Как обновить дизайн сайта и не потерять трафик. План действий от SEO-специалиста
Если вбить в Google запрос «редизайн сайта», то вы увидите, кроме статей-советов, еще и кейсы «Как редизайн сайта помог увеличить количество лидов в N раз». Поэтому для предпринимателей, которые, глядя на свой сайт, подумывают о редизайне, есть две новости. Хорошая и … хорошая.
Да, обновление сайта, неспешное, продуманное, может существенно увеличить конверсию, когда просто посетители превращаются в ваших клиентов.
И да, если грамотно сделать редизайн, то можно сохранить существующий трафик на сайт.
Я расскажу в статье, из каких этапов состоит процесс редизайна сайта и что важно учесть. На самом деле важных этапов два.
Содержание статьи
Этап первый. Подбор вариантов и создание нового дизайна
Реализовать новый дизайн можно с помощью:
- шаблонов дизайна для проверенных CMS (opencart, WP, cs-cart и т. д.);
- проверенных и уже готовых решений на платформах для создания сайтов и интернет-магазинов (Хорошоп, Shopify).
А можно заморочиться и создать оригинальный дизайн.
Но прежде всего нужно изучить тренды, сайты конкурентов. Провести немного времени за компьютером и промониторить топовые сайты. А лучше изучить топовые сайты конкурентов в нише, чтобы увидеть крутые фишки в дизайне, которые делают использование сайта удобным по умолчанию. Даже если вы воспользуетесь шаблонным решением, всегда можно его адаптировать.
| Метод реализации нового дизайна | Преимущества | Недостатки | Кому подходит |
| Использование шаблонов дизайна для CMS (сюда входит не просто использование какого-то шаблона, а и его адаптация под требования ресурса) | Средняя стоимость в 50$. Условно быстрая установка и адаптация. | Нужно установить, купить все необходимые модули и многое другое. В любом случае нужен программист для реализации всего. Оригинальным быть не получится | У вас есть идея, и вы хотите ее проверить. Или идея хороша, но пока недостаточный бюджет. Этот метод сохранит вам время и поможет стартовать быстро и заработать деньги на совсем другой дизайн, если захотите. |
| Использование готовых решений на платформах для сайтов | Все работает сразу и нет необходимости привлечения программиста, дизайнера. Отсутствуют расходы на хостинг и сервер. Базовый набор функционала для SEO заложен в продукте. | Нельзя вносить свои корректировки в дизайн, функционал и т.д. SEO, как правило, представлено базово. (редактирование мета-тегов, тексты, индексируемые фильтры) | Такие решения хорошо подойдут для стартапов, интернет-магазинов. Inweb советует популярный в Украине Хорошоп |
| Создание оригинального дизайна | Дизайн разрабатывается с учетом тематики, ЦА, ваших требований, отзывов клиентов. Можно реализовать все желания и отстроиться от конкурентов. | Создание оригинального дизайна сайта затратно как по времени, так и по финансам. | Оригинальный дизайн подойдет уже сформированным бизнесам которые планируют масштабирование, ребрендинг. Такой формат дизайна реализуют обычно дизайн-студии. |
Добавлю примерный план действий при создании оригинального дизайна:
- Ресерч сайтов конкурентов. Изучение фидбека от пользователей по взаимодействую с продуктом конкурентов (профиль компании, ранее Google my Business, отзывы на сайте и др.).
- Разбор своего продукта и выявление слабых и сильных качеств.
- Создание user flow.
- Проектирование UX-дизайна.
- Подбор стилистики для проекта, выбор палитры, шрифтов, стилей иллюстраций и графических элементов.
- Подбор референсов.
- Создание концепта главной страницы и подготовка 2-3 блоков главной страницы.
- Разработка UI-дизайна.
- Создание дизайн-системы.
Разработчиков не таких, а современных и удобных сайтов, вы найдете среди партнеров Inweb
Я хотел промолчать, но это еще не все. Далее вас ждет верстка, разработка функционала, тестирование и т. д.
Этап второй. SEO — ваше все
Предположим, что с дизайном вы определились и все согласовали. А что делать теперь, чтобы не потерять ваш драгоценный трафик? Очень прошу внимательно изучить чек-лист, потому что не раз видел, как малейшее отклонение от плана правильного переноса сайта приводит к катастрофе. Но сначала изучим один момент.
Как закрыть тестовый сайт от индексации и сканирования
Да, сканирование и индексация — это разные процессы. Есть несколько вариантов, как это сделать, и вот самые распространенные.
Использование стандарта исключений для поисковых роботов Robots.txt. Этот способ как раз запрещает от сканирования. При этом страницы могут попасть в индекс.
User-agent: *
Disallow: /
Заливаем файл в корневой каталог с таким содержанием и держим кулаки. В двух словах: способ не очень надежный. Директива запрещает сканирование, но не индексирование. При определенных условиях страницы тестового сайта могут попасть в индекс поисковой системы.
Использование метатегов:
- noindex, nofollow. При выборе этого варианта вы напрямую запретите индексирование поисковым системам.
- x-robots-tag noindex. Аналог метатега, описанного выше, только он реализуется на уровне сервера.
Развернуть сайт на локальном сервере. В таком случае краулеры поисковой системы его не найдут.
План действий по переносу нового дизайна без потери трафика
- Закрываем тестовый сайт, чтобы он не сканировался и не индексировался, выбрав один из способов, описанных выше.
- Проверяем, соответствуют ли URL сайта рекомендациям поисковой системы. Не забываем: они должны быть ЧПУ.
- Переносим все метатеги и контент со старого сайта на тестовый. Title, description и заголовки Н1. Не забываем, что один заголовок Н1 может быть только один на странице.
- Переносим системы аналитики на тестовый сайт и заново настраиваем цели, торговлю, посещение 404 и другие необходимые события.
- Переносим микроразметки с тестового на новый сайт:
- локал бизнес;
- хлебных крошек;
- product, если это необходимо;
- другие необходимые.
- Формируем XML-карту сайта.
- Проводим Q/A-тестирование и исправляем найденные ошибки.
- Если изменились URL нужно подготовить список 301 редиректов со старых URL.
- Проверяем скорость загрузки сайта и показатели которые на это влияют. Лучше изначально в движке сайта предусмотреть формат webp для сайта.
- Проверяем страницы сайта на наличие дублей и корректность склейки зеркал.
- Сейчас актуальны мультиязычные сайты. Поэтому нужно проверить корректную работу переключения языка. Обязательно реализовываем атрибуты rel=»alternate».
- Проверяем наличие внутренних редиректов.
- Проверяем наличие 404 страниц в коде сайта.
День Х (переезд). Но только не в пятницу, не в предпраздничный день!
Перенос дизайна можно выполнять только после того как сайт проверили 100 раз и уверены, что исправили все ошибки. При переезде всегда есть риски, что может пойти что-то не так и это нужно оперативно исправить.
Поэтому. Если:
- Завтра пятница, то вы не просите программиста перевозить сайт.
- Завтра праздник, то ваш программист НЕ перевозит сайт.
Окей? Договорились?
Предположим, сегодня понедельник, а завтра рабочий вторник. План действий такой:
- Программист привязывает домен к новому сайту.
- Сразу отрывает сайт к индексации. Не забываем, проверить robots.txt и убрать директиву Disallow: /.
- Прописываем 301 редирект со старых страниц на новые, если формат URL изменился.
- Проверяем как все работает. Если находим ошибки, то быстро правим.
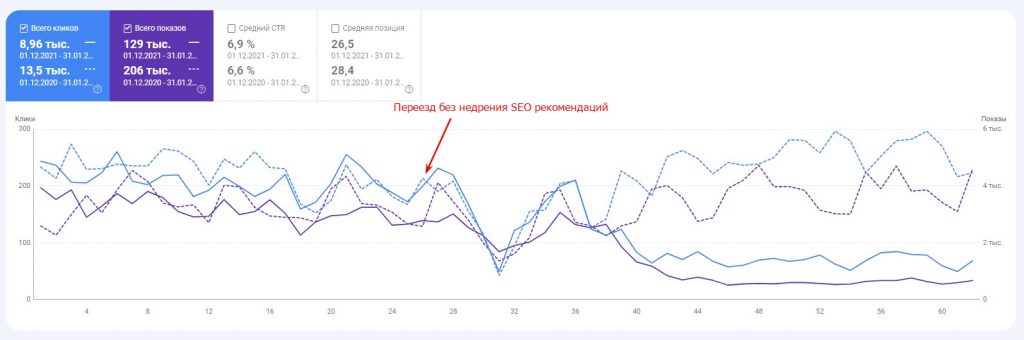
Показываю, что будет, если не выполнить эти рекомендации:
Обсудить ваш опыт переезда и задать вопросы можно в комментариях, а помогаем мы тем, кто заполнит заявку.