Алгоритм mobile-friendly поисковой системы Google
В апреле 2015 года Google, заботясь о тех, кто пользуется Интернетом на смартфоне, запустил алгоритм mobile friendly. Контент-студия WordFactory узнала, что изменится для MF и не MF сайтов, а также как стать дружественным по отношению к юзерам смартфонов.
Что такое mobile friendly?
Отдельное внимание придется уделить текстовому наполнению – принципиально важно, чтобы на странице помещались главные тезисы. Информация на экране должна размещаться таким образом, чтобы пользователю необязательно было масштабировать или пользоваться горизонтальной прокруткой. Желательно минимизировать количество изображений с текстом. На сайте должно отсутствовать ПО для мобильных устройств, не читаемое Googlebots (например, Flash-контент). Ссылки важно располагать на достаточном расстоянии друг от друга (Google рекомендует выделять на пространство между ссылками минимум 8 dp), чтобы пользователям было удобно кликать на них, не «промахиваясь».
Не так страшен новый алгоритм
«Мы узнали, что все гораздо проще, чем кажется», — комментирует Наталья Воскобойникова, контент-студия WordFactory
Предлагаем вашему вниманию мнения нескольких экспертов, опрошенных Натальей:
«Алгоритм затрагивает только отдельные страницы, а не сайты в целом. А это значит, что в целом позиции сайта в выдаче не изменятся. Максимум – могут просесть по некоторым запросам и страницам».
Василий Волошин, SEO-специалист Digital-агентства Fresh IT.
“Согласно информации в официальном твиттере Гугла для веб-мастеров, к мобильным устройствам не относятся планшеты. Мобильными устройствами считаются только смартфоны”,— Олег Гаврилюк, руководитель SEO-отдела компании «Авеб»
Так что, опасения по поводу того, как поисковик оценит ваш сайт в зависимости от того, как он выглядит на смартфоне, таблетке, планшете, нетбуке, ноутбуке, напрасны.
«Нужно анализировать трафик и потребности аудитории. Для одного сервиса, имеющего десятки тысяч страниц контента в выдаче, подойдет отдельный мобильный 3-страничник, представляющий собой форму быстрой заявки, для другого (Интернет-магазина) – просто адаптивный дизайн», — Алексей Славгородский, ведущий SEO-специалист, SEMatic
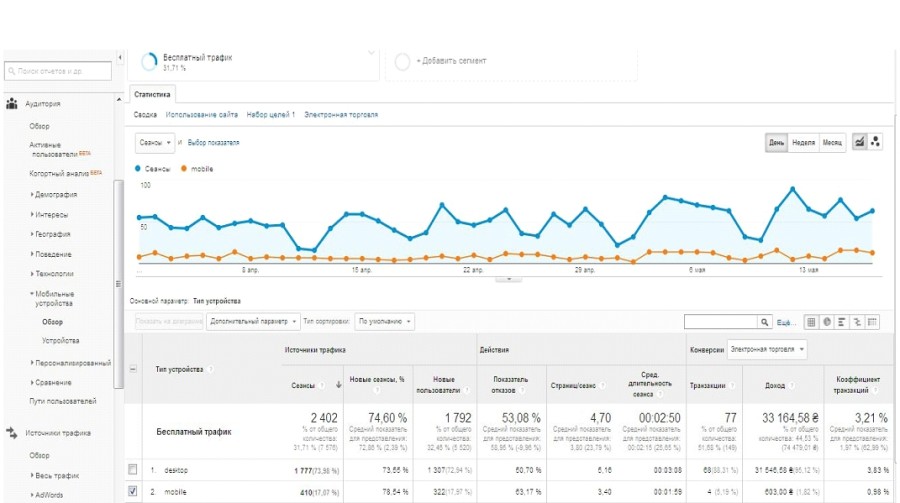
Таким образом, срочно делать MF-сайт каждой компании нет необходимости. Сначала анализируем. В Google Analytics, считает Волошин, можно посмотреть, сколько людей посещают ваш ресурс с мобильных устройств. Для этого нужно зайти в Отчеты >> Аудитория >> Мобильные устройства >> Обзор. Если вам нужны графики только бесплатного поиска и бесплатных посещений с мобильных устройств, выбираем сегмент «Бесплатный поиск», а сегмент «Все сеансы» удаляем. После ставим галочку напротив «mobile» и нажимаем кнопку «Показать на диаграмме» (возле кнопки «Дополнительный параметр»).
Так зачем же делать MF-сайт?
Изменения в выдаче буржнета уже есть – если ваш ресурс ориентирован на США, Европу, о мобильной версии нужно задуматься уже сейчас.Гипотетически вы рискуете потерять часть мобильного трафика, если в будущем выдача все-таки изменится в пользу MF-сайтов и в зонах ru, ua.
Главное – конверсии
Количество пользователей смартфонов растет, соответственно, увеличивается и количество покупок, совершаемых с телефонов. Чем удобнее ваш сайт для покупателей, тем больше конверсий.
Четыре пути к mobile friendly:
- Адаптивный дизайн под различные размеры дисплеев и виды гаджетов. При этом у вас остается один адрес, «вес» сайта будет таким же, как и в полноценной версии, а дизайн на экране мобильных гаджетов нельзя будет «отключить» (в случае с мобильной версией пользователь может переключиться на стандартный вариант сайта).
- Отдельно существующая версия сайта, ориентированная на мобильные гаджеты. При этом сохраняются функционал и стиль полноценного сайта, но страницы будут загружаться быстрее (это очень актуально для пользователей мобильного Интернета).
- RESS (Responsive Design + Server Side) позволит минимизировать трафик (вы сможете удалить лишние JavaScript из HTML, освободив память и кэш на гаджете), а также производить верстку для каждого устройства. Главный минус такого способа – сложность и большие затраты на разработку.
- И еще одна хорошая новость: MF-версия сайта – это просто и сравнительно недорого даже для небольших компаний.
Вы mobile friendly? Точно? Судя по заявлению Гугла в официальном блоге для веб-мастеров, изменение алгоритма ранжирования, которое сеошники окрестили Mobilegeddon, должно было изменить выдачу на мобильных устройствах. Сайтам, адаптированным для просмотра с мобильных, должно отдаваться предпочтение при ранжировании. Сайты, которые проходят Mobile Friendly Test с положительным результатом, считаются адаптированными.
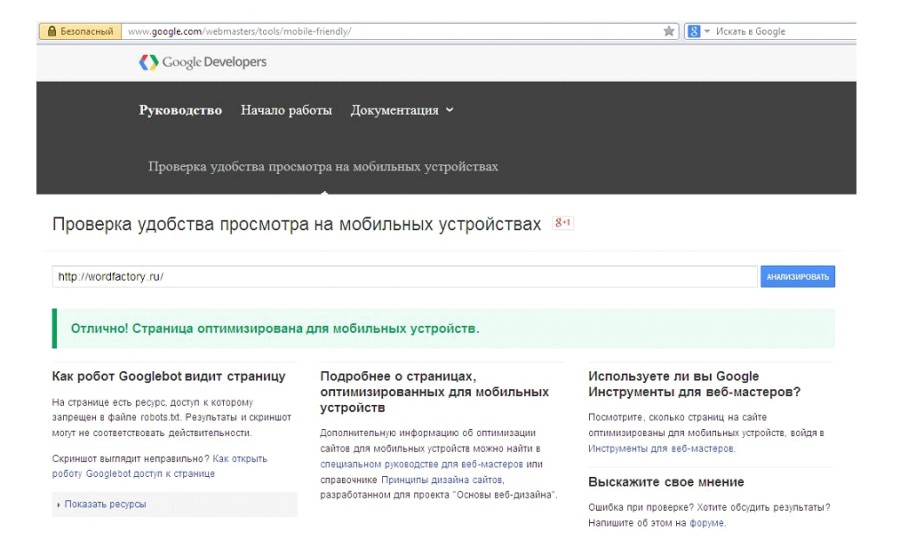
Самый простой способ проверить, все ли в порядке с mobile friendly версией сайта, – запустить Mobile Friendly Test. Более сложный – проанализировать эффективность мобильной версии сайта в Google Analytics по показателям конверсии или вовлеченности, — Олег Гаврилюк
Вот так будут выглядеть результаты проверки для сайта:
А что с mobile friendly текстами?
Тексты для мобильной версии сайта – это компактные, хорошо структурированные страницы. По сути, это лендинги. Для их создания вам понадобится автор c хорошими скилами копирайтинга, который понимает, что такое инфографика, визуализация и как делать прототип страницы. В идеале такой автор работает в тандеме с дизайнером. Самых распространенных ошибок при реализации мобильной версии с точки зрения текстов всего две:
- Когда пишут текст под готовый шаблон страницы. Тогда речь идет не о том, чтобы правильно преподнести товар или услугу, а о том, как уложиться в нужное количество символов для каждого блока.
- Дублирование контента. Если создаются две версии сайта с одинаковыми текстами, поисковик может посчитать мобильную версию копипастом
Итак, 10 фактов, которые стоит знать о Mobile friendly
- Согласно официальной статистике Google, уже в 10 странах мира мобильный поиск превысил поиск с десктопных устройств.
- Алгоритм Mobile Friendly затронет только результаты выдачи на мобильных гаджетах. Другими словами, неадаптированные сайты могут потерять позиции исключительно при просмотре со смартфонов.
- Сайты будут оцениваться не целиком, а постранично – Google протестирует на «дружественность» мобильным гаджетам каждую страницу веб-ресурса.
- Алгоритм Mobile Friendly не повлияет на брендированные запросы – при поиске крупного ресторана или сети магазинов с телефона пользователи все равно окажутся на их официальном сайте.
- Алгоритм выдает четкие результаты без дополнительных градаций – ваш сайт будет признан либо mobile friendly, либо не mobile friendly.
- Ресурсы, не прошедшие тестирование и не признанные Google mobile friendly, гарантировано снизят свои позиции в выдаче. Однако в кириллической выдаче этого пока не замечено.
- Google выделяет всего три главных показателя, влияющих на «дружественность» сайта мобильным устройствам: контент, дизайн и скорость загрузки страницы.
- В качестве оптимального инструмента оптимизации сайта Google советует использовать адаптивный дизайн (вы избавитесь от переадресации и будете поддерживать всего одну версию ресурса).
- Большинство рекомендуемых Google изменений связаны с качеством отображения сайта на экранах смартфонов, а не с оптимизацией контента или метатегов.
- Создание сайта с адаптивным дизайном для 3–5 типичных страниц стоит всего на 30–50% дороже.
![[:ru]Редакция[:ua]Редакція[:en]Edition[:] [:ru]Inweb[:ua]Inweb[:en]Inweb[:]](https://inweb.ua/blog/wp-content/uploads/2020/12/inweb-symbol-01-1-150x150.png)