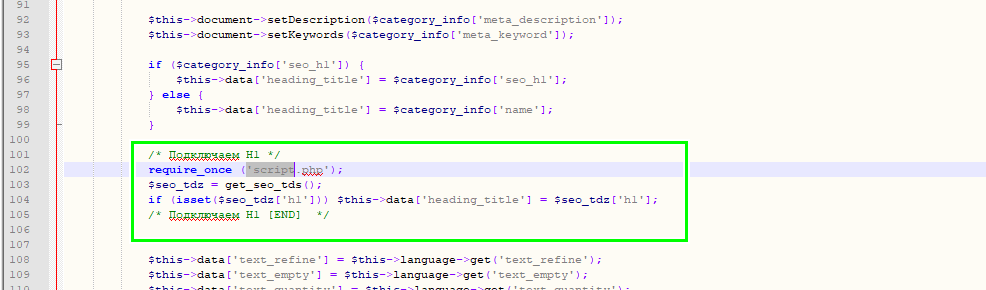
и ниже пишем следующие данные:12345/* Подключаем Н1 */require_once ('script.php');$seo_tdz = get_seo_tds();if (isset($seo_tdz['h1'])) $this->data['heading_title'] = $seo_tdz['h1'];/* Подключаем Н1 [END] */
Получаем: - После сохраняем внесенные правки и проверяем получившийся результат.
Если это новая версия CMS системы, то там нужно править еще и файлы модификатора.
Не забываем в обязательном порядке делать бекапы файлов на случай возникновения непредвиденных ситуаций или допущения ненамеренных ошибок при редактировании.
Выводы:
Лично я рекомендую использовать вариант №2. Покупать (скачивать) модуль и устанавливать его на сайт, а затем его настраивать. Этот вариант будет самым эффективным и наименее проблематичным в реализации. Но есть ряд оговорок, которые также помогут вам сделать правильный выбор:
- Если у вас маленький сайт (например: сайт доставки), то рекомендую использовать вариант №1.
- Если у вас большой сайт и нет денег на модуль, то можно использовать вариант №3 и №4.
- Если у вас большой сайт и есть деньги на покупку модуля, то рекомендую вариант №2.