Как настроить триггер «Видимость элемента» в Google Tag Manager: пошаговый мануал
При настройке отслеживания микро и макро конверсий через Google Tag Manager очень часто возникают ситуации, когда без программиста не обойтись. В первую очередь, из-за отсутствия возможности настроить триггер через class либо ID элемента страницы, или другим известным методом. С настройкой отправки форм также очень часто возникают нестандартные ситуации, когда нет возможности настроить точную отправку данных из-за проблем с валидацией либо реализацией самой формы.
В некоторых случаях очень помогает настройка отслеживания выполнения событи events google tag manager через видимость элемента gtm.
К сожалению, многие специалисты не используют данный функционал в своей работе, хотя это достаточно просто и эффективно. А самое главное — доступно: цели можно добиться без программиста, с наименьшими затратами.
Область применения триггера «Видимость элемента»
Видимость элемента очень хорошо решает задачу настройки событий, когда при отправке формы либо выполнения другого целевого действия появляется pop-up окно или сообщение, которое сообщает об успешности выполнения действия.
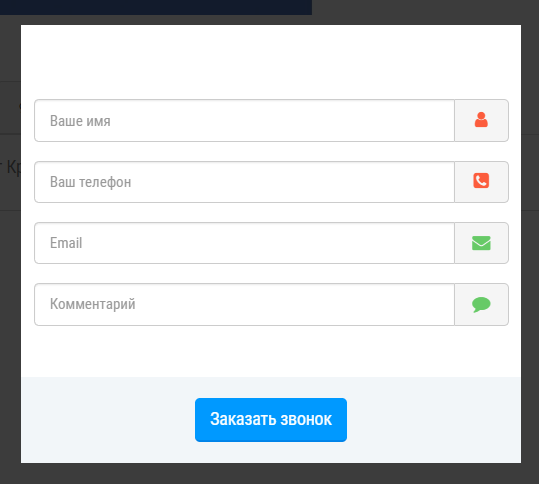
Рассмотрим на пример отправки формы «Заказать звонок»:
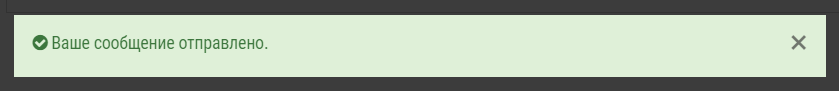
При успешной отправке формы пользователь получает сообщение:
Т.е. тип триггера «Видимость элемента» срабатывает только в случае, если определенный элемент страницы доступен пользователю.
Как настроить отслеживание через видимость элемента
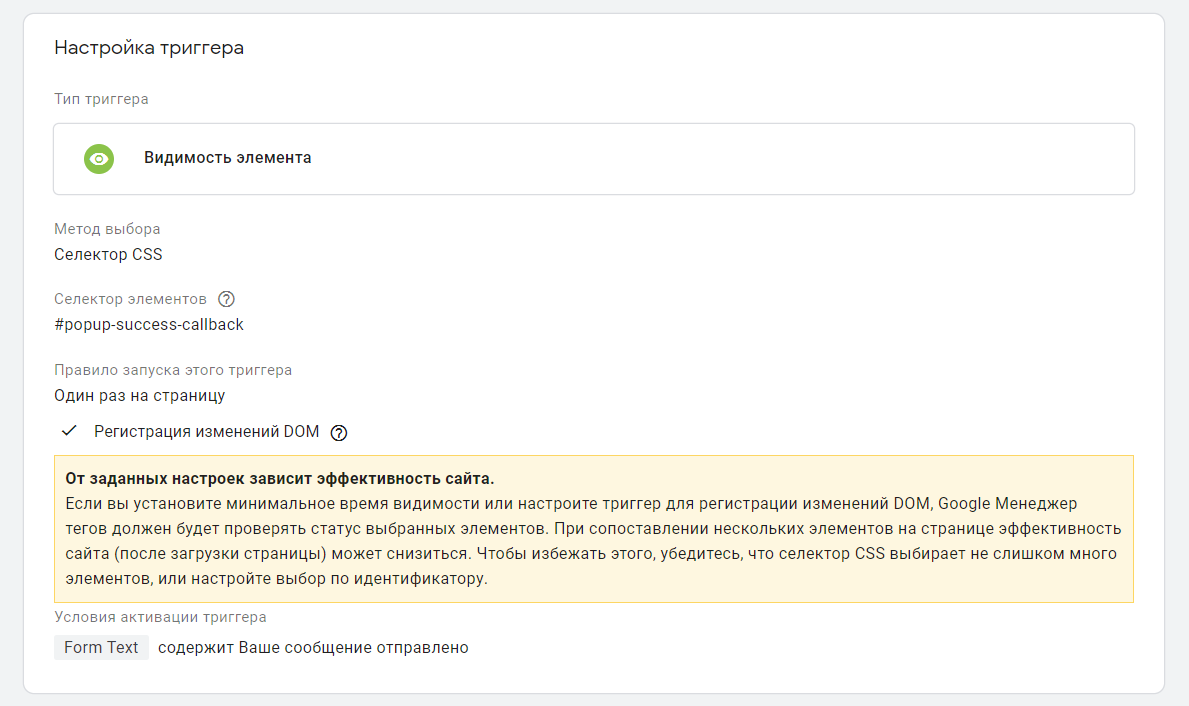
- В первую очередь необходимо создать новый триггер со следующими параметрами:
Тип триггера: Видимость элемента.
Метод выбора: Селектор CSS, видимость элемента. - Далее нужно указать
- google tag manager css selector для выбора одного или нескольких элементов, запускающих триггер. Получить его достаточно просто. Нужно выполнить 3 простых шага:
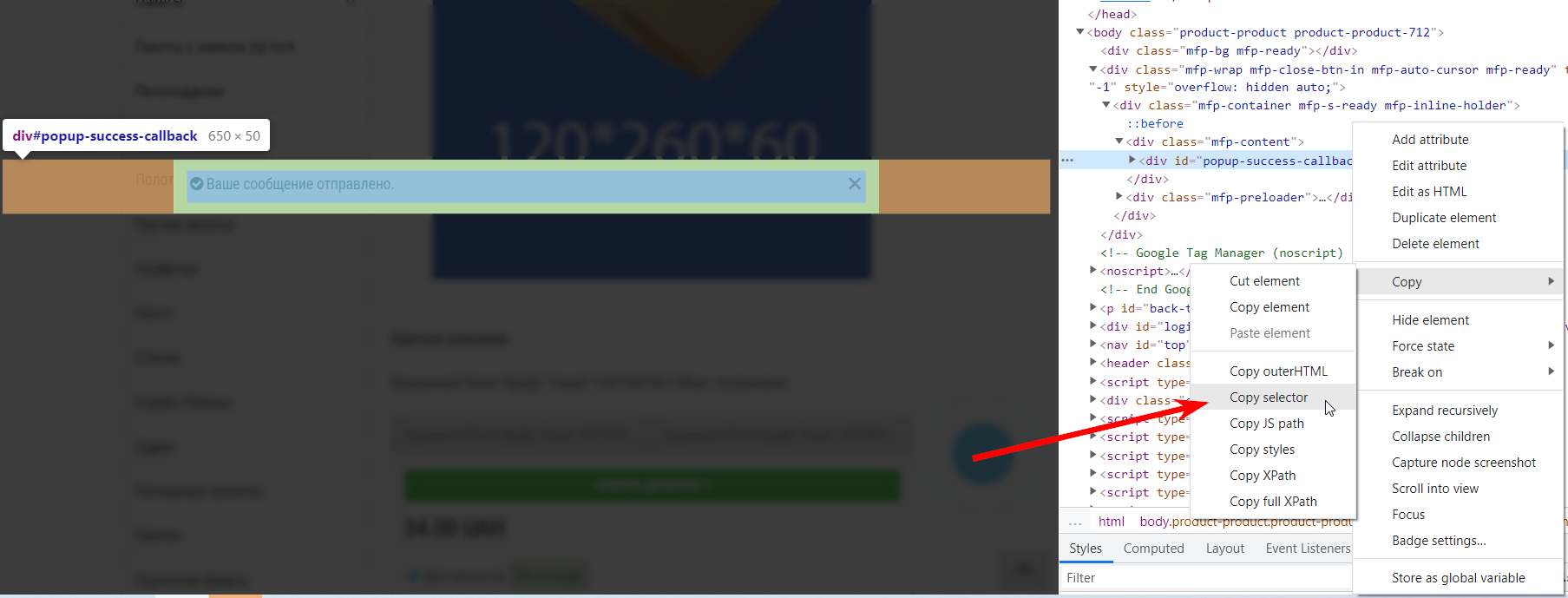
- Нажать правой кнопкой мыши на блоке, который появляется в результате выполнения события.
- Нажать правой кнопкой мыши на коде элемента и выбрать Copy -> Copy selector.
- Значение будет добавлено в буфер обмена, далее его нужно вставить в поле «Селектор элемента».
-
Важный нюанс.
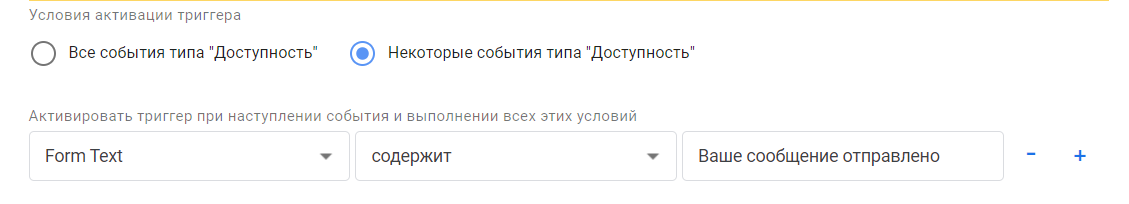
Если этот селектор не уникален, а одинаков для нескольких объектов, которые уведомляют о разных целях, то нужно добавить условие в срабатывания триггера. Для этого достаточно указать условие активации триггера в самом низу конфигурации, выбрав «Некоторые события» типа «Доступность». И добавить условие срабатывания триггера только при определенном значении элемента (конкретного текста уведомления):
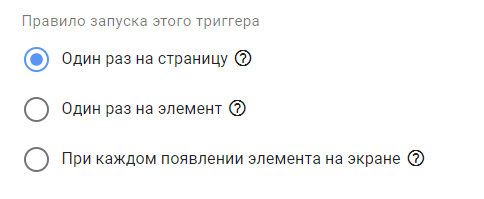
- Следом необходимо определить правила запуска триггера:
- Один раз на страницу: если несколько элементов на данной странице сопоставляются с помощью селектора CSS, этот триггер сработает только при первом отображении одного из них на этой странице.
- Один раз на элемент: если несколько элементов на данной странице сопоставляются с помощью селектора CSS, этот триггер сработает при первом отображении каждого из них на этой странице.
- При каждом появлении элемента на экране: этот триггер срабатывает каждый раз, когда соответствующий элемент становится видимым.
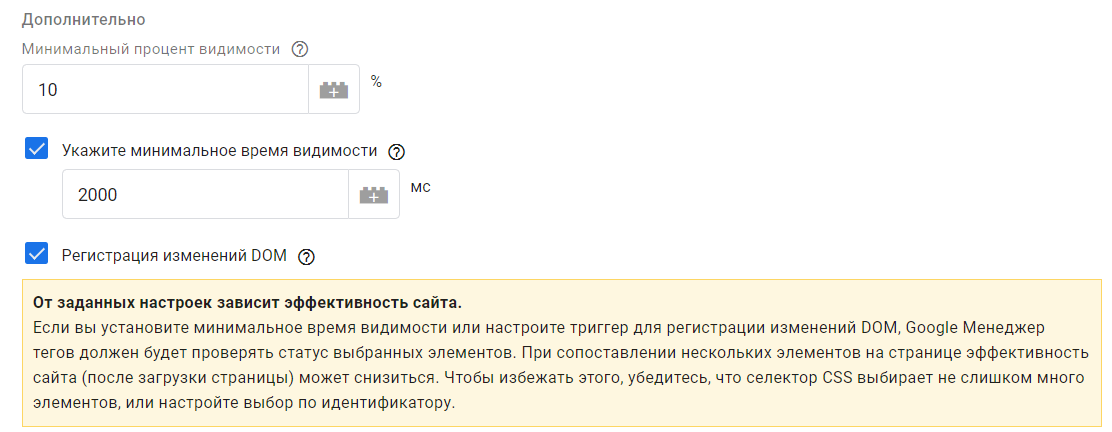
- Указываем дополнительные значения.
- Указываем минимальный процент видимости. Чем ниже процент, тем скорее сработает триггер. Увеличивая процент, мы делаем условие активации более строгим.
- Указываем минимальное время видимости. Это время, которое мы должны наблюдать необходимый элемент до того, как триггер сработает. Чем меньше время, тем скорее сработает триггер.
- Если необходимый элемент является динамически отображаемым (т.е. он возникает при предварительном взаимодействии со страницей, изначально не отображаясь на ней), то в настройке триггера так же необходимо поставить отметку «Регистрация изменений DOM».
Примечание.Дополнительные условия не всегда обязательно указывать, прежде чем вносить изменение проверьте отработку триггера с условиями по умолчанию.
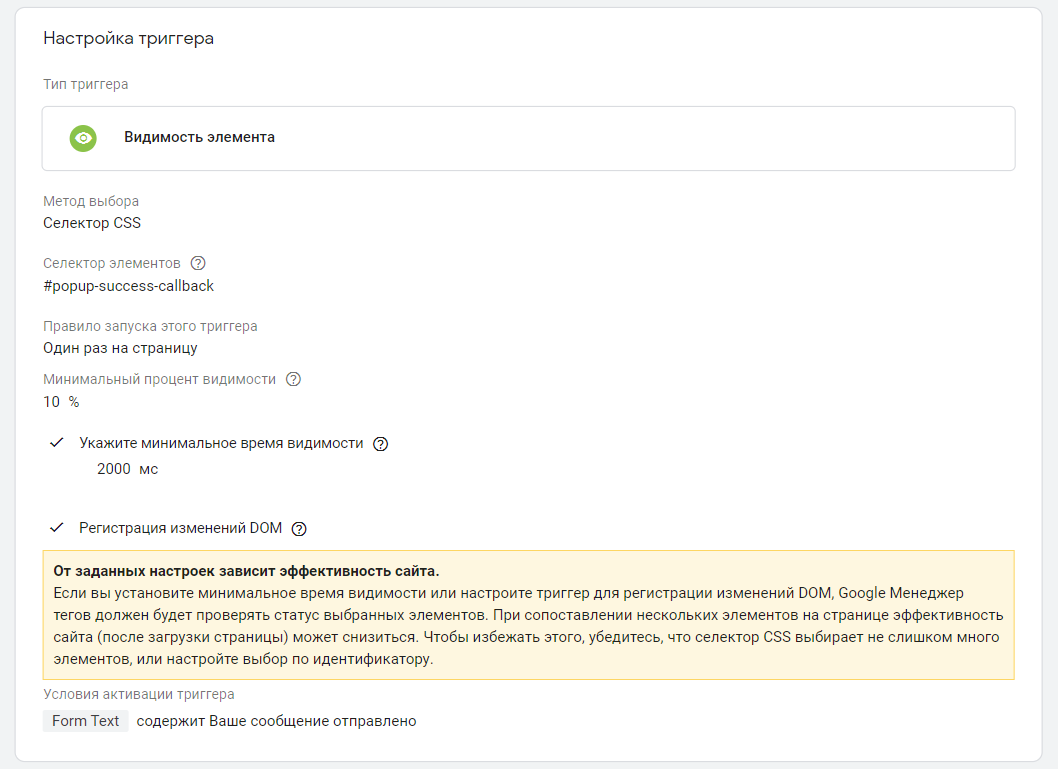
- В итоге должен получиться триггер с настройками:
- В первую очередь необходимо создать новый триггер со следующими параметрами:
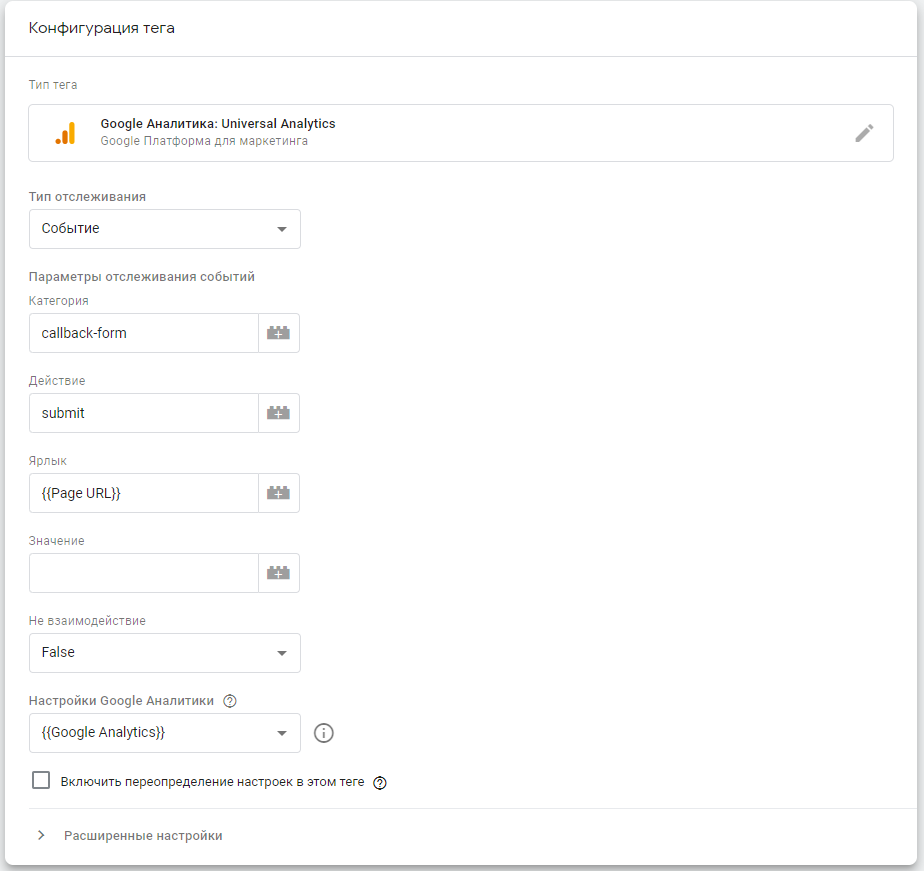
- Теперь создаем тег, который будет отправлять данные в Google analytics. Создать его необходимо так же как и для других событий.
Тип тега: Google Аналитика — Universal Analytics.
Тип отслеживания: Событие.
Категория: произвольное значение.
Действие: произвольное значение.
Ярлык: {{Page URL}} — это чтобы в ярлыке можно было увидеть url-адрес на котором сработало событие.И указываем триггер, который мы создали ранее.
Как проверить реализацию?
После выполнения всех указанных настроек необходимо обязательно проверить корректность срабатывания события при помощи отладчика Google Tag Manager. Тег должен срабатывать только в случае доступности указанного элемента после выполнения конверсии.
![[:ru]Редакция[:ua]Редакція[:en]Edition[:] [:ru]Inweb[:ua]Inweb[:en]Inweb[:]](https://inweb.ua/blog/wp-content/uploads/2020/12/inweb-symbol-01-1-150x150.png)