HTML-карта сайта как проявление гуманизма поисковой оптимизации
О необходимости наличия карты сайта знает SEO-специалист любого уровня (по крайней мере, мы на это надеемся). Вот только карты сайта бывают двух типов — XML и HTML. И если на первый взгляд, они отличаются парочкой символов, то на самом деле это не так. Экзистенциальная пропасть, лежащая в их предназначении, является причиной следующего пассажа: в теории XML-карта нужна больше поисковому роботу, чем пользователю, HTML — наоборот.
А как на самом деле? На самом деле выходит так, что большинство пользователей даже не подозревают о наличии HTML-карты, несмотря на мнение некоторых специалистов, что HTML-карта создаётся, прежде всего, для людей. Как можно заметить, даже поисковой оптимизации не чужды вопросы этики и гуманизма, и всё из-за какой-то HTML-карты сайта. Впрочем, не какой-то, а какой! В этой статье мы объясним почему.
HTML-карта сайта — это страница-каталог с гиперссылками разной степени серьёзности (принцип иерархичности — разделы, их категории и подкатегории) с 200 кодом ответа, расположенная в подвале (футере) сайта. Этакая полярная звезда, призванная облегчить поисковому роботу доступ к труднопроходимым страницам. Поэтому, если ваше детище с трудом поддаётся индексации (например, из-за причудливой структуры сайты), HTML-карта будет очень кстати.
Исходя из описательных предпосылок, можно выделить следующие преимущества HTML-карты
- Помощь роботам в навигации по сайту. Здесь применимо то же описание, что и выше, только робот не будет испытывать горя — у них вообще нет чувств. По крайней мере, пока.
- Сокращение уровня вложенности страниц. Косвенно перекликается с пунктом выше. Допустим, вы продаёте дверные полотна «Ласковый май» для межкомнатных дверей. Логика навигации к этой странице на вашем сайте такая: главная страница → раздел «Двери» → категория «Межкомнатные двери» → подкатегория «Дверные полотна» → подкатегория «Дверные полотна «Ласковый май». Такая страница имеет 5-й уровень вложенности. Чтобы её заметить, поисковому роботу нужно умело лавировать, избегая соблазнов проиндексировать встречающихся на пути малышек. При этом ровно такая же страница будет иметь третий уровень вложенности, находясь в карте сайта: главная страница → карта сайта → дверные полотна «Ласковый май».
Каким принципам реализации HTML-карты сайта нужно следовать, чтобы она не потеряла человеческий облик?
- Лаконичность: всё должно быть просто и понятно. Даже ребёнку.
- Иерархичность: от общего к частному, от отца к сыну. Иерархичность хорошо воспринимается ассоциативным центром, и не вашей лени менять правила игры.
- Рука на пульсе: карту сайта нужно своевременно обновлять, чтобы устранять несуществующие категории и добавлять новые.
Сводка общих рекомендаций при формировании HTML-карты сайта
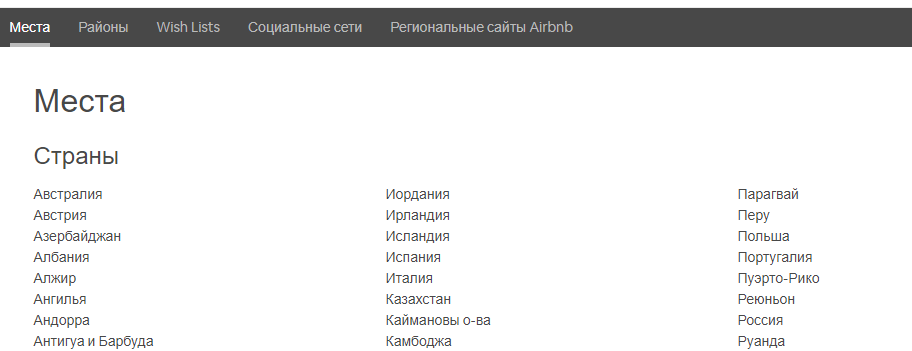
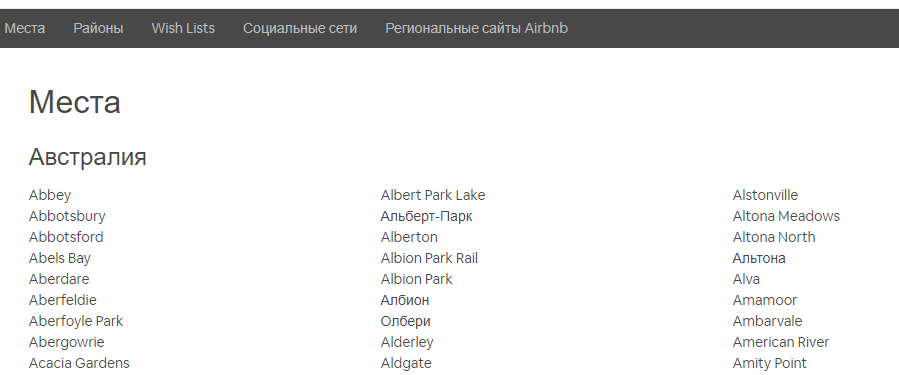
- Рекомендуем размещать не более 150-200 ссылок. В случае, если полезных страниц больше, нужно формировать многоступенчатую карту сайта.Пример реализации, где наименование страны — отдельная карта сайта.
- Разместить карту сайта в футере (подвале) и на 404 странице. Интуитивно понятно и уместно в первом случае, полезно — во втором.
- Карта сайта не должна содержать ссылки с отличными от 200 кодами ответа сервера.
- Страницы, закрытые в robots.txt, через noindex,follow/nofollow, x-robots-tag, в карте сайта присутствовать не должны (помним, что карта содержит только полезные ссылки).
- Не использовать коммерческие анкоры для ссылок «купить, цена etc» — забудьте об этом, здесь вам не Sape.
- Созданную HTML-карту сайта отправить на сканирование поисковому роботу в Google Search Console.
- Добавляйте краткое описание к страницам. Вот чтобы совсем по-царски.
Варианты создания HTML-карты сайта
Вариант 1 — ручками. Попросите знакомого программиста и отправьте ему эту статью как техническое задание.
Вариант 2 — с помощью плагинов (особенно актуально для WordPress). Плагинов много, имя им — легион: Hierarchical HTML Sitemap, HTML Page Sitemap, Simple Sitemap, PS Auto Sitemap, WP SEO HTML Sitemap, Simple Wp Sitemap etc.
С какими проблемами можно столкнуться при создании карты?
- Ваш сайт сделан на конструкторе. Допустим, на Хорошопе. То есть доступа к коду у вас нет, а это значит следующее — либо платить приличную сумму тех.поддержке платформы, либо монотонно вручную добавлять ссылки через админ-панель.
- Поддержка актуальности карты сайта. Попросите программиста настроить обновление карты сайта (если он владеет достаточным мастерством) каждые 1-2 недели.
- Вёрстка карты сайта. Можно «забить» и сделать полотном, но в таком случае вы снова угождаете только роботу. Выделите бюджет на отрисовку дизайна для страницы и не прогадаете.
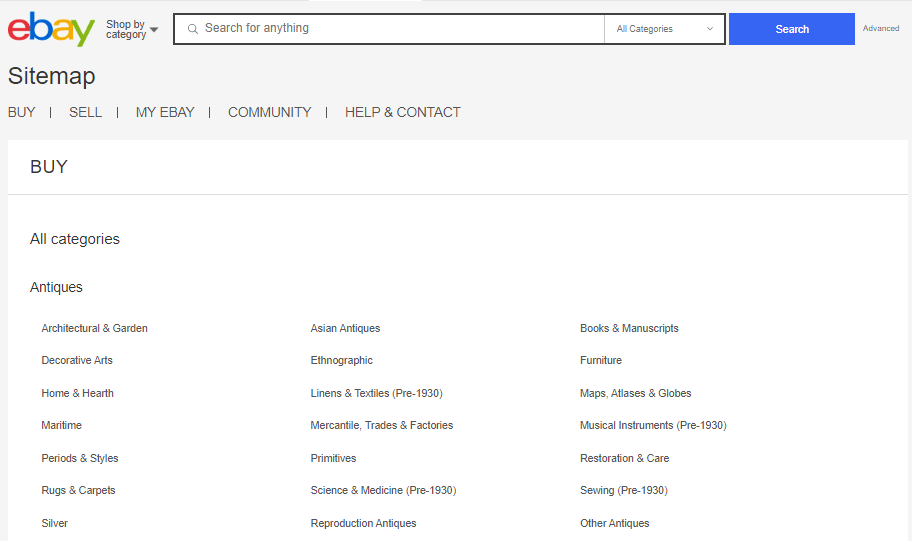
HTML-карта сайта на примере крупных проектов
Как говорилось выше, одна из фич HTML-карты сайта — помочь сайту лучше индексироваться. Эта цель особенно актуальна для больших проектов. Ниже полюбуемся примерами реализации карты крупными онлайн-проектами. В комментариях к статье (ну а куда без конверсионной удочки? Тоже хотим хлеб с маслом по утрам) напишите, какая вам нравится больше?
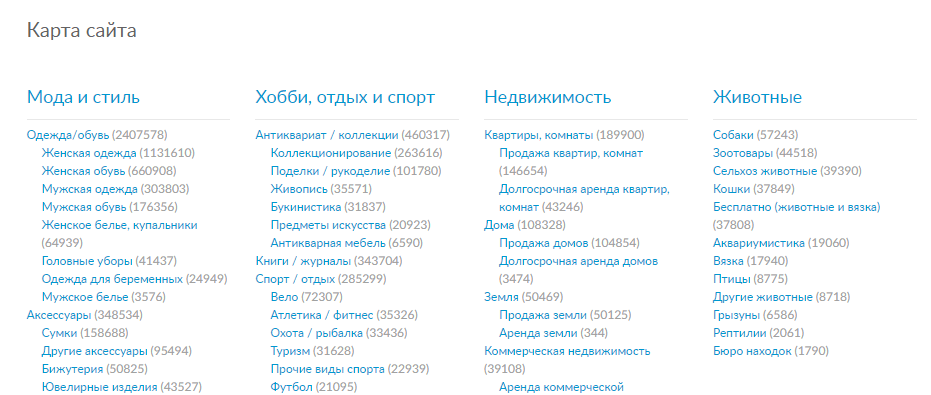
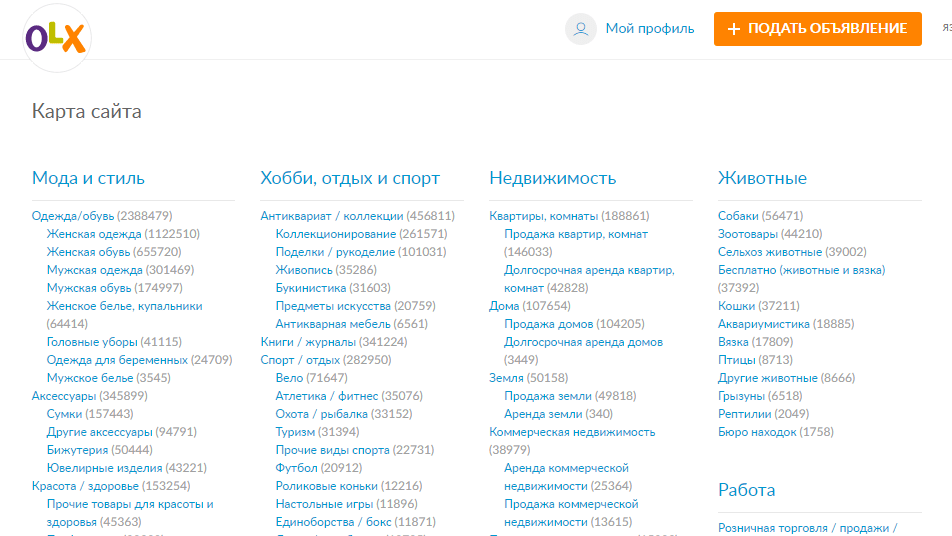
- olx.ua
- airbnb.com — интересная реализация многоступенчатой карты сайта.
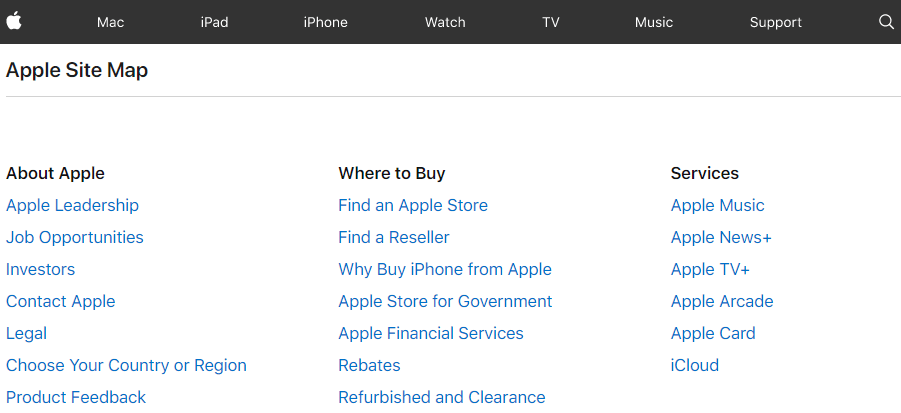
- apple.com
На прощание
От наличия HTML-карты сайта выигрывают все — вы, пользователи, поисковые роботы. Такой себе поисковый win-win и абсолютный must have, если у вашего сайта недоскан. Соблюдайте по возможности все рекомендации по её созданию, ибо, если Колумбу несовершенство карты позволило открыть Америку, вам оно откроет невиданные горизонты плохой индексации.