Как проверить, готов ли ваш сайт к запуску рекламной кампании? Чек-лист от Inweb
Часто причина провала рекламных кампаний — неготовность сайта. Неработающая кнопка заказа, вовремя не перезвонивший менеджер, плохие фотографии товара, размытое описание услуги, медленная загрузка сайта, слишком длинная и запутанная форма обратной связи — все это убивает конверсию.
Поэтому в Inweb есть правило: не запускать рекламную кампанию, если сайт к ней не подготовлен. Мы разработали чек-лист с целым рядом важных критериев, по которым PPC-специалист проверяет вашу площадку и принимает решение, что делать дальше. Когда с сайтом все в порядке, команда приступает к работе. Но если есть замечания, то каждый клиент получает список, где подробно расписано что нужно исправить на сайте, чтобы контекстная реклама работала максимально эффективно.
Это пошаговые практические советы по улучшению сайта, подключению электронной коммерции и коллтрекинга. После внедрения рекомендаций и запуска рекламных кампаний к вам начнут поступать целевые звонки и заказы. Вы можете самостоятельно проверить, как работает ваш сайт по нашему чек-листу прямо сейчас. И да, советуем сохранить эту статью и периодически повторять проверку.
Чек-лист готовности вашего сайта к рекламе
Общие правила для всех:
Скорость загрузки сайта
Мы живем в эпоху большой конкуренции, поэтому если нет скорости — нет прибыли. Сайт плохо продает. К тому же с июня 2021 для поисковика Google появились новые факторы ранжирования. В том числе показатели скорости загрузки в Lighthouse. Измерьте данные по загрузке сайта, используя для этого отчеты PageSpeed Insights или LightHouse.
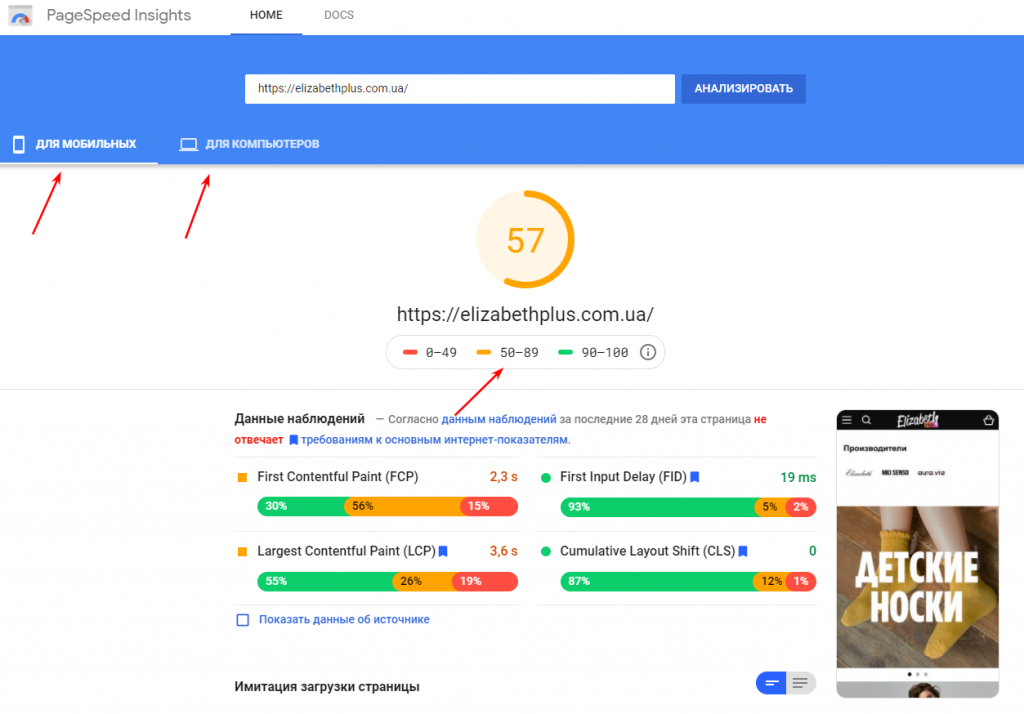
Проверьте скорость загрузки вашего сайта через сервис Pagespeed.
Вам нужно стремиться к скорости загрузки сайта в зеленом диапазоне (70/80 минимум)
Предупредим о том, что эти сервисы не точны на 100%. Ими можно пользоваться как для ориентира построения процессов оптимизации. Если показатели ниже, нужно воспользоваться рекомендациями сервиса.
Возможно, вам нужно поменять сервер и хостинг, потому что не всегда дело в медленной загрузке контента. Предложите оптимизировать работу с базой данных, использовать серверное кэширование. Прочитайте о том, какие сервисы помогут оптимизировать загрузку вашего сайта.Удобство пользования сайтом через телефон
Проверим работу мобильной версии сайта. Проверяйте сайт с разных моделей телефонов, обязательно с ios и android. Есть сервисы, которые позволят сделать проверку с компьютера:
Вбиваете адрес сайта и видите как отображается картинка на телефонах с разной ос и разных моделях, в том числе и планшетах. Посмотрите, работают ли кнопки, удобно ли размещаются страницы, быстро ли загружается, кликабельны ли номера телефонов.
Если вы видите, что покупателю неудобно нажимать на кнопку делать заказ, листать карточку товара, вам не нравится шрифт, внешний вид мобильной версии, то сделайте скриншоты того, что вас не устраивает и свяжитесь с разработчиком. Показав картинку, вы быстрее объясните что нужно исправить.
Ошибки могут быть связаны со шрифтами, плагинами, стилями CSS, размерами интерактивных элементов.
Украинская версия сайта
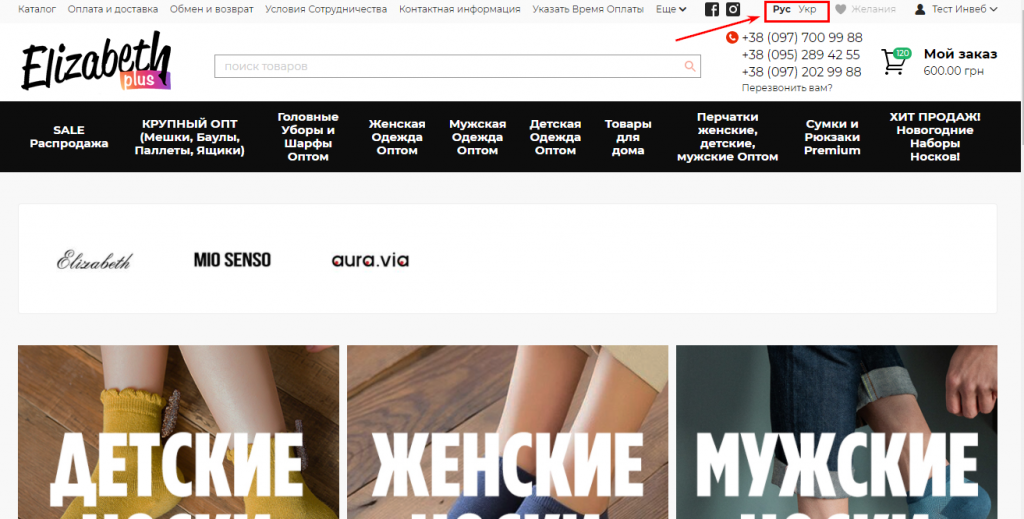
Украинская версия сайта — обязательна сегодня. При этом посетитель должен легко выбрать нужную версию.
Переход на разные языковые версии обычно расположен в хедере сайта в правой части
Мы можем помочь сделать украинскую версию вашего сайта быстро и качественно, не с помощью Google-переводчика. Обращайтесь!
Форма заказа и форма обратной связи
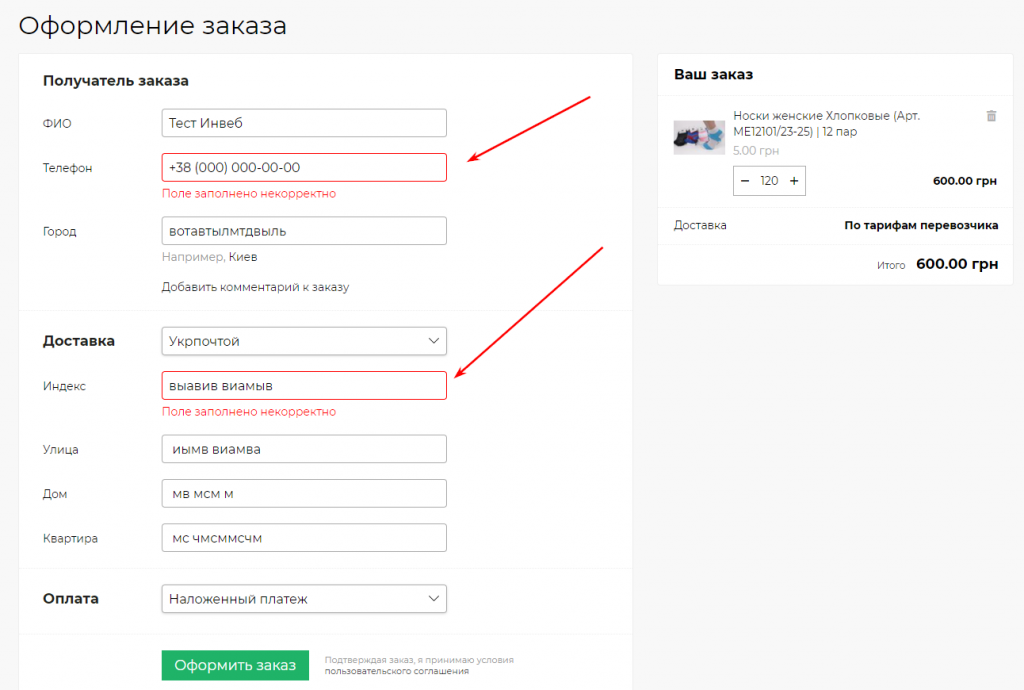
Если человек напишет некорректные данные, товар может просто не дойти до покупателя.
Важно корректно указать на ошибки и не пропускать человека дальше, если он не исправит ошибки
Как проверить: сделайте тестовый заказ на сайте, укажите некорректную информацию и проверьте, пустят ли вас по воронке дальше. Если воронка работает дальше, тогда нужно исправить ошибку. Этот процесс называется валидацией.
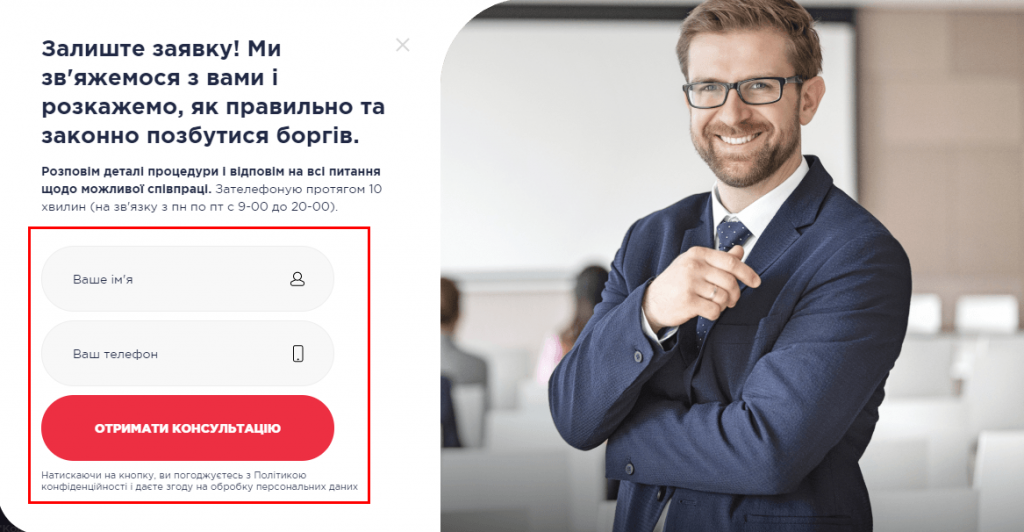
Для сайта услуг важно проверить, удобно ли заполнять форму заявки:
На примере указано минимум важных полей для оформления заявки
Оформление первого экрана: понятность, УТП, CTA
Особенно актуален этот пункт чек-листа для сайтов, где продаются не товары, а услуги. С первых секунд посетитель должен понять, что именно предлагают здесь и даже увидеть преимущества заказа услуги именно на этом сайте. Четко выраженный оффер (ваше предложение) повышает конверсию.
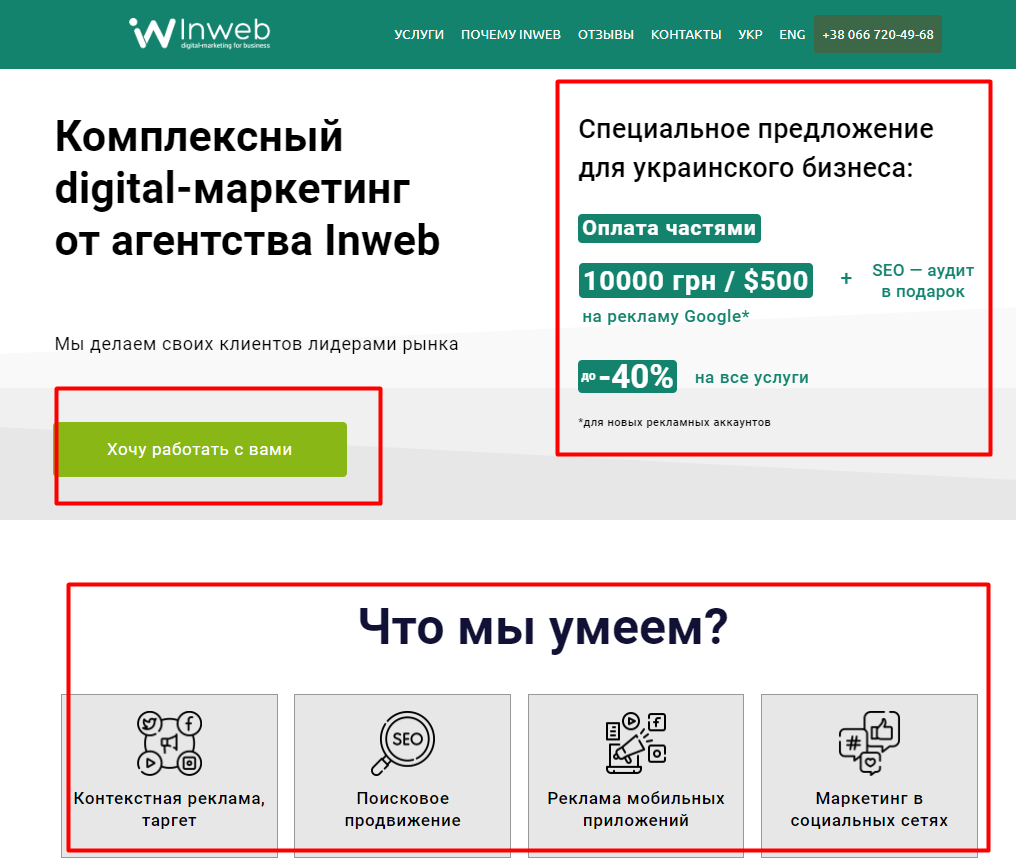
Вот Inweb, например, предлагает такие услуги:
Оффер очень четко прописан
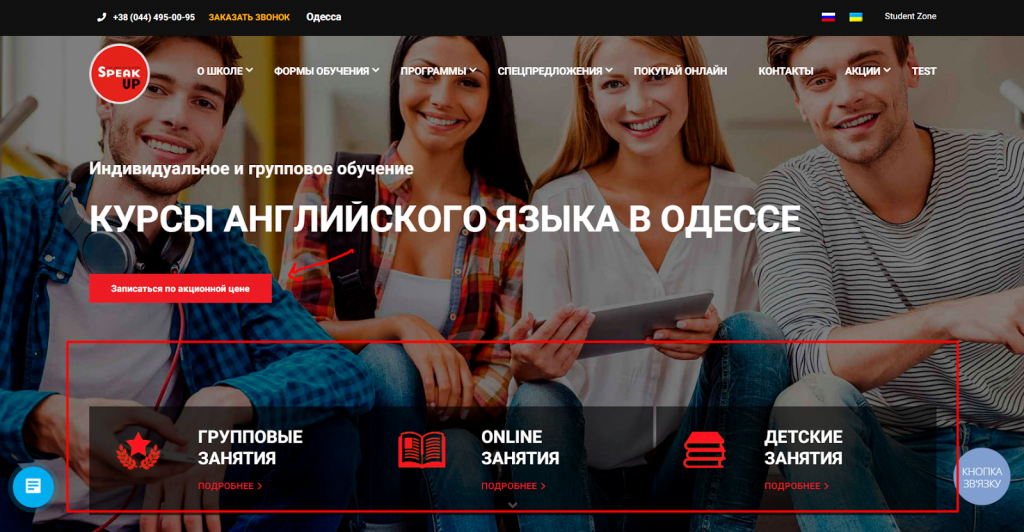
А вот еще пример:
Здесь виден оффер «акционная цена»
На первом экране, как правило, есть активная кнопка с призывом — CTA (Call-to-action). При нажатии всплывает форма регистрации.
Кликабельность кнопок
Нерабочая кнопка — это утерянные заказчики. Поэтому нужно периодически, например раз в неделю, проверять все кнопки на сайте на корректность работы. Пусть это входит в обязанности администратора сайта или контент-менеджера.
Системы оплаты
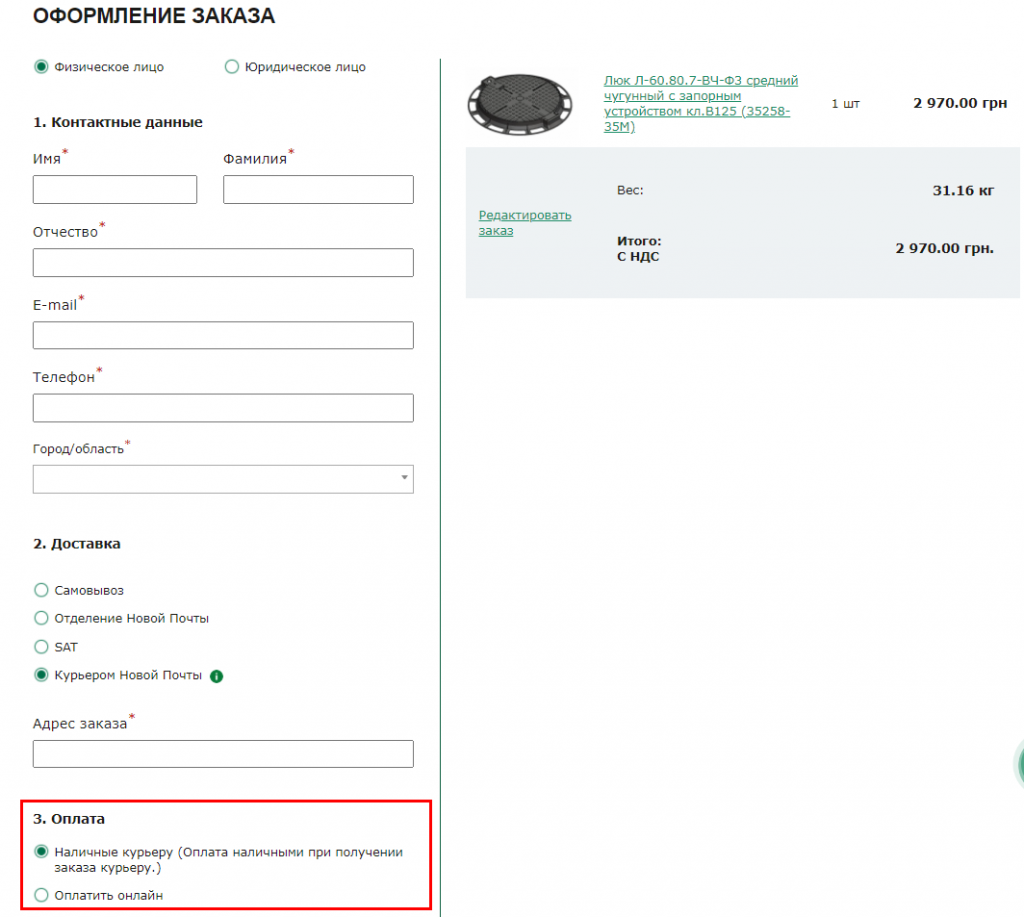
Лучше подключите все платежные системы (онлайн/наличный расчет/безналичный расчет). Этот пункт один из самых важных для сайта интернет-магазина. Сегодня большая часть оплат происходит именно по безналу. Большинство посетителей просто уже привыкли оплачивать товары через платежные системы, и делать это с телефона. Поэтому продаж без платежных систем, работающих как часики, просто не будет.
Как проверить: сделайте тестовый заказ. Перейдите на форму заказа и убедитесь, что все указанные на сайте платежные системы доступны, что все работает.
Контакты и связь с клиентом
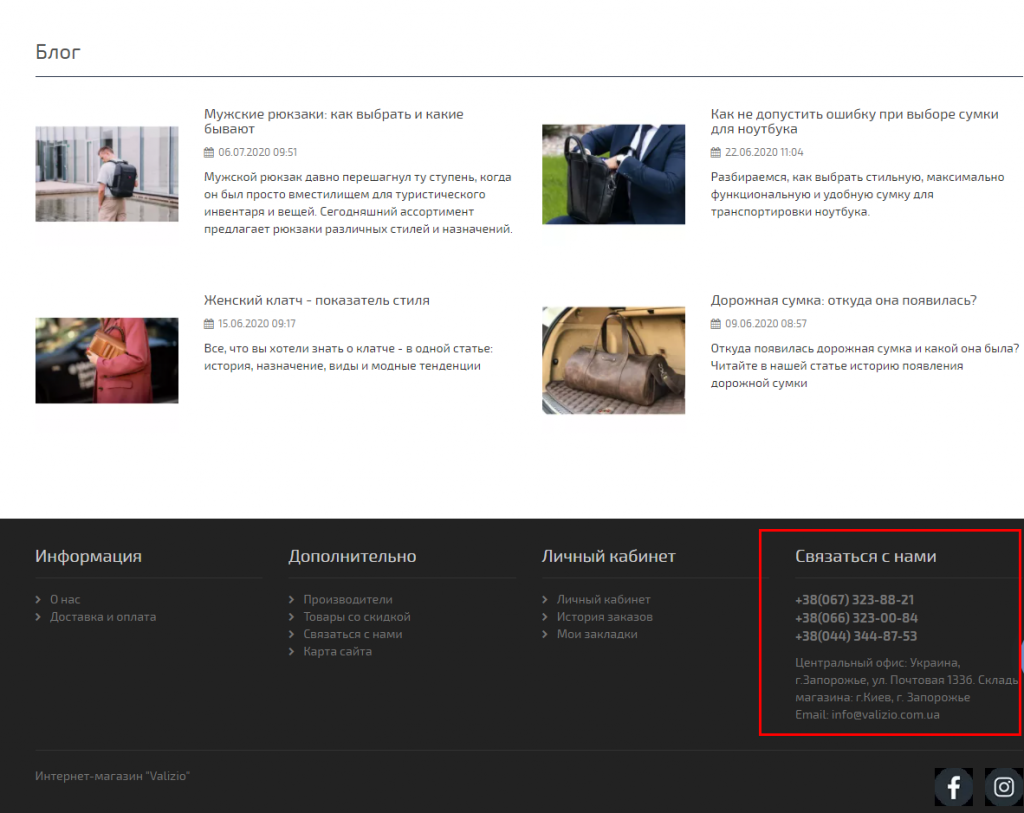
Проверьте, все ли контактные данные указаны на сайте и корректно ли они работают. Это очевидный и простой шаг, но специалисты Inweb неоднократно сталкиваются с тем, что на этом этапе сливаются рекламные бюджеты — просто не работает чат или телефон указан неправильно. Также, страница контактов это важный элемент для настройки некоторых рекламных кампаний в PPC, например, торговых.
Проверьте футер и хедер, где обычно указывается необходимая информация. Еще для контактов можно сделать отдельную страницу. Напишите в ваш чат для обратной связи и посмотрите, насколько быстро вам ответят.
А вот вам топ-5 онлайн чатов для сайта. Посмотрите, какой подключить удобнее. Проверьте, работают ли кнопки перехода для общения в удобном для клиента мессенджере. Сделайте такую проверку обязательной для администратора сайта — включите в ежедневные обязанности.Фотографии и видео на сайте
Фото хорошего качества без размытых пикселей нужны не только для физических товаров, а также для помогающих практиков, тех, кто продает личные услуги ( тренер, косметолог, психолог, консультант по развитию бизнеса и так далее).
Одна продуманная фотосессия способна решить множество проблем с контентом на сайте. В 2022 году на этом нельзя экономить. Посмотрите как выглядят фотографии на десктопе, мобильном телефоне, планшете.
Использование протокола HTTPS
Это нужно для защиты данных пользователей, обязательное требование поисковой системы Google — считывается как проверка благонадежности, некий паспорт вашего сайта. Сайты, которые не имеют такого протокола просто не пропустит поисковая система.
Как проверить: переходите по ссылке, указываете домен сайта и проверяете протокол https.
Если вы не прошли проверку, тогда отошлите эту инструкцию своему программисту. Результат применения попросите показать в виде скриншота проверки после окончания перехода на новый протокол.
Отзывы
Отзывы и рейтинги могут сильно влиять на решение о покупке при выборе компании или магазина неподалеку. Они могут показываться в результатах поиска на десктопах и мобильных, а также на других площадках, например на картах. Их может на сайте не быть, к вам придет по контекстной рекламе лид и уйдет из-за недоверия к сайту.
- Дальше часть чек-листа для интернет-магазинов
Корзина
Так сложилось, что правый верхний угол сайта — привычное место для корзины. Конверсия снижается, если расположить корзину в другом месте. Хорошо, когда при добавлении товара появляется отметка с количеством товаров в корзине. Тогда посетитель сайта видит, что его действия правильно считываются и не надо проверять корзину в процессе заказа.
При проверке карточки товара кликаем на кнопки, посмотрите, работает или нет, есть ли переход по дальнейшей воронке
Добавьте несколько товаров разных категорий в корзину, посмотрите, удобно ли это делать с десктопа, с мобильного телефона.
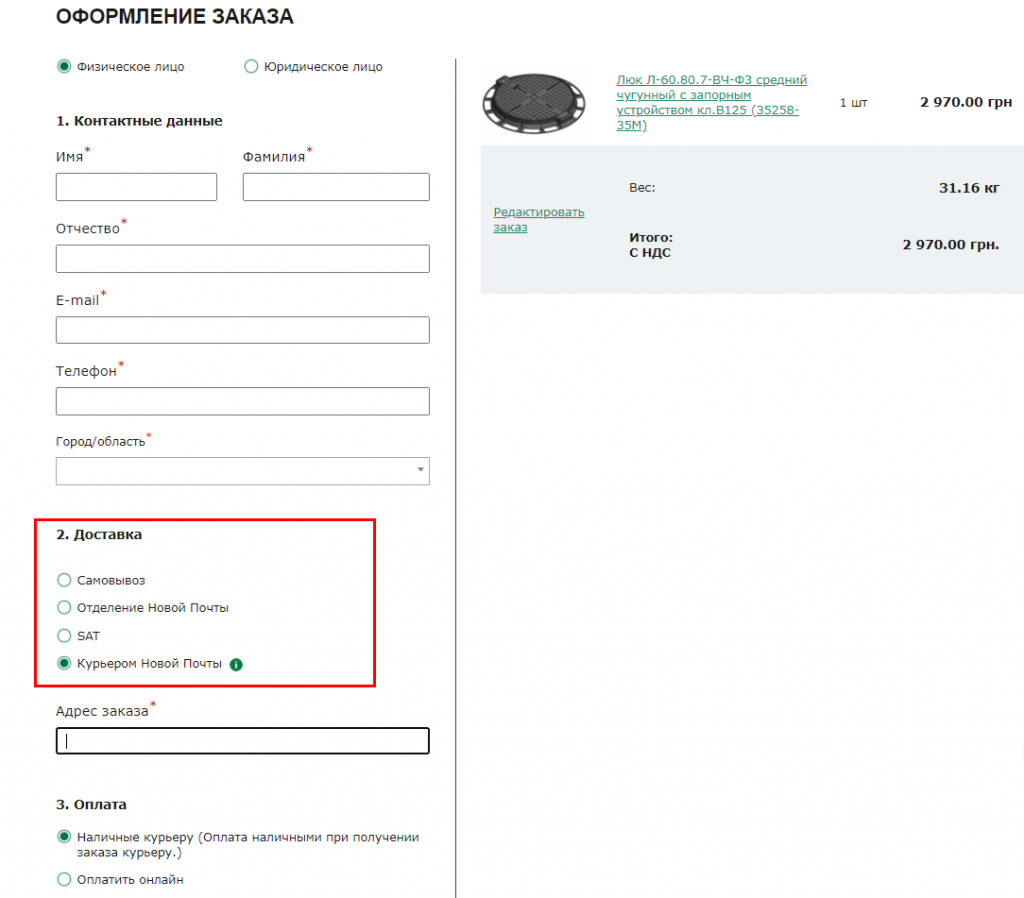
Доставка
Сегодня возможность отправки своего товара важна как никогда. Война, релокация бизнеса и складов еще раз подчеркнули важность доставки, а не только наличия офлайнового магазина. Хорошо дать своим покупателям выбор, какой доставкой пользоваться: Новая почта, Укрпочта, Meest, курьерская доставка «до двери», или совершить самовызоз из магазина/точки выдачи.
Почему нужны минимум 2-3 способа доставки в интернет магазине на выбор? Чтобы клиент мог выбрать удобный для себя. Это уже реализовали ваши конкуренты и это условие критично для запуска торговых кампаний.
- используйте базовые способы: доставка транспортными компаниями и почтой;
- для больших интернет-магазинов рекомендуем подумать над организацией пункта самовывоза или собственной доставки;
- курьерская доставка также необходима, особенно в крупных городах.
Обязательно проверьте, не отражается ли ваша экономия на качестве, потому что в случае неприятностей с доставкой для клиента виноват интернет-магазин.
Как проверить: начините оформлять тестовую покупку, перейдите на форму заказа и убедитесь в доступности всех указанных вариантов доставки.
Корректность и вид карточки товара
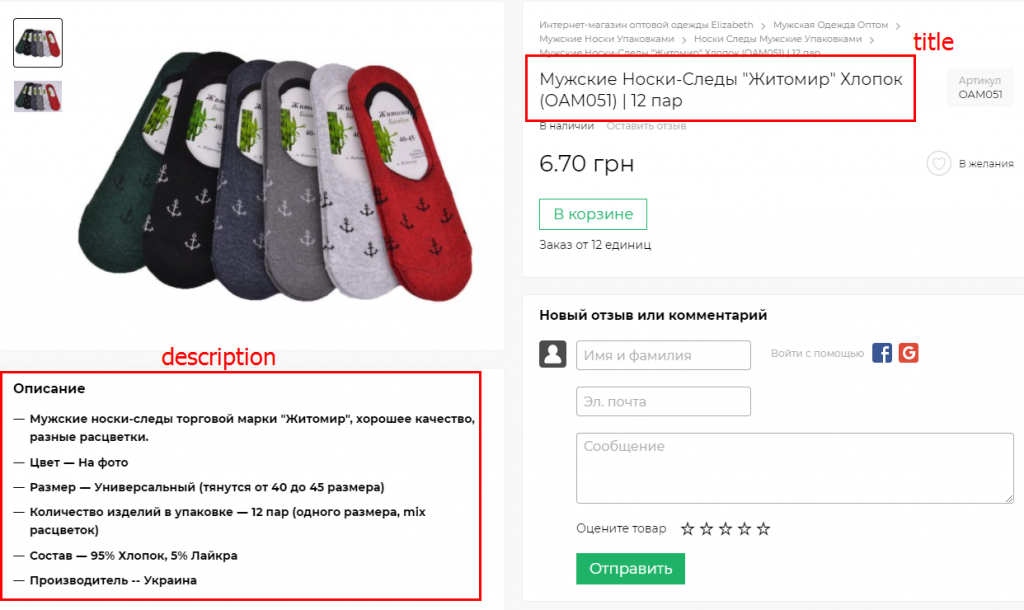
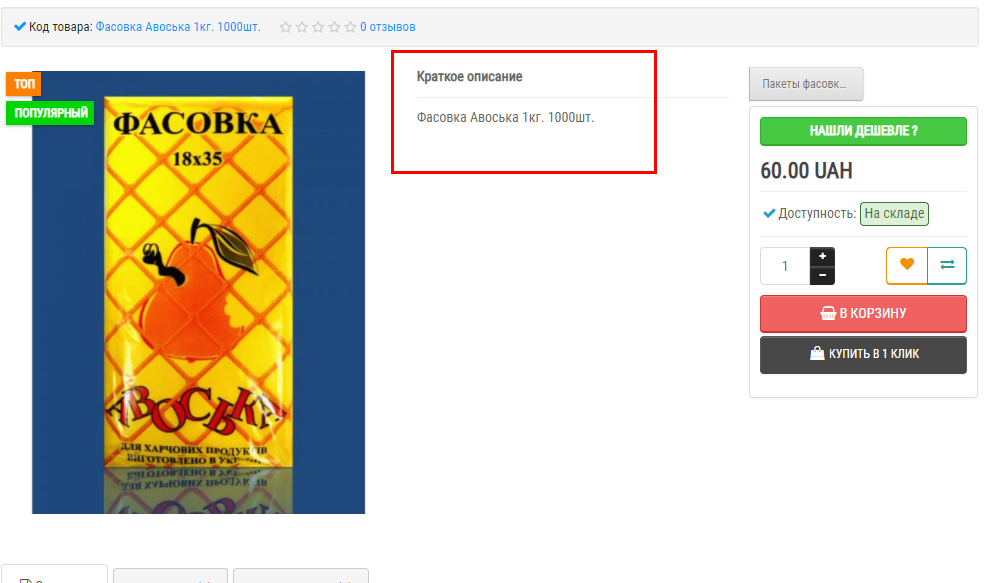
В хорошо продуманных карточках товара есть метатеги title/description в коде сайта. Советуем следующую логику метатегов:
- title – тип товара + бренд + модель + цвет или размер;
- description – подробное описание товара с важными характеристиками.
Проработка карточки товара — очень важная задача во время разработки сайта. Потому что на самом деле основная страница сайта и для владельца магазина, и для покупателя — именно карточка товара. Здесь покупатель принимает решение.
Примерное ТЗ на разработку карточки:
- перечислите по порядку все, что должно быть в карточке;
- опишите каждый типовой элемент;
- делайте скриншоты понравившихся карточек товара-референсов, словами опишите, что именно хотели бы вы;
- можно даже нарисовать макет — карандашом на бумаге, в Figma или другом конструкторе (если владеете инструментами);
- напишите про шрифты, цвета.
Главное — не идеальное ТЗ, а быстро прийти с разработчиком к пониманию задачи. Возможно, в качестве примера для разработчика вашего сайта пригодятся скриншоты и примеры из этой статьи.
Помните: чем точнее слова, тем лучше для вашего сайта. Сами убедитесь, в каком случае товар описан лучше. Без хорошо прописанного titlle и description эффективность торговых кампаний будет крайне слабой, а это чревато сливом бюджета рекламы.
Как проверить описание: откройте код страницы (ctrl+U), с помощью поиска (ctrl+F) найдите title/description и проверьте описание. Есть другой вариант: расширение Chrome от Serpstat.
Покупатель выбирает глазами. В этом помогут фотографии товара — яркие, качественные, с возможностью увеличения, чтобы рассмотреть важные детали: строчки, плетение материала, цвет. Хорошо, если в вашу карточку можно добавить видео. Если нет, внесите это в список обязательных хотелок при следующей доработке сайта. Не забывайте о наличии качественных фотографий высокого разрешения, в которых товар не сливается с фоном, а также есть возможность увеличения.
Нашли ошибки после проверки? Значит, все можно исправить, улучшить и увеличить эффективность всех будущих рекламных кампаний. Если вам нужна консультация, обращайтесь. И не забывайте, что сейчас действует специальное предложение для украинского бизнеса!