Как настроить атрибут alternate hreflang
Содержание
Что такое атрибут alternate hreflang и для чего он нужен?
Атрибут rel=”alternate” hreflang=”x” помогает поисковой системе понять гео-принадлежность страницы, чтобы предоставить пользователю нужную языковую версию в результатах поиска. С его помощью мы показываем поисковым роботам, что на сайте один и тот же контент доступен на разных языках. Благодаря rel=”alternate” hreflang=”x”, поисковики могут автоматически показывать корректную языковую версию, на основе географических и языковых данных.
Допустим, находясь в Украине, мы вводим в Google запрос “Официальный сайт Samsung”. Видим следующий результат:
Hreflang — это атрибут, отвечающий за реализацию необходимой языковой версии.
Также атрибут hreflang не допускает склеивания двух страниц с одинаковым контентом. Он указывает роботам поисковых систем на то, что страницы созданы под разные регионы. В противном случае поисковая система может счесть страницы идентичными и склеит их, из-за чего они не попадут в индекс и не будут ранжироваться.
Джон Мюллер (ведущий аналитик в Google) утверждает, что атрибут hreflang — один из сложнейших аспектов SEO. Но не стоит переживать, атрибут hreflang не так уж сложен, и о путях его реализации расскажем ниже.
Когда использовать атрибут rel=»alternate» hreflang?
Атрибут rel=»alternate» hreflang следует использовать в следующих случаях:
- На вашем сайте переведены только некоторые элементы сайта, например, только шаблон страницы (панель навигации или футер сайта). Такой вариант часто используется на форумах, где много UGC — User-Created Content. В таких случаях необходимо избегать появление полиязыкового контента на одном URL-адресе.
- Контент размещен на одном и том же языке, но различается некоторыми нюансами для жителей разных регионов. Например, контент на испанском языке будет немного отличаться для жителей Испании, Мексики и Аргентины.
- Ваш сайт полностью переведен на другой язык. Например, каждая страница существует на русском и английском языках.
Приведем пример:
Есть несколько вариантов того, как можно указать поисковой системе на мультиязычность и мультирегиональность сайта. К примеру на нашем сайте есть русскоязычная страница https://new-site.com/ и ее en-версия — https://new-site.com/en/. Благодаря одному из следующих способов, мы можем сообщить поисковой системе, что под другим URL-адресом находится англоязычный аналог русской версии сайта.
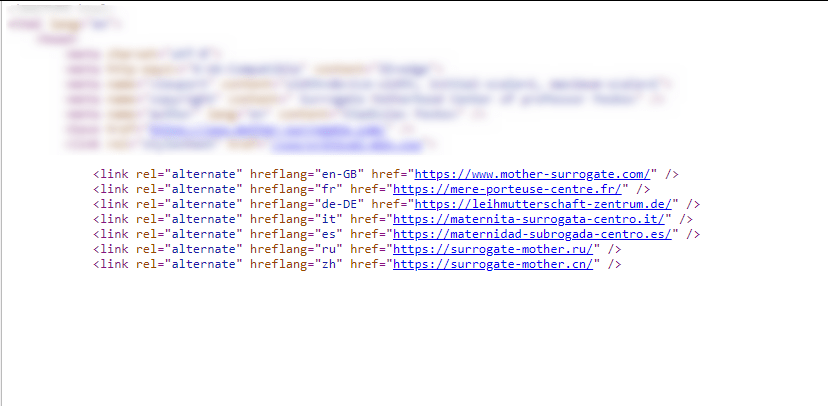
Пример реализации для сайта www.mother-surrogate.com
Также рассмотрим вариант, что у нас есть интернет-магазин, регионами работы которого являются как США, так и Великобритания. В таком случае жители США предпочитают видеть цены в интернет-магазине в долларах, а жители Англии — в фунтах.
Чтобы предоставить пользователям релевантный ответ, нужно создать две языковые версии одной и той же страницы. Одна из которых будет показывать цену в долларах, другая — в фунтах. Весь остальной контент на страницах будет идентичен, но мы будем использовать атрибут rel=»alternate» hreflang, чтобы объяснить поисковым системам, что это альтернативные версии.
Для более глубокого понимания стоит также ознакомиться с советами Google по использованию hreflang.
| ⭐ Атрибуты hreflang и rel=»alternate» | Атрибут hreflang и его предназначение |
| ⚡ hreflang это: | html атрибут, который используется для указания языка и географического таргетинга веб-страницы |
| ⚡ rel=»alternate» это: | определение языковых вариантов и мобильной версии одной и той же страницы сайта. |
| ⌛ hreflang=»x-default» это: | указание языковой страницы по умолчанию посетителям, для которых не нашлось альтернативных версий страниц. |
| ⌛ Внедрить атрибут hreflang можно через: | HTML-теги, HTTP-заголовки, XML Sitemap. |
Атрибут alternate hreflang и SEO
Основное преимущество атрибута alternate hreflang — что это? Только с его помощью можно оптимизировать мультиязычность сайта и указать на нее поисковым системам. Без внедрения данного атрибута поисковики не смогут распознать и корректно отображать нужные языковые версии сайта в выдаче.
Но помимо этого он обладает еще рядом преимуществ:
- Внедрение данного атрибута решает проблему дублирующегося контента. Например, если на нашем сайте есть страницы на английском языке для пользователей из Великобритании и США, но контент на этих страницах идентичный. Проверка hrelfang покажет поисковой системе, что страницы созданы под разные регионы.
- Внедрение данного атрибута помогает расширить международный охват целевой аудитории и повысить трафик. Если атрибут настроен правильно, поисковик поймет, что страницы оптимизированы под пользователей из соответствующих регионов, и будет перенаправлять их на более подходящие языковые и региональные версии сайта.
- Повышение конверсии, снижение показателя отказов и пессимизации. Наличие информации на нужном пользователю языке, зависящей от местоположения, улучшает пользовательский опыт и приводит к понижению показателя отказов. Чем меньше людей возвращается к результатам поиска, тем лучше будет ранжироваться сайт.
Как правильно внедрить атрибут alternate hreflang на сайт?
Теперь поговорим о том, как же правильно внедрять alternate hreflang на свой сайт. Внедрение атрибута hreflang можно реализовать тремя способами:
- Внедрение атрибута hreflang с помощью HTML-тегов.
- Внедрение атрибута hreflang с помощью XML-карты сайта.
- Внедрение атрибута hreflang с помощью HTTP-заголовков.
Теперь подробнее о каждом из них.
Внедрение атрибута hreflang с помощью HTML-тегов
Этот самый популярный и простой метод. Чтобы его реализовать, в html-коде страниц, которые имеют альтернативную версию на другом языке (и/или для другого региона), необходимо разместить ссылки на эти версии.
В разделе HTML по адресу https://new-site.com/ необходимо поместить ссылку на немецкую версию сайта, согласно следующему примеру:
<link rel=»alternate» hreflang=»de» href=»http://new-site.com/de/» />
Также на сайте есть английская и украинская версия для жителей Украины, для него реализация hreflang будет выглядеть следующим образом:
1 2 3 4 5 | <!-- версия сайта на русском языке для жителей Украины --> <!-- версия сайта на английском языке для жителей Украины --> <!-- версия сайта на украинском языке для жителей Украины --> |
Внедрение hreflang с помощью XML-карты
Файл sitemap.xml помогает сообщить поисковой системе о наличии альтернативных языковых версий и данный способ является приоритетным в том случае, если на сайте реализовано большое количество языковых версий. Для правильной реализации данного метода нам необходим элемент loc и теги . Эти теги указывают на альтернативные языковые версии, включая текущую.
Пример реализации для https://new-site.com.ua/
1 | https://new-site.com.ua/ |
Пример реализации для https://new-site.com.ua/en/
1 | https://new-site.com.ua/ |
Пример реализации для https://new-site.com.ua/uk/
1 | https://new-site.com.ua/ |
Если на сайте присутствует несколько языковых версий URL, в каждой вы должны использовать атрибут rel=»alternate» hreflang=»x».
Например, у вас есть контент на украинском, английском и русском языках. В таком случае языковая версия сайта на русском должна включать ссылки с атрибутами rel=»alternate» hreflang=»x» на английскую и украинскую версию. Они, в свою очередь, должны содержать аналогичные ссылки, указывающие на альтернативные версии.
Внедрение атрибута hreflang с помощью HTTP-заголовков
Данный способ внедрения можно использовать для страниц, не являющимися HTML-документами, а, к примеру, файлами в формате PDF, DOC, и тд. Здесь код будет выглядеть следующим образом:
1 2 3 | Link: <https://new-site.com.ua/file.pdf/>; rel="alternate"; hreflang="ru-UA" Link: <https://new-site.com.ua/en/file.pdf/>; rel="alternate"; hreflang="en-UA" Link: <https://new-site.com.ua/uk/file.pdf/>; rel="alternate"; hreflang="uk-UA" |
Как правило, такой метод проблематично использовать по причине того, что SEO инструменты уделяют мало внимания HTTP заголовкам. Таким образом, данный способ чаще всего вызывает больше трудностей, нежели дает преимуществ.
Hreflang и x-default
Это особое назначение атрибута hreflang под названием x-default, которое предусматривает универсальную версию страницы. На эту страницу будут перенаправляться пользователи, проживающие в тех странах и говорящие на тех языках, которые не предусмотрены на сайте с помощью атрибута hreflang. В элементе link это выглядит следующим образом:
1 | <link rel="alternate" href="https://new-site.com.ua/en/" hreflang="x-default"> |
Если местонахождение и язык пользователей не соответствуют установленным, перенаправление будет происходить по указанной ссылке.
Распространенные ошибки при внедрении link rel=»alternate» hreflang
При использовании HTML атрибута rel=»alternate» hreflang обратите внимание на возможные ошибки при внедрении:
- обязательно делайте перелинковку. Например, если на русской версии сайта стоит альтернативная английская версия, то на английской обязательно должна быть ссылка на русскую версию сайта, иначе поисковая система воспримет данные страницы как дубли;
- неверное указание кодов для языка и региона. Язык нужно брать по стандарту SO 639-1, регион – ISO 3166-1 Alpha 2;
- атрибут hreflang может содержать два параметра: язык и регион. Регион используется при необходимости, а указание языка – является обязательным условием.
Вывод
Подытожим все вышесказанное:
- Для того чтобы пользователи из разных стран и регионов получали из поиска релевантные языковые версии страниц сайта, рекомендуется использовать атрибут rel=»alternate» hreflang.
- Атрибут hreflang указывает поисковой системе на то, что на сайте присутствуют идентичные страницы на разных языках (или на одном) и оптимизированы они для разных регионов.
- Атрибут hreflang предотвращает склейку страниц, благодаря чему они лучше индексируются и ранжируются.
- Существует 3 способа внедрения rel=»alternate» hreflang на сайт: с помощью HTML-тегов, XML-карты сайта и HTTP-заголовков
- Для страницы, которая не привязана к определенному языку или региону, необходимо указывать атрибут hreflang=»x-default»
- Использование атрибута hreflang помогает эффективнее распределять трафик между страницами сайта.
Часто задаваемые вопросы про атрибут hreflang:
Для чего нужен Hreflang?
Атрибут hreflang указывает на присутствие двух идентичных друг другу страниц, но переведенные на разные языковые версии или предназначенные для разных регионов. Существует три способа внедрения тега hreflang: с помощью HTML-тегов, ХML-карты и HTTP-заголовков.