Gmail теперь поддерживает Responsive Design. Что изменится в email-маркетинге?
Адаптивная верстка (Responsive design) — уже несколько лет де-факто стандарт разработки сайтов и веб-приложений. Не оглядываться на адаптивность для мобильных устройств — все равно, что поставить крест на видимости своего сайта поисковыми системами. Дело здесь не только в том, что таким образом отсекается значительная часть пользователей, выходящих в сеть с мобильных устройств. Ведь сайтам с удобным адаптивным дизайном отдает предпочтение поисковая выдача Google.
Что случилось?
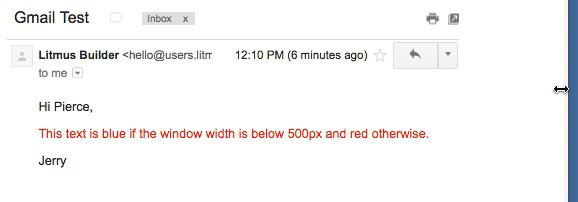
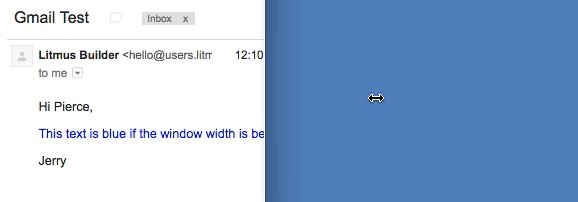
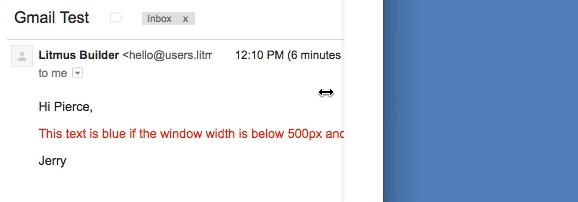
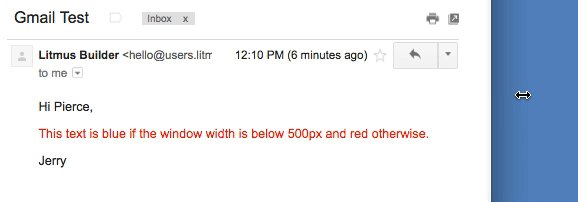
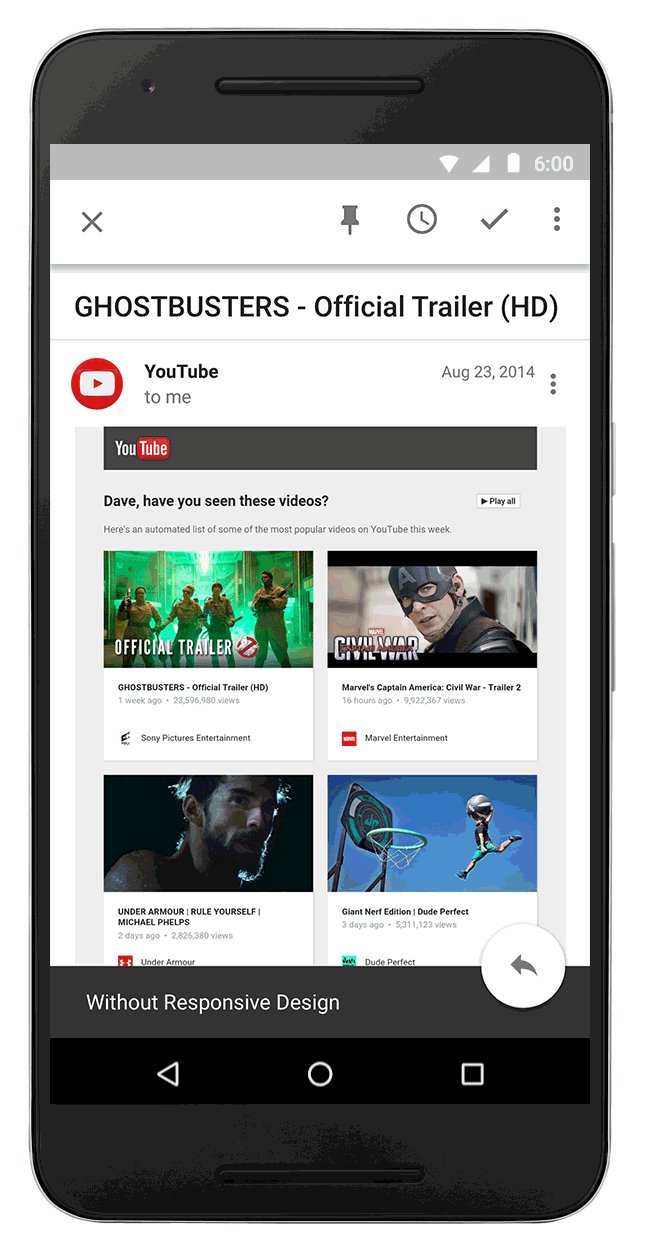
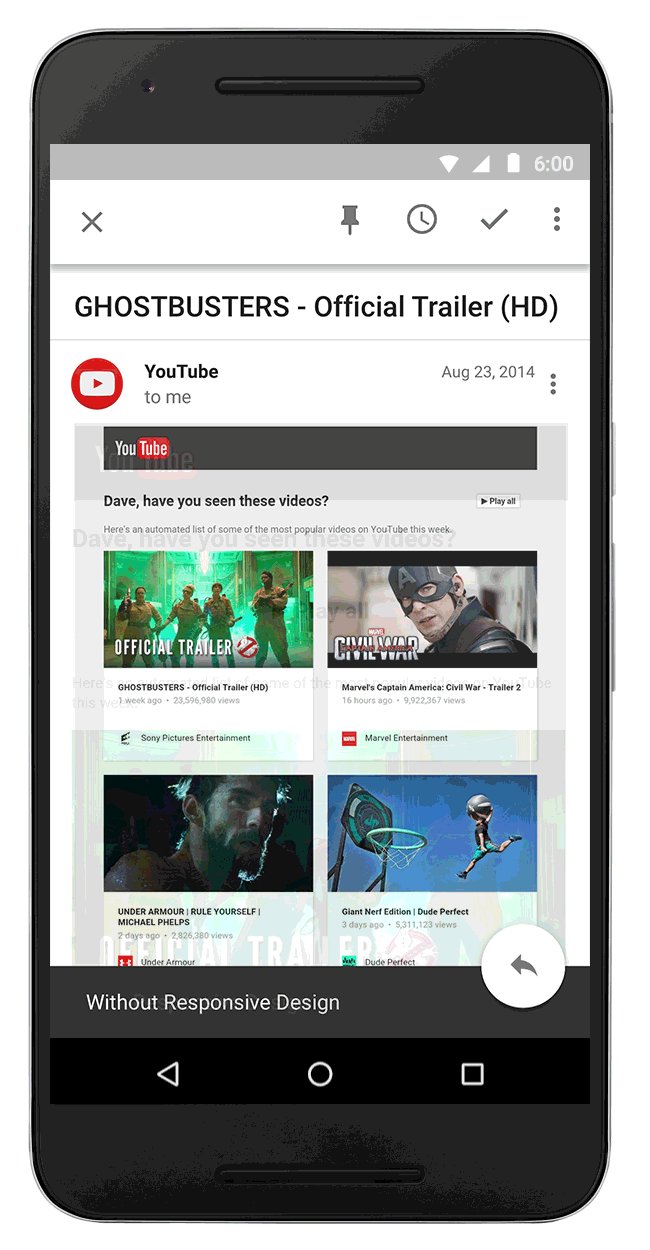
Адаптивный дизайн уже долгое время используется и в электронной почте, однако поддерживается далеко не всеми почтовыми сервисами. До недавнего времени одним из этих серверов был Gmail. Казалось бы, евангелисты «Mobile-friendly» философии должны были стремиться к тому, чтобы Responsive Design был доступен во всех сервисах. Но в Google объясняли свой отказ от расширенной css-поддержки соображениями безопасности.14 сентября официальный блог Gmail анонсировал поддержку медиазапросов в отображении входящих писем и использование тега style для описания правил отображения письма, а уже с начала октября начал запускать адаптивный дизайн для пользователей.Адаптивная верстка базируется на использовании CSS-правила @media (медиазапрос), благодаря которому можно назначить всей веб-странице или ее отдельным элементам различные свойства в зависимости от типа устройства, его размера экрана и других параметров. Вот как теперь выглядит адаптивный дизайн в мобильном клиенте Gmail:
Что изменится в email-маркетинге?
Достаточно многое.
- Лучший доступ к информацииАктивная аудитория Gmail насчитывает более одного миллиарда пользователей ежемесячно. Все они теперь имеют доступ к адаптивно сверстанным электронным письмам
- Повышение UX Согласно проведенным исследованиям, около 40% участвовавших в опросе пользователей сервисов электронной почты сказали, что удалят сообщение, если оно не будет правильно выглядеть на мобильном устройстве. Использование Responsive Design в письме не создает у пользователя трудностей при прочтении, а значит процент открываемости и кликов у таких писем будет гораздо выше.
- Лучшая доступностьМедиазапросы служат не только для отслеживания ширины экранов, но и для запуска различных сценариев в зависимости от типа устройства, на котором открыта страница. Например, теперь в Gmail будет гораздо проще пользоваться настройками screen-reading (программы для звукового воспроизведения текста с экрана).
- Упрощенное создание писем для рассылокС наличием адаптивной верстки при создании писем для рассылки не нужно беспокоиться, не расползется ли она на большей части мониторов подписчиков. Если раньше приходилось пользоваться нагромождением костылей в виде inline-стилей либо использовать “гибридный дизайн” (Hybrid Email Design), то теперь гораздо проще воспользоваться гораздо более простыми в настройке медиазапросами.
- Задание трендаТеперь, когда доминант среди email-сервисов объявил о поддержке адаптивной верстки, конкурентам придется принять вызов и также рано или поздно перейти на Responsive Design.
Техническая документация
Впервые среди email-сервисов Google предоставил официальную документацию по созданию писем.
Поддерживаемые свойства (css-properties):
- azimuth
- background, background-blend-mode, background-clip, background-color, background-image, background-origin, background-position, background-repeat, background-size
- border, border-bottom, border-bottom-color, border-bottom-left-radius, border-bottom-right-radius, border-bottom-style, border-bottom-width, border-collapse, border-color, border-left, border-left-color, border-left-style, border-left-width, border-radius, border-right, border-right-color, border-right-style, border-right-width, border-spacing, border-style, border-top, border-top-color, border-top-left-radius, border-top-right-radius, border-top-style, border-top-width, border-width
- box-sizing
- break-after, break-before, break-inside
- caption-side
- clear
- color
- column-count, column-fill, column-gap, column-rule, column-rule-color, column-rule-style, column-rule-width, column-span, column-width, columns
- direction
- display
- elevation
- empty-cells
- float
- font, font-family, font-feature-settings, font-kerning, font-size, font-size-adjust, font-stretch, font-style, font-synthesis, font-variant, font-variant-alternates, font-variant-caps, font-variant-east-asian, font-variant-ligatures, font-variant-numeric, font-weight
- height
- image-orientation, image-resolution
- isolation
- letter-spacing
- line-height, list-style, list-style-position, list-style-type
- margin, margin-bottom, margin-left, margin-right, margin-top,
- max-height, max-width, min-height, min-width
- mix-blend-mode
- object-fit, object-position
- opacity
- outline, outline-color, outline-style, outline-width
- overflow
- padding, padding-bottom, padding-left, padding-right, padding-top
- pause, pause-after, pause-before
- pitch, pitch-range
- quotes
- richness
- speak, speak-header, speak-numeral, speak-punctuation, speech-rate
- stress
- table-layout
- text-align, text-combine-upwrite, text-decoration, text-decoration-color, text-decoration-line, text-decoration-skip, text-decoration-style, text-emphasis, text-emphasis-color, text-emphasis-style, text-indent, text-orientation, text-overflow, text-transform, text-underline-position
- unicode-bidi
- vertical-align
- voice-family
- width
- word-spacing
- writing-mode
Поддерживаемые медиазапросы (Media queries)
Типы (types):
- all
- screen
Запросы (queries):
- min-width
- max-width
- min-device-width
- max-device-width
- orientation
- min-resolution
- max-resolution
Ключевые слова (keywords):
- and
- only